
apollo-universal-starter-kit
通用JavaScript应用开发的综合解决方案
Apollo Universal Starter Kit是一个模块化的开发框架,用于构建跨平台的JavaScript应用。它整合了Apollo、GraphQL、React、Angular等主流技术,支持Web、移动和服务器端开发。该框架预置了身份验证、国际化、支付等常用模块,可显著提升开发效率。其SEO友好的特性和完善的配置,使其成为通用JavaScript应用开发的理想选择。
Apollo Universal Starter Kit
Use our chat to get help or discuss general topics about Apollo Universal Starter Kit.
Official Website
Visit apollokit.org to learn about Apollo Universal Starter Kit. You can also test a demo application deployed on Render.
Description

Apollo Universal Starter Kit is an SEO-friendly, fully configured, modular starter project for developing Universal JavaScript applications. You can use this kit to create your applications in JavaScript or TypeScript for all major platforms – mobile, web, and server.
Apollo Universal Starter Kit is built with Apollo, GraphQL, React, Angular, React Native, Expo, Knex.js, and Express with support for relational databases such as PostgreSQL, MySQL, and SQLite.
TypeScript is our language of choice and we use it across the entire project. However, you can freely mix vanilla JavaScript (the ES6 and ES7 syntax) and TypeScript when creating your modules.
The starter kit also integrates Twitter Bootstrap, Ant Design, and NativeBase to provide great possibilities for styling for your web and mobile applications.
Table of Contents
- Overview
- Demo
- Branches
- First Run of Apollo Universal Starter Kit
- Project Structure
- Apollo Universal Starter Kit Documentation
- Support
- Contributors
- Backers
- Sponsors
- License Info
Overview
Why Use Apollo Universal Starter Kit
I am a Developer
- Great productivity thanks to live reload and (partial) hot code reload
- Fractal modular architecture that's easy to support and extend
- The possibility to create modules in TypeScript and JavaScript at the same time
- No need to develop typical features for your applications
I am a Project Manager
- Your application will work faster thanks to GraphQL
- Your team will be able to reuse the code for all the platforms
- Your team can create client, server, and mobile JavaScript applications
- Your application will be easier to support and evolve thanks to the fractal modular architecture
- Your application will be based on a widely-used JavaScript ecosystem (it's easy to find JS developers)
- Your team can develop new features straightaway instead of creating the basic features
- Your application will be integrated with Stripe, one of the top payment processors
Concept
Developing client-server-mobile projects in JavaScript never was a trivial task. Not only do you have to spend time installing the application dependencies and configuring them, but you're also constrained to implement many basic functionalities over and over again. And you never have time to develop a starter codebase that you can reuse across all of your projects.
To relieve you from the burden of configuring the project, developing the application structure, and implementing typical features, we created Apollo Universal Starter Kit.
Apollo Universal Starter Kit provides you with a client-server-mobile application that you can employ as a foundation for developing new web or mobile projects using popular tools from the JavaScript ecosystem. But our starter kit does so much more than just creating a mix of popular JS technologies — it's powered by a few custom libraries and solutions to simplify managing project configurations, creating new modules, building GraphQL queries, and perform many other tasks.
The starter kit also consists of many modules that you can augment and adapt to develop your specific application. Also, you can use those prebuilt modules as a reference when implementing basic features for your applications even if you create them using other technologies.
Architecture and Implemented Modules
Among all the approaches to building the application architecture, we opt for the disposable fractal-based modular architecture. Thanks to it, it's possible to remove any built-in module from Apollo Universal Starter Kit without breaking the application. We recommend that you develop your custom modules with the same idea in mind when using our starter kit.
Apollo Universal Starter Kit comes with the following modules:
- Authentication. Authentication via social networks (Facebook, GitHub, LinkedIn, and Google using OAuth) and password-based authentication; refreshing a forgotten password
- Authorization. Permission-based authorization with various user roles
- Contact Us Form. Functionality to send messages to the server
- Internationalization. A complete internationalization solution for the client and server
- Mobile Chat. A live chat based on the React Native Gifted Chat and powered by GraphQL subscriptions
- Pagination. Navigation between pages and presentation of entities
- Payments. Functionality for recurring payments based on Stripe
- Posts and Comments. Functionality to add, delete, and update posts and comments
- State Management. The application state stored in the database and on the client using different approaches
- 404 Not Found Page. A minimalistic module for handling 404 requests
If you don't want to use the pre-built modules in your project, you can remove them using a [dedicated CLI]. For module
names, see the names of directories under modules.
To learn more about the features and modules available in Apollo Universal Starter Kit, follow to the dedicated section [Features and Modules].
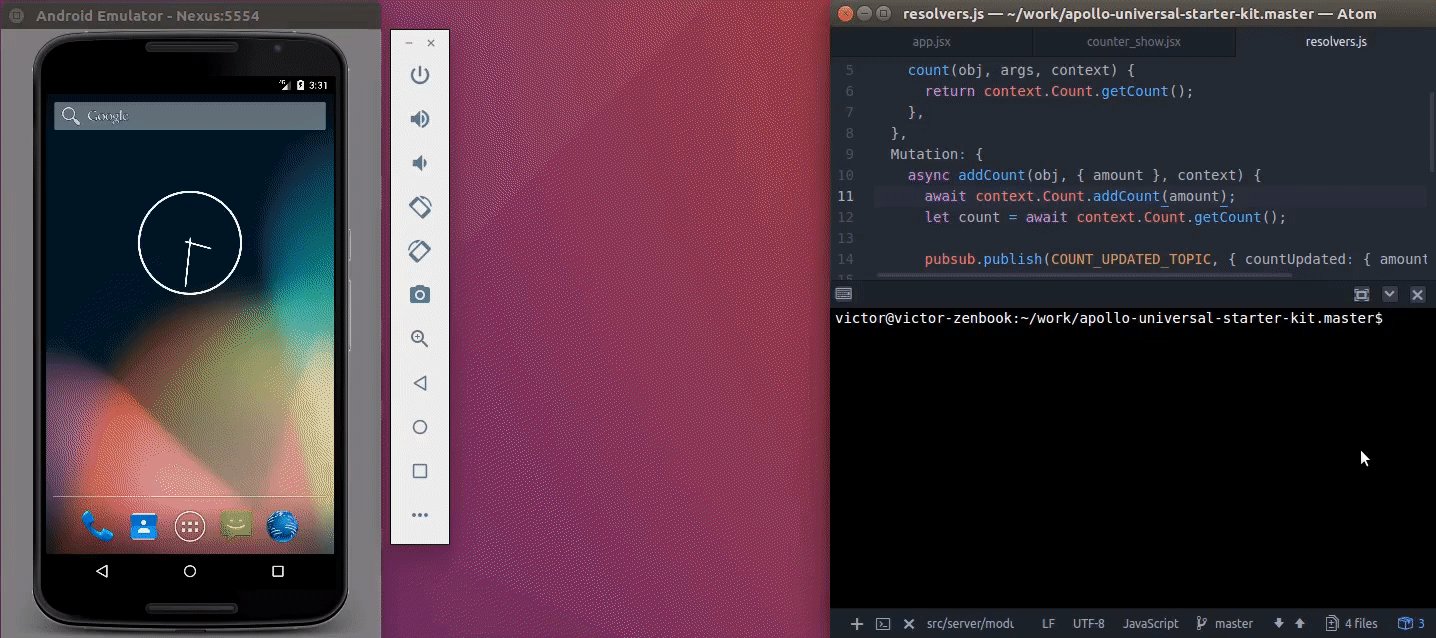
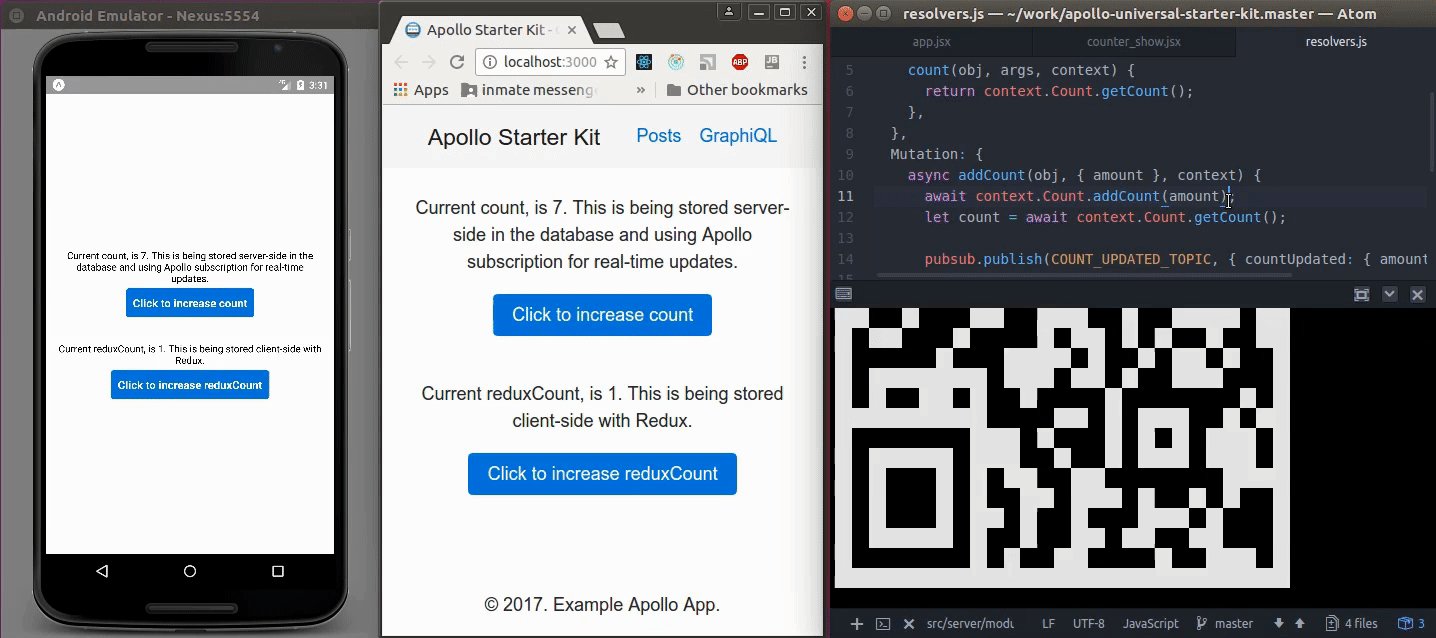
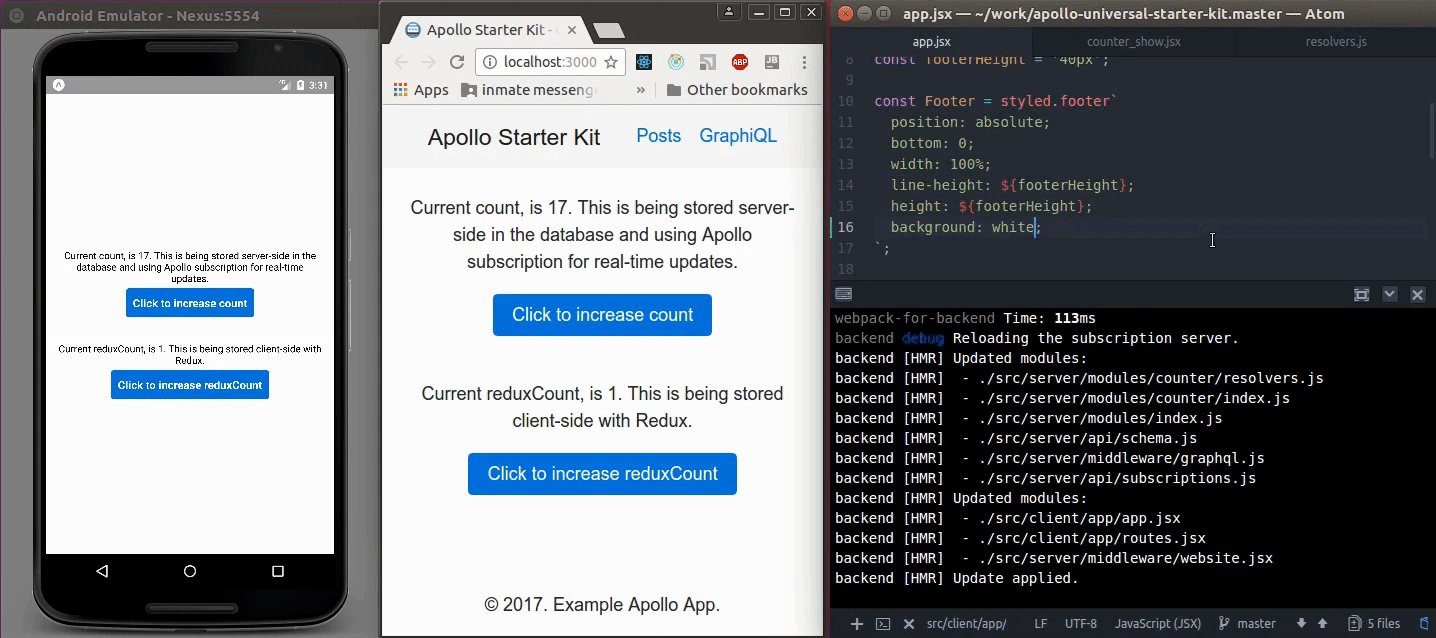
Demo
Here's a demo of Apollo Universal Starter Kit in action:

You can try out the latest version of Apollo Universal Starter Kit deployed on Render. If you want to see the mobile React Native application in action, check out this demo on Expo.io.
Branches
| Branch | Description |
|---|---|
| stable | The latest stable version of the kit (recommended) |
| master | The kit version with the latest features. May not work consistently |
| single | A single-package Apollo v2 version of the kit |
| [apollo1] | The Apollo v1 version of the kit |
| [cli-crud] | This kit version features a CLI to generate CRUD implementations |
First Run of Apollo Universal Starter Kit
Verify if you use Node.js 6.x or higher (Node.js ^10 is recommended) before running the starter kit.
- Clone the stable branch of Apollo Universal Starter Kit.
git clone -b stable https://github.com/sysgears/apollo-universal-starter-kit.git
cd apollo-universal-starter-kit
NOTE: The master branch is not recommended for development. Use it at your own risk.
NOTE: If you're going to use Windows to develop with Apollo Universal Starter Kit, you need to additionally enable symlinks before you run the project.
For Windows 10:
- Press
Win+Ito open Settings - Click Update & Security
- Click the For Developers tab
- In the Use developer features window, switch to Developer Mode
NOTE: You can remove the unnecessary stacks from Apollo Universal Starter Kit by using the CLI. Consult a [respective CLI section]. Alternatively, you can use the capabilities of your operating system. For example, by running the command below, you can remove all Scala server files:
find . -name server-scala | xargs rm -rf
If you don't need the ready-made modules, you can also remove them using the [custom CLI].
- Install the dependencies. Make sure that you use Yarn 1.0.0 or higher.
yarn
You can use NPM instead of Yarn to handle the starter kit dependencies and to run scripts. Throughout the Apollo Universal Starter Kit documentation, we'll always use Yarn.
- Seed sample data to the database. The command below will create new tables with sample data in SQLite:
yarn seed
SQLite is a typical default relational database installed in most Linux distributions including Mac OS X; otherwise, consult [SQLite installation guide].
- Run the starter kit in development mode:
yarn watch
The server application will be running on [http://localhost:3000], while the client application will be running on [http://localhost:8080]. The terminal will tell your the exact ports.
For more information about running this starter kit for mobile development or Docker, consult the [Getting Started] guide.
Project Structure
The project structure presents generally accepted guidelines and patterns for building scalable web and mobile applications.
The structure is fractal meaning the available functionality is grouped primarily by feature rather than by file type. But the current structure isn't prescriptive, and you can change it however you like.
apollo-universal-starter-kit
├── config # Various application configurations
├── docs # Documentation
├── node_modules # Global Node.js modules
├── modules # All the prebuilt project modules
├── packages # Available packages
│ ├── client # React client
│ ├── client-angular # Angular client
│ ├── client-vue # Vue client
│ ├── common # Common code
│ ├── mobile # React Native mobile client
│ ├── server # Node.js and Express server
│ └── server-scala # Scala server
└── tools # All build and CLI-related files
Inside modules, you'll find all the prebuilt modules that Apollo Universal Starter Kit comes with. Each module under
modules contains sub-directories with module implementations for different technologies. For example, if you look up
the module modules/core, you'll see the following sub-modules:
apollo-universal-starter-kit
├── modules # Available packages
│ ├── core # The core module
│ ├── client-angular # Core functionality for Angular app
│ ├── client-react # Core functionality for React app
│ ├── client-react-native # Core functionality for React Native app
│ ├── client-vue # Core functionality for Vue app
│ ├── common # React Native mobile client
│ ├── server-scala # Core functionality for Scala server
│ └── server-ts # Core functionality for Express server
└── tools # All build and CLI-related files
Apollo Universal Starter Kit Documentation
Follow to the documentation concerning different aspects of how to run, configure, and develop with Apollo Universal Starter Kit.
- [Getting Started]
- [Installing and Running Apollo Universal Starter Kit]
- [Running the Mobile App with Expo]
- [Running the Starter Kit in a Mobile Simulator]
- [Running Apollo Universal Starter Kit with Docker]
- [Deploying Apollo Universal Starter Kit to Production]
- [Configuring Apollo Universal Starter Kit]
- [Features and Modules]
- [Writing Code]
- [Debugging Code]
- [Available Scripts]
- [Frequently Asked Questions]
- [Project Structure]
- [Importing Modules]
Tools
- [Apollo Universal Starter Kit CLI]
Modules
- [Stripe Payments]
- [Mobile Chat]
Support
Community Support
- [Gitter channel] – ask questions, find answers, and participate in general discussions
- [GitHub issues] – submit issues and send feature requests
- [Wiki] – read documentation for the usage scenarios of the starter kit; edit the documentation
- [FAQ] – consult the Frequently Asked Questions section
Commercial Support
The [SysGears] team provides comprehensive support for commercial partners. Our team can guide you when you're using Apollo Universal Starter Kit to build your application.
You can contact us via [Skype] or email info@sysgears.com.
Contributors
Thanks a lot to all the wonderful people who contributed to Apollo Universal Starter Kit!
<a href="https://github.com/sysgears/apollo-universal-starter-kit/graphs/contributors"> <img src="https://opencollective.com/apollo-universal-starter-kit/contributors.svg?width=890" /> </a>Backers
Thanks a lot to all our backers!
<a href="https://opencollective.com/apollo-universal-starter-kit#backers" target="_blank"><img src="https://opencollective.com/apollo-universal-starter-kit/backers.svg?width=890"></a>
Sponsors
You can support this project by becoming a sponsor! Your logo will show up here with a link to your website.
<a href="https://opencollective.com/apollo-universal-starter-kit/sponsor/0/website" target="_blank"><img src="https://opencollective.com/apollo-universal-starter-kit/sponsor/0/avatar.svg"></a> <a href="https://opencollective.com/apollo-universal-starter-kit/sponsor/1/website" target="_blank"><img src="https://opencollective.com/apollo-universal-starter-kit/sponsor/1/avatar.svg"></a> <a href="https://opencollective.com/apollo-universal-starter-kit/sponsor/2/website" target="_blank"><img src="https://opencollective.com/apollo-universal-starter-kit/sponsor/2/avatar.svg"></a> <a href="https://opencollective.com/apollo-universal-starter-kit/sponsor/3/website" target="_blank"><img src="https://opencollective.com/apollo-universal-starter-kit/sponsor/3/avatar.svg"></a> <a href="https://opencollective.com/apollo-universal-starter-kit/sponsor/4/website" target="_blank"><img src="https://opencollective.com/apollo-universal-starter-kit/sponsor/4/avatar.svg"></a> <a href="https://opencollective.com/apollo-universal-starter-kit/sponsor/5/website" target="_blank"><img src="https://opencollective.com/apollo-universal-starter-kit/sponsor/5/avatar.svg"></a> <a href="https://opencollective.com/apollo-universal-starter-kit/sponsor/6/website" target="_blank"><img src="https://opencollective.com/apollo-universal-starter-kit/sponsor/6/avatar.svg"></a> <a href="https://opencollective.com/apollo-universal-starter-kit/sponsor/7/website" target="_blank"><img src="https://opencollective.com/apollo-universal-starter-kit/sponsor/7/avatar.svg"></a> <a href="https://opencollective.com/apollo-universal-starter-kit/sponsor/8/website" target="_blank"><img src="https://opencollective.com/apollo-universal-starter-kit/sponsor/8/avatar.svg"></a> <a href="https://opencollective.com/apollo-universal-starter-kit/sponsor/9/website" target="_blank"><img src="https://opencollective.com/apollo-universal-starter-kit/sponsor/9/avatar.svg"></a>
License
Copyright © 2016-2019 [SysGears (Cyprus) Limited]. This source code is licensed under the MIT license.
[apollo1]:
编辑推荐精选


扣子-AI办公
职场AI,就用扣子
AI办公助手,复杂任务高效处理。办公效率低?扣子空间AI助手支持播客生成、PPT制作、网页开发及报告写作,覆盖科研、商业、舆情等领域的专家Agent 7x24小时响应,生活工作无缝切换,提升50%效率!


堆友
多风格AI绘画神器
堆友平台由阿里巴巴设计团队创建,作为一款AI驱动的设计工具,专为设计师提供一站式增长服务。功能覆盖海量3D素材、AI绘画、实时渲染以及专业抠图,显著提升设计品质和效率。平台不仅提供工具,还是一个促进创意交流和个人发展的空间,界面友好,适合所有级别的设计师和创意工作者。


码上飞
零代码AI应用开发平台
零代码AI应用开发平台,用户只需一句话简单描述需求,AI能自动生成小程序、APP或H5网页应用,无需编写代码。


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论文质量。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号






