🎁 typed-scss-modules
为使用SCSS(.scss)编写的CSS Modules生成TypeScript定义(.d.ts)文件。查看这篇文章了解更多关于此包的原理和灵感。

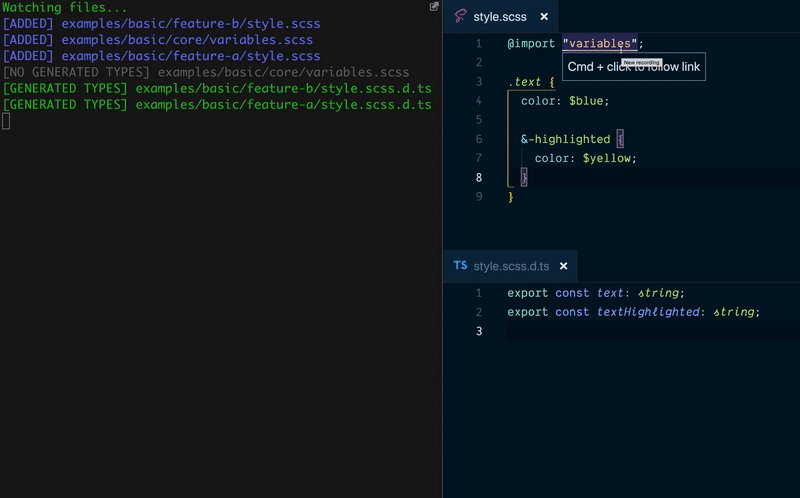
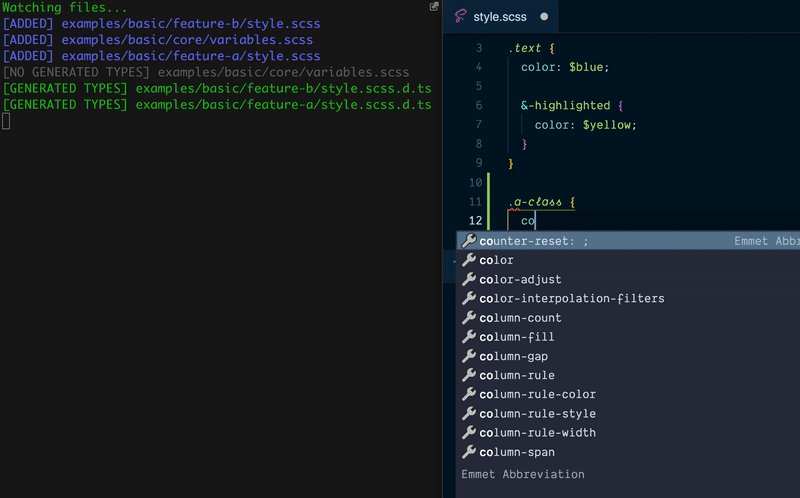
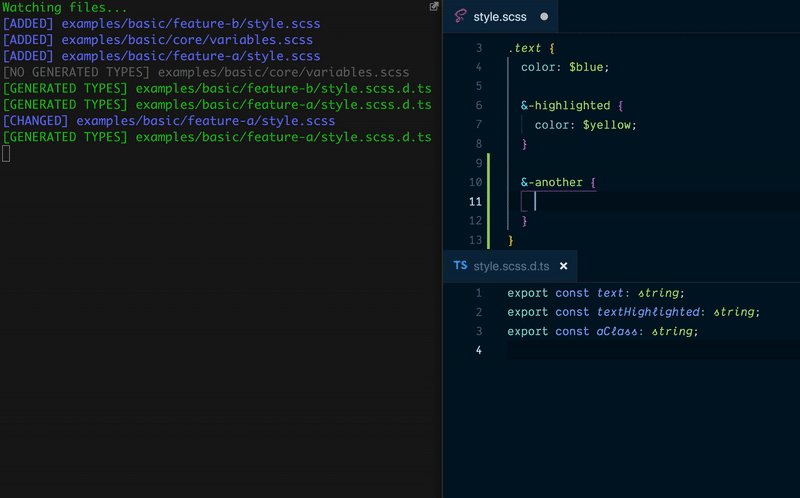
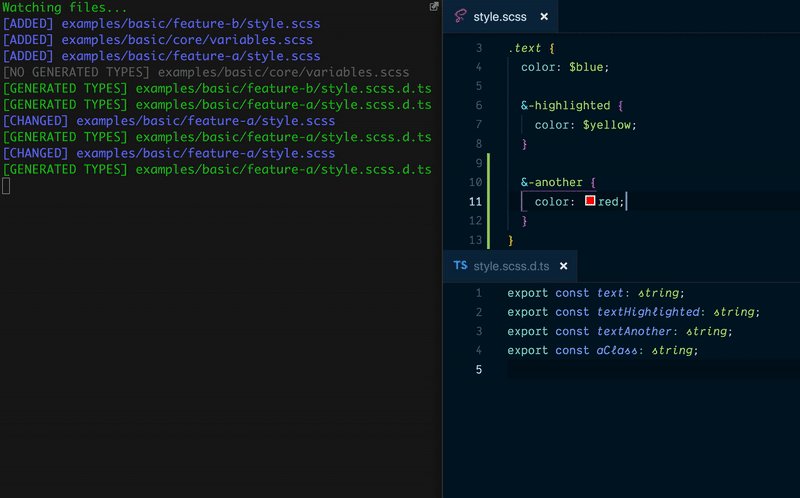
例如,给定以下SCSS:
@import "variables"; .text { color: $blue; &-highlighted { color: $yellow; } }
将生成以下类型定义:
export declare const text: string; export declare const textHighlighted: string;
基本用法
作为devDependency安装和运行:
yarn add -D typed-scss-modules yarn typed-scss-modules src
或者,全局安装:
yarn global add typed-scss-modules typed-scss-modules src
或者,使用npm:
npm install -D typed-scss-modules npx typed-scss-modules src
CLI选项
要查看所有可用命令,请运行typed-scss-modules --help。
唯一必需的参数是存放所有SCSS文件的目录。运行typed-scss-modules src将搜索所有匹配src/**/*.scss的文件。这可以通过提供glob模式而不是目录来覆盖。例如,typed-scss-modules src/*.scss
--watch (-w)
- 类型:
boolean - 默认值:
false - 示例:
typed-scss-modules src --watch
监视新增或更改的文件并生成相应的类型定义。
--ignoreInitial
- 类型:
boolean - 默认值:
false - 示例:
typed-scss-modules src --watch --ignoreInitial
传递watch标志时跳过初始构建。在与另一个watch同时运行但初始构建应先进行时使用此选项。你可以先不带watch运行,然后开始并发运行。
--ignore
- 类型:
string[] - 默认值:
[] - 示例:
typed-scss-modules src --watch --ignore "**/secret.scss"
排除匹配的文件并避免生成类型定义的模式或glob模式数组。
--includePaths (-i)
- 类型:
string[] - 默认值:
[] - 示例:
typed-scss-modules src --includePaths src/core
尝试解析@import声明时要查找的路径数组。这个例子将在解析导入时搜索src/core目录。
--implementation
- 类型:
"node-sass" | "sass" - 默认值:如果传递了选项,它将始终使用提供的包实现。如果没有传递选项,它将首先检查是否安装了
node-sass。如果安装了,将使用它。否则,它将检查是否安装了sass。如果安装了,将使用它。最后,如果所有检查和验证都失败,则回退到node-sass。 - 示例:
typed-scss-modules src --implementation sass
--aliases (-a)
- 类型:
object - 默认值:
{} - 示例:
typed-scss-modules src --aliases.~some-alias src/core/variables
将别名映射到其对应路径的对象。这个例子将把任何@import '~alias'替换为@import 'src/core/variables'。
--aliasPrefixes (-p)
- 类型:
object - 默认值:
{} - 示例:
typed-scss-modules src --aliasPrefixes.~ node_modules/
用相应路径替换前缀字符串的对象。这个例子将把任何@import '~bootstrap/lib/bootstrap'替换为@import 'node_modules/bootstrap/lib/bootstrap'。
这匹配了从node_modules导入scss文件时sass-loader与webpack一起编译项目的常见用例。
--nameFormat (-n)
- 类型:
"all" | "camel" | "kebab" | "param" | "snake" | "dashes" | "none" - 默认值:
"camel" - 示例:
typed-scss-modules src --nameFormat cameltyped-scss-modules src --nameFormat kebab --nameFormat dashes --exportType default。要使用多个格式化器,必须使用--exportType default。
将类转换为类型定义时使用的类命名格式。
- all:使用所有格式化器(除了
all和none)并将所有类名转换为各自的格式,不重复。要使用此选项,必须使用--exportType default。 - camel:将所有类名转换为驼峰式,例如
App-Logo=>appLogo。 - kebab/param:将所有类名转换为kebab/param格式,例如
App-Logo=>app-logo(全小写,用'-'分隔)。 - dashes:只将包含破折号的类名转换为驼峰式,其他保持不变,例如
App=>App,App-Logo=>appLogo。匹配webpack css-loader camelCase 'dashesOnly'选项。 - snake:将所有类名转换为小写,单词之间用下划线分隔。
- none:不修改给定的类名(使用
--nameFormat none时应使用--exportType default,因为任何包含'-'的类都是无效的普通变量名)。 注意:如果你使用create-react-app v2.x且未执行eject,--nameFormat none --exportType default匹配CRA的webpack配置中生成的类名。
--listDifferent (-l)
- 类型:
boolean - 默认值:
false - 示例:
typed-scss-modules src --listDifferent
列出与将要生成的类型定义文件不同的文件。如果有任何不同,以状态码1退出。
--exportType (-e)
- 类型:
"named" | "default" - 默认值:
"named" - 示例:
typed-scss-modules src --exportType default
生成类型定义时使用的导出类型。
named
给定以下SCSS:
.text { color: blue; &-highlighted { color: yellow; } }
将生成以下类型定义:
export declare const text: string; export declare const textHighlighted: string;
default
给定以下SCSS:
.text { color: blue; &-highlighted { color: yellow; } }
将生成以下类型定义:
export type Styles = { text: string; textHighlighted: string; }; export type ClassNames = keyof Styles; declare const styles: Styles; export default styles;
当使用kebab(param)格式的类名时,这种导出类型很有用,因为带有'-'的变量是无效的变量,会产生无效的类型,或者当类名是TypeScript关键字(例如:while或delete)时。此外,导出了Styles和ClassNames类型,这在使用动态类名时为变量、函数等提供正确的类型很有用。
--exportTypeName
- 类型:
string - 默认值:
"ClassNames" - 示例:
typed-scss-modules src --exportType default --exportTypeName ClassesType
当--exportType设置为"default"时,自定义生成文件中导出的类型名称。
只有默认导出受此命令影响。这个例子将把导出类型行改为:
export type ClassesType = keyof Styles;
--exportTypeInterface
- 类型:
string - 默认值:
"Styles" - 示例:
typed-scss-modules src --exportType default --exportTypeInterface IStyles
当--exportType设置为"default"时,自定义生成文件中导出的接口名称。
只有默认导出受此命令影响。这个例子将把导出接口行改为:
export type IStyles = { // ... };
--quoteType (-q)
- 类型:
"single" | "double" - 默认值:
"single" - 示例:
typed-scss-modules src --exportType default --quoteType double
指定与TypeScript配置匹配的引号类型。只有默认导出受此命令影响。这个例子将用双引号(")包裹类名。如果项目中安装并配置了Prettier,它将被使用,并可能覆盖此设置的效果。
--updateStaleOnly (-u)
- 类型:
boolean - 默认值:
false - 示例:
typed-scss-modules src --updateStaleOnly
仅在源文件有更新时才覆盖生成的文件。如果你想避免不必要的文件更新,这可能会导致监视进程不必要地触发(例如tsc --watch),这很有用。这是通过首先检查生成的文件是否比源文件更近期修改,其次通过比较现有文件内容和生成的文件内容来实现的。
注意:如果手动更新了生成的类型定义文件,在相应的scss文件也更新之前,它不会被重新生成。
--logLevel (-L)
- 类型:
"verbose" | "error" | "info" | "silent" - 默认值:
"verbose" - 示例:
typed-scss-modules src --logLevel error
设置控制台输出的详细程度。
verbose
打印所有消息
error
只打印错误
info
只打印部分消息
silent
不打印任何内容
--banner
- 类型:
string - 默认值:
undefined - 示例:
typed-scss-modules src --banner '// 这是一个示例横幅\n'
将在输出文件的顶部添加一个字符串
// 这是一个示例横幅 export type Styles = { // ... };
--outputFolder (-o)
- 类型:
string - 默认值:无
- 示例:
typed-scss-modules src --outputFolder __generated__
设置一个相对文件夹来输出生成的类型定义。不会直接在每个SCSS模块旁边(同级文件)写入类型定义,而是将以相同的路径写入输出文件夹。
它将使用从执行此工具的位置到SCSS模块的相对路径。这个相同的路径(包括任何目录)将在输出文件夹中构建。这对于TypeScript正常工作非常重要。
重要提示:为了使其按预期工作,tsconfig.json需要添加相同输出文件夹的rootDirs。这将允许TypeScript拾取这些类型定义并将它们映射到实际的SCSS模块。
{ "compilerOptions": { "rootDirs": [".", "__generated__"] } }
--additionalData (-d)
- 类型:
string - 默认值:无
- 示例:
typed-scss-modules src --additionalData '$global-var: green;'
在每个文件之前添加提供的SCSS代码。这对于将全局变量注入每个文件很有用,比如为每个文件添加一个导入来加载全局变量。
配置选项
上面的所有选项也支持在项目根目录下使用配置文件。支持以下配置文件名:
typed-scss-modules.config.tstyped-scss-modules.config.js
该文件可以提供命名的config导出或默认导出。
// 命名导出示例,设置了一些选项 export const config = { banner: "// 自定义横幅", exportType: "default", exportTypeName: "TheClasses", logLevel: "error", }; // 默认导出示例,设置了一些选项 export default { banner: "// 自定义横幅", exportType: "default", exportTypeName: "TheClasses", logLevel: "error", };
注意:配置选项与CLI选项相同,但没有前导破折号(
--)。配置文件中只支持完整的选项名称(不支持别名)。
CLI选项将优先于配置文件选项。
除了所有CLI选项外,以下选项仅在配置文件中可用:
importer
- 类型:
Importer | Importer[] - 默认值:无
定义单个自定义SASS导入器或SASS导入器数组。只有在构建过程中已经使用了自定义SASS导入器时才需要这样做。这在内部用于实现aliases和aliasPrefixes。
有关更多详细信息和node-sass和sass导入器类型定义,请参阅lib/sass/importer.ts。
示例
有关如何使用和配置此工具的示例,请参阅examples目录:
贡献者 ✨
感谢这些优秀的人(表情符号键):
<!-- ALL-CONTRIBUTORS-LIST:START - 请勿移除或修改此部分 --> <!-- prettier-ignore-start --> <!-- markdownlint-disable --> <table> <tbody> <tr> <td align="center" valign="top" width="14.28%"><a href="https://github.com/dawnmist"><img src="https://avatars3.githubusercontent.com/u/5810277?v=4?s=100" width="100px;" alt="Janeene Beeforth"/><br /><sub><b>Janeene Beeforth</b></sub></a><br /><a href="https://github.com/skovy/typed-scss-modules/issues?q=author%3Adawnmist" title="错误报告">🐛</a> <a href="https://github.com/skovy/typed-scss-modules/commits?author=dawnmist" title="代码">💻</a> <a href="https://github.com/skovy/typed-scss-modules/commits?author=dawnmist" title="文档">📖</a></td> <td align="center" valign="top" width="14.28%"><a href="https://github.com/ericbf"><img src="https://avatars0.githubusercontent.com/u/2483476?v=4?s=100" width="100px;" alt="Eric Ferreira"/><br /><sub><b>Eric Ferreira</b></sub></a><br /><a href="https://github.com/skovy/typed-scss-modules/commits?author=ericbf" title="代码">💻</a> <a href="https://github.com/skovy/typed-scss-modules/commits?author=ericbf" title="文档">📖</a></td> <td align="center" valign="top" width="14.28%"><a href="https://github.com/lkarmelo"><img src="https://avatars2.githubusercontent.com/u/20393808?v=4?s=100" width="100px;" alt="Luis Lopes"/><br /><sub><b>Luis Lopes</b></sub></a><br /><a href="https://github.com/skovy/typed-scss-modules/commits?author=lkarmelo" title="代码">💻</a></td> <td align="center" valign="top" width="14.28%"><a href="https://nostalg.io"><img src="https://avatars0.githubusercontent.com/u/5139752?v=4?s=100" width="100px;" alt="Josh Wedekind"/><br /><sub><b>Josh Wedekind</b></sub></a><br /><a href="https://github.com/skovy/typed-scss-modules/commits?author=halfnibble" title="代码">💻</a> <a href="https://github.com/skovy/typed-scss-modules/commits?author=halfnibble" title="文档">📖</a> <a href="https://github.com/skovy/typed-scss-modules/commits?author=halfnibble" title="测试">⚠️</a></td> <td align="center" valign="top" width="14.28%"><a href="https://github.com/peanutbother"><img src="https://avatars3.githubusercontent.com/u/6437182?v=4?s=100" width="100px;" alt="Jared Gesser"/><br /><sub><b>Jared Gesser</b></sub></a><br /><a href="#ideas-peanutbother" title="想法、规划与反馈">🤔</a></td> <td align="center" valign="top" width="14.28%"><a href="https://github.com/raphael-leger"><img src="https://avatars1.githubusercontent.com/u/12732777?v=4?s=100" width="100px;" alt="Raphaël L"/><br /><sub><b>Raphaël L</b></sub></a><br /><a href="https://github.com/skovy/typed-scss-modules/commits?author=raphael-leger" title="代码">💻</a> <a href="#ideas-raphael-leger" title="想法、规划与反馈">🤔</a></td> <td align="center" valign="top" width="14.28%"><a href="https://NickTheSick.com"><img src="https://avatars1.githubusercontent.com/u/1852538?v=4?s=100" width="100px;" alt="Nick Perez"/><br /><sub><b>Nick Perez</b></sub></a><br /><a href="https://github.com/skovy/typed-scss-modules/issues?q=author%3Anperez0111" title="错误报告">🐛</a> <a href="https://github.com/skovy/typed-scss-modules/commits?author=nperez0111" title="代码">💻</a></td> </tr> <tr> <td align="center" valign="top" width="14.28%"><a href="https://alander.org"><img src="https://avatars3.githubusercontent.com/u/1771462?v=4?s=100" width="100px;" alt="Even Alander"/><br /><sub><b>Even Alander</b></sub></a><br /><a href="https://github.com/skovy/typed-scss-modules/commits?author=deificx" title="代码">💻</a> <a href="https://github.com/skovy/typed-scss-modules/commits?author=deificx" title="测试">⚠️</a> <a href="#ideas-deificx" title="想法、规划与反馈">🤔</a></td> <td align="center" valign="top" width="14.28%"><a href="http://inkblotty.github.io"><img src="https://avatars3.githubusercontent.com/u/14206003?v=4?s=100" width="100px;" alt="Katie Foster"/><br /><sub><b>Katie Foster</b></sub></a><br /><a href="https://github.com/skovy/typed-scss-modules/commits?author=inkblotty" title="代码">💻</a> <a href="https://github.com/skovy/typed-scss-modules/commits?author=inkblotty" title="测试">⚠️</a> <a href="https://github.com/skovy/typed-scss-modules/commits?author=inkblotty" title="文档">📖</a></td> <td align="center" valign="top" width="14.28%"><a href="https://github.com/ccortezaguilera"><img src="https://avatars3.githubusercontent.com/u/10718803?v=4?s=100" width="100px;" alt="Carlos Aguilera"/><br /><sub><b>Carlos Aguilera</b></sub></a><br /><a href="https://github.com/skovy/typed-scss-modules/commits?author=ccortezaguilera" title="代码">💻</a></td> <td align="center" valign="top" width="14.28%"><a href="https://github.com/craigrmccown"><img src="https://avatars1.githubusercontent.com/u/2373979?v=4?s=100" width="100px;" alt="Craig McCown"/><br /><sub><b>Craig McCown</b></sub></a><br /><a href="#ideas-craigrmccown" title="想法、规划与反馈">🤔</a> <a href="https://github.com/skovy/typed-scss-modules/commits?author=craigrmccown" title="代码">💻</a> <a href="https://github.com/skovy/typed-scss-modules/commits?author=craigrmccown" title="测试">⚠️</a> <a href="https://github.com/skovy/typed-scss-modules/commits?author=craigrmccown" title="文档">📖</a></td> <td align="center" valign="top" width="14.28%"><a href="https://github.com/capsuleman"><img src="https://avatars.githubusercontent.com/u/34281913?v=4?s=100" width="100px;" alt="Guillaume Vagner"/><br /><sub><b>Guillaume Vagner</b></sub></a><br /><a href="https://github.com/skovy/typed-scss-modules/commits?author=capsuleman" title="代码">💻</a> <a href="https://github.com/skovy/typed-scss-modules/commits?author=capsuleman" title="测试">⚠️</a> <a href="https://github.com/skovy/typed-scss-modules/issues?q=author%3Acapsuleman" title="错误报告">🐛</a></td> <td align="center" valign="top" width="14.28%"><a href="https://dev.to/srmagura"><img src="https://avatars.githubusercontent.com/u/801549?v=4?s=100" width="100px;" alt="Sam Magura"/><br /><sub><b>Sam Magura</b></sub></a><br /><a href="https://github.com/skovy/typed-scss-modules/commits?author=srmagura" title="代码">💻</a> <a href="https://github.com/skovy/typed-scss-modules/commits?author=srmagura" title="测试">⚠️</a></td> <td align="center" valign="top" width="14.28%"><a href="https://github.com/MichaelGregory"><img src="https://avatars.githubusercontent.com/u/1435960?v=4?s=100" width="100px;" alt="Mike Gregory"/><br /><sub><b>Mike Gregory</b></sub></a><br /><a href="https://github.com/skovy/typed-scss-modules/issues?q=author%3AMichaelGregory" title="错误报告">🐛</a> <a href="https://github.com/skovy/typed-scss-modules/commits?author=MichaelGregory" title="代码">💻</a> <a href="https://github.com/skovy/typed-scss-modules/commits?author=MichaelGregory" title="测试">⚠️</a></td> </tr> </tbody> </table> <!-- markdownlint-restore --> <!-- prettier-ignore-end --> <!-- ALL-CONTRIBUTORS-LIST:END -->本项目遵循全贡献者规范。欢迎任何形式的贡献!
替代方案
本包受到 typed-css-modules 的深刻影响,后者为以 CSS(.css)编写的 CSS 模块生成 TypeScript 定义(.d.ts)文件。
目前,本包作为一个命令行界面(CLI)工具使用。此外,还有一些包可以作为 webpack 加载器生成类型。
编辑推荐精选


扣子-AI办公
职场AI,就用扣子
AI办公助手,复杂任务高效处理。办公效率低?扣子空间AI助手支持播客生成、PPT制作、网页开发及报告写作,覆盖科研、商业、舆情等领域的专家Agent 7x24小时响应,生活工作无缝切换,提升50%效率!


堆友
多风格AI绘画神器
堆友平台由阿里巴巴设计团队创建,作为一款AI驱动的设计工具,专为设计师提供一站式增长服务。功能覆盖海量3D素材、AI绘画、实时渲染以及专业抠图,显著提升设计品质和效率。平台不仅提供工具,还是一个促进创意交流和个人发展的空间,��界面友好,适合所有级别的设计师和创意工作者。


码上飞
零代码AI应��用开发平台
零代码AI应用开发平台,用户只需一句话简单描述需求,AI能自动生成小程序、APP或H5网页应用,无需编写代码。


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排�序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自�适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论文质量。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号





