nsfwjs
基于浏览器的图像内容识别工具
nsfwjs是一个基于TensorFlow.js的JavaScript库,用于在客户端浏览器中识别图像内容。该工具可将图像分为绘画、色情动画、中性、色情和性感五类,准确率约为90-93%。nsfwjs支持浏览器、React Native和Node.js等多种环境,并提供模型缓存和自托管功能,以提升性能和灵活性。这个开源项目为开发者提供了一个便捷的图像内容识别解决方案。
这是一个简单的JavaScript库,可以帮助您在客户端浏览器中快速识别不雅图像。NSFWJS并不完美,但它相当准确(小型模型约90%,中型模型约93%的准确率)...而且它正在变得越来越准确。
为什么这会有用?查看公告博文。
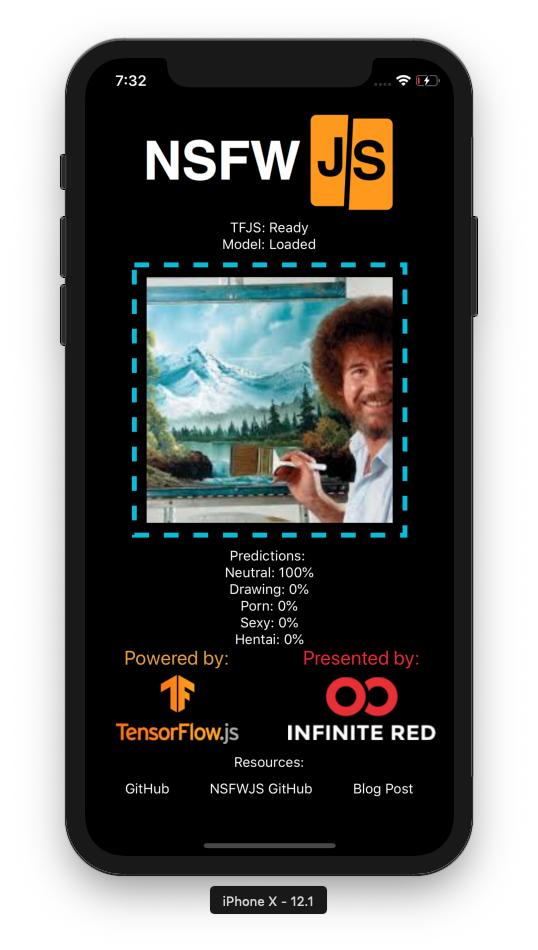
<p align="center"> <img src="https://yellow-cdn.veclightyear.com/835a84d5/8b314110-ed5e-47c8-8025-78a20634c98e.gif" alt="演示示例" width="800" align="center" /> </p>注意
如果您尝试访问Cloudfront托管的模型并遇到错误,很可能是因为模型已被移动到新位置。请查看我们的自行托管模型部分。在处理一些热链接问题后,我们将恢复模型的访问。
目录
<!-- START doctoc generated TOC please keep comment here to allow auto update --> <!-- DON'T EDIT THIS SECTION, INSTEAD RE-RUN doctoc TO UPDATE --> <!-- END doctoc generated TOC please keep comment here to allow auto update -->该库将图像概率分为以下5个类别:
Drawing- 适合工作场合的绘画(包括动漫)Hentai- 色情动漫和色情绘画Neutral- 适合工作场合的中性图像Porn- 色情图像,性行为Sexy- 性感露骨的图像,非色情
演示是持续部署源 - 试一试:http://nsfwjs.com
快速:如何使用该模块
支持async/await:
import * as nsfwjs from "nsfwjs"; const img = document.getElementById("img"); // 如果您想自行托管模型或使用不同于可用模型的模型,请参阅"自行托管模型"部分。 const model = await nsfwjs.load(); // 对图像进行分类 const predictions = await model.classify(img); console.log("预测结果:", predictions);
不支持async/await:
import * as nsfwjs from "nsfwjs"; const img = document.getElementById("img"); // 如果您想自行托管模型或使用不同于可用模型的模型,请参阅"自行托管模型"部分。 nsfwjs .load() .then(function (model) { // 对图像进行分类 return model.classify(img); }) .then(function (predictions) { console.log("预测结果:", predictions); });
库API
加载模型
在分类任何��图像之前,您需要加载模型。
const model = nsfwjs.load(); // 默认:"MobileNetV2"
您可以使用可选的第一个参数来指定要使用的模型,从三个捆绑在一起的模型中选择。默认为:"MobileNetV2"。这支持在Webpack等支持的打包工具上进行树摇优化,因此您只会加载您正在使用的模型。
const model = nsfwjs.load("MobileNetV2Mid"); // "MobileNetV2" | "MobileNetV2Mid" | "InceptionV3"
您还可以使用相同的参数从您的网站/服务器加载模型,如自行托管模型部分所解释的那样。这样做可以将加载模型的包大小减少约1.33倍(33%),因为您可以直接使用二进制文件而不是与包一起捆绑的base64。例如,捆绑到包中的"MobileNetV2"模型为3.5MB,而托管的二进制文��件为2.6MB。这只会在客户端浏览器上每次加载模型时(不使用缓存)产生差异,因为在服务器端,您只会在服务器启动时加载一次模型。
MobileNetV2模型 - 224x224
const model = nsfwjs.load("/path/to/model/directory/");
如果您使用的模型需要224x224以外的图像尺寸,您可以在选项参数中传递大小。
MobileNetV2Mid模型 - 299x299
const model = nsfwjs.load("/path/to/model/", { size: 299 }); /* 您可能需要使用图形类型加载此模型 */ const model = nsfwjs.load("/path/to/model/", { type: 'graph' });
如果您使用的是图形模型,则无法使用推断方法,并且需要在选项中告诉模型加载您正在处理的是图形模型。
InceptionV3模型 - 图形
const model = nsfwjs.load("/path/to/different/model/", { type: "graph" });
缓存
如果您在浏览器中使用,并希望随后从IndexedDB或本地存储加载(注意:模型大小可能太大,无法存储在本地存储中!),您可以使用适当的方案保存底层模型,并从那里加载。
const initialLoad = await nsfwjs.load( "/path/to/different/model/" /*, { ...options }*/ ); await initialLoad.model.save("indexeddb://exampleModel"); const model = await nsfwjs.load("indexeddb://exampleModel" /*, { ...options }*/);
参数
初始加载:
- 包含
model.json的文件夹的URL或路径。 - 可选对象,包含您的模型期望的大小或类型属性。
后续加载:
- IndexedDB路径。
- 可选对象,包含您的模型期望的大小或类型属性。
返回值
- 准备使用的NSFWJS模型对象
故障排除
- 在加载模型的标签页上,检查元素并导航到"应用程序"标签。在左侧窗格的"存储"部分下,有一个名为"IndexedDB"的子部分。在这里您可以查看模型是否正在保存。
分类图像
此函数可以接受任何基于浏览器的图像元素(<img>、<video>、<canvas>),并返回最可能的预测及其置信度水平的数组。
// 返回前3个猜测(而不是所有5个) const predictions = await model.classify(img, 3);
参数
- 张量、图像数据、图像元素、视频元素或画布元素进行检查
- 要返回的结果数量(默认为所有5个)
返回值
- 包含
className和probability的对象数组。数组大小由classify函数的第二个参数决定。
生产环境
Tensorflow.js提供了两个标志,enableProdMode和enableDebugMode。如果您要在生产环境中使用NSFWJS,请确保在加载NSFWJS模型之前启用生产模式。
import * as tf from "@tensorflow/tfjs"; import * as nsfwjs from "nsfwjs"; tf.enableProdMode(); //... let model = await nsfwjs.load(`${urlToNSFWJSModel}`);
注意: 在转移到生产环境之前,请考虑下载并自行托管模型,如自行托管模型部分所述。这可能会改善模型的初始加载时间。此外,如果您在浏览器中使用,请考虑缓存模型。
安装
NSFWJS以TensorFlow.js作为对等依赖。如果您的项目尚未包含TFJS,您需要添加它。
# 对等依赖 $ yarn add @tensorflow/tfjs # 安装NSFWJS $ yarn add nsfwjs
对于脚本标签,请包含所有捆绑包,如此处所示。然后简单地访问nsfwjs全局变量。这要求您已经导入了TensorFlow.js。
自行托管模型
NSFWJS的魔力来自NSFW检测模型。默认情况下,模型已被打包到这个包中。但你可能想在自己的服务器上托管模型,以通过加载原始二进制文件来减少包大小,或者托管你自己的自定义模型。如果你想托管自己版本的模型文件,可以按照以下步骤操作。然后你可以在load函数中传递托管文件的相对URL,必要时还可以传递options。
以下是如何在网站上安装默认模型:
- 通过下载zip文件或克隆
git clone https://github.com/infinitered/nsfwjs.git来下载项目。如果下载zip文件不起作用,请使用克隆。 - 从项目根目录提取
models文件夹,并将其放入网络应用程序的public目录中,以便与你的网站一起作为静态文件提供服务。(你可以将其托管在任何地方,比如S3存储桶,只要你可以通过URL访问它即可)。 - 获取URL并将其放入
nsfwjs.load()中。例如:nsfwjs.load(https://yourwebsite.com/models/mobilenet_v2/model.json)。
运行示例
浏览器中的Tensorflow.js
为https://nsfwjs.com/提供支持的演示可在`examples/nsfw_demo`文件夹中找到。
要运行演示,请执行yarn prep,这将把最新代码复制到演示中。完成后,你可以cd进入演示文件夹并使用yarn start运行。
Browserify
使用纯promises和脚本标签的browserify版本可在minimal_demo文件夹中找到。
<script src="/path/to/model/directory/model.min.js"></script> <script src="/path/to/model/directory/group1-shard1of2.min.js"></script> <script src="/path/to/model/directory/group1-shard2of2.min.js"></script> <script src="/path/to/bundle/nsfwjs.min.js"></script>
你应该将nsfwjs.min.js文件和所有你想使用的模型包托管在你的项目旁边,并在脚本标签中使用src属性引用它们。
React Native
加载模型的本地副本以减少网络负载,并利用TFJS-React-Native。博客文章
Node JS应用
使用NPM,你也可以在服务器端使用该模型。
$ npm install nsfwjs $ npm install @tensorflow/tfjs-node
const axios = require("axios"); //你可以使用任何http客户端 const tf = require("@tensorflow/tfjs-node"); const nsfw = require("nsfwjs"); async function fn() { const pic = await axios.get(`link-to-picture`, { responseType: "arraybuffer", }); const model = await nsfw.load(); // 加载本地模型,nsfw.load('file://./path/to/model/') // 图像必须是tf.tensor3d格式 // 你可以使用tf.node.decodeImage(Uint8Array,channels)将图像转换为tf.tensor3d const image = await tf.node.decodeImage(pic.data, 3); const predictions = await model.classify(image); image.dispose(); // 必须显式管理Tensor内存(让tf.Tensor超出作用域不足以释放其内存)。 console.log(predictions); } fn();
这里是另一个使用Express的multipart/form-data POST的完整示例,假设你使用的是JPG格式。
const express = require("express"); const multer = require("multer"); const jpeg = require("jpeg-js"); const tf = require("@tensorflow/tfjs-node"); const nsfw = require("nsfwjs"); const app = express(); const upload = multer(); let _model; const convert = async (img) => { // UInt8字节数组中解码的图像 const image = await jpeg.decode(img, { useTArray: true }); const numChannels = 3; const numPixels = image.width * image.height; const values = new Int32Array(numPixels * numChannels); for (let i = 0; i < numPixels; i++) for (let c = 0; c < numChannels; ++c) values[i * numChannels + c] = image.data[i * 4 + c]; return tf.tensor3d(values, [image.height, image.width, numChannels], "int32"); }; app.post("/nsfw", upload.single("image"), async (req, res) => { if (!req.file) res.status(400).send("缺少图像multipart/form-data"); else { const image = await convert(req.file.buffer); const predictions = await _model.classify(image); image.dispose(); res.json(predictions); } }); const load_model = async () => { _model = await nsfw.load(); }; // 将模型保存在内存中,确保它只加载一次 load_model().then(() => app.listen(8080)); // curl --request POST localhost:8080/nsfw --header 'Content-Type: multipart/form-data' --data-binary 'image=@/full/path/to/picture.jpg'
你还可以使用lovell/sharp进行预处理任务和处理更多文件格式。
NSFW过滤器
NSFW过滤器是一个使用NSFWJS从浏览器中过滤掉NSFW图像的网络扩展。
它目前可用于Chrome和Firefox,完全开源。
在这里查看该项目。
学习TensorFlow.js
通过我的O'Reilly书籍"Learning TensorFlow.js"学习如何编写像NSFWJS这样的库,可在O'Reilly和亚马逊上购买。
更多!
提供了一个FAQ页面。
更多关于NSFWJS和TensorFlow.js的信息 - https://youtu.be/uzQwmZwy3yw
该模型在Keras中经过几天的训练,使用了60多GB的数据。请务必查看模型代码,该模型使用Alexander Kim的nsfw_data_scraper提供的数据进行训练。
开源
NSFWJS作为开源软件,现在和将来都是免费使用的:heart:。它采用MIT许可,我们将始终尽最大努力提供帮助并快速解决问题。如果你想联系我们,请加入我们的社区slack。
需要专家?为你的下一个项目聘请Infinite Red
如果你的项目需要React Native方面的专家,Infinite Red随时为你提供帮助!我们经验丰富的软件工程师团队曾与微软、Zoom和Mercari等公司合作,成功实现了一些最复杂的项目。
无论是运行整个项目还是培训团队使用React Native,我们都可以帮助你解决公司最棘手的工程挑战 – 同时让这个过程成为一次美好的体验。 准备好看看我们如何合作了吗?给我们发送消息
贡献者
感谢这些优秀的人(表情符号说明):
<!-- 贡献者列表开始 - 请勿移除或修改此部分 --> <!-- prettier-ignore-start --> <!-- markdownlint-disable --> <table> <tbody> <tr> <td align="center" valign="top" width="14.28%"><a href="http://gantlaborde.com/"><img src="https://avatars0.githubusercontent.com/u/997157?v=4?s=100" width="100px;" alt="Gant Laborde"/><br /><sub><b>Gant Laborde</b></sub></a><br /><a href="#question-GantMan" title="回答问题">💬</a> <a href="#blog-GantMan" title="博客文章">📝</a> <a href="https://github.com/infinitered/nsfwjs/commits?author=GantMan" title="代码">💻</a> <a href="#example-GantMan" title="示例">💡</a> <a href="#ideas-GantMan" title="想法、规划与反馈">🤔</a> <a href="#infra-GantMan" title="基础设施(托管、构建工具等)">🚇</a> <a href="https://github.com/infinitered/nsfwjs/pulls?q=is%3Apr+reviewed-by%3AGantMan" title="审核过的拉取请求">👀</a> <a href="https://github.com/infinitered/nsfwjs/commits?author=GantMan" title="测试">⚠️</a></td> <td align="center" valign="top" width="14.28%"><a href="https://jamonholmgren.com"><img src="https://avatars3.githubusercontent.com/u/1479215?v=4?s=100" width="100px;" alt="Jamon Holmgren"/><br /><sub><b>Jamon Holmgren</b></sub></a><br /><a href="https://github.com/infinitered/nsfwjs/commits?author=jamonholmgren" title="文档">📖</a> <a href="#ideas-jamonholmgren" title="想法、规划与反馈">🤔</a> <a href="https://github.com/infinitered/nsfwjs/commits?author=jamonholmgren" title="代码">💻</a> <a href="#content-jamonholmgren" title="内容">🖋</a></td> <td align="center" valign="top" width="14.28%"><a href="https://github.com/mazenchami"><img src="https://avatars.githubusercontent.com/u/9324607?v=4?s=100" width="100px;" alt="Mazen Chami"/><br /><sub><b>Mazen Chami</b></sub></a><br /><a href="https://github.com/infinitered/nsfwjs/commits?author=mazenchami" title="文档">📖</a> <a href="https://github.com/infinitered/nsfwjs/commits?author=mazenchami" title="代码">💻</a> <a href="https://github.com/infinitered/nsfwjs/pulls?q=is%3Apr+reviewed-by%3Amazenchami" title="审核过的拉取请求">👀</a> <a href="https://github.com/infinitered/nsfwjs/commits?author=mazenchami" title="测试">⚠️</a></td> <td align="center" valign="top" width="14.28%"><a href="https://github.com/jstudenski"><img src="https://avatars0.githubusercontent.com/u/7350279?v=4?s=100" width="100px;" alt="Jeff Studenski"/><br /><sub><b>Jeff Studenski</b></sub></a><br /><a href="#design-jstudenski" title="设计">🎨</a></td> <td align="center" valign="top" width="14.28%"><a href="https://github.com/fvonhoven"><img src="https://avatars2.githubusercontent.com/u/10098988?v=4?s=100" width="100px;" alt="Frank von Hoven III"/><br /><sub><b>Frank von Hoven III</b></sub></a><br /><a href="https://github.com/infinitered/nsfwjs/commits?author=fvonhoven" title="文档">📖</a> <a href="#ideas-fvonhoven" title="想法、规划与反馈">🤔</a></td> <td align="center" valign="top" width="14.28%"><a href="https://github.com/sandeshsoni"><img src="https://avatars3.githubusercontent.com/u/3761745?v=4?s=100" width="100px;" alt="Sandesh Soni"/><br /><sub><b>Sandesh Soni</b></sub></a><br /><a href="https://github.com/infinitered/nsfwjs/commits?author=sandeshsoni" title="代码">💻</a></td> <td align="center" valign="top" width="14.28%"><a href="https://github.com/seannam1218"><img src="https://avatars1.githubusercontent.com/u/24437898?v=4?s=100" width="100px;" alt="Sean Nam"/><br /><sub><b>Sean Nam</b></sub></a><br /><a href="https://github.com/infinitered/nsfwjs/commits?author=seannam1218" title="文档">📖</a></td> </tr> <tr> <td align="center" valign="top" width="14.28%"><a href="https://github.com/emer7"><img src="https://avatars1.githubusercontent.com/u/21377166?v=4?s=100" width="100px;" alt="Gilbert Emerson"/><br /><sub><b>Gilbert Emerson</b></sub></a><br /><a href="https://github.com/infinitered/nsfwjs/commits?author=emer7" title="代码">💻</a></td> <td align="center" valign="top" width="14.28%"><a href="https://github.com/xilaraux"><img src="https://avatars2.githubusercontent.com/u/17703730?v=4?s=100" width="100px;" alt="Oleksandr Kozlov"/><br /><sub><b>Oleksandr Kozlov</b></sub></a><br /><a href="#infra-xilaraux" title="基础设施(托管、构建工具等)">🚇</a> <a href="https://github.com/infinitered/nsfwjs/commits?author=xilaraux" title="测试">⚠️</a> <a href="https://github.com/infinitered/nsfwjs/commits?author=xilaraux" title="代码">💻</a></td> <td align="center" valign="top" width="14.28%"><a href="http://morganlaco.com"><img src="https://avatars2.githubusercontent.com/u/4466642?v=4?s=100" width="100px;" alt="Morgan"/><br /><sub><b>Morgan</b></sub></a><br /><a href="https://github.com/infinitered/nsfwjs/commits?author=mlaco" title="代码">💻</a> <a href="#ideas-mlaco" title="想法、规划与反馈">🤔</a></td> <td align="center" valign="top" width="14.28%"><a href="http://mycaule.github.io/"><img src="https://avatars2.githubusercontent.com/u/6161385?v=4?s=100" width="100px;" alt="Michel Hua"/><br /><sub><b>Michel Hua</b></sub></a><br /><a href="https://github.com/infinitered/nsfwjs/commits?author=mycaule" title="代码">💻</a> <a href="https://github.com/infinitered/nsfwjs/commits?author=mycaule" title="文档">📖</a></td> <td align="center" valign="top" width="14.28%"><a href="https://www.infinite.red"><img src="https://avatars2.githubusercontent.com/u/1771152?v=4?s=100" width="100px;" alt="Kevin VanGelder"/><br /><sub><b>Kevin VanGelder</b></sub></a><br /><a href="https://github.com/infinitered/nsfwjs/commits?author=kevinvangelder" title="代码">💻</a> <a href="https://github.com/infinitered/nsfwjs/commits?author=kevinvangelder" title="文档">📖</a></td> <td align="center" valign="top" width="14.28%"><a href="http://technikempire.com"><img src="https://avatars2.githubusercontent.com/u/11234763?v=4?s=100" width="100px;" alt="Jesse Nicholson"/><br /><sub><b>Jesse Nicholson</b></sub></a><br /><a href="#data-TechnikEmpire" title="数据">🔣</a> <a href="#ideas-TechnikEmpire" title="想法、规划与反馈">🤔</a></td> <td align="center" valign="top" width="14.28%"><a href="https://github.com/camhart"><img src="https://avatars0.githubusercontent.com/u/3038809?v=4?s=100" width="100px;" alt="camhart"/><br /><sub><b>camhart</b></sub></a><br /><a href="https://github.com/infinitered/nsfwjs/commits?author=camhart" title="文档">📖</a></td> </tr> <tr> <td align="center" valign="top" width="14.28%"><a href="https://github.com/Cameron-Burkholder"><img src="https://avatars2.githubusercontent.com/u/13265710?v=4?s=100" width="100px;" alt="Cameron Burkholder"/><br /><sub><b>Cameron Burkholder</b></sub></a><br /><a href="#design-Cameron-Burkholder" title="设计">🎨</a></td> <td align="center" valign="top" width="14.28%"><a href="https://qwertyforce.ru"><img src="https://avatars0.githubusercontent.com/u/44163887?v=4?s=100" width="100px;" alt="qwertyforce"/><br /><sub><b>qwertyforce</b></sub></a><br /><a href="https://github.com/infinitered/nsfwjs/commits?author=qwertyforce" title="文档">📖</a></td> <td align="center" valign="top" width="14.28%"><a href="https://github.com/YegorZaremba"><img src="https://avatars3.githubusercontent.com/u/31797554?v=4?s=100" width="100px;" alt="Yegor <3"/><br /><sub><b>Yegor <3</b></sub></a><br /><a href="https://github.com/infinitered/nsfwjs/commits?author=YegorZaremba" title="代码">💻</a> <a href="https://github.com/infinitered/nsfwjs/commits?author=YegorZaremba" title="测试">⚠️</a></td> <td align="center" valign="top" width="14.28%"><a href="http://navendu.me"><img src="https://avatars1.githubusercontent.com/u/49474499?v=4?s=100" width="100px;" alt="Navendu Pottekkat"/><br /><sub><b>Navendu Pottekkat</b></sub></a><br /><a href="https://github.com/infinitered/nsfwjs/commits?author=navendu-pottekkat" title="文档">📖</a></td> <td align="center" valign="top" width="14.28%"><a href="https://github.com/VladStepanov"><img src="https://avatars0.githubusercontent.com/u/49880862?v=4?s=100" width="100px;" alt="Vladislav"/><br /><sub><b>Vladislav</b></sub></a><br /><a href="https://github.com/infinitered/nsfwjs/commits?author=VladStepanov" title="代码">💻</a> <a href="https://github.com/infinitered/nsfwjs/commits?author=VladStepanov" title="文档">📖</a></td> <td align="center" valign="top" width="14.28%"><a href="https://github.com/nacht42"><img src="https://avatars1.githubusercontent.com/u/37903575?v=4?s=100" width="100px;" alt="Nacht"/><br /><sub><b>Nacht</b></sub></a><br /><a href="https://github.com/infinitered/nsfwjs/commits?author=nacht42" title="代码">💻</a></td> <td align="center" valign="top" width="14.28%"><a href="https://github.com/kateinkim"><img src="https://avatars.githubusercontent.com/u/53795920?v=4?s=100" width="100px;" alt="kateinkim"/><br /><sub><b>kateinkim</b></sub></a><br /><a href="https://github.com/infinitered/nsfwjs/commits?author=kateinkim" title="代码">💻</a> <a href="https://github.com/infinitered/nsfwjs/commits?author=kateinkim" title="文档">📖</a></td> </tr> <tr> <td align="center" valign="top" width="14.28%"><a href="https://janpoonthong.github.io/portfolio/"><img src="https://avatars.githubusercontent.com/u/56725335?v=4?s=100" width="100px;" alt="jan"/><br /><sub><b>jan</b></sub></a><br /><a href="https://github.com/infinitered/nsfwjs/commits?author=JanPoonthong" title="文档">📖</a></td> <td align="center" valign="top" width="14.28%"><a href="https://github.com/roerohan"><img src="https://avatars.githubusercontent.com/u/42958812?v=4?s=100" width="100px;" alt="Rohan Mukherjee"/><br /><sub><b>Rohan Mukherjee</b></sub></a><br /><a href="#question-roerohan" title="回答问题">💬</a> <a href="#infra-roerohan" title="基础设施(托管、构建工具等)">🚇</a> <a href="#maintenance-roerohan" title="维护">🚧</a> <a href="https://github.com/infinitered/nsfwjs/commits?author=roerohan" title="代码">💻</a></td> <td align="center" valign="top" width="14.28%"><a href="https://hazya.dev"><img src="https://avatars.githubusercontent.com/u/63403456?v=4?s=100" width="100px;" alt="Hasitha Wickramasinghe"/><br /><sub><b>Hasitha Wickramasinghe</b></sub></a><br /><a href="https://github.com/infinitered/nsfwjs/commits?author=haZya" title="代码">💻</a> <a href="https://github.com/infinitered/nsfwjs/commits?author=haZya" title="文档">📖</a> <a href="#example-haZya" title="示例">💡</a> <a href="#ideas-haZya" title="想法、规划与反馈">🤔</a> <a href="#infra-haZya" title="基础设施(托管、构建工具等)">🚇</a> <a href="https://github.com/infinitered/nsfwjs/commits?author=haZya" title="测试">⚠️</a></td> </tr> </tbody> </table> <!-- markdownlint-restore --> <!-- prettier-ignore-end --> <!-- ALL-CONTRIBUTORS-LIST:END -->本项目遵循all-contributors规范。欢迎各种形式的贡献!
编辑推荐精选


扣子-AI办公
职场AI,就用扣子
AI办公助手,复杂任务高效处理。办公效率低?扣子空间AI助手支持播客生成、PPT制作、网页开发及报告写作,覆盖科研、商业、舆情等领域的专家Agent 7x24小时响应,生活工作无缝切换,提升50%效率!


堆友
多风格AI绘画神器
堆友平台由阿里巴巴设计团队创建,作为一款AI驱动的设计工具,专为设计师提供一站式增长服务。功能覆盖海量3D素材、AI绘画、实时渲染以及专业抠图,显著提升设计品质和效率。平台不仅提供工具,还是一个促进创意交流和个人发展的空间,界面友好,适合所有级别的设计师和创意工作者。


码上飞
零代码AI应用开发平台
零代码AI应用开发平台,用户只需一句话简单描述需求,AI能自动生成小程序、APP或H5网页应用,无需编写代码。


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论文质量。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号