深入探讨基于OpenAI和Pinecone的语义搜索引擎实现
语义搜索引擎:让搜索更懂你的意图
在当今信息爆炸的时代,我们每天都在与各种搜索引擎打交道。然而,传统的基于关键词匹配的搜索方式往往无法准确理解用户的真实意图,导致搜索结果不尽如人意。为了解决这个问题,语义搜索应运而生。语义搜索通过理解查询的语义和上下文,能够返回更加精准和相关的结果,大大提升了用户体验。
本文将深入探讨如何利用OpenAI的嵌入模型和Pinecone向量数据库构建一个强大的语义搜索引擎。我们将以GitHub上的一个开源项目semantic-search-openai-pinecone为例,详细介绍系统的架构设计、核心技术和实现步骤。无论你是对语义搜索感兴趣的开发者,还是正在寻求改进搜索体验的产品经理,相信本文都能为你提供有价值的见解和实践指导。
语义搜索的核心:理解与匹配
理解文本的语义:嵌入技术
语义搜索的第一步是要让计算机"理解"文本的含义。这里的"理解"是通过将文本转化为高维向量来实现的,这个过程被称为"嵌入"(Embedding)。
在本项目中,我们使用了OpenAI的text-embedding-ada-002模型来生成嵌入向量。这个模型能够将任意长度的文本转化为1536维的向量。这些向量不仅编码了文本的字面信息,还捕捉了深层的语义信息。例如,"苹果手机"和"iPhone"这两个词的嵌入向量会非常接近,尽管它们在字面上完全不同。
高效的相似度搜索:向量数据库
有了文本的嵌入向量,下一步就是如何高效地在大量向量中找到最相似的几个。这就是向量数据库发挥作用的地方。本项目选用了Pinecone作为向量数据库,它能够存储和索引大量高维向量,并支持快速的相似度搜索。
Pinecone使用了近��似最近邻(Approximate Nearest Neighbor, ANN)算法来实现高效的相似度搜索。这种算法能在牺牲一小部分精度的情况下,大大提高搜索速度,使得在数百万甚至数十亿的向量中进行实时搜索成为可能。
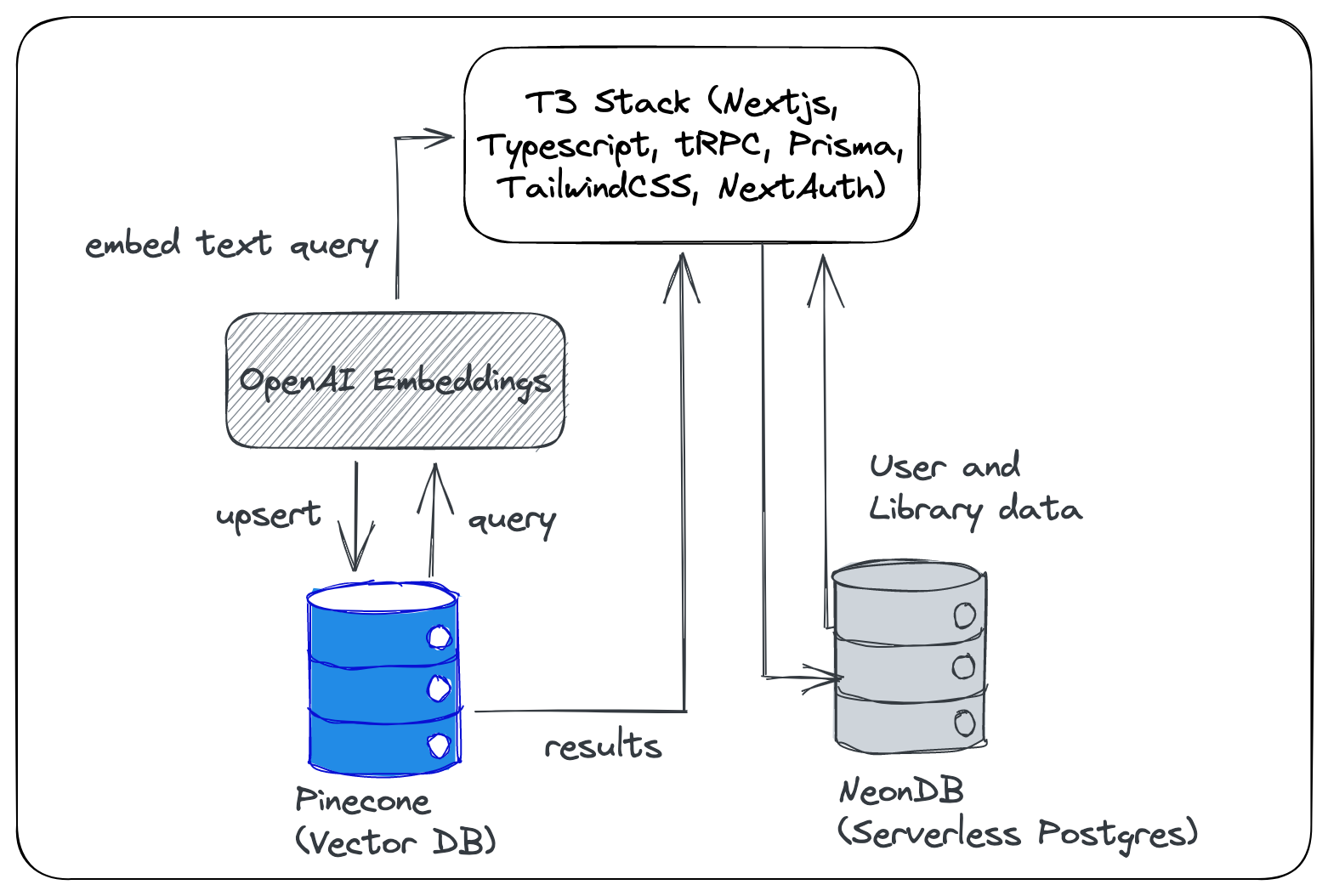
系统架构:构建语义搜索引擎
让我们来看看这个语义搜索引擎的整体架构:
- 数据处理层: 负责从各种来源收集文本数据,进行必要的清洗和预处理。
- 嵌入层: 使用OpenAI的API将预处理后的文本转化为嵌入向量。
- 存储层: 将生成的嵌入向量存储到Pinecone向量数据库中。
- 查询处理层: 接收用户的查询,将其转化为嵌入向量,然后在Pinecone中进行相似度搜索。
- 结果呈现层: 将搜索结果组织成易于理解的形式,呈现给用户。
此外,系统还包括一个用户界面,允许用户输入查询并查看结果。在这个项目中,作者使用了Next.js构建了一个简洁的Web界面。

实现步骤:从零开始构建语义搜索引擎
1. 环境准备
首先,我们需要安装必要的依赖:
npm install @pinecone-database/pinecone openai next react react-dom
然后,我们需要设置OpenAI和Pinecone的API密钥:
import { Configuration, OpenAIApi } from "openai"; import { PineconeClient } from "@pinecone-database/pinecone"; const openai = new OpenAIApi(new Configuration({ apiKey: process.env.OPENAI_API_KEY })); const pinecone = new PineconeClient(); await pinecone.init({ environment: process.env.PINECONE_ENVIRONMENT, apiKey: process.env.PINECONE_API_KEY, });
2. 数据处理和嵌入
接下来,我们需要处理文本数据并生成嵌入:
async function createEmbedding(text) { const response = await openai.createEmbedding({ model: "text-embedding-ada-002", input: text, }); return response.data.data[0].embedding; } async function processAndEmbedData(data) { for (const item of data) { const embedding = await createEmbedding(item.text); await pinecone.Index("my-index").upsert([ { id: item.id, values: embedding, metadata: { text: item.text } } ]); } }
3. 查询处理
当用户输入查询时,我们需要将查询转化为嵌入向量,然后在Pinecone中搜索:
async function search(query) { const queryEmbedding = await createEmbedding(query); const results = await pinecone.Index("my-index").query({ vector: queryEmbedding, topK: 5, includeMetadata: true }); return results.matches.map(match => match.metadata.text); }
4. 结果呈现
最后,我们需要将搜索结果呈现给用户。在Next.js应用中,我们可以创建一个简单的搜索页面:
import { useState } from 'react'; export default function SearchPage() { const [query, setQuery] = useState(''); const [results, setResults] = useState([]); const handleSearch = async () => { const searchResults = await search(query); setResults(searchResults); }; return ( <div> <input type="text" value={query} onChange={(e) => setQuery(e.target.value)} /> <button onClick={handleSearch}>搜索</button> <ul> {results.map((result, index) => ( <li key={index}>{result}</li> ))} </ul> </div> ); }
优化与扩展
构建基本的��语义搜索引擎后,我们还可以进行一些优化和扩展:
- 批量处理: 在处理大量数据时,可以使用批量嵌入和批量插入来提高效率。
- 错误处理: 添加适当的错误处理机制,提高系统的稳定性。
- 缓存: 对常见查询的结果进行缓存,可以显著提高响应速度。
- 混合搜索: 结合传统的关键词搜索和语义搜索,可以在某些场景下获得更好的效果。
- 个性化: 根据用户的历史行为调整搜索结果的排序,提供更加个性化的体验。
结语
语义搜索技术正在彻底改变我们与信息交互的方式。通过结合OpenAI的强大嵌入模型和Pinecone的高效向量数据库,我们可以构建出智能、快速且准确的搜索系统。这不仅能够提升用户体验,还能为企业带来显著的价值,如提高员工生产力、改善客户服务质量等。
随着自然语言处理技术的不断进步,我们可以期待看到更多创新的语义搜索应用。无论你是开发者、产品经理还是企业决策者,现在都是深入了解并开始应用这项技术的最佳时机。让我们一起拥抱这个由AI驱动的新时代,开创信息检索的无限可能!
🔗 相关资源:
希望本文能为你构建自己的语义搜索引擎提供有价值的参考。如果你有任何问题或想法,欢迎在评论区与我们分享!
编辑推荐精选


扣子-AI办公
职场AI,就用扣子
AI办公助手,复杂任务高效处理。办公效率低?扣子空间AI助手支持播客生成、PPT制作、网页开发及报告写作,覆盖科研、商业、舆情等领域的专家Agent 7x24小时响应,生活工作无缝切换,提升50%效率!


堆友
多风格AI绘画神器
堆友平台由阿里巴巴设计团队创建,作为一款AI驱动的设计工具,专为设计师提供一站式增长服务。功能覆盖海量3D素材、AI绘画、实时渲染以及专业抠图,显著提升设计品质和效率。平台不仅提供工具,还是一个促进创意交流和个人发展的空间,界面友好,适合所有级别的设计师和创意工作者。


码上飞
零代码AI应用开发平台
零代码AI应用开发平台,用户只需一句话简单描述需求,AI能自动生成小程序、APP或H5网页应用,无需编写代码。


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论文质量。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的��软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。
推荐工�具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号




