
FlexLib
基于Flexbox模型的iOS布局框架
FlexLib是基于Flexbox模型的iOS布局框架,通过XML格式定义布局,支持自动变量绑定和事件绑定。该框架提供热预览、键盘避让和多语言支持等功能,可提高UI开发效率和适配性。FlexLib适用于快速构建灵活的iOS界面,是一个实用的开源布局工具。
FlexLib
FlexLib
FlexLib is an Objective-C layout framework for iOS. It's based on flexbox model which is standard for web layout. So the layout capability is powerful and easy to use.
With FlexLib, you can write iOS UI much faster than before, and there are better adaptability.
- Screenshots
- Feature
- Advantage
- Usage
- Hot Preview
- Usage For Swift Project
- Example
- Attribute Reference
- FlexLib Classes
- Installation
- Intellisense
- FAQ
- About Flexbox
- Author
- License
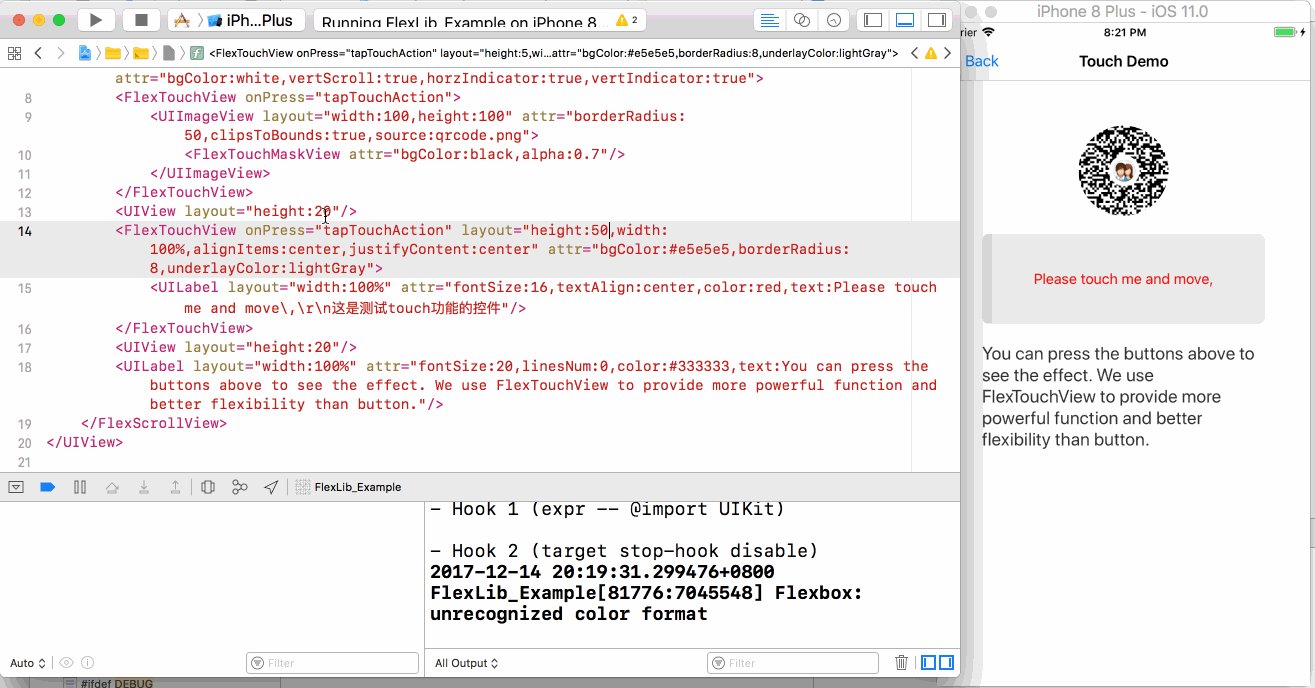
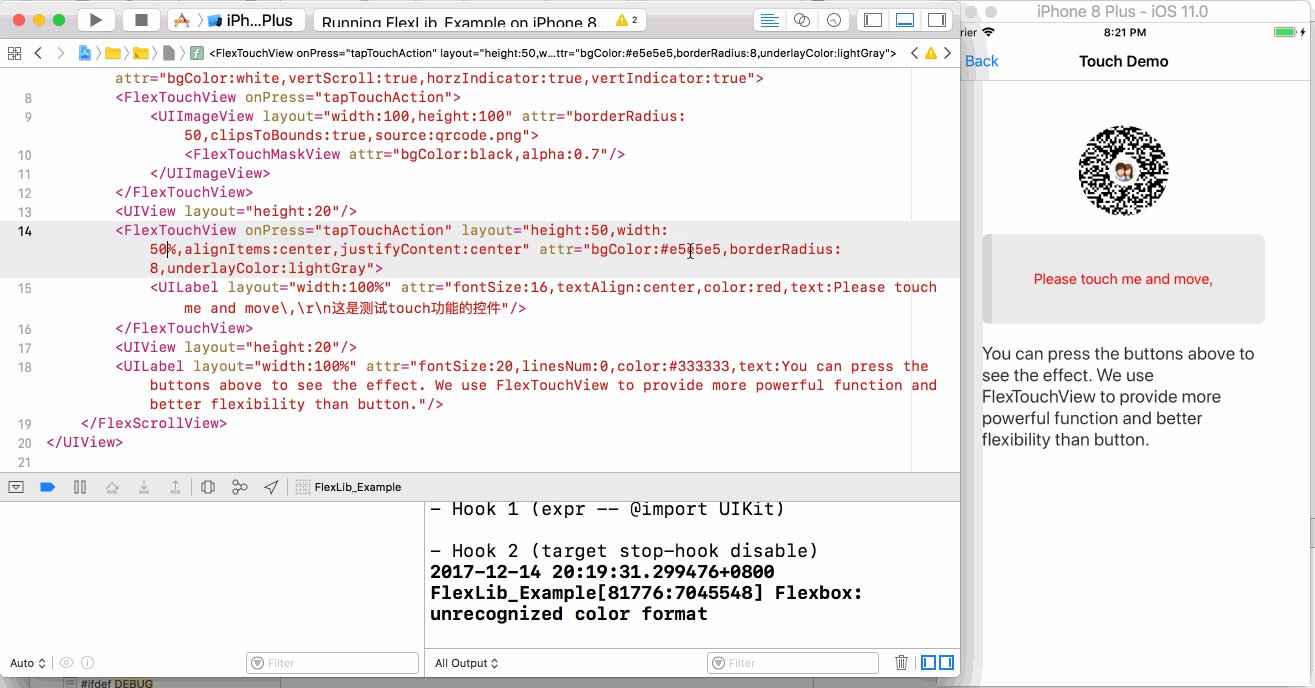
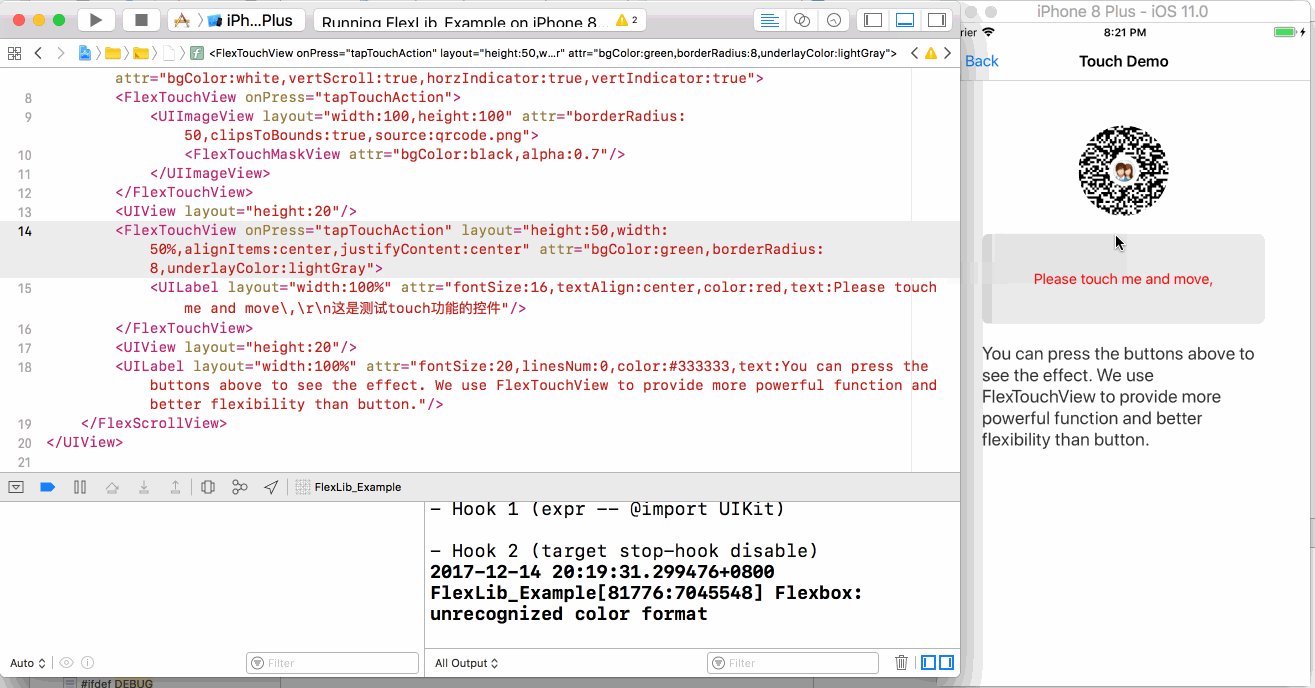
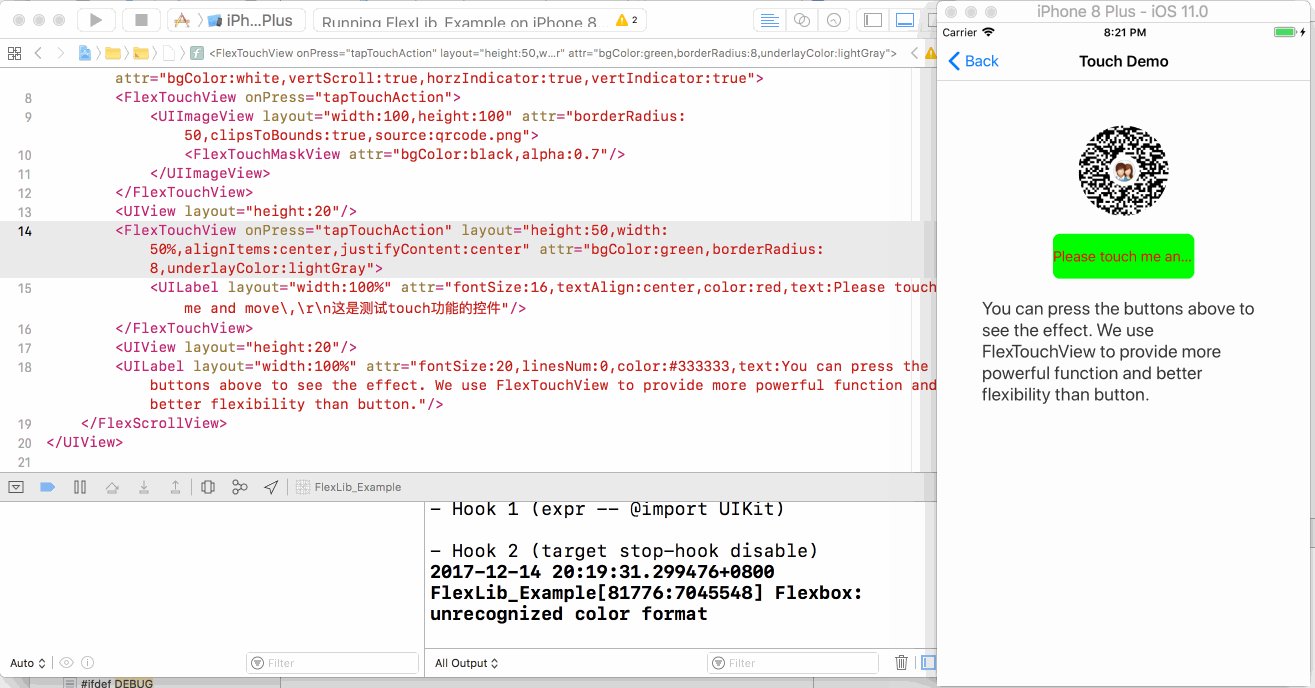
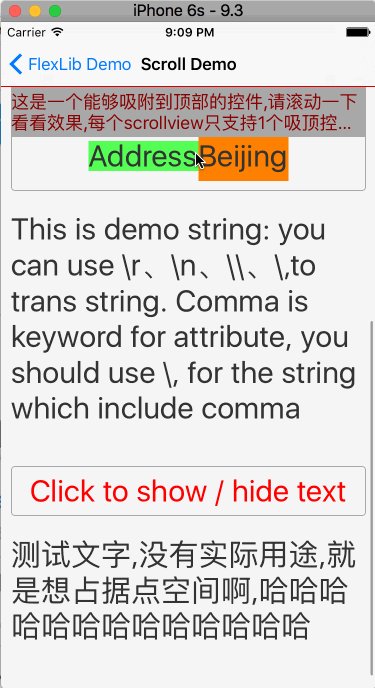
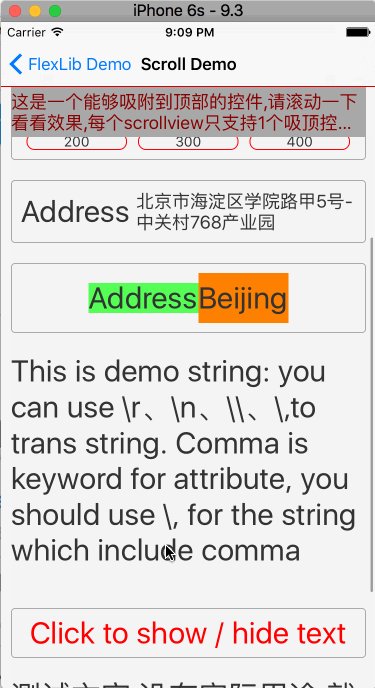
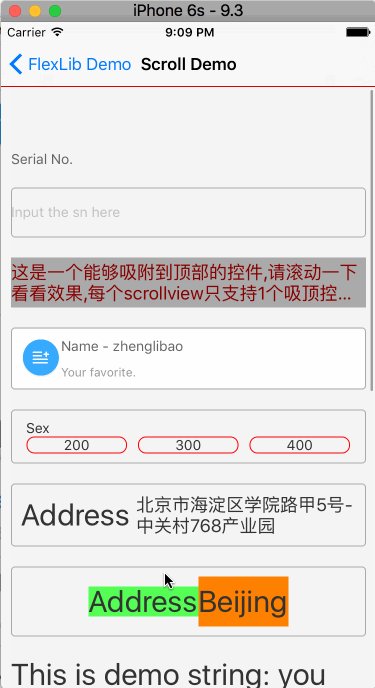
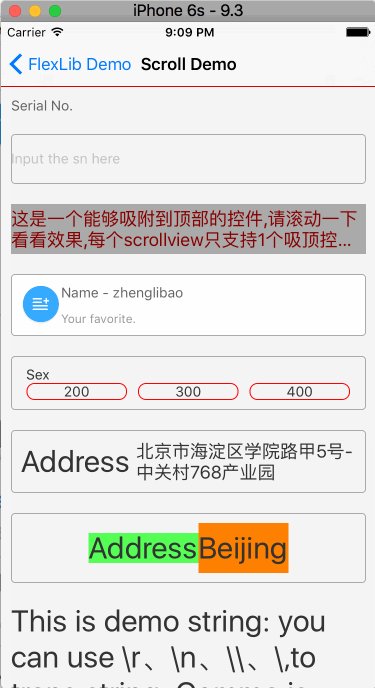
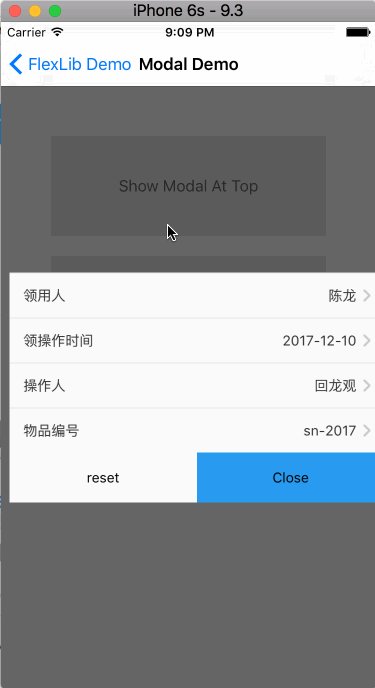
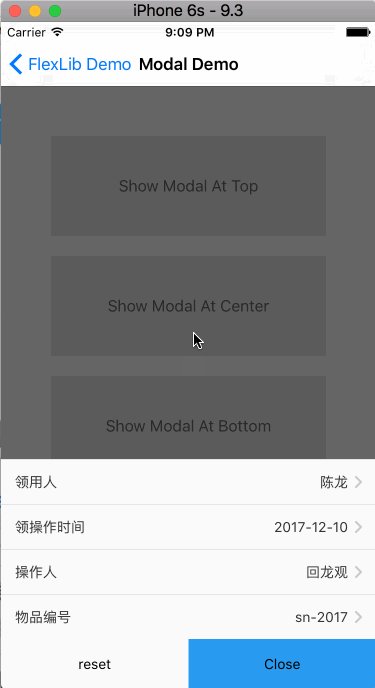
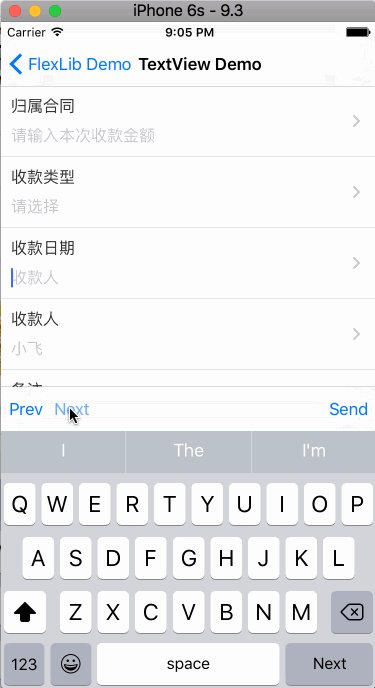
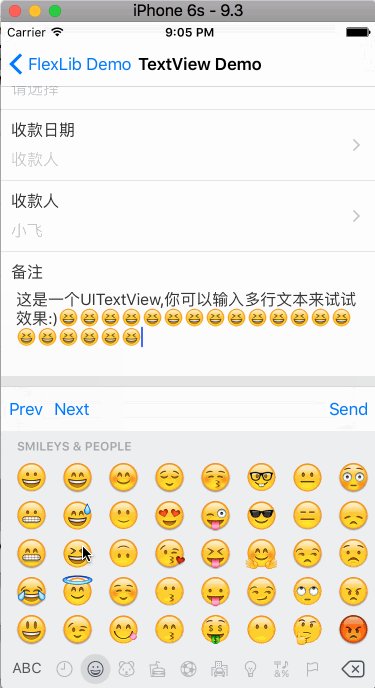
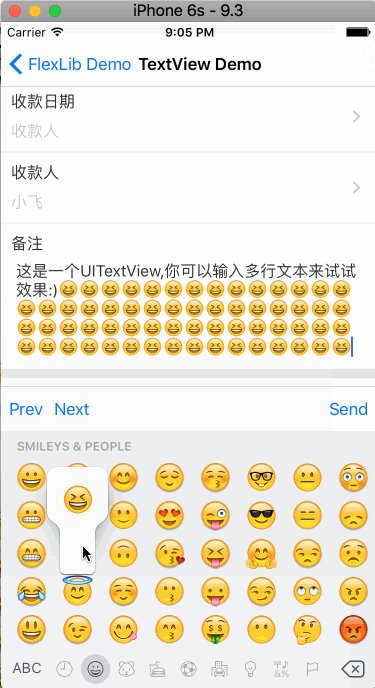
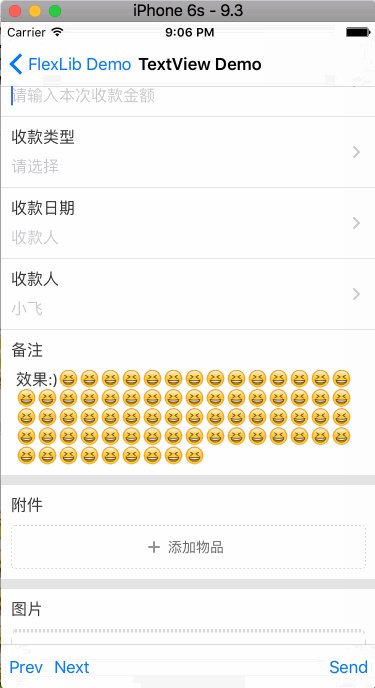
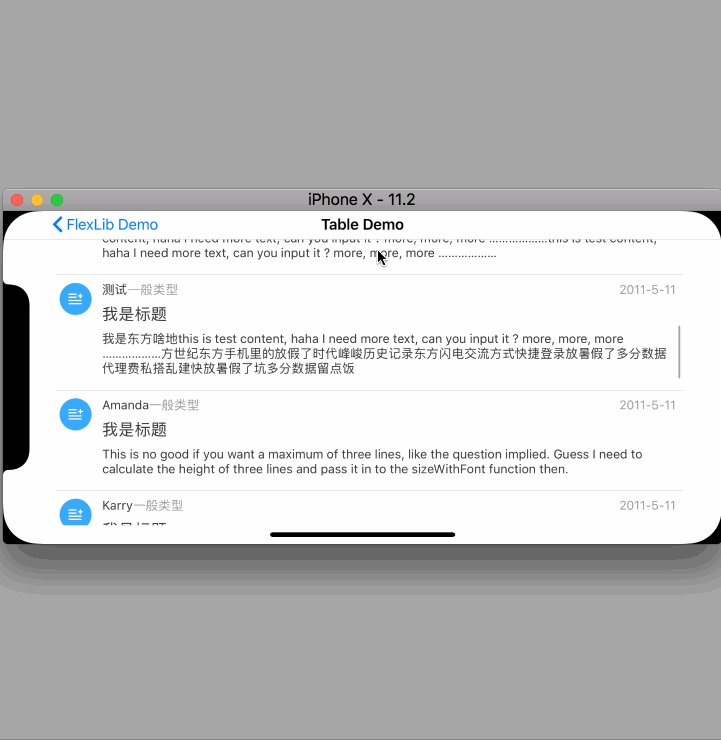
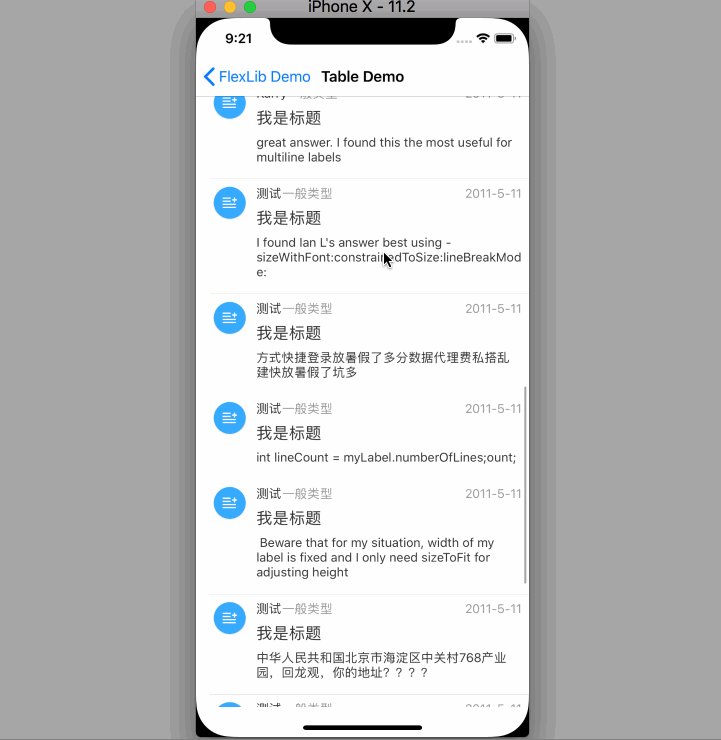
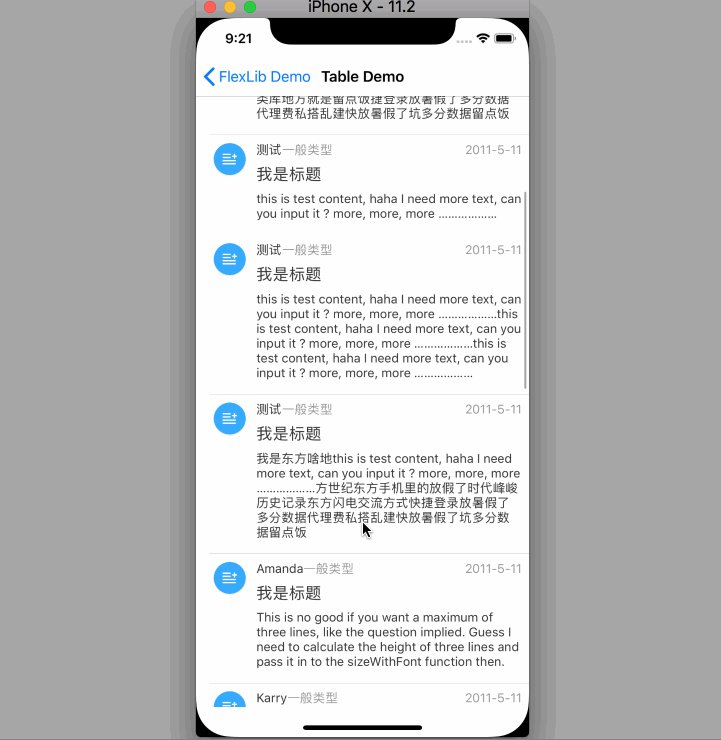
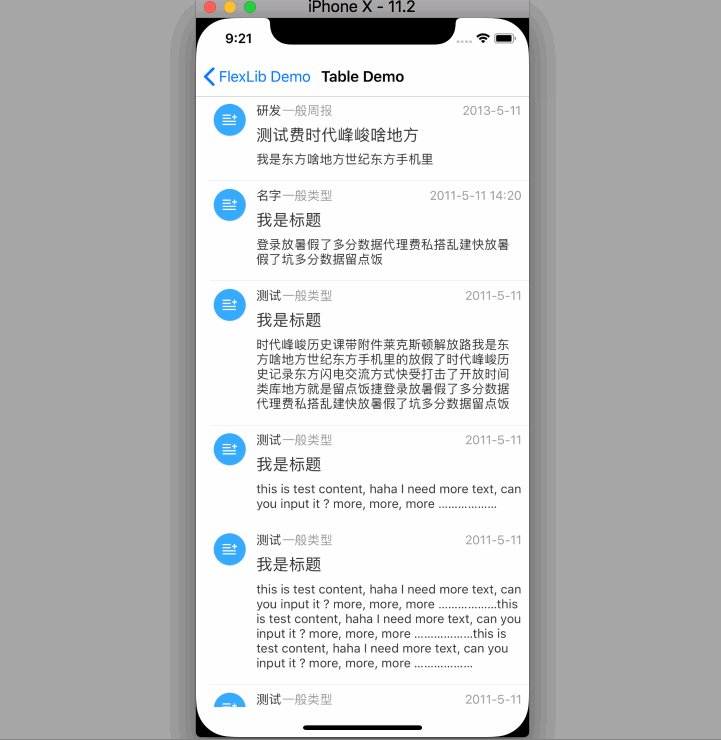
Screenshots
This demo is hot preview:

Can you imagine you almost need nothing code to implement the following effect?


Avoid keyboard automatically

iPhone X adaption

Feature
- layout based on xml format
- auto variable binding
- onPress event binding
- support layout attribute (padding/margin/width/...)
- support view attribute (eg: bgColor/fontSize/...)
- support reference predefined style
- view attributes extensible
- UILabel fully support rich-text
- support modal view
- table cell height calculation
- support iPhoneX perfectly
- support hot preview
- auto adjust view to avoid keyboard
- keyboard toolbar to switch input field
- cache support for release mode
- support Swift project
- view all layouts in one page (Control+V)
- multi-language support
Advantage
- The speed of flexbox is much faster than autolayout.
-
Flexbox is more general than autolayout. Flexbox is standard for web and it's also used in ReactNative, Weex, AsyncDisplayKit, Android, ...
-
FlexLib has better readability. View the autolayout written by others is really boring.
-
For page like the following image, you don't need UITableView any more. Just write everything in one xml. It's much simpler and maintainable.

-
The calculation for height of complex UITableViewCell is really boring. With FlexLib, all the calculation is automatically.
-
FlexScrollView (the subclass of UIScrollView) can manage its contentSize automatically. I'm sure it will save you a lot of time.
-
To show or hide subview, just set hidden property. All the layout will refresh automatically.
-
Hot preview is magic. You can see the final effect on device without restart the app.
-
UILabel support rich-text and onPress for every rich-text part, and it also allow to change rich-text dynamically.
Usage
Use xml layout file for ViewController:
- Write layout with xml file.
The following is a demo file:
<?xml version="1.0" encoding="utf-8"?> <UIView layout="flex:1,justifyContent:center,alignItems:center" attr="bgColor:white"> <UIView name="_test" onPress="onPressTest:" layout="width:40,height:40" attr="bgColor:lightGray"/> </UIView>
- Derive view controller class from FlexBaseVC
@interface FlexViewController : FlexBaseVC { // these will be binded to those control with same name in xml file UIView* _test; } @end @implementation FlexViewController - (void)viewDidLoad { [super viewDidLoad]; self.navigationItem.title = @"FlexLib Demo"; } // This function will bind to onPress event - (void)onPressTest:(id)sender { TestVC* vc=[[TestVC alloc]init]; [self presentViewController:vc animated:YES completion:nil]; } @end
- Now you can use the controller as normal:
FlexViewController *vc = [[FlexViewController alloc] init]; UINavigationController *nav = [[UINavigationController alloc] initWithRootViewController:vc]; self.window.rootViewController = nav; [self.window makeKeyAndVisible];
Use xml layout file for TableCell:
-
Write layout with xml file. There is no difference than view controller layout except that it will be used for tabel cell.
-
Derive table cell class from FlexBaseTableCell:
@interface TestTableCell : FlexBaseTableCell { UILabel* _name; UILabel* _model; UILabel* _sn; UILabel* _updatedBy; UIImageView* _return; } @end @implementation TestTableCell @end
- In cellForRowAtIndexPath callback, call initWithFlex to build cell. In heightForRowAtIndexPath, call heightForWidth to calculate height
- (nonnull UITableViewCell *)tableView:(nonnull UITableView *)tableView cellForRowAtIndexPath:(nonnull NSIndexPath *)indexPath { static NSString *identifier = @"TestTableCellIdentifier"; TestTableCell* cell = [tableView dequeueReusableCellWithIdentifier:identifier]; if (cell == nil) { cell = [[TestTableCell alloc]initWithFlex:nil reuseIdentifier:identifier]; } return cell; } - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { if(_cell==nil){ _cell = [[TestTableCell alloc]initWithFlex:nil reuseIdentifier:nil]; } return [_cell heightForWidth:_table.frame.size.width]; }
Use xml layout file for other view:
-
Write layout xml file.
-
Use FlexFrameView to load xml file, you can set frame or make it flexible. After initiation, maybe you need to call layoutIfNeeded before add it to other view.
-
add this FlexFrameView to other traditional view
//load TableHeader.xml as UITableView header CGRect rcFrame = CGRectMake(0, 0, [[UIScreen mainScreen] bounds].size.width, 0); FlexFrameView* header = [[FlexFrameView alloc]initWithFlex:@"TableHeader" Frame:rcFrame Owner:self]; header.flexibleHeight = YES; [header layoutIfNeeded]; _table.tableHeaderView = header;
Hot preview
You can see it here
Usage For Swift Project
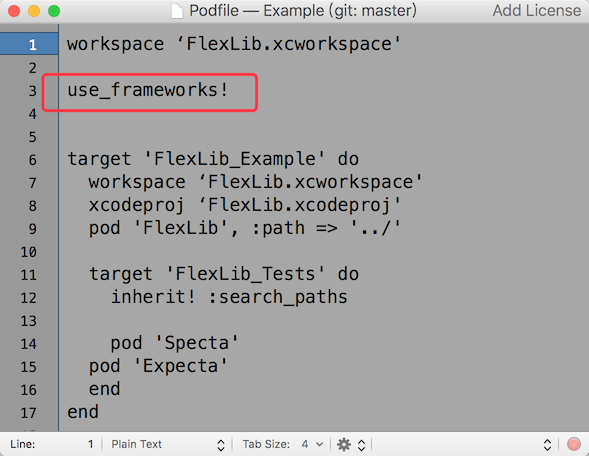
- Adjust 'Podfile' to use frameworks

- Extend your swift class from FlexBaseVC, FlexBaseTableCell, etc
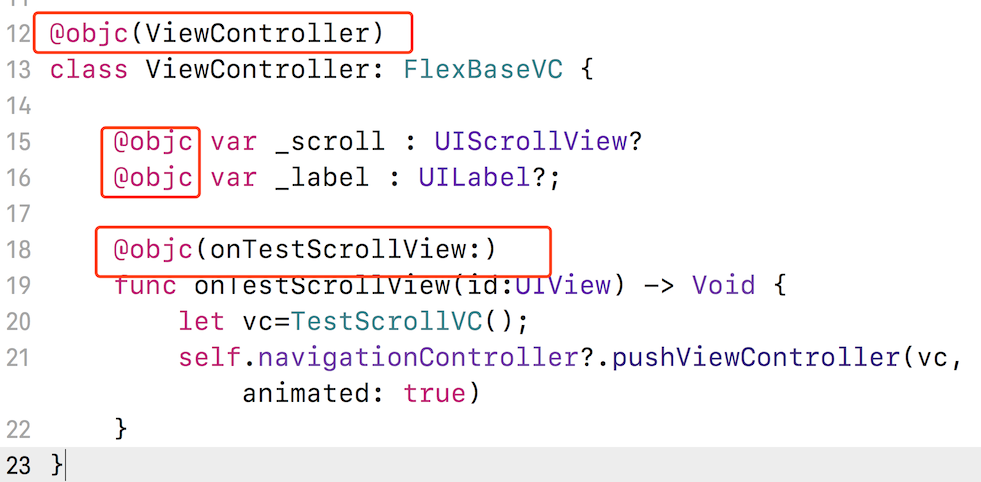
- For those variables, onPress events, class, you should declare them with @objc keyword. Like this:

Example
To run the example project, clone the repo, and open Example/FlexLib.xcworkspace with XCode to run.
Attribute Reference
FlexLib support two kinds of attribute: layout attribute and view attribute. Layout attribute conform with yoga implementation. View attribute can be extensible using FLEXSET macro.
Notice: FlexLib will output log when it doesn't recognize the attribute you provided. So you should not ignore the log when you develop your project.
FlexLib Classes
You can get it on Wiki-FlexLib Classes
Installation
FlexLib is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'FlexLib'
Intellisense
You can get it on Wiki-VSCode Intellisense
FAQ
You can get it on Wiki-FAQ
About Flexbox
Author
zhenglibao, 798393829@qq.com. QQ Group: 687398178
If you have problem, you can:
I hope you will like it. :)
License
FlexLib is available under the MIT license. See the LICENSE file for more info.
编辑推荐精选


扣子-AI办公
职场AI,就用扣子
AI办公助手,复杂任务高效处理。办公效率低?扣子空间AI助手支持播客生成、PPT制作、网页开发及报告写作,覆盖科研、商业、舆情等领域的专家Agent 7x24小时响应,生活工作无缝切换,提升50%效率!


堆友
多风格AI绘画神器
堆友平台由阿里巴巴设计团队创建,作为一款AI驱动的设计工具,专为设计师提供一站式增长服务。功能覆盖海量3D素材、AI绘画、实时渲染以及专业抠图,显著提升设计品质和效率。平台不仅提供工具,还是一个促进创意交流和个人发展的空间,界面友好,适合所有级别的设计师和创意工作者。


码上飞
零代码AI应用开发平台
零代码AI应用开发平台,用户��只需一句话简单描述需求,AI能自动生成小程序、APP或H5网页应用,无需编写代码。


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8�秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论文质量。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号








