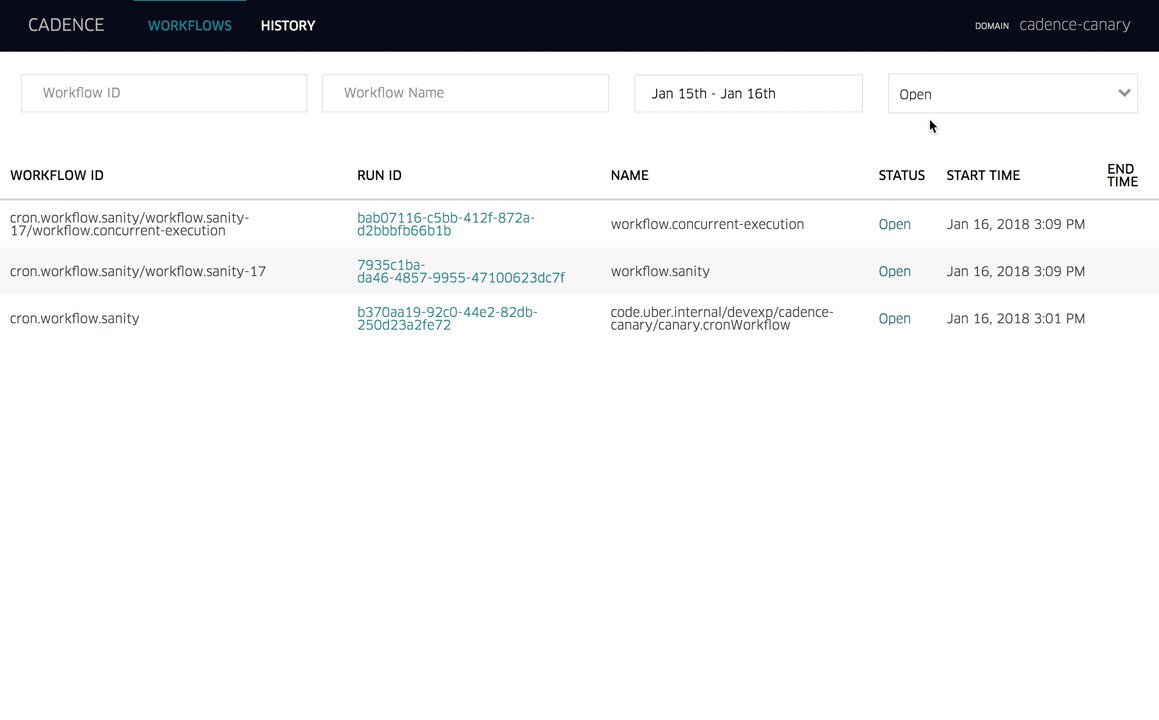
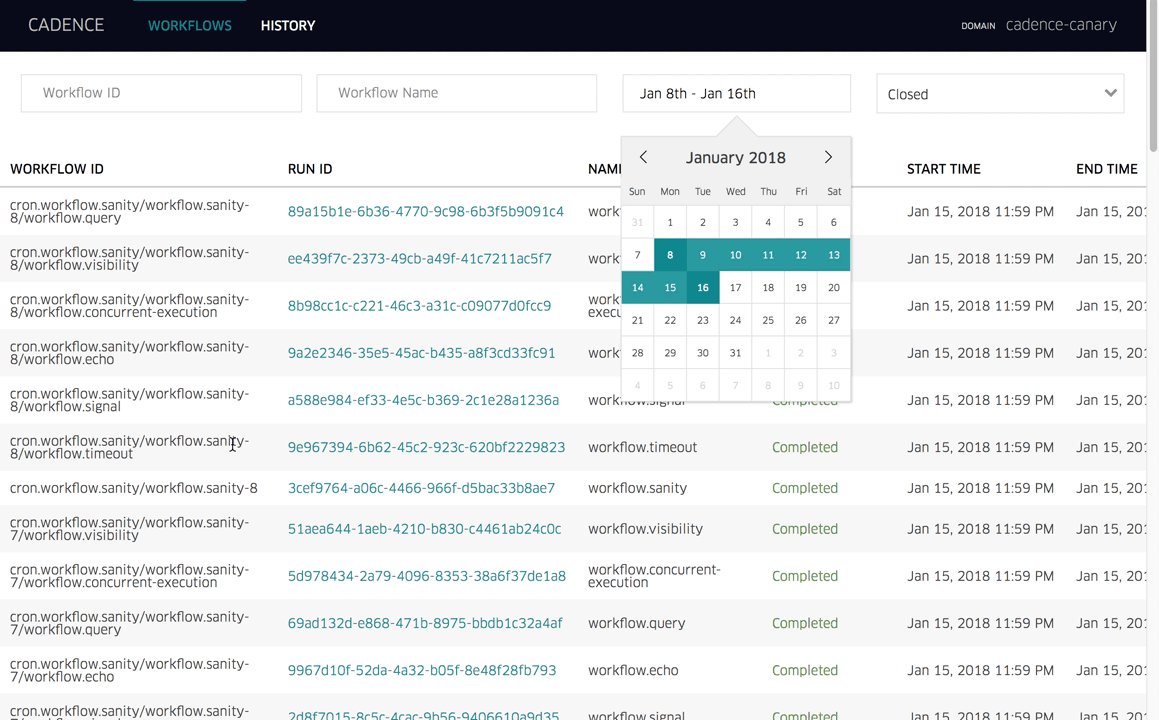
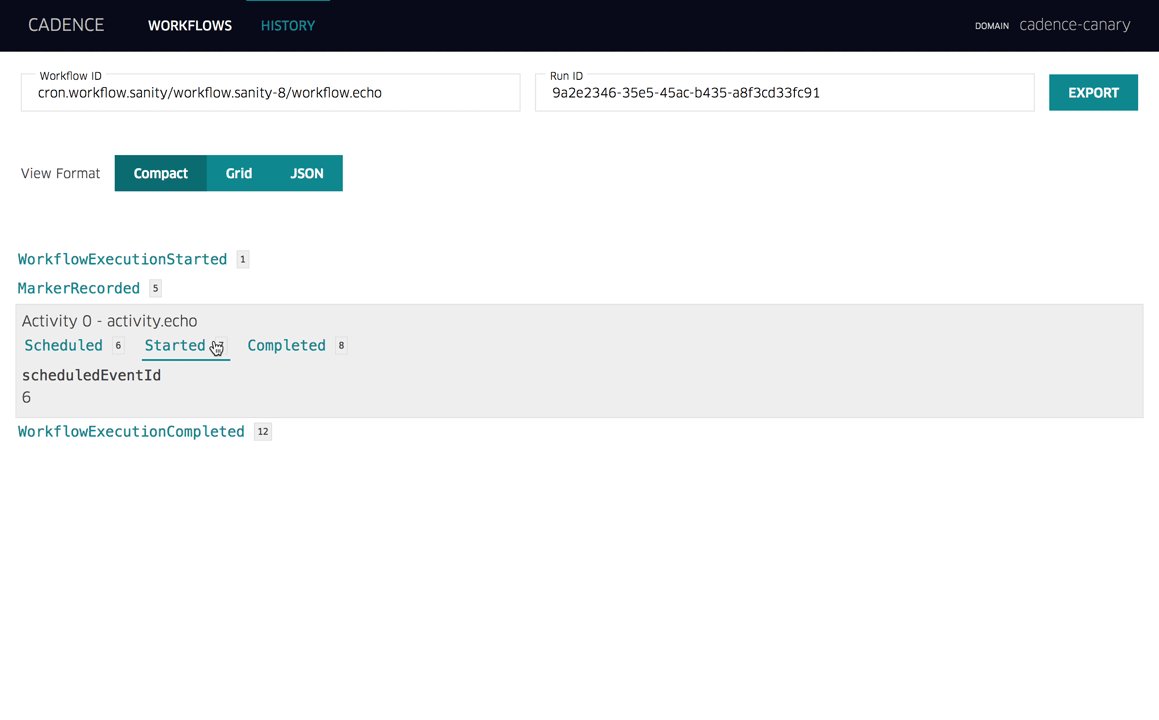
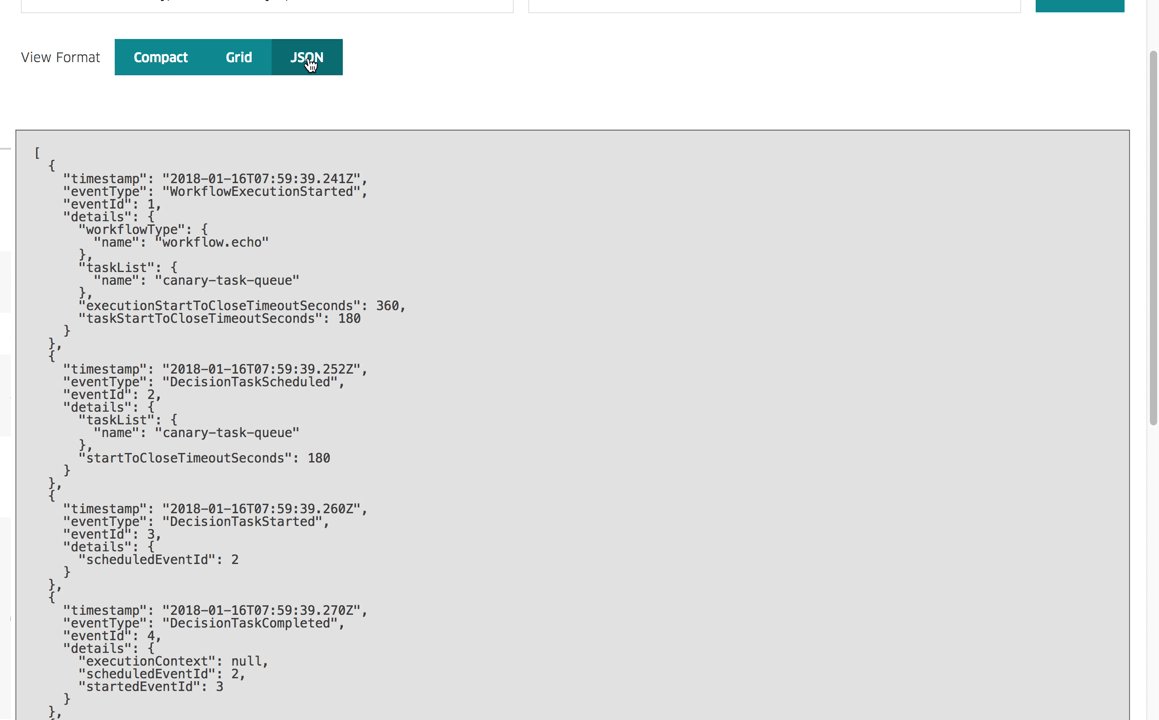
Cadence Web 界面
Cadence 是我们在 Uber 工程团队开发的一个分布式、可扩展、持久且高可用的编排引擎,用于以可扩展和弹性的方式执行异步长时间运行的业务逻辑。
这个 Web 界面用于查看来自 Cadence 的工作流,查看正在运行的内容,以及探索和调试工作流执行。

入门指南
配置
如果需要更改默认值,请设置以下环境变量
| 变量 | 描述 | 默认值 |
|---|---|---|
| CADENCE_TCHANNEL_PEERS | 以逗号分隔的 tchannel 对等节点列表 | 127.0.0.1:7933 |
| CADENCE_TCHANNEL_SERVICE | 要调用的 cadence tchannel 服务名称 | cadence-frontend |
| CADENCE_WEB_PORT | 提供服务的 HTTP 端口 | 8088 |
| CADENCE_EXTERNAL_SCRIPTS | 在 UI 中提供的额外 JavaScript 标签 | |
| ENABLE_AUTH | 启用身份验证功能 | false |
| AUTH_TYPE | 当前支持 ADMIN_JWT | '' |
| AUTH_ADMIN_JWT_PRIVATE_KEY | ADMIN_JWT 类型的 JWT 签名私钥 | '' |
本地运行
cadence-web 需要 node v10.22.1 或更高版本才能正确运行。cadence-web 使用所有标准的 npm 脚本 来安装依赖项、运行服务器和运行测试。
为了提供一致的环境,我们建议在开发中使用 Docker。我们使用 docker-compose 为远程容器提供默认配置。
使用 VSCode 开发容器
- 在 VSCode 中设置 Remote Containers 插件。
- 在 VSCode 中打开 cadence-web 目录。
- 使用命令面板选择"在容器中重新打开文件夹"选项。执行此操作时,
npm install应该会在容器中自动运行。 - 在容器中使用
npm run dev运行应用程序。 - 打开
localhost:8088(或您定义的自定义 Cadence Web 端口)以加载 Web 应用程序。
使用 docker-compose 启动开发容器
要在代码更改时启动带有实时重载的本地服务器,可以运行 docker-compose up。
对于开发和为 cadence-web 做贡献,请参阅 贡献指南。
您也可以通过拉取 ubercadence/web 来使用 Docker。它也包含在 Cadence 服务器的 本地 Docker 设置 中。
API
如果您需要扩展 cadence-web 以向服务器添加中间件,您可以将 cadence-web 安装为依赖项,它将导出尚未启动或配置的 Koa Web 服务器。它包括一个额外的 init 函数,该函数将组合内置中间件。这为您提供了在调用 init 之前或之后添加中间件的选项,以便分别在链的开头或结尾添加中间件。
init(options)
所有选项都是可选的。
useWebpack:如果为 true,启动 webpack 并添加��中间件;如果为 false,则假设 UI 包已经构建并静态提供。默认为 process.env.NODE_ENV === 'production'。
logErrors:如果为 true,则将抛出的错误记录到 console.error。默认为 true。
例如,以下是如何使用 uber-statsd-client 添加请求计数指标:
var app = require('cadence-web'); var createStatsd = require('uber-statsd-client'); var sdc = createStatsd({ host: 'statsd.example.com', }); app .use(async function(ctx, next) { sdc.increment('http.request'); await next(); }) .init() .listen(7000);
webpack 配置也作为 webpackConfig 导出,可以在调用 init() 之前进行修改。
许可证
MIT 许可证,详情请参阅 LICENSE。
编辑推荐精选


扣子-AI办公
职场AI,就用扣子
AI办公助手,复杂任务高效处理。办公效率低?扣子空间AI助手支持播客生成、PPT制作、网页开发及报告写作,覆盖科研、商业、舆情等领域的专家Agent 7x24小时响应,生活工作无缝切换,提升50%效率!


堆友
多风格AI绘画神器
堆友平台由阿里巴巴设计团队创建,作为一款AI驱动的设计工具,专为设计师提供一站式增长服务。功能覆盖海量3D素材、AI绘画、实时渲染以及专业抠图,显著提升设计品质和效率。平台不仅提供工具,还是一个促进创意交流和个人发展的空间,界面友好,适合所有级别的设计师和创意工作者。


码上飞
零代码AI应用开发平台
零代码AI应用开发平台,用户只需一句话简单描述需求,AI能自动生成小程序、APP或H5网页应用,无需编写代码。


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论文质量。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号





