React 图像裁剪
一个无依赖的 React 图像裁剪工具。

目录
特性
- 响应式(可使用像素或百分比)。
- 支持触摸。
- 自由形状或固定宽高比裁剪。
- 完全支持键盘操作(无障碍)。
- 无依赖/占用空间小(<5KB gzip)。
- 最小/最大裁剪尺寸。
- 可裁剪任何内容,不仅限于图像。
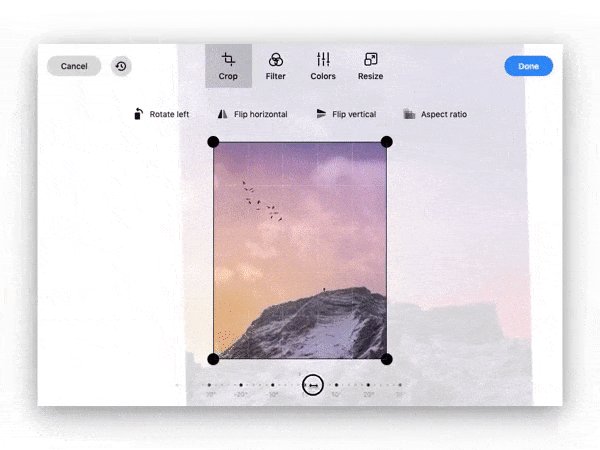
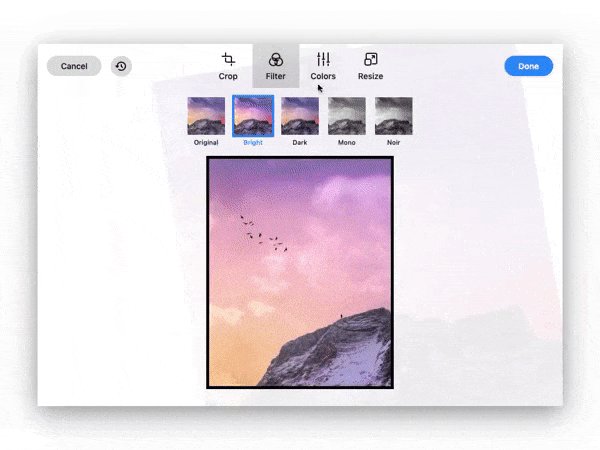
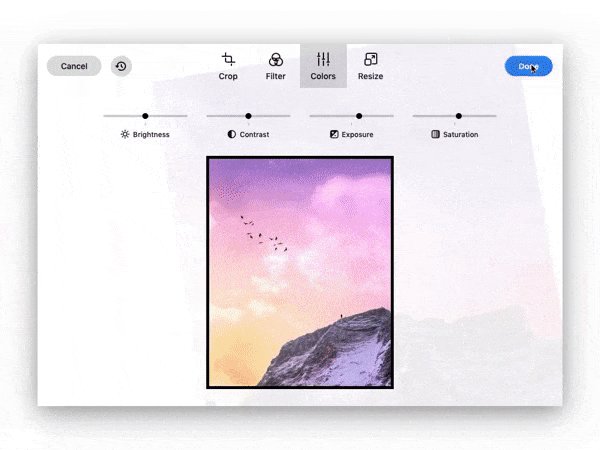
如果 React Crop 不能满足您的需求,可以看看 Pintura(我们的赞助商)。它具有裁剪、旋转、滤镜、注释等更多功能。
安装
npm i react-image-crop --save
yarn add react-image-crop
pnpm add react-image-crop
该库适用于所有现代浏览器。不支持 IE。
使用
引入主 js 模块:
import ReactCrop from 'react-image-crop'
引入 dist/ReactCrop.css 或 ReactCrop.scss。
import 'react-image-crop/dist/ReactCrop.css' // 或 scss: import 'react-image-crop/src/ReactCrop.scss'
示例
import ReactCrop, { type Crop } from 'react-image-crop' function CropDemo({ src }) { const [crop, setCrop] = useState<Crop>() return ( <ReactCrop crop={crop} onChange={c => setCrop(c)}> <img src={src} /> </ReactCrop> ) }
查看 sandbox 演示 获取更完整的示例。
CDN
<link href="https://unpkg.com/react-image-crop/dist/ReactCrop.css" rel="stylesheet" /> <script src="https://unpkg.com/react-image-crop/dist/index.umd.cjs"></script>
注意,使用 <script> 标签全局导入脚本时,需要通过 ReactCrop.Component 访问组件。
属性
onChange: (crop: PixelCrop, percentCrop: PercentCrop) => void
每次裁剪变化时的回调函数(即在拖动/调整大小时会多次触发)。传递当前裁剪状态对象。
注意,您 必须 实现此回调并更新裁剪状态,否则不会有任何变化!
<ReactCrop crop={crop} onChange={(crop, percentCrop) => setCrop(crop)} />
crop 和 percentCrop 可以互换。crop 使用像素,percentCrop 使用百分比来定位和调整大小。百分比裁剪对图像/媒体调整大小具有抗性。
crop?: Crop
从无裁剪开始:
const [crop, setCrop] = useState<Crop>() <ReactCrop crop={crop} onChange={c => setCrop(c)}> <img src={src} /> </ReactCrop>
从预选裁剪开始:
const [crop, setCrop] = useState<Crop>({ unit: '%', // 可以是 'px' 或 '%' x: 25, y: 25, width: 50, height: 50 }) <ReactCrop crop={crop} onChange={c => setCrop(c)}> <img src={src} /> </ReactCrop>
⚠️ 手动设置时,必须确保裁剪在边界内并符合宽高比。使用百分比时,宽高比可能会很棘手。您可以使用 centerCrop 和 makeAspectCrop 辅助函数。查看 如何使裁剪居中? 或 CodeSanbox 演示 获取示例。
aspect?: number
裁剪的宽高比,例如 1 表示正方形,16 / 9 表示横向。省略/传递 undefined 表示自由形状裁剪。
minWidth?: number
最小裁剪宽度,以像素为单位。
minHeight?: number
最小裁剪高度,以像素为单位。
maxWidth?: number
最大裁剪宽度,以像素为单位。
maxHeight?: number
最大裁��剪高度,以像素为单位。
keepSelection?: boolean
如果传入true,则当用户点击选择区域外部时,无法禁用选择。
disabled?: boolean
如果为true,则用户无法调整大小或绘制新的裁剪区域。容器还会添加"ReactCrop--disabled"类以供用户样式设置。
locked?: boolean
如果为true,则用户无法创建或调整裁剪区域大小,但仍可拖动现有的裁剪区域。容器还会添加"ReactCrop--locked"类以供用户样式设置。
className?: string
要添加到主ReactCrop元素的类名字符串。
style?: React.CSSProperties
要传递给图像包装器元素的内联样式对象。
onComplete?: (crop: PixelCrop, percentCrop: PercentCrop) => void
在调整大小、拖动或微调后触发的回调。传递当前的裁剪状态对象。
percentCrop是百分比形式的裁剪。典型用例是保存它,以便无论图像大小如何(例如在桌面上保存,然后在图像较小的移动设备上使用),都可以恢复用户的裁剪。
onDragStart?: (e: PointerEvent) => void
用户开始拖动或调整大小时触发的回调。适用于操作此组件外部的元素。
onDragEnd?: (e: PointerEvent) => void
用户在拖动或调整大小后释放光标或触摸时触发的回调。
renderSelectionAddon?: (state: ReactCropState) => React.ReactNode
在裁剪选择区域内渲染自定义元素。
ruleOfThirds?: boolean
在裁剪区域显示三分法线。默认为false。
circularCrop?: boolean
将裁剪区域显��示为圆形。如果aspect不是1(正方形),则圆形会变形为椭圆形。默认为false。
常见问题
如何在浏览器中生成裁剪预览?
这不是库的一部分,但这里有一个示例 CodeSandbox 演示。
如何纠正图像EXIF方向/旋转?
你可能会发现某些图像旋转不正确。很遗憾,这是一个浏览器范围的问题,与本库无关。你需要在传入图像之前修复它。
你可以使用以下库来加载图像,它会为你纠正旋转:https://github.com/blueimp/JavaScript-Load-Image/
你可以在这里阅读有关此主题的问题:https://github.com/sekoyo/react-image-crop/issues/181
如果你正在寻找一个完整的开箱即用的图像编辑器,它已经处理了EXIF旋转,可以考虑使用 Pintura。
<h3>如何过滤、旋转和注释?</h3>这个库deliberately轻量级和简约,以便你可以在其基础上构建功能。如果你希望开箱即用地执行更高级的图像编辑,可以考虑使用 Pintura。

如何居中裁剪?
最简单的方法是使用百分比单位:
crop: { unit: '%', width: 50, height: 50, x: 25, y: 25 }
居中一个纵横比裁剪更棘手,特别是在处理%时。不过,提供了两个辅助函数:
- 监听媒体的加载事件以获取其大小:
<ReactCrop crop={crop} aspect={16 / 9}> <img src={src} onLoad={onImageLoad} /> </ReactCrop>
- 使用
makeAspectCrop创建所需的纵横比,然后使用centerCrop将其居中:
function onImageLoad(e) { const { naturalWidth: width, naturalHeight: height } = e.currentTarget const crop = centerCrop( makeAspectCrop( { // 你不需要传递完整的裁剪到 // makeAspectCrop 或 centerCrop。 unit: '%', width: 90, }, 16 / 9, width, height ), width, height ) setCrop(crop) }
同时记得在更改时使用percentCrop设置你的裁剪:
const onCropChange = (crop, percentCrop) => setCrop(percentCrop)
你的aspect属性应设置为相同的值:<ReactCrop aspect={16 / 9} ... />。
贡献 / 开发
要进行开发,运行pnpm install && pnpm dev并在浏览器中打开localhost服务器。更新代码后它将重新加载。准备好后,打开一个拉取请求。
编辑推荐精选


扣子-AI办公
职场AI,就用扣子
AI办公助手,复杂任务高效处理。办公效率低?扣子空间AI助手支持播客生成、PPT制作、网页开发及报告写作,覆盖科研、商业、舆情等领域的专家Agent 7x24小时响应,生活工作无缝切换,提升50%效率!


堆友
多风格AI绘画神器
堆友平台由阿里巴巴设计团队创建,作为一款AI驱动的设计工具,专为设计师提供一站式增长服务。功能覆盖海量3D素材、AI绘画、实时渲染以及专业抠图,显著提升设计品质和效率。平台不仅提供工具,还是一个促进创意交流和个人发展的空间,界面友好,适合所有级别的设计师和创意工作者。


码上飞
零代码AI应用开发平台
零代码AI应用开发平台,用户只需一句话简单描述需求,AI能自动生成小程序、APP或H5网页应用,无需编写代码。


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论文质量。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号





