npm-check-updates
npm-check-updates 将你的 package.json 依赖项升级到最新版本,忽略指定的版本。
- 保持现有的语义化版本策略,例如将
"react": "^17.0.2"升级到"react": "^18.3.1"。 - 仅修改 package.json 文件。运行
npm install来更新已安装的包和 package-lock.json。 - 默认设置合理,但高度可定制
- 兼容 npm、yarn、pnpm、deno 和 bun
- 支持命令行和模块使用
$${\color{red}红色}$$ 主版本升级(包括所有主版本号为零的版本)<br/> $${\color{cyan}青色}$$ 次版本升级<br/> $${\color{green}绿色}$$ 补丁版本升级<br/>
安装
全局安装以使用 npm-check-updates 或更短的 ncu:
npm install -g npm-check-updates
或使用 npx 运行(仅支持长格式):
npx npm-check-updates
使用方法
检查所有项目依赖的最新版本:
$ ncu 正在检查 package.json [====================] 5/5 100% eslint 7.32.0 → 8.0.0 prettier ^2.7.1 → ^3.0.0 svelte ^3.48.0 → ^3.51.0 typescript >3.0.0 → >4.0.0 untildify <4.0.0 → ^4.0.0 webpack 4.x → 5.x 运行 ncu -u 以升级 package.json
升级项目的 package 文件:
确保你的 package 文件已经进行版本控制,且所有更改都已提交。这将覆盖你的 package 文件。
$ ncu -u 正在升级 package.json [====================] 1/1 100% express 4.12.x → 4.13.x 运行 npm install 以安装新版本。 $ npm install # 更新已安装的包和 package-lock.json
检查全局包:
ncu -g
交互模式
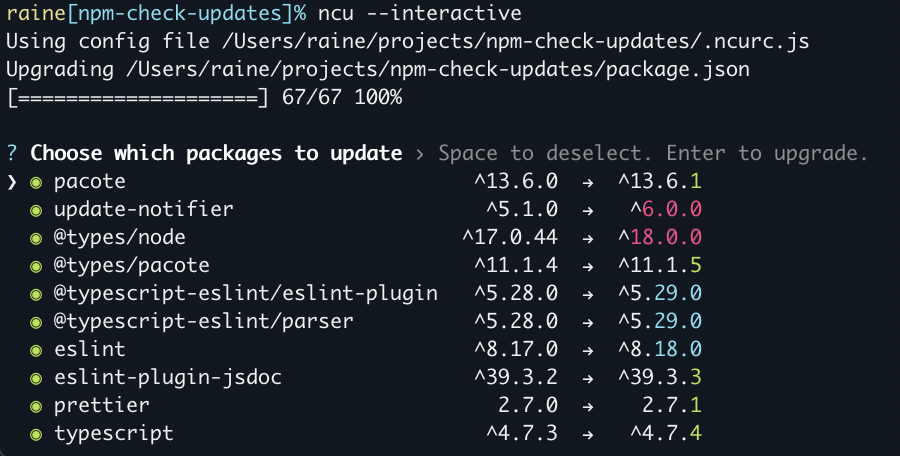
在交互模式下选择要更新的包:
ncu --interactive ncu -i

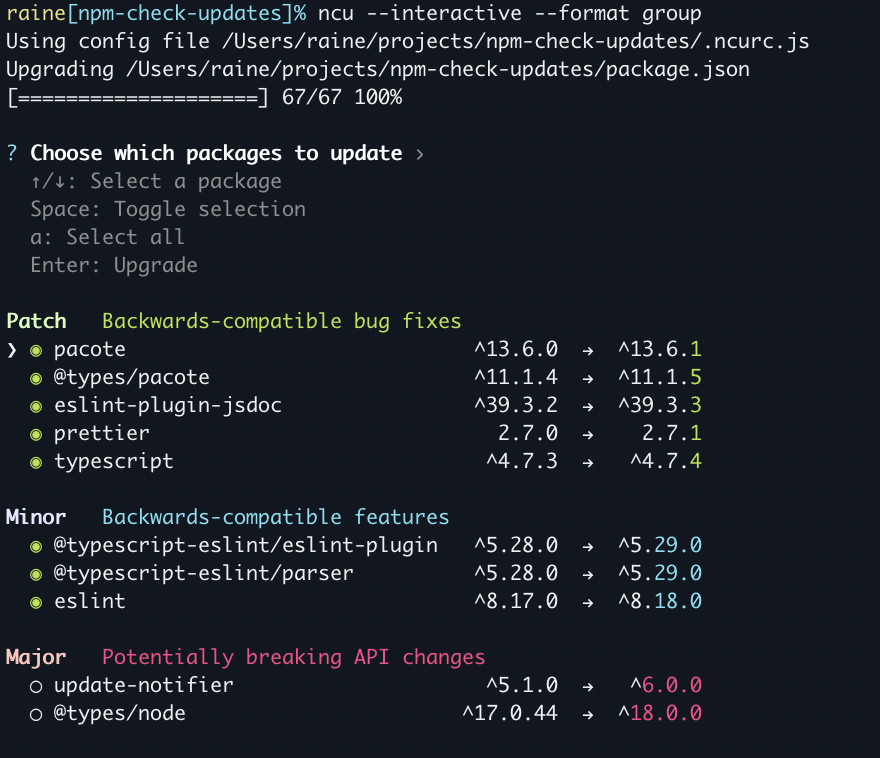
结合 --format group 使用,体验更佳:

筛选包
使用 --filter 选项或添加额外的命令行参数来筛选包:
# 仅升级 mocha ncu mocha ncu -f mocha ncu --filter mocha # 仅升级 chalk、mocha 和 react ncu chalk mocha react ncu chalk, mocha, react ncu -f "chalk mocha react"
使用通配符或正则表达式进行筛选:
# 升级以 "react-" 开头的包 ncu react-* ncu "/^react-.*$/"
使用 --reject 选项或在筛选器前加 ! 来排除特定包。支持字符串、通配符、全局模式、逗号或空格分隔的列表和正则表达式:
# 升级除 nodemon 之外的所有包 ncu \!nodemon ncu -x nodemon ncu --reject nodemon # 升级不以 "react-" 开头的包 ncu \!react-* ncu '/^(?!react-).*$/' # mac/linux ncu "/^(?!react-).*$/" # windows
高级筛选器:filter、filterResults、filterVersion
如何确定依赖项更新
- 直接依赖项会更新到最新的稳定版本:
2.0.1→2.2.01.2→1.30.1.0→1.0.1
- 范围操作符会保留,版本号会更新:
^1.2.0→^2.0.01.x→2.x>0.2.0→>0.3.0
- "小于"会被替换为通配符:
<2.0.0→^3.0.01.0.0 < 2.0.0→^3.0.0
- "任意版本"会被保留:
*→*
- 默认情况下会忽略预发布版本。
- 使用
--pre来包含预发布版本(如alpha、beta、build1235)
- 使用
- 选择升级到的级别:
- 使用
--target semver,根据指定的 semver 版本范围更新:^1.1.0→^1.9.99
- 使用
--target minor,严格更新补丁和次要版本(包括主版本号为零的版本):0.1.0→0.2.1
- 使用
--target patch,严格更新补丁版本(包括主版本号为零的版本):0.1.0→0.1.2
- 使用
--target @next,更新到发布在next标签上的版本:0.1.0->0.1.1-next.1
- 使用
选项
选项按以下优先级合并:
- 命令行选项
- 本地配置文件
- 项目配置文件
- 用户配置文件
不需要参数的选项可以通过在前面加上 --no- 来取消,例如 --no-peer。
高级选项
一些选项具有高级用法,或允许通过在 .ncurc.js 文件中指定函数来设置每个包的值。
运行 ncu --help [选项] 可查看特定选项的高级帮助,或参见以下内容:
doctor
用法:
ncu --doctor -u
ncu --no-doctor
ncu -du
迭代安装升级并运行您项目的测试,以识别破坏性升级。回滚破坏性升级并用可用升级更新 package.json。
需要 -u 来执行(修改您的 package 文件、lock 文件和 node_modules)
更具体地说:
- 运行
npm install和npm test以确保测试当前通过。 - 运行
ncu -u乐观地升级所有依赖项。 - 如果测试通过,太好了!
- 如果测试失败,恢复 package 文件和 lock 文件。
- 对每个依赖项,安装升级并运行测试。
- 打印出带有测试错误的破坏性升级。
- 将可用升级保存到 package.json。
其他选项:
<table> <tr><td>--doctorInstall</td><td>指定自定义安装脚本(默认:`npm install` 或 `yarn`)</td></tr> <tr><td>--doctorTest</td><td>指定自定义测试脚本(默认:`npm test`)</td></tr> </table>示例:
$ ncu --doctor -u
在升级前运行测试
npm install
npm run test
升级所有依赖项并重新运行测试
ncu -u
npm install
npm run test
测试失败
识别破坏性依赖项
npm install
npm install --no-save react@16.0.0
npm run test
✓ react 15.0.0 → 16.0.0
npm install --no-save react-redux@7.0.0
npm run test
✗ react-redux 6.0.0 → 7.0.0
/projects/myproject/test.js:13
throw new Error('Test failed!')
^
npm install --no-save react-dnd@11.1.3
npm run test
✓ react-dnd 10.0.0 → 11.1.3
保存部分升级的 package.json
filter
用法:
ncu --filter [p]
ncu -f [p]
仅包含匹配给定字符串、通配符、glob、逗号或空格分隔列表、/正则表达式/或谓词函数的包名。只有包含的包会使用 --peer 进行检查。
--filter 在获取新版本之前运行,而 --filterResults 则在之后运行。
谓词函数仅在 .ncurc.js 中或将 npm-check-updates 作为模块导入时可用,不能在命令行中使用。
/** @param name 依赖项的名称。 @param semver 已升级版本的解析 Semver 数组。 (参见:https://git.coolaj86.com/coolaj86/semver-utils.js#semverutils-parse-semverstring) @returns 如果应包含该包则返回 true,如果应排除则返回 false。 */ filterFunction: (name, semver) => { if (name.startsWith('@myorg/')) { return false } return true }
filterResults
基于用户提供的函数过滤升级。
filterResults 在获取新版本之后运行,而 filter、reject、filterVersion 和 rejectVersion 则在之前运行。这允许您基于版本变化(例如主版本变更)使用 filterResults 过滤升级。
仅在 .ncurc.js 中或将 npm-check-updates 作为模块导入时可用。
/** 过滤掉非主要版本更新。 @param {string} packageName 依赖项的名称。 @param {string} current 当前版本声明(可能是一个范围)。 @param {SemVer[]} currentSemver 语义版本格式的当前版本声明(可能是一个范围)。 @param {string} upgraded 升级后的版本。 @param {SemVer} upgradedSemver �语义版本格式的升级后版本。 @returns {boolean} 如果应保留升级则返回 true,否则将被忽略。 */ filterResults: (packageName, { current, currentSemver, upgraded, upgradedSemver }) => { const currentMajor = parseInt(currentSemver[0]?.major, 10) const upgradedMajor = parseInt(upgradedSemver?.major, 10) if (currentMajor && upgradedMajor) { return currentMajor < upgradedMajor } return true }
有关 SemVer 类型定义,请参见:https://git.coolaj86.com/coolaj86/semver-utils.js#semverutils-parse-semverstring
filterVersion
用法:
ncu --filterVersion [p]
仅包含匹配给定字符串、通配符、glob、逗号或空格分隔列表、/正则表达式/或谓词函数的版本。
谓词函数仅在 .ncurc.js 中或将 npm-check-updates 作为模块导入时可用,不能在命令行中使用。此函数是 filter 选项函数的别名。
/** @param name 依赖项的名称。 @param semver 已升级版本的解析 Semver 数组。 (参见:https://git.coolaj86.com/coolaj86/semver-utils.js#semverutils-parse-semverstring) @returns 如果应包含该包则返回 true,如果应排除则返回 false。 */ filterVersionFunction: (name, semver) => { if (name.startsWith('@myorg/') && parseInt(semver[0]?.major) > 5) { return false } return true }
format
用法:
ncu --format [值]
修改输出格式或显示附加信息。指定一个或多个逗号分隔的值。
<table> <tr><td>group</td><td>按主要、次要、补丁和主版本零更新对包进行分组。</td></tr> <tr><td>ownerChanged</td><td>显示包所有者是否已更改。</td></tr> <tr><td>repo</td><td>推断并显示包的源代码仓库链接。需要安装包。</td></tr> <tr><td>time</td><td>显示每个升级的发布时间。</td></tr> <tr><td>lines</td><td>在单独的行上打印 name@version。适用于通过管道传输到 npm install。</td></tr> </table>groupFunction
使用 --format group 时自定义包如何分组。
仅在 .ncurc.js 中或将 npm-check-updates 作为模块导入时可用,不能在命令行中使用。
/** @param name 依赖项的名称。 @param defaultGroup 默认使用的预定义分组名称。 @param currentSpec package.json 中的当前版本范围。 @param upgradedSpec 将写入 package.json 的升级后版本范围。 @param upgradedVersion 注册表返回的升级后版本号。 @returns 预定义分组名称('major' | 'minor' | 'patch' | 'majorVersionZero' | 'none')或自定义字符串以创建自己的分组。 */ groupFunction: (name, defaultGroup, currentSpec, upgradedSpec, upgradedVersion) => { if (name === 'typescript' && defaultGroup === 'minor') { return 'major' } if (name.startsWith('@myorg/')) { return 'My Org' } return defaultGroup }
install
用法:
ncu --install [值]
默认: prompt
控制自动安装行为。
<table> <tr><td>always</td><td>升级后自动运行包管理器的安装命令。</td></tr> <tr><td>never</td><td>不安装且不提示。</td></tr> <tr><td>prompt</td><td>升级后显示消息建议安装,但不执行安装。在交互模式下,提示是否安装。(默认)</td></tr> </table>packageManager
用法:
ncu --packageManager [s]
ncu -p [s]
指定查找版本时使用的包管理器。
<table> <tr><td>npm</td><td>系统安装的 npm。默认。</td></tr> <tr><td>yarn</td><td>系统安装的 yarn。如果存在 yarn.lock 文件则自动使用。</td></tr> <tr><td>pnpm</td><td>系统安装的 pnpm。如果存在 pnpm-lock.yaml 文件则自动使用。</td></tr> <tr><td>bun</td><td>系统安装的 bun。如果存在 bun.lockb 文件则自动使用。</td></tr> </table>peer
用法:
ncu --peer
ncu --no-peer
检查已安装包的对等依赖,并将更新过滤为兼容版本。
示例:
以下示例演示了 --peer 的工作原理,以及它如何使用升级模块的对等依赖。
ncu-test-peer-update 包发布了两个版本:
- 1.0.0 的对等依赖为
"ncu-test-return-version": "1.0.x" - 1.1.0 的对等依赖为
"ncu-test-return-version": "1.1.x"
我们的测试应用具有以下依赖项:
"ncu-test-peer-update": "1.0.0",
"ncu-test-return-version": "1.0.0"
这些包的最新版本是:
"ncu-test-peer-update": "1.1.0",
"ncu-test-return-version": "2.0.0"
使用 --peer:
ncu 将包升级到仍然遵守对等依赖约束的最高版本:
ncu-test-peer-update 1.0.0 → 1.1.0
ncu-test-return-version 1.0.0 → 1.1.0
不使用 --peer:
作为对比:不使用 --peer 选项时,ncu 将建议最新版本,忽略对等依赖:
ncu-test-peer-update 1.0.0 → 1.1.0
ncu-test-return-version 1.0.0 → 2.0.0
registryType
用法:
ncu --registryType [类型]
指定 --registry 是指完整的 npm 注册表还是简单的 JSON 文件。
示例:
// 本地文件
$ ncu --registryType json --registry ./registry.json
// URL
$ ncu --registryType json --registry https://api.mydomain/registry.json
// 当注册表以 .json 结尾时,可以省略 --registryType
$ ncu --registry ./registry.json
$ ncu --registry https://api.mydomain/registry.json
registry.json:
{
"prettier": "2.7.1",
"typescript": "4.7.4"
}
reject
用法:
ncu --reject [p]
ncu -x [p]
--filter 的反向操作。排除与给定字符串、通配符、glob、逗号或空格分隔列表、/正则表达式/或谓词函数匹配的包名。这也会将它们从 --peer 检查中排除。
--reject 在获取新版本之前运行,而 --filterResults 在之后运行。
谓词函数仅在 .ncurc.js 中或将 npm-check-updates 作为模块导入时可用,在命令行中不可用。
/** @param name 依赖项的名称。 @param semver 升级版本的解析 Semver 数组。 (参见: https://git.coolaj86.com/coolaj86/semver-utils.js#semverutils-parse-semverstring) @returns 如果包应被排除则返回 true,如果应包含则返回 false。 */ rejectFunction: (name, semver) => { if (name.startsWith('@myorg/')) { return true } return false }
rejectVersion
用法:
ncu --rejectVersion [p]
--filterVersion 的反向操作。排除与给定字符串、通配符、glob、逗号或空格分隔列表、/正则表达式/或谓词函数匹配的版本。
谓词函数仅在 .ncurc.js 中或将 npm-check-updates 作为模块导入时可用,在命令行中不可用。此函数是 reject 选项函数的别名。
/** @param name 依赖项的名称。 @param semver 升级版本的解析 Semver 数组。 (参见: https://git.coolaj86.com/coolaj86/semver-utils.js#semverutils-parse-semverstring) @returns 如果包应被排除则返回 true,如果应包��含则返回 false。 */ rejectVersionFunction: (name, semver) => { if (name.startsWith('@myorg/') && parseInt(semver[0]?.major) > 5) { return true } return false }
target
用法:
ncu --target [值]
ncu -t [值]
确定要升级到的版本。(默认: "latest")
<table> <tr><td>greatest</td><td>升级到已发布的最高版本号,不考虑发布日期或标签。包括预发布版本。</td></tr> <tr><td>latest</td><td>升级到包的"latest"git标签所指向的版本。除非指定--pre,否则不包括预发布版本。</td></tr> <tr><td>minor</td><td>升级到最高的次要版本,但不升级主要版本。</td></tr> <tr><td>newest</td><td>升级到发布日期最近的版本,即使存在其他更高的版本号。包括预发布版本。</td></tr> <tr><td>patch</td><td>升级到最高的补丁版本,但不升级次要或主要版本。</td></tr> <tr><td>semver</td><td>升级到package.json中指定的语义化版本范围内的最高版本。</td></tr> <tr><td>@[tag]</td><td>升级到发布到特定标签的版本,例如'next'或'beta'。</td></tr> </table>你还可以在.ncurc.js文件中指定自定义函数,或在将npm-check-updates作为模块导入时指定:
/** 将主版本为零的升级到下一个次要版本,其他版本升级到最新版本。 @param name 依赖项的名称。 @param semver 升级版本的解析后的Semver对象。 (参见:https://git.coolaj86.com/coolaj86/semver-utils.js#semverutils-parse-semverstring) @returns 上表中指定的有效目标值之一。 */ target: (name, semver) => { if (parseInt(semver[0]?.major) === '0') return 'minor' return 'latest' }
配置文件
使用.ncurc.{json,yml,js,cjs}文件来指定配置信息。 你可以使用--configFileName和--configFilePath命令行选项来指定文件名和路径。
例如,.ncurc.json:
{ "upgrade": true, "filter": "svelte", "reject": ["@types/estree", "ts-node"] }
如果你使用json或yaml编写.ncurc配置文件,你可以将JSON Schema添加到IDE设置中以获得自动完成功能。
例如,对于VS Code:
"json.schemas": [ { "fileMatch": [ ".ncurc", ".ncurc.json", ], "url": "https://raw.githubusercontent.com/raineorshine/npm-check-updates/main/src/types/RunOptions.json" } ], "yaml.schemas": { "https://raw.githubusercontent.com/raineorshine/npm-check-updates/main/src/types/RunOptions.json": [ ".ncurc.yml", ] },
模块/程序化使用
npm-check-updates可以作为模块导入:
import ncu from 'npm-check-updates' const upgraded = await ncu.run({ // 传递任何cli选项 packageFile: '../package.json', upgrade: true, // 默认值: // jsonUpgraded: true, // silent: true, }) console.log(upgraded) // { "mypackage": "^2.0.0", ... }
贡献
我们欢迎并感谢贡献。我会回应所有的PR,并可以就如何进行修改提供指导。有关贡献提示,请参阅CONTRIBUTING.md。
遇到问题?
提交一个issue。请先搜索现有的issues。
编辑推荐精选


扣子-AI办公
职场AI,就用扣子
AI办公助手,复杂任务高效处理。办公效率低?扣子空间AI助手支持播客生成、PPT制作、网页开发及报告写作,覆盖科研、商业、舆情等领域的��专家Agent 7x24小时响应,生活工作无缝切换,提升50%效率!


堆友
多风格AI绘画神器
堆友平台由阿里巴巴设计团队创建,作为一款AI驱动的设计工具,专为设计师提供一站式增长服务。功能覆盖海量3D素材、AI绘画、实时渲染以及专业抠图,显著提升设计品质和效率。平台不仅提供工具,还是一个促进创意交流和个人发展的空间,界面友好,适合所有级别的设计师和创意工作者。


码上飞
零代码AI应用开发平台
零代码AI应用开发平台,用户只需一句话简单描述需求,AI能自动生成小程序、APP或H5网页应用,无需编写代码。


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一��应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论文质量。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号







