Firefox GNOME 主题
<br>一个适用于 Firefox 的 GNOME 主题
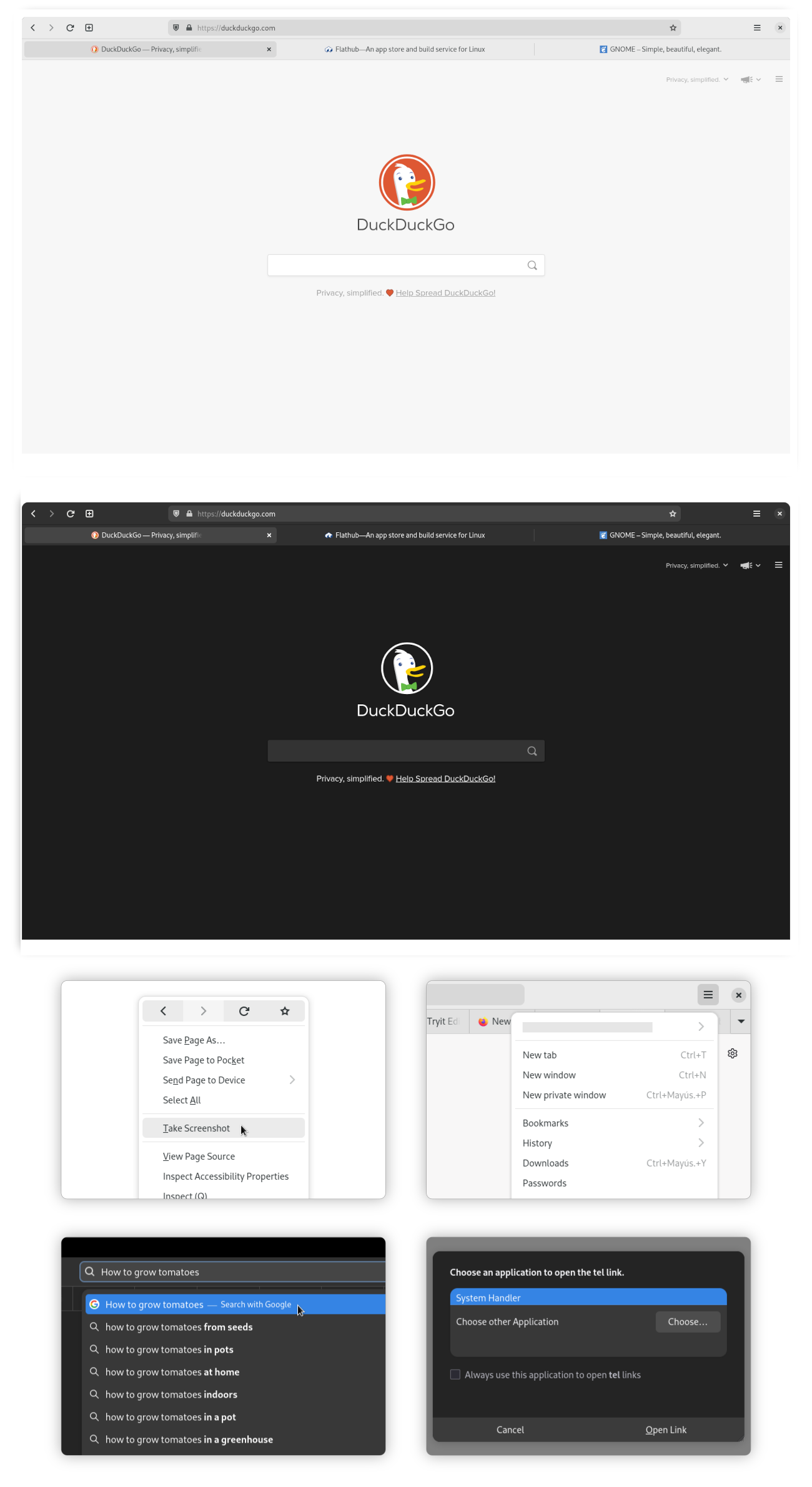
该主题遵循最新的 GNOME Adwaita 风格。
[!警告]
免责声明:
请注意,此主题可能会执行一些 Firefox 上游不支持的操作。如果您在使用此主题时遇到问题,请先在此处报告,或测试是否可以在原版 Firefox 中重现。
如果您是软件发行版的维护者,请不要默认为您的用户提供这些更改,除非您明确说明他们正在使用修改过的 Firefox 用户界面版本。

描述
这是一组 CSS 代码,用于使 Firefox 看起来更接近 GNOME 的原生应用程序。
联系我们
Matrix 聊天室:#firefox-gnome-theme:matrix.org
Firefox 版本支持
本仓库的 master 分支支持当前 Firefox 稳定版本 129。
与旧版 Firefox 兼容的主题版本被保留为 git 标签。
我们还有 beta 和 nightly 分支,用于仅适用于当前 Firefox beta 和 nightly 版本的修复。
安装
包管理器
Arch Linux
- 安装 AUR 包
firefox-gnome-theme - 按照
cat /usr/share/doc/firefox-gnome-theme/INSTALL.md中的说明操作
使用 curl 的一键安装
要安装此主题,您可以运行以下命令,该命令使用 curl 下载一个脚本,该脚本将下载主题的最新发布版本(非 master 版本)并为您运行自动安装脚本。
警告:从互联网运行脚本时务必小心。
curl -s -o- https://raw.githubusercontent.com/rafaelmardojai/firefox-gnome-theme/master/scripts/install-by-curl.sh | bash
安装脚本
如果您想使用稳定版以外的其他版本主题,可以手动下载主题并运行其安装脚本。
首先,您需要通过 git 克隆获取主题仓库的最新副本。
-
克隆此仓库并进入文件夹:
git clone https://github.com/rafaelmardojai/firefox-gnome-theme.git cd firefox-gnome-theme -
如果需要,切换到 git 分支或标签,否则使用
master并忽略此步骤。git checkout beta # 设置 beta 分支 git checkout v78.1 # 设置 v78.1 标签
除了 curl 安装外,此主题还提供了两个安装脚本。
自动安装脚本
此脚本将查找来自各个已知位置(~/.mozilla/firefox/、Flatpak、Snap 等)的 Firefox 配置文件,并在每个配置文件中安装主题。
如果存在 GTK 主题的颜色变体,它还会启用该变体。
您可以通过运行以下命令执行它:
./scripts/auto-install.sh
手动安装脚本
此脚本仅会将主题安装到默认 Firefox 文件夹 ~/.mozilla/firefox/ 中找到的配置文件中。该脚本接受各种标志来更改其行为。
以下是一些使用示例:
./scripts/install.sh # 标准 ./scripts/install.sh -p pc8577yz.default-release # 仅安装到名为 pc8577yz.default-release 的配置文件 ./scripts/install.sh -f ~/.var/app/org.mozilla.firefox/.mozilla/firefox # Flatpak ./scripts/install.sh -f ~/snap/firefox/common/.mozilla/firefox #Snap
脚本选项
-
-f <firefox_folder_path>可选- 设置自定义 Firefox 文件夹路径,例如
~/.mozilla/icecat/。 - 默认:
~/.mozilla/firefox/
- 设置自定义 Firefox 文件夹路径,例如
-
-p <profile_name>可选- 设置自定义配置文件名称,例如
e0j6yb0p.default-nightly。 - 默认:Firefox 文件夹中找到的所有配置文件
- 设置自定义配置文件名称,例如
-
-t <theme_name>可选- 设置主题中使用的颜色。
- 默认:Adwaita。
- 选项:
adwaita、maia。
高级��说明
如果您想检出与您的 Firefox 版本匹配的主题版本标签,可以运行:
</details> <details> <summary>手动安装</summary>git checkout v$(firefox --version | cut -d ' ' -f 3 | cut -d '.' -f 1) # 使用 Firefox 版本
手动安装
-
在 Firefox 中转到
about:support。 -
应用程序基础 > 配置文件目录 > 打开目录。
-
在终端中打开目录。
-
如果不存在,创建
chrome目录:mkdir -p chrome cd chrome -
将此仓库克隆到子目录:
git clone https://github.com/rafaelmardojai/firefox-gnome-theme.git -
如果不存在或为空,创建单行用户 CSS 文件(至少需要一行用于
sed):[[ -s userChrome.css ]] || echo >> userChrome.css [[ -s userContent.css ]] || echo >> userContent.css -
在 CSS 文件开头导入此主题(所有
@import必须位于任何现有@namespace声明之前):sed -i '1s/^/@import "firefox-gnome-theme\/userChrome.css";\n/' userChrome.css sed -i '1s/^/@import "firefox-gnome-theme\/userContent.css";\n/' userContent.css -
创建首选项文件的符号链接:
cd .. # 返回到配置文件目录 ln -fs chrome/firefox-gnome-theme/configuration/user.js user.js -
重启 Firefox。
-
打开 Firefox 自定义面板,将新标签按钮移动到标题栏。
-
享受您崭新的 GNOME 风格 Firefox。
所需的 Firefox 首选项
我们在 configuration/user.js 中提供了一个 user.js 配置文件,该文件启用了此主题工作所需的一些首选项。
如果您按照上述安装方法之一进行操作,应该已经安装了此文件,但无论如何,请确保在 about:config 中启用了以下首选项:
-
toolkit.legacyUserProfileCustomizations.stylesheets此首选项用于在 Firefox 中加载自定义 CSS,否则主题将无法工作。
-
svg.context-properties.content.enabled此首选项用于重新着色图标,否则您将看到到处都是黑色图标。
对于其他非必需的首选项,请查看
configuration/user.js。
更新
您可以再次按照安装脚本步骤更新主题。
卸载
- 转到您的配置文件文件夹。(在 Firefox 中转到
about:support> 应用程序基础 > 配置文件目录 > 打开目录) - 删除
chrome文件夹。 - 从配置文件文件夹中的
user.js中删除不需要的首选项。安装脚本会在该文件中附加所需的首选项,您可以通过查看本仓库中的configuration/user.js来检查它附加了哪些首选项。
启用可选功能
可以通过在 about:config 中创建新的 boolean 首选项来启用可选功能。
- 转到
about:config页面 - 输入您想要启用的功能的键
- 将其设置为
boolean并点击添加按钮 - 重启 Firefox
功能
-
隐藏单个标签
gnomeTheme.hideSingleTab当只打开一个标签时隐藏标签栏。
注意: 您应该将新标签按钮移出标签栏,否则当只有一个标签时它将被隐藏。您可以通过右键单击任何工具栏并选择"自定义工具栏…"来重新排列工具栏。
注意 2: 当使用 Simple Tab Groups 扩展等隐藏标签时,此功能不起作用。在这种情况下,CSS 无法判断只有一个可见标签。
-
正常宽度标签
gnomeTheme.normalWidthTabs使用默认 Firefox 的正常宽度标签。
-
交换标签页关闭�按钮位置
gnomeTheme.swapTabClose
默认情况下,标签页关闭按钮跟随窗口控件的位置,此选项可以恢复原有行为。
- 书签工具栏置于标签页下方
gnomeTheme.bookmarksToolbarUnderTabs
将书签工具栏移至标签页下方。
- 活动标签页对比度
gnomeTheme.activeTabContrast
为活动标签页增加更多对比度。
- 仅关闭选中的标签页
gnomeTheme.closeOnlySelectedTabs
仅在选中的标签页上显示关闭按钮。
- 系统图标
gnomeTheme.systemIcons
使用系统主题图标而非主题自带的 Adwaita 图标。
注意: 此功能存在一个已知的颜色问题。
- 不使用主题图标
gnomeTheme.noThemedIcons
使用默认 Firefox 图标而非主题自带图标。
- 符号化标签页图标
gnomeTheme.symbolicTabIcons
使所有标签页图标看起来像符号图标。
- 隐藏 WebRTC 指示器
gnomeTheme.hideWebrtcIndicator
隐藏多余的 WebRTC 指示器,因为 GNOME 在右上角提供了自己的隐私图标。
- 隐藏统一扩展按钮
gnomeTheme.hideUnifiedExtensions
从导航栏隐藏统一扩展按钮,您也可以使用 extensions.unifiedExtensions.enabled 代替,但这仅适用于 Firefox 111 之前的版本。
- 从标题栏按钮拖动窗口
gnomeTheme.dragWindowHeaderbarButtons
允许从标题栏按钮拖动窗口�。
注意: 此功能存在 BUG。它可能会意外激活按钮,导致不愉快的行为。
- 将标签页作为标题栏
gnomeTheme.tabsAsHeaderbar
将标签页置于窗口顶部,并使用标签栏容纳窗口控件,类似 Firefox 的标准标签栏。
注意: 与
gnomeTheme.hideSingleTab一起启用时,将用标题栏替换单个标签页。
- OLED 黑色主题
gnomeTheme.oledBlack
将深色主题改为黑色变体。
扩展支持
我们还提供了一些可选功能来支持某些 Firefox 扩展。
请注意,扩展支持由社区维护,因此不接受支持新扩展的请求,且现有支持可能会失效,直到有人修复。
- Tab Center Reborn 支持
gnomeTheme.extensions.tabCenterReborn
通过扩展启用垂直标签页:Tab Center Reborn。
注意: 您还需要将
configuration/extensions/tab-center-reborn.css文件的内容复制到 Tab Center Reborn 的设置页面。
注意2: 您可以通过gnomeTheme.extensions.tabCenterReborn.alwaysOpen保持垂直标签页始终打开。
注意3: 您可以通过禁用扩展中的动画并添加gnomeTheme.extensions.tabCenterReborn.animationDisabled标志来禁用动画。
已知问题
CSD 有锐利的边角
参见上游Bug。
Wayland 修复:
- 转到
about:config页面 - 搜索
layers.acceleration.force-enabled首选项并将其设置为 true。 - 重启 Firefox,问题应该解决了!
X11 修复:
- 转到
about:config页面 - 输入
mozilla.widget.use-argb-visuals - 将其设置为
boolean并点击添加按钮 - 重启 Firefox,问题应该解决了!
使用系统图标时图标颜色错误
在某些系统上,原本应该是白色的图标可能会显示为黑色。我不清楚原因,但您可以直接在 system-icons.css 文件中调整它们,查找 --gnome-icons-hack-filter 和 --gnome-window-icons-hack-filter 变量,并尝试调整 CSS 滤镜。
开发
如果您想修改样式并做些改变,以下信息可能会有用。
要使用检查器调试 UI,请在任意页面打开开发者工具(F12),转到选项,勾选以下两项:
- 启用浏览器 chrome 和附加组件调试工具箱
- 启用远程调试
现在您可以关闭这些工具,然后按 Ctrl+Alt+Shift+I 来检查浏览器 UI。
您还可以检查任何 GTK3 应用程序,例如在终端中输入以下命令,它将运行带有 GTK 检查器的 Epiphany,这样您也可以检查其元素的 CSS 样式。
GTK_DEBUG=interactive epiphany
欢迎使用我的代码的任何部分来开发您自己的主题,我不会对您的代码强加任何特定的许可证。
致谢
由 Rafael Mardojai CM 和贡献者开发。基于 Luna Kurame 的原始工作。
捐赠
编辑推荐精选


扣子-AI办公
职场AI,就用扣子
AI办公助手,复杂任务高效处理。办公效率低?扣子空间AI助手支持播客生成、PPT制作、网页开发及报告写作,覆盖科研、商业、舆情等领域的专家Agent 7x24小时响应,生活工作无缝切换,提升50%效率!


堆友
多风格AI绘画神器
堆友平台由阿里巴巴设计团队创建,作为一款AI驱动的设计工具,专为设计师提供一站式增长服务。功能覆盖海量3D素材、AI绘画、实时渲染以及专业抠图,显著提升设计品质和效率。平台不仅提供工具,还是一个促进创意交流和个人发展的空间,界面友好,适合所有级别的设计师和创意工作者。


码上飞
零代码AI应用开发平台
零代码AI应用开发平台,用户只需一句话简单描述需求,AI能自动生成小程序、APP或H5网页应用,无需编写代码。


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论文质量。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号





