osmos::feed
一个完全运行在你的GitHub仓库中的RSS阅读器。
- 在GitHub Pages上免费托管。
- 无需后端。通过GitHub Actions更新内容。
- 通过模板和主题API可自定义布局和样式。只需带上你的HTML和CSS。
- 免费开源。无广告。无第三方跟踪。
想要一个无需托管的替代方案?请查看姐妹项目:Fjord。
演示
更多示例
- 💻 默认模板 + Gruvbox深色 | 查看源码
- 😎 默认模板 + Solarized深色
- ☀ 默认模板 + Solarized浅色
- 🔨 无样式模板,用于从头开始构建。
- 📺 YouTube订阅模板 + Material深色
- 🎧 用于构建播客订阅的无样式模板
浏览所有源码和更多示例
开始使用
创建仓库
- 打开从osmosfeed-template创建新仓库。
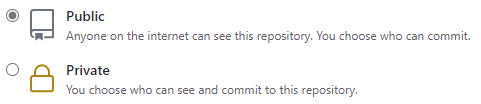
- 将可见性设置为"Public"。

- 点击"Create repository from template"按钮。
启用GitHub Pages
-
在你刚创建的仓库中,导航到Settings标签 > Pages部分。
-
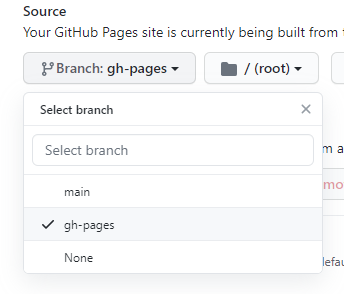
在Source选项中,选择
gh-pages,点击"Save"按钮。如果gh-pages不存在,请等待几秒钟并刷新页面。它最终会出现。

-
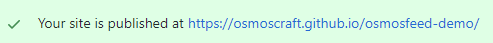
刷新页面,直到显示
Your site is published at https://<github_username>.github.io/<repo>。这可能需要一分钟左右。

自定义订阅源
- 在仓库根目录,打开
osmosfeed.yaml文件,点击"Pencil (Edit this file)"按钮进行编辑。 - 删除
#以取消注释cacheUrl属性,将<github_username>替换为你的GitHub用户名,并将<repo>替换为你的GitHub仓库名。 - 在sources部分,更新项目为你想要关注的源。文件的最终内容应该类似这样:
cacheUrl: https://<github用户名>.github.io/<仓库名>/cache.json sources: - href: https://my-rss-source-1/feed/ - href: https://my-rss-source-2/rss/ - href: https://my-rss-source-3/feed - href: https://my-rss-source-4/news/rss - href: https://my-rss-source-5/rss/
- 滚动到页面底部,点击"提交更改"按钮。
- 重建完成后,你的订阅源将在
https://<github用户名>.github.io/<仓库名>可用。
指南和参考
如何贡献
常见问题
我可以更频繁地更新内容吗?
是的,你可以根据需要设置更新频率。在
.github/workflows/update-feed.yaml文件中,更改 cron 计划。但请注意,GitHub Actions 的免费版有使用限制。根据我的粗略估计,即使每小时更新一次,你仍然有足够的未使用时间。你可以在账户设置的账单和计划页面监控使用情况。
我可以将网站设为私密,只有我能看到吗?
使用 GitHub Pages 无法实现这一点。但是,如果你将网站迁移到其他托管服务,你应该能够在主机级别设置授权。例如,如果你部署到 Netlify,那里有付费计划提供密码保护功能。
我必须在 URL 末尾输入 index.html 吗?
不需要。这是 GitHub 的一个已知问题,所以在开始工作之前你可能需要输入它。参见 GitHub 社区的讨论 和 Stack Overflow 上的一些解决方案。
如何手动触发网站更新?
你可以对
osmosfeed.yaml文件进行一些修改来触发更新。例如,在新行上添加一个空注释,如#。
如何重置缓存?
你可以在 GitHub 上浏览
gh-pages分支,网址为https://github.com/<所有者>/<仓库>/tree/gh-pages。手动删除cache.json文件。然后触发手动网站更新。
生态系统
浏览 OsmosCraft 生态系统的其他项目。
编辑推荐精选


扣子-AI办公
职场AI,就用扣子
AI办公助手,复杂任务高效处理。办公效率低?扣子空间AI助手支持播客生成、PPT制作、网页开发及报告写作,覆盖科研、商业、舆情等领域的专家Agent 7x24小时响应,生活工作无缝切换,提升50%效率!


堆友
多风格AI绘画神器
堆友平台由阿里巴巴设计团队创建,作为一款AI驱动的设计工具,专为设计师提供一站式增长服务。功能覆盖海量3D素材、AI绘画、实时渲染以及专业抠图,显著提升设计品质和效率。平台不仅提供工具,还是一个促进创意交流和个人发展的空间,界面友好,适合所有级别的设计师和创意工作者。


码上飞
零代码AI应用开发平台
零代码AI应用开发平台,用户只需一句话简单描述需求,AI能自动生成小程序、APP或H5网页应用,无需编写代码。


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论文质量。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节�省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号






