jarallax
轻量级视差滚动库 支持图片和视频背景
Jarallax是一个轻量级的JavaScript视差滚动库,支持图片和视频背景。它可通过JavaScript、数据属性或jQuery多种方式初始化,提供丰富的选项和事件接口。该库支持img标签、CSS背景图像以及YouTube、Vimeo和自托管视频作为视差背景。开发者可以通过多样的选项和事件精确控制视差效果,实现自定义的滚动体验。Jarallax适用于从简单网页到WordPress主题的各类项目,能为现代浏览器带来流畅的视差滚动效果。代码简洁,性能出色,是实现网页视差效果的理想选择。
Jarallax

适用于现代浏览器的视差滚动效果。支持<img>标签、背景图片、YouTube、Vimeo和自托管视频。
在线演示
目录
WordPress插件
我们制作了WordPress插件,让您可以轻松地为博客内容添加具有所有Jarallax功能的背景。
下载:https://wordpress.org/plugins/advanced-backgrounds/
快速开始
这里有一系列示例,您可以将其作为使用Jarallax的起点。
- [ES模块](https://github.com/nk-o/jarallax/blob/master/examples/es-modules
- [JavaScript](https://github.com/nk-o/jarallax/blob/master/examples/javascript
- [Next.js](https://github.com/nk-o/jarallax/blob/master/examples/next
- [Next.js高级用法](https://github.com/nk-o/jarallax/blob/master/examples/next-advanced
- [HTML](https://github.com/nk-o/jarallax/blob/master/examples/html
- [jQuery](https://github.com/nk-o/jarallax/blob/master/examples/jquery
导入Jarallax
使用以下示例之一来导入jarallax。
ESM
我们提供了一个构建为ESM的Jarallax版本(jarallax.esm.js和jarallax.esm.min.js),如果您的目标浏览器支持,这允许您在浏览器中将Jarallax作为模块使用。
<!-- Jarallax CSS --> <link href="jarallax.min.css" rel="stylesheet"> <!-- Jarallax JS --> <script type="module"> import { jarallax, jarallaxVideo } from "jarallax.esm.min.js"; // 可选的视频扩展 jarallaxVideo(); </script>
ESM CDN
<!-- Jarallax CSS --> <link href="https://cdn.jsdelivr.net/npm/jarallax@2/dist/jarallax.min.css" rel="stylesheet"> <!-- Jarallax JS --> <script type="module"> import { jarallax, jarallaxVideo } from "https://cdn.jsdelivr.net/npm/jarallax@2/+esm"; // 可选的视频扩展 jarallaxVideo(); </script>
UMD
Jarallax也可以通过传统方式在HTML中包含脚本并通过访问window.jarallax来使用库。
<!-- Jarallax CSS --> <link href="jarallax.min.css" rel="stylesheet"> <!-- Jarallax JS --> <script src="jarallax.min.js"></script> <!-- Jarallax JS: 可选的视频扩展 --> <script src="jarallax-video.min.js"></script>
UMD CDN
<!-- Jarallax CSS --> <link href="https://cdn.jsdelivr.net/npm/jarallax@2/dist/jarallax.min.css" rel="stylesheet"> <!-- Jarallax JS --> <script src="https://cdn.jsdelivr.net/npm/jarallax@2/dist/jarallax.min.js"></script> <!-- Jarallax JS: 可选的视频扩展 --> <script src="https://cdn.jsdelivr.net/npm/jarallax@2/dist/jarallax-video.min.js"></script>
CJS (如Webpack等打包工具)
使用npm将Jarallax安装为Node.js模块
npm install jarallax
通过在应用程序的入口点(通常是index.js或app.js)添加以下行来导入Jarallax:
import { jarallax, jarallaxVideo } from "jarallax"; import 'jarallax/dist/jarallax.min.css'; // 可选的视频扩展 jarallaxVideo();
准备HTML
<!-- 背景图片视差效果 --> <div class="jarallax"> <img class="jarallax-img" src="https://raw.githubusercontent.com/nk-o/jarallax/master/<背景图片URL>" alt=""> 在此处放置您的内容... </div> <!-- 使用<picture>标签的背景图片视差效果 --> <div class="jarallax"> <picture class="jarallax-img"> <source media="..." srcset="<备选背景图片URL>"> <img src="https://raw.githubusercontent.com/nk-o/jarallax/master/<背景图片URL>" alt=""> </picture> 在此处放置您的内容... </div> <!-- 替代方法:背景图片视差效果 --> <div class="jarallax" style="background-image: url('<背景图片URL>');"> 在此处放置您的内容... </div>
运行Jarallax
注意:自动数据属性初始化和jQuery集成仅在UMD模式下可用。
A. JavaScript方式
jarallax(document.querySelectorAll('.jarallax'), { speed: 0.2, });
B. 数据属性方式
<div data-jarallax data-speed="0.2" class="jarallax"> <img class="jarallax-img" src="https://raw.githubusercontent.com/nk-o/jarallax/master/<背景图片URL>" alt=""> 在此处放置您的内容... </div>
注意:您可以将所有可用选项作为数据属性使用。例如:data-speed、data-img-src、data-img-size等...
C. jQuery方式
$('.jarallax').jarallax({ speed: 0.2, });
无冲突(仅当您使用jQuery时)
有时为了防止现有的命名空间冲突,您可以在脚本上调用.noConflict来恢复之前赋值的值。
const jarallaxPlugin = $.fn.jarallax.noConflict() // 将$.fn.jarallax恢复为之前赋值的值 $.fn.newJarallax = jarallaxPlugin // 将Jarallax功能赋给$().newJarallax
背景视频使用示例
A. JavaScript方式
import { jarallax, jarallaxVideo } from 'jarallax'; jarallaxVideo(); jarallax(document.querySelectorAll('.jarallax'), { speed: 0.2, videoSrc: 'https://www.youtube.com/watch?v=ab0TSkLe-E0' });
<div class="jarallax"></div>
B. 数据属性方式
<!-- 背景YouTube视差效果 --> <div class="jarallax" data-jarallax data-video-src="https://www.youtube.com/watch?v=ab0TSkLe-E0"> 在此处放置您的内容... </div> <!-- 背景Vimeo视差效果 --> <div class="jarallax" data-jarallax data-video-src="https://vimeo.com/110138539"> 在此处放置您的内容... </div> <!-- 背景自托管视频视差效果 --> <div class="jarallax" data-jarallax data-video-src="mp4:./video/local-video.mp4,webm:./video/local-video.webm,ogv:./video/local-video.ogv"> 在此处放置您的内容... </div>
注意:自托管视频只需要1种视频类型,不一定要同时使用mp4、webm和ogv。这样做只是为了在所有浏览器中获得最大的兼容性。
选项
选项可以通过数据属性传递,或在通过脚本初始化jarallax时作为对象传递。
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| type | 字符串 | scroll | scroll、scale、opacity、scroll-opacity、scale-opacity。 |
| speed | 浮点数 | 0.5 | 视差效果速度。提供-1.0到2.0之间的数字。 |
| containerClass | 字符串 | jarallax-container | 容器块的class属性。 |
| imgSrc | 路径 | null | 图片URL。默认使用背景中的图片。 |
| imgElement | dom / 选择器 | .jarallax-img | 将用作背景的图片标签。 |
| imgSize | 字符串 | cover | 图片尺寸。如果您为背景使用<img>标签,应添加object-fit值,否则使用background-size值。 |
| imgPosition | 字符串 | 50% 50% | 图片位置。如果您为背景使用<img>标签,应添加object-position值,否则使用background-position值。 |
| imgRepeat | 字符串 | no-repeat | 图片重复。仅支持background-position值。 |
| keepImg | 布尔值 | false | 在Jarallax初始化后保持<img>标签在其默认位置。 |
| elementInViewport | dom | null | 使用自定义DOM / jQuery元素来检查视差块是否在视口中。更多信息请参见 - Issue 13。 |
| zIndex | 数字 | -100 | 视差容器的z-index。 |
| disableParallax | 布尔值 / 正则表达式 / 函数 | - | 在特定用户代理上禁用视差效果(使用正则表达式)或通过函数返回值禁用。图片将设置为背景。 |
在移动设备上禁用
您可以使用disableParallax和/或disableVideo选项在移动设备上禁用视差效果和/或视频背景。
示例:
jarallax(document.querySelectorAll('.jarallax'), { disableParallax: /iPad|iPhone|iPod|Android/, disableVideo: /iPad|iPhone|iPod|Android/ });
��或使用函数。示例:
jarallax(document.querySelectorAll('.jarallax'), { disableParallax: function () { return /iPad|iPhone|iPod|Android/.test(navigator.userAgent); }, disableVideo: function () { return /iPad|iPhone|iPod|Android/.test(navigator.userAgent); } });
视频扩展的附加选项
需要jarallax/jarallax-video.js文件。
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| videoClass | 字符串 | jarallax-video | 视频框架的class属性。还将包含视频类型,例如 jarallax-video jarallax-video-youtube |
| videoSrc | 字符串 | null | 你可以使用Youtube、Vimeo或自托管视频。也可以使用数据属性 data-jarallax-video。 |
| videoStartTime | 浮点数 | 0 | 视频开始播放的时间(秒)(该值在循环后也会应用)。 |
| videoEndTime | 浮点数 | 0 | 视频结束的时间(秒)。 |
| videoLoop | 布尔值 | true | 循环播放视频。 |
| videoPlayOnlyVisible | 布尔值 | true | 仅当视频在屏幕上可见时播放。 |
| videoLazyLoading | 布尔值 | true | 仅当视频在屏幕上可见时预加载。 |
| disableVideo | 布尔值 / 正则表达式 / 函数 | - | 在特定用户代理上禁用视频加载(使用正则表达式)或通过函数返回值禁用。背景将设置为图片。 |
事件
事件的使用方式与选项相同。
| 名称 | 描述 |
|---|---|
| onScroll | 当视差效果工作时调用。使用第一个参数进行计算。更多信息见下文。 |
| onInit | 初始化结束后调用。 |
| onDestroy | 销毁后调用。 |
| onCoverImage | 覆盖图片后调用。 |
视频扩展的附加事件
需要 jarallax/jarallax-video.js 文件。
| 名称 | 描述 |
|---|---|
| onVideoInsert | 视频插入视差块后立即调用。可通过 this.$video 访问视频 |
| onVideoWorkerInit | VideoWorker脚本初始化后调用。可用参数为videoWorkerObject。 |
onScroll事件
jarallax(document.querySelectorAll('.jarallax'), { onScroll: function(calculations) { console.log(calculations); } });
控制台结果:
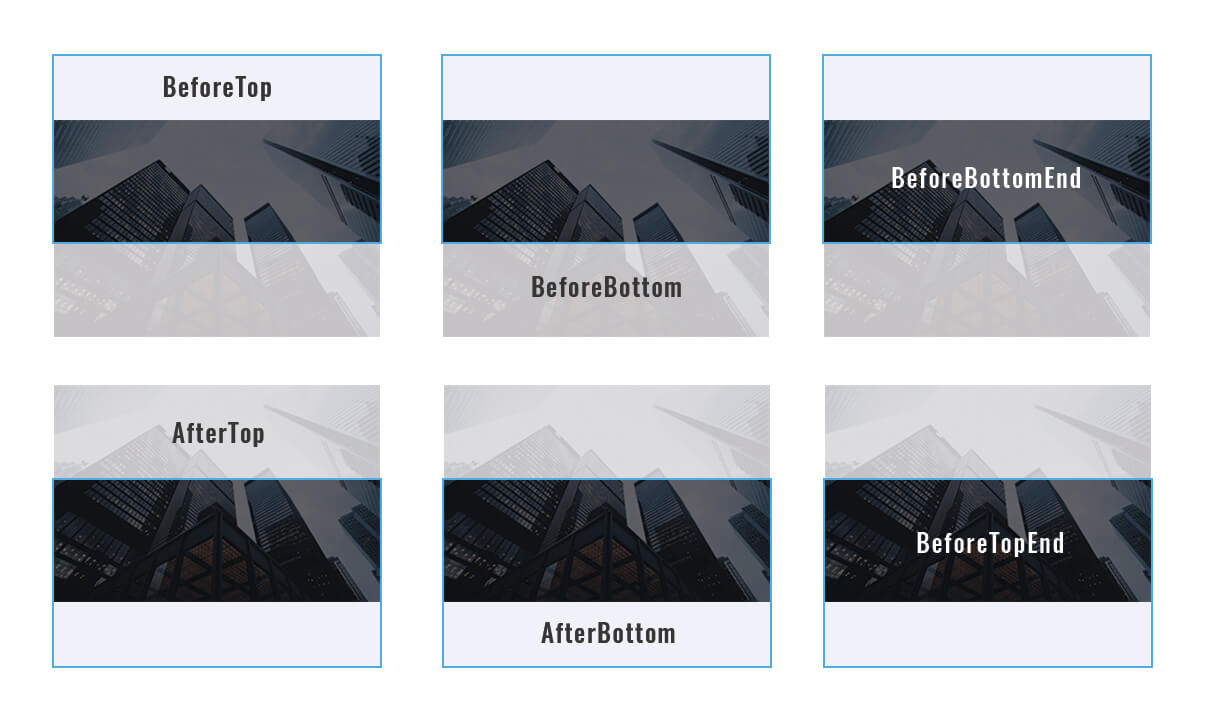
{ // 视差部分客户端矩形(上、左、宽、高) rect : 对象, // 更多信息见下方图片 beforeTop : 浮点数, beforeTopEnd : 浮点数, afterTop : 浮点数, beforeBottom : 浮点数, beforeBottomEnd : 浮点数, afterBottom : 浮点数, // 可见部分的百分比(从0到1) visiblePercent : 浮点数, // 块相对于视口中心的位置百分比,从-1到1 fromViewportCenter: 浮点数 }
方法
| 名称 | 结果 | 描述 |
|---|---|---|
| destroy | - | 销毁Jarallax并将块恢复到插件初始化前的状态。 |
| isVisible | 布尔值 | 检查视差块是否在视口中。 |
| onResize | - | 调整图片大小并裁剪视差容器。在窗口调整大小和加载时调用。 |
| onScroll | - | 计算视差图片位置。在窗口滚动时调用。 |
调用方法示例
A. JavaScript方式
jarallax(document.querySelectorAll('.jarallax'), 'destroy');
B. jQuery方式
$('.jarallax').jarallax('destroy');
开发者指南
安装 <!-- omit in toc -->
- 在命令行中运行
npm install
构建 <!-- omit in toc -->
npm run dev运行构建并启动带有文件监视器的本地服务器npm run build运行构建
代码检查 <!-- omit in toc -->
npm run js-lint显示eslint错误npm run js-lint-fix自动修复部分eslint错误
测试 <!-- omit in toc -->
npm run test运行单元测试
实际使用示例
鸣谢
编辑推荐精选


扣子-AI办公
职场AI,就用扣子
AI办公助手,复杂任务高效处理。办公效率低?扣子空间AI助手支持播客生成、PPT制作、网页开发及报告写作,覆盖科研、商业、舆情等领域的专家Agent 7x24小时响应,生活工作无缝切换,提升50%效率!


堆友
多风格AI绘画神器
堆友平台由阿里巴巴设计团队创建,作为一款AI驱动的设计工具,专为设计师提供一站式增长服务。功能覆盖海量3D素材、AI绘画、实时渲染以及专业抠图,显著提升设计品质和效率。平台不仅提供工具,还是一个促进创意交流和个人发展的空间,界面友好,适合所有级别的设计师和创意工作者。


码上飞
零代码AI应用开发平台
零代码AI应用开发平台,用户只需一句话简单描述需求,AI能自动生成小程序、APP或H5网页应用,无需编写代码。


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论文质量。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号