react-admin 


一个用于构建在浏览器中运行的单页应用程序的前端框架,基于 REST/GraphQL API,使用 TypeScript、React 和 Material Design。由 marmelab 开源并维护。
特性
-
🔌 后端无关: 可连接任何 API(REST 或 GraphQL,参见超过 45 个适配器的列表)
-
🧩 提供所有必需的构建模块: 为身份验证、路由、表单和验证、数据网格、搜索和过滤、关系、验证、角色和权限、富文本编辑器、i18n、通知、菜单、主题、缓存等提供钩子和组件。
-
🪡 高质量: 可访问性、响应式、安全、快速、可测试
-
💻 出色的开发者体验: 完整文档、IDE 自动完成、类型安全、storybook、带源代码的演示应用、模块化架构、声明式 API
-
👑 出色的用户体验: 乐观渲染、边输入边过滤、撤销、偏好设置、保存查询
-
🛠 完全可定制: 可用自己的组件替换任何组件
-
☂️ 可选类型: 可使用 TypeScript 或 JavaScript 开发
-
👨👩👧👦 由 Material UI、react-hook-form、react-router、react-query、TypeScript 等驱动
安装
React-admin 可从 npm 获取。你可以使用以下命令安装它(及其所需的依赖项):
npm install react-admin #或 yarn add react-admin
文档
概览
// 在 app.js 中 import * as React from "react"; import { render } from 'react-dom'; import { Admin, Resource } from 'react-admin'; import restProvider from 'ra-data-simple-rest'; import { PostList, PostEdit, PostCreate, PostIcon } from './posts'; render( <Admin dataProvider={restProvider('http://localhost:3000')}> <Resource name="posts" list={PostList} edit={PostEdit} create={PostCreate} icon={PostIcon} /> </Admin>, document.getElementById('root') );
<Resource> 组件是一个配置组件,允许你为管理视图的每个部分定义子组件:list、edit 和 create。这些组件使用 Material UI 和 react-admin 的自定义组件:
// 在 posts.js 中 import * as React from "react"; import { List, Datagrid, Edit, Create, SimpleForm, DateField, TextField, EditButton, TextInput, DateInput, useRecordContext } from 'react-admin'; import BookIcon from '@mui/icons-material/Book'; export const PostIcon = BookIcon; export const PostList = () => ( <List> <Datagrid> <TextField source="id" /> <TextField source="title" /> <DateField source="published_at" /> <TextField source="average_note" /> <TextField source="views" /> <EditButton /> </Datagrid> </List> ); const PostTitle = () => { const record = useRecordContext(); return <span>Post {record ? `"${record.title}"` : ''}</span>; }; export const PostEdit = () => ( <Edit title={<PostTitle />}> <SimpleForm> <TextInput disabled source="id" /> <TextInput source="title" /> <TextInput source="teaser" options={{ multiline: true }} /> <TextInput multiline source="body" /> <DateInput label="Publication date" source="published_at" /> <TextInput source="average_note" /> <TextInput disabled label="Nb views" source="views" /> </SimpleForm> </Edit> ); export const PostCreate = () => ( <Create title="Create a Post"> <SimpleForm> <TextInput source="title" /> <TextInput source="teaser" options={{ multiline: true }} /> <TextInput multiline source="body" /> <TextInput label="Publication date" source="published_at" /> <TextInput source="average_note" /> </SimpleForm> </Create> );
它能与我的 API 配合使用吗?
是的。
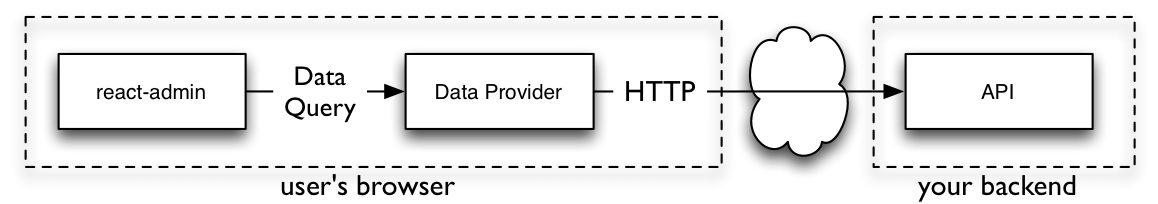
React-admin 采用适配器方法,使用称为数据提供者的概念。可以使用现有提供者作为设计 API 的蓝图,或者你可以编写自己的数据提供者来查询现有 API。编写自定义数据提供者只需要几个小时。

有关详细信息,请参阅数据提供者文档。
包含电池但可拆卸
React-admin 被设计为一个松耦合的 React 组件和钩子库,暴露可重用的控制器逻辑。使用自定义数据网格、使用 GraphQL 而不是 REST、使用 Bootstrap 而不是 Material Design 等,替换 react-admin 的任何部分都非常容易。
示例
examples 文件夹中有几个示例:
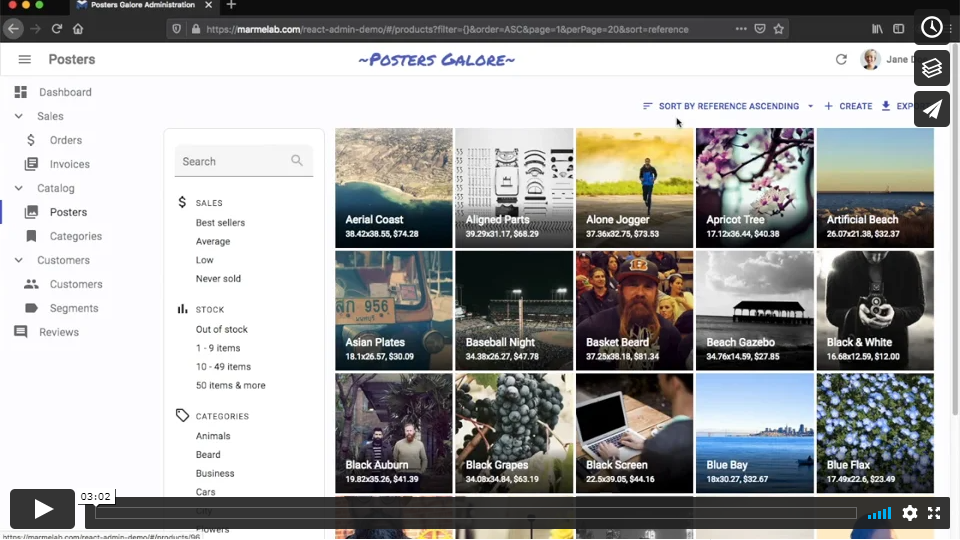
simple(StackBlitz):一个简单的博客,包含帖�子、评论和用户,我们用它进行端到端测试。e-commerce:(演示,源码)一个虚构的海报商店管理系统,作为官方 react-admin 演示。CRM:(演示,源码)一个客户关系管理应用程序helpdesk:(演示,源码)一个带有实时锁定和通知的工单系统应用程序tutorial(Stackblitz):按照教程构建的应用程序。
你可以通过以下方式运行这些示例应用程序:
# 在 react-admin 项目根目录 make install # 或 yarn install # 运行简单应用程序 make run-simple # 运行教程应用程序 make build make run-tutorial # 运行演示应用程序 make build make run-demo
然后在浏览器中打开控制台显示的 URL。
支持
- 通过 React-Admin 企业版 获得 Marmelab 的商业支持
- 通过 Discord 和 StackOverflow 获得社区支持。
此仓库中的版本
不破坏向后兼容性的错误修复 PR 应针对 master 分支。所有其他 PR(新功能、破坏向后兼容性的错误修复)应针对 next 分支。
贡献
如果你想帮忙:非常感谢!有很多事情可以做来使 react-admin 变得更好。
最简单的任务是问题分类。检查 GitHub 上的新问题是否遵循问题模板并提供重现问题的方法。如果没有,请评论该问题以请求更多细节。然后,尝试按照描述重现问题。如果你成功重现了问题,请添加评论说明。否则,添加评论说明缺少什么。
第二种贡献方式是回答 StackOverflow 上的支持问题。那里有很多初学者问题,所以即使你对 react-admin 不是超级有经验,也有你可以帮助的人。
欢迎在 GitHub 仓库 上提交错误修复的拉取请求。问题追踪器中总是有一堆标记为"好第一个问题"的问题——从这些开始。
如果你想添加功能,你可以在 next 分支上开启一个拉取请求。我们不接受所有功能——我们试图保持 react-admin 代码小而易管理。尝试看看你的功能是否可以作为额外的 npm 包构建。如果你不确定,可以开启一个"功能请求"问题,看看核心团队是否会接受你的功能,然后再开发它。
对于所有的拉取请求,你必须遵循现有文件的编码风格(基于prettier),并包含单元测试和文档。请做好准备接受彻底的代码审查,并对合并保持耐心——这是一个开源项目。
提示:react-admin开发者使用的大多数命令都在makefile中自动化了。可以随意输入不带参数的make来查看可用命令列表。
设置
克隆此仓库并运行make install以获取依赖项,然后运行make build将源代码从TypeScript编译为JS。
在示例应用中测试你的更改
在开发过程中,我们大多数时候使用简单示例来进行视觉检查。这与我们在Stackblitz中用来重现错误的应用相同(参见https://stackblitz.com/github/marmelab/react-admin/tree/master/examples/simple)。源代码位于`examples/simple/`下。执行`make run在8080端口(http://localhost:8080�)启动该示例。此命令包括对react-admin源代码的watch`,因此你对react-admin包所做的任何更改都会触发浏览器中简单示例的实时更新。
然而,简单示例有时过于有限。你可以使用演示示例(https://marmelab.com/react-admin-demo/ 的源代码),它更加完整。源代码位于examples/demo/下。执行make run-demo以使用REST数据提供者启动演示示例,或执行make run-graphql-demo以使用GraphQL数据提供者运行。不幸的是,由于我们为这个演示使用了Create React App,这些命令不会监视包中所做的更改。更改后,你需要重新构建react-admin包(使用make build,或更有针对性的make build-ra-core、make build-ra-ui-materialui等)才能在演示应用中看到效果。
这两个示例都无需服务器即可运行——API在客户端模拟。
在你的应用中测试更改
使用yarn link,你可以让你的项目使用react-admin包的本地检出版本,而不是从npm下载。这允许你在你的应用中测试react-admin的更改。
以下说明针对客户端应用中的yarn >= v3版本。
# 进入你的客户端应用文件夹 $ cd /code/path/to/myapp/ # 使用最新版本的yarn包管理器 $ corepack enable && yarn set version stable # 用本地版本的符号链接替换npm安装的版本 $ yarn link /code/path/to/react-admin/packages/react-admin # 如果你修改了react-admin monorepo中的其他内部包,例如ra-core,也要创建链接 $ yarn link /code/path/to/react-admin/packages/ra-core # 构建所有react-admin包的分发版本 $ cd /code/path/to/react-admin/ && make build # 返回你的应用并确保所有依赖项都已解析 $ cd /code/path/to/myapp/ && yarn install # 启动你的应用 $ yarn start
提示:如果你的客户端应用中仍在使用yarn v1作为包管理器,我们强烈建议你进行更新,因为它已经冻结且不再维护。
自动化测试
自动化测试在我们的开发过程中也至关重要。你可以通过以下命令运行所有测试(代码检查、单元测试和功能测试):
make test
单元测试使用jest,因此你应该能够运行一部分测试,或在更改时持续运行测试,方法是向yarn jest传递选项。
此外,与修改文件相关的测试会在提交时使用git pre-commit钩子自动运行。这意味着如果测试失败,你将无法提交更改。
在处理端到端测试时,你可以利用cypress运行器,方法是自己启动简单示例(make run-simple或yarn run-simple),然后在另一个终端中启动cypress(make test-e2e-local或yarn test-e2e-local)。
编码标准
如果你有编码标准问题,可以通过调用以下命令使用prettier自动修复它们:
make prettier
但是,这些命令会在每次提交时自动运行,所以你不应该太担心它们。
文档
如果你想为文档做贡献,请安装jekyll,然后执行:
make doc
许可证
React-admin 根据 MIT 许可证授权,由marmelab赞助和支持。
捐赠
这个库可以免费使用,即使是商业用途。如果你想回馈,请谈论它,帮助新手,或贡献代码。但最好的回馈方式是向慈善机构捐款。我们推荐无国界医生组织。
编辑推荐精选


扣子-AI办公
职场AI,就用扣子
AI办公助手,复杂任务高效处理。办公效率低?扣子空间AI助手支持播客生成、PPT制作、网页开发及报告写作,覆盖科研、商业、舆情等领域的专家Agent 7x24小时响应,生活工作无缝切换,提升50%效率!


堆友
多风格AI绘画神器
堆友平台由阿里巴巴设计团队创建,作为一款AI驱动的设计工具,专为设计师提供一站式增长服务。功能覆盖海量3D素材、AI绘画、实时渲染以及专业抠图,显著提升设计品质和效率。平台不仅提供工具,还是一个促进创意交流和个人发展的空间,界面友好,适合所有级别的设计师和创意工作者。


码上飞
零代码AI应用开发平台
零代码AI应用开发平台,用户只需一句话简单描述需求,AI能自动生成小程序、APP或H5网页应用,无需编写代码。


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流�平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论文质量��。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号