MapLibre GL JS
MapLibre GL JS 是一个用于在网站或基于网页视图的应用程序上发布地图的开源库。得益于GPU加速的矢量瓦片渲染,可以快速显示地图。
它起源于mapbox-gl-js的开源分支,在2020年12月Mapbox转向非开源许可之前。该库的初始版本(1.x)旨在成为Mapbox开源版本(1.x)的直接替代品,并具有额外的功能,但自那以来已经有了很大的发展。
入门
在HTML文件的<head>中包含JavaScript和CSS文件。
<script src='https://unpkg.com/maplibre-gl@latest/dist/maplibre-gl.js'></script> <link href='https://unpkg.com/maplibre-gl@latest/dist/maplibre-gl.css' rel='stylesheet' />
在HTML文件的<body>中包含以下代码。
<div id='map' style='width: 400px; height: 300px;'></div> <script> var map = new maplibregl.Map({ container: 'map', style: 'https://demotiles.maplibre.org/style.json', // 样式表位置 center: [-74.5, 40], // 起始位置 [经度, 纬度] zoom: 9 // 起始缩放级别 }); </script>
尽情享受地图吧!
<br />文档
该库的完整文档可在此处获取。
通过示例查看功能。
| 展示 | |
|---|---|
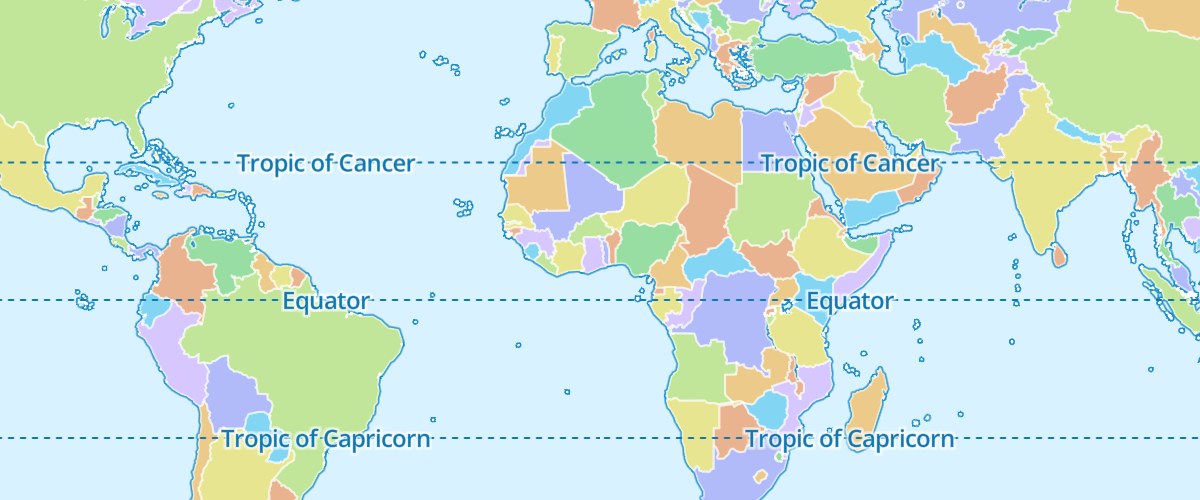
 |  |
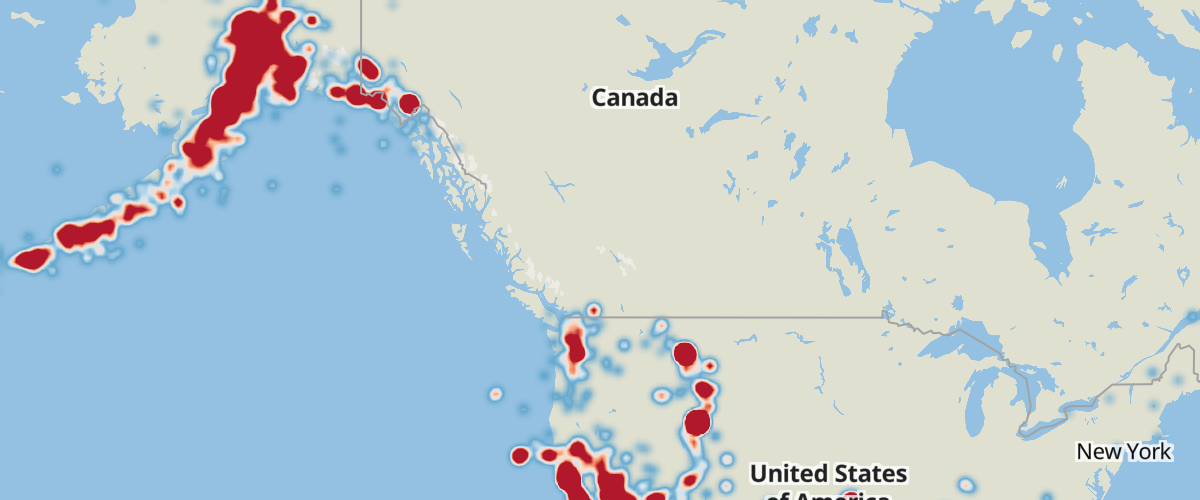
 |  |
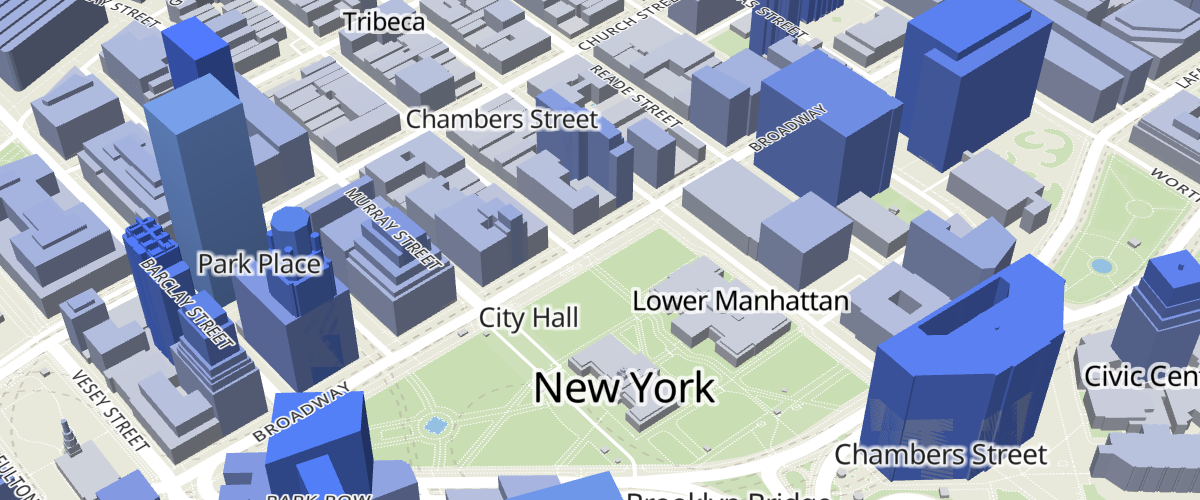
 |  |
想要一个例子?看看官方的MapLibre GL JS文档。
使用MapLibre GL JS的React和Angular绑定。在awesome-maplibre中找到更多。
<br />贡献
参与
加入OSMUS的#maplibre slack频道:在https://slack.openstreetmap.us/获取邀请 阅读CONTRIBUTING.md指南,了解我们这里的工作方式。
避免分裂
如果你依赖于mapbox-gl-js的自由软件替代品,请考虑加入我们的努力!欢迎任何对健康的社区主导分支有利害关系的人帮助我们确定下一步的行动。我们欢迎贡献者和领导者!MapLibre GL JS已经代表了几个早期分支努力的结合,我们都受益于"一个项目"而不是"我们的方式"。如果你知道其他分支,请联系他们并引导他们到这里。
MapLibre GL JS的开发遵循语义版本控制(2.0.0)。
赏金
我们为MapLibre GL JS仓库中的一些任务提供赏金。在我们的分步指南中了解更多关于赏金的信息:
https://maplibre.org/roadmap/step-by-step-bounties-guide/
在这里查看MapLibre GL JS中所有当前发布的赏金。
<br />赞助商
我们感谢过去在财务上支持�我们的每个人,特别感谢那些持续捐赠支持我们的个人和组织!
在https://maplibre.org/sponsors/阅读更多关于MapLibre赞助计划的信息。
金牌:
<a href="https://aws.amazon.com/location"><img src="https://yellow-cdn.veclightyear.com/2b54e442/e5f2daea-29bd-43ff-a93d-8930bfdb2214.svg" alt="AWS标志" width="25%"/></a>
<a href="https://meta.com"><img src="https://yellow-cdn.veclightyear.com/2b54e442/e8e794e0-3f73-4c9d-ad45-355c97748fa8.svg" alt="Meta标志" width="25%"/></a>
银牌:
<a href="https://www.mierune.co.jp/?lang=en"><img src="https://yellow-cdn.veclightyear.com/2b54e442/78ea7517-a80a-43a2-b758-d414947b9db2.svg" alt="MIERUNE标志" width="25%"/></a>
<a href="https://komoot.com/"><img src="https://yellow-cdn.veclightyear.com/2b54e442/b670ba32-b65f-4416-95d6-f207889f0b69.svg" alt="komoot标志" width="25%"/></a>
<a href="https://www.jawg.io/"><img src="https://yellow-cdn.veclightyear.com/2b54e442/ec32513d-474e-4f00-86ce-ebaec49c0d7c.svg" alt="JawgMaps标志" width="25%"/></a>
<a href="https://www.radar.com/"><img src="https://yellow-cdn.veclightyear.com/2b54e442/92bad77d-8f8b-421e-b06d-864ea40be62a.svg" alt="Radar标志" width="25%"/></a> <a href="https://www.microsoft.com/"><img src="https://yellow-cdn.veclightyear.com/2b54e442/7bd4c55b-9018-4ed4-8f82-d69796520f24.svg" alt="微软标志" width="25%"/></a>
<a href="https://www.mappedin.com/"><img src="https://yellow-cdn.veclightyear.com/2b54e442/1b601b62-5d37-455f-89b5-bc90c9cb5ec1.svg" alt="Mappedin标志" width="25%"/></a>
<a href="https://www.mapme.com/"><img src="https://yellow-cdn.veclightyear.com/2b54e442/6d6294d6-f415-4b16-8b9c-2f77a33151f4.svg" alt="Mapme标志" width="25%"/></a>
赞助商和支持者: <a href="https://opencollective.com/maplibre/backer/0/website?requireActive=false" target="_blank"><img src="https://yellow-cdn.veclightyear.com/2b54e442/fee859aa-1055-43a7-ad84-3b19319c3ac4.svg?requireActive=false"></a> <a href="https://opencollective.com/maplibre/backer/1/website?requireActive=false" target="_blank"><img src="https://yellow-cdn.veclightyear.com/2b54e442/863d7827-d900-4835-abf1-42810639a0c8.svg?requireActive=false"></a> <a href="https://opencollective.com/maplibre/backer/2/website?requireActive=false" target="_blank"><img src="https://yellow-cdn.veclightyear.com/2b54e442/eb8a3289-cb37-4946-81e4-bbf5cac4da20.svg?requireActive=false"></a> <a href="https://opencollective.com/maplibre/backer/3/website?requireActive=false" target="_blank"><img src="https://yellow-cdn.veclightyear.com/2b54e442/b9cba67f-0ece-4e7d-8bfb-e8c49e3a4c48.svg?requireActive=false"></a> <a href="https://opencollective.com/maplibre/backer/4/website?requireActive=false" target="_blank"><img src="https://yellow-cdn.veclightyear.com/2b54e442/43fae34a-dffe-422d-902d-11318ee549a1.svg?requireActive=false"></a> <a href="https://opencollective.com/maplibre/backer/5/website?requireActive=false" target="_blank"><img src="https://yellow-cdn.veclightyear.com/2b54e442/26a97c92-2d56-4cea-be00-74932cf6c6df.svg?requireActive=false"></a> <a href="https://opencollective.com/maplibre/backer/6/website?requireActive=false" target="_blank"><img src="https://yellow-cdn.veclightyear.com/2b54e442/df6e11d2-030d-4105-b9e6-d8d0b2332046.svg?requireActive=false"></a> <a href="https://opencollective.com/maplibre/backer/7/website?requireActive=false" target="_blank"><img src="https://yellow-cdn.veclightyear.com/2b54e442/ae2d09cd-6057-4894-955a-c2116c2792a5.svg?requireActive=false"></a> <a href="https://opencollective.com/maplibre/backer/8/website?requireActive=false" target="_blank"><img src="https://yellow-cdn.veclightyear.com/2b54e442/355231fc-1b9c-411f-b96c-a312f2e82d25.svg?requireActive=false"></a> <a href="https://opencollective.com/maplibre/backer/9/website?requireActive=false" target="_blank"><img src="https://yellow-cdn.veclightyear.com/2b54e442/5c9cddb5-a7df-4aae-bd12-fdc678f7e169.svg?requireActive=false"></a> <a href="https://opencollective.com/maplibre/backer/10/website?requireActive=false" target="_blank"><img src="https://yellow-cdn.veclightyear.com/2b54e442/9862b6ac-91f1-4de4-862a-5fd79ad7c9b8.svg?requireActive=false"></a> <a href="https://opencollective.com/maplibre/backer/11/website?requireActive=false" target="_blank"><img src="https://yellow-cdn.veclightyear.com/2b54e442/b1931f5e-9865-444f-8928-10a1156febcf.svg?requireActive=false"></a> <a href="https://opencollective.com/maplibre/backer/12/website?requireActive=false" target="_blank"><img src="https://yellow-cdn.veclightyear.com/2b54e442/ac25e2ef-af76-47fb-8304-a351643b4d8e.svg?requireActive=false"></a> <a href="https://opencollective.com/maplibre/backer/13/website?requireActive=false" target="_blank"><img src="https://yellow-cdn.veclightyear.com/2b54e442/3fc87e0c-6d37-46ce-9325-aace903bc968.svg?requireActive=false"></a> <a href="https://opencollective.com/maplibre/backer/14/website?requireActive=false" target="_blank"><img src="https://yellow-cdn.veclightyear.com/2b54e442/481881fc-28f7-4314-b062-232b997d1c0f.svg?requireActive=false"></a> <a href="https://opencollective.com/maplibre/backer/15/website?requireActive=false" target="_blank"><img src="https://yellow-cdn.veclightyear.com/2b54e442/f1b683d2-d410-44f5-b846-278508070960.svg?requireActive=false"></a> <a href="https://opencollective.com/maplibre/backer/16/website?requireActive=false" target="_blank"><img src="https://yellow-cdn.veclightyear.com/2b54e442/268a2d87-2e7e-4ef4-bbdd-330afbcbdacf.svg?requireActive=false"></a> <a href="https://opencollective.com/maplibre/backer/17/website?requireActive=false" target="_blank"><img src="https://yellow-cdn.veclightyear.com/2b54e442/870780a7-cfaa-4d60-b4b3-51cc12f0d90b.svg?requireActive=false"></a> <a href="https://opencollective.com/maplibre/backer/18/website?requireActive=false" target="_blank"><img src="https://yellow-cdn.veclightyear.com/2b54e442/ed4daf9a-aaaf-417b-8c6a-1aa1779dbb63.svg?requireActive=false"></a> <a href="https://opencollective.com/maplibre/backer/19/website?requireActive=false" target="_blank"><img src="https://yellow-cdn.veclightyear.com/2b54e442/92f0dad2-90a6-44de-bc8e-cb9cf6170be6.svg?requireActive=false"></a> <a href="https://opencollective.com/maplibre/backer/20/website?requireActive=false" target="_blank"><img src="https://yellow-cdn.veclightyear.com/2b54e442/cc5a540f-73d9-4041-a19d-cfa160d7b4d8.svg?requireActive=false"></a> <a href="https://opencollective.com/maplibre/backer/21/website?requireActive=false" target="_blank"><img src="https://yellow-cdn.veclightyear.com/2b54e442/4f31c414-12e7-4728-9d32-e6566ada5294.svg?requireActive=false"></a> <a href="https://opencollective.com/maplibre/backer/22/website?requireActive=false" target="_blank"><img src="https://yellow-cdn.veclightyear.com/2b54e442/e4e04520-b2fd-41cd-b779-776e01989ce9.svg?requireActive=false"></a> <a href="https://opencollective.com/maplibre/backer/23/website?requireActive=false" target="_blank"><img src="https://yellow-cdn.veclightyear.com/2b54e442/e6ba220b-d836-44b7-aa69-e8ec68b0cfb7.svg?requireActive=false"></a> <a href="https://opencollective.com/maplibre/backer/24/website?requireActive=false" target="_blank"><img src="https://yellow-cdn.veclightyear.com/2b54e442/c3314f9a-81a4-4454-ae0a-8c7ee8abc05f.svg?requireActive=false"></a> <a href="https://opencollective.com/maplibre/backer/25/website?requireActive=false" target="_blank"><img src="https://yellow-cdn.veclightyear.com/2b54e442/c3067883-77a2-485b-ab12-5d16d459020a.svg?requireActive=false"></a> <a href="https://opencollective.com/maplibre/backer/26/website?requireActive=false" target="_blank"><img src="https://yellow-cdn.veclightyear.com/2b54e442/162931d2-86b9-4dde-9b0e-6f129c41fa5d.svg?requireActive=false"></a> <a href="https://opencollective.com/maplibre/backer/27/website?requireActive=false" target="_blank"><img src="https://yellow-cdn.veclightyear.com/2b54e442/2a9f6388-d085-4d94-b3c2-ddad1bedeced.svg?requireActive=false"></a> <a href="https://opencollective.com/maplibre/backer/28/website?requireActive=false" target="_blank"><img src="https://yellow-cdn.veclightyear.com/2b54e442/a0a7d4ad-6ce8-4cb9-b264-108cbf44e433.svg?requireActive=false"></a> <a href="https://opencollective.com/maplibre/backer/29/website?requireActive=false" target="_blank"><img src="https://yellow-cdn.veclightyear.com/2b54e442/ac06c933-f5bd-4aea-a008-f1e0030d55bf.svg?requireActive=false"></a> <a href="https://opencollective.com/maplibre/backer/30/website?requireActive=false" target="_blank"><img src="https://yellow-cdn.veclightyear.com/2b54e442/522628bd-97f9-435d-8344-79153b525803.svg?requireActive=false"></a> <br />
感谢 Mapbox 🙏🏽
我们想要感谢 Mapbox 为开源做出的惊人贡献。开源社区很遗憾与他们分道扬镳,但同时我们也对他们已经贡献的一切感到感激。mapbox-gl-js 1.x 是一个开源成就,现在以 maplibre-gl 的形式继续存在。我们为能够站在巨人的肩膀上开发而感��到自豪,感谢 Mapbox 🙇🏽♀️。
请记住:未经授权的回溯是对 MapLibre 项目最大的威胁。回溯不受原 BSD-3 许可证涵盖的 mapbox-gl-js 代码是不可接受的。如果你对这个问题不确定,请询问!
<br />许可证
MapLibre GL JS 根据 3-Clause BSD 许可证授权。
编辑推荐精选


扣子-AI办公
职场AI,就用扣子
AI办公助手,复杂任务高效处理��。办公效率低?扣子空间AI助手支持播客生成、PPT制作、网页开发及报告写作,覆盖科研、商业、舆情等领域的专家Agent 7x24小时响应,生活工作无缝切换,提升50%效率!


堆友
多风格AI绘画神器
堆友平台由阿里巴巴设计团队创建,作为一款AI驱动的设计工具,专为设计师提供一站式增长服务。功能覆盖海量3D素材、AI绘画、实时渲染以及专业抠图,显著提升设计品质和效率。平台不仅提供工具,还是一个促进创意交流和个人发展的空间,界面友好,适合所有级别的设计师和创意工作者。


码上飞
零代码AI应用开发平台
零代码AI应用开发平台,用户只需一句话简单描述需求,AI能自动生成小程序、APP或H5网页应用,无需编写代码。


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提�升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献��检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论文质量。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号






