⭐️ 为什么选择 EasySpeech?
创建这个项目是因为在大多数主流浏览器上运行 Web Speech API 的合成部分总是一个挑战。
✨ 特性
- 🪄 用于在多个浏览器上使用
speechSynthesis的单一API - 🌈 异步API(Promises、async/await)
- 🚀 所有事件的钩��子;全局和/或特定语音实例
- 🌱 易于设置和集成:自动检测并加载可用的语音
- 🔧 包含许多特定于浏览器的问题的修复或解决方案
- 📝 通过
EasySpeech.debug钩子进行内部日志记录 - 📦 多个构建目标
- 🎮 用于测试你的浏览器的在线演示
注意: 这不是一个polyfill包,如果你的目标浏览器不支持语音合成或Web Speech API,这个包将无法使用。
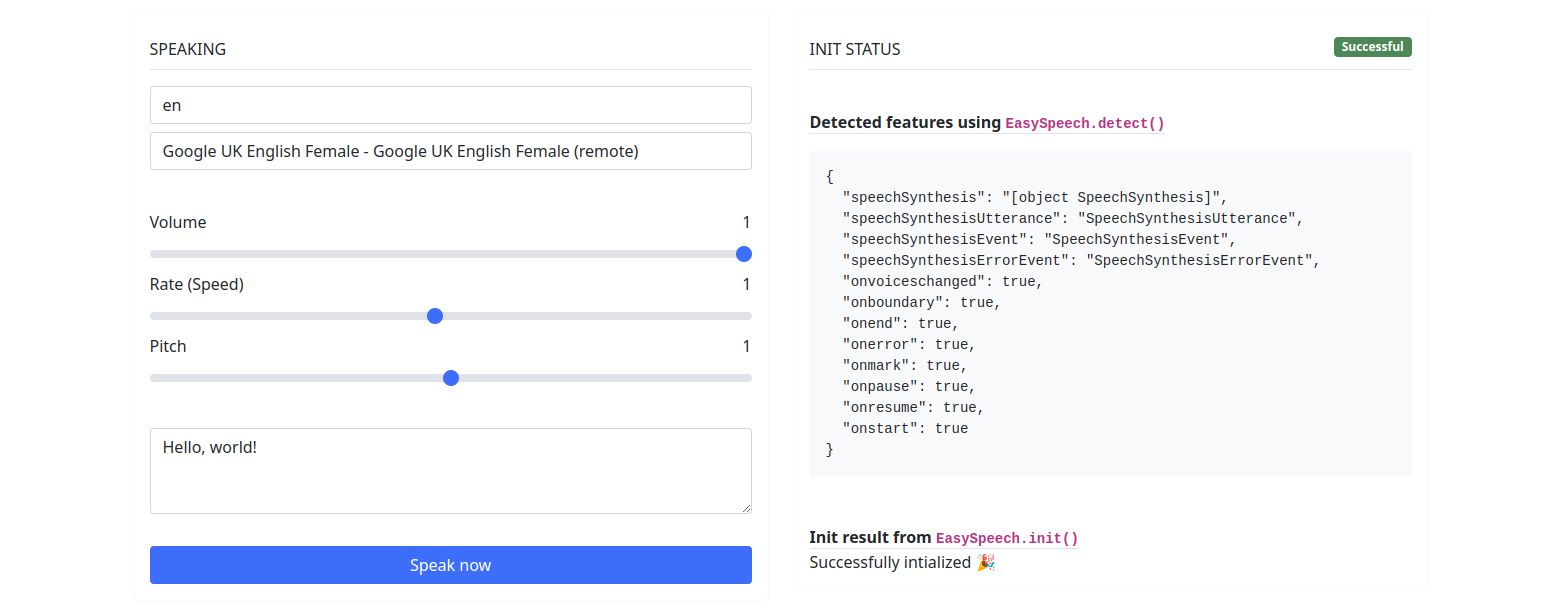
🚀 在线演示
在线演示可在 https://leaonline.github.io/easy-speech/ 获取
你可以用它来测试你的浏览器对 speechSynthesis 的支持和功能。
目录
<!-- START doctoc generated TOC please keep comment here to allow auto update --> <!-- DON'T EDIT THIS SECTION, INSTEAD RE-RUN doctoc TO UPDATE -->目录 由 DocToc 生成
<!-- END doctoc generated TOC please keep comment here to allow auto update -->📦 安装
通过npm安装:
$ npm install easy-speech
你还可以使用针对不同目标的各种构建版本,查看 dist 文件夹:
/dist/EasySpeech.js- ESM/dist/EasySpeech.cjs.js- CommonJs/dist/EasySpeech.es5.js- 兼容旧版Node/dist/EasySpeech.iife.js- 兼容旧版的构建,即使在较旧或特殊的浏览器上也能工作,只要它们支持Promises(欢迎PR来转换为回调!)/dist/index.d.ts- TypeScript类型定义
你可以通过CDN使用它们:
<!-- esm --> <script type="module"> import easySpeech from 'https://cdn.jsdelivr.net/npm/easy-speech/+esm' </script>
<!-- 经典方式 --> <script src="https://cdn.jsdelivr.net/npm/easy-speech/dist/EasySpeech.iife.js"></script>
👨💻 使用
导入 EasySpeech 并首先检测你的浏览器是否支持tts(文本转语音):
import EasySpeech from 'easy-speech' EasySpeech.detect()
它会返回一个包含以下信息的对象:
{ speechSynthesis: SpeechSynthesis|undefined, speechSynthesisUtterance: SpeechSynthesisUtterance|undefined, speechSynthesisVoice: SpeechSynthesisVoice|undefined, speechSynthesisEvent: SpeechSynthesisEvent|undefined, speechSynthesisErrorEvent: SpeechSynthesisErrorEvent|undefined, onvoiceschanged: Boolean, onboundary: Boolean, onend: Boolean, onerror: Boolean, onmark: Boolean, onpause: Boolean, onresume: Boolean, onstart: Boolean }
如果至少定义了 SpeechSynthesis 和 SpeechSynthesisUtterance,那么你就可以开始使用了。
🚀 初始化
准备好所有工作并不像应该的那样清晰,尤其是在针对跨浏览器功能时。异步初始化函数将帮助你解决这种情况:
EasySpeech.init({ maxTimeout: 5000, interval: 250 }) .then(() => console.debug('加载完成')) .catch(e => console.error(e))
💽 加载语音
初始化程序将经过几个阶段来设置环境:
- 检测并确认基本支持 SpeechSynthesis,如果不支持则失败
- 直接加载语音
- 如果未加载但
onvoiceschanged可用:使用onvoiceschanged - 如果
onvoiceschanged不可用:回退到超时 - 如果触发了
onvoiceschanged但没有可用的语音:回退到超时 - 超时在给定的
interval内重新加载语音,直到达到maxTimeout - 如果在此之前加载了语音 -> 完成
- 如果未找到语音 -> 失败
如果你的初始化程序仍然没有检测到/加载任何语音,尽管支持语音合成,请提交一个问题!
设置备用语音
如果找到了语音,它将按以下规则设置备用语音:
- 如果所有语音中有一个语音的
default属性设置为 true,则将其用作备用语音 - 否则,查找与当前
navigator.language匹配的第一个语音 - 否则,使用数组中的第一个语音
注意:此备用语音不会被 EasySpeech.defaults() 覆盖,你的默认语音将优先使用,但在调用 EasySpeech.speak() 时如果没有找到语音,备用语音将始终存在。
📢 播放语音
这非常简单:
await EasySpeech.speak({ text: 'Hello, world!', voice: myLangVoice, // 可选,将使用默认或备用语音 pitch: 1, rate: 1, volume: 1, // 还有更多事件,请查看 API 以了解支持的事件 boundary: e => console.debug('到达边界') })
当语音结束时,Promise 将自动解析,或在发生错误时拒绝。你还可以附加这些事件监听器,或使用 EasySpeech.on 为每次调用 EasySpeech.speak 时附加默认监听器。
😵💫 故障排除 / 常见问题
有一个单独的常见问题部分,旨在帮助解决常见问题。
🔬 API
完整的 API 文档可用:api 文档
⌨️ 贡献和开发
欢迎任何贡献,如果有任何问题,请提交 issue。
如果你打算贡献代码,请阅读贡献指南。
📖 资源
本项目使用了多个资源来获取关于如何获得最佳跨浏览器 SpeechSynthesis 运行的见解:
- https://wicg.github.io/speech-api/#tts-section
- https://developer.mozilla.org/en-US/docs/Web/API/SpeechSynthesis
- https://gist.github.com/alrra/6741915
- https://github.com/ubershmekel/audio-language-tests
- https://stackoverflow.com/questions/33889107/speech-synthesis-in-chrome-for-android-not-loading-voices
- https://stackoverflow.com/questions/49506716/speechsynthesis-getvoices-returns-empty-array-on-windows
- https://stackoverflow.com/questions/21947730/chrome-speech-synthesis-with-longer-texts
- https://stackoverflow.com/a/34130734
- https://stackoverflow.com/a/68060634
- https://stackoverflow.com/a/48056986
- https://bugs.chromium.org/p/chromium/issues/detail?id=582455
- https://stackoverflow.com/a/65883556
⚖️ 许可证
MIT,请查看许可证文件
编辑推荐精选


扣子-AI办公
职场AI,就用扣子
AI办公助手,复杂任务高效处理。办公效率低?扣子空间AI助手支持播客生成、PPT制作、网页开发及报告写作,覆盖科研、商业、舆情等领域的专家Agent 7x24小时响应,生活工作无缝切换,提升50%效率!


堆友
多风格AI绘画神器
堆友平台由阿里巴巴设计团队创建,作为一款AI驱动的设计工具,专为设计师提供一站式增长服务。功能覆盖海量3D素材、AI绘画、实时渲染以及专业抠图,显著提升设计品质和效率。平台不仅提供工具,还是一个促进创意交流和个人发展的空间,界面友好,适合所有级别的设计师和创意工作者。


码上飞
零代码AI应用开发平台
零代码AI应用开发平台,用户只需一句话简单描述需求,AI能自动生成小程序、APP或H5网页应用,无需编写代码。


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI��自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论文质量。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号