飞书开放接口 SDK


概述
飞书开放平台在服务器端提供了一系列原子化的API来实现多样化的功能,但实际编码过程并不十分顺畅:在使用这些API完成操作时,需要考虑很多额外的工作,如获取和维护token、数据加密解密、请求签名验证等;在实际编码过程中,函数调用的语义缺失,造成心智负担。
这些因素导致整体开发体验不佳。为了使开放能力易于使用,我们编写了这个SDK,将所有繁琐的逻辑集成到内置处理中,提供完整的类型提示,并提供外部语义化的编程接口以改善编码体验。
以下是一些基于SDK的官方教程:
概念
安装
npm
npm install @larksuiteoapi/node-sdk
yarn
yarn add @larksuiteoapi/node-sdk
如��何使用
提供ECMAScript和CommonJS两个版本,支持使用原生Javascript和Typescript。示例均以Typescript为例。
Typescript
import * as lark from '@larksuiteoapi/node-sdk';
CommonJS
const lark = require('@larksuiteoapi/node-sdk');
ECMAScript
import * as lark from '@larksuiteoapi/node-sdk';
API调用
飞书开放平台所有API列表:点击这里。
SDK提供语义化的调用方式。你只需要根据相关参数构造一个客户端实例,然后在其上使用语义化方法(client.业务域.资源.方法)来完成API调用,调用过程和调用结果都有完整的类型提示,比如向群聊发送消息:
import * as lark from '@larksuiteoapi/node-sdk'; const client = new lark.Client({ appId: 'app id', appSecret: 'app secret', appType: lark.AppType.SelfBuild, domain: lark.Domain.Feishu, }); const res = await client.im.message.create({ params: { receive_id_type: 'chat_id', }, data: { receive_id: 'receive_id', content: JSON.stringify({text: 'hello world'}), msg_type: 'text', }, });
提示:
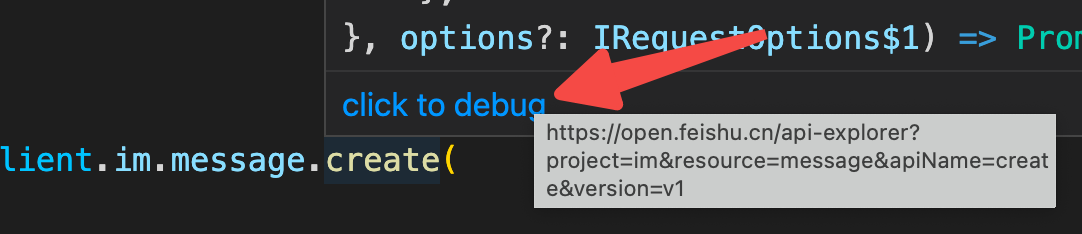
- 如果想调试某个API,可以点击注释中的链�接进入API调试平台进行调试:
- 如何获取语义化调用接口:点击这里
创建Client
对于自建应用,可以使用以下代码创建客户端:
import * as lark from '@larksuiteoapi/node-sdk'; const client = new lark.Client({ appId: 'app id', appSecret: 'app secret' });
对于商店应用,需要指定appType为lark.AppType.ISV:
import * as lark from '@larksuiteoapi/node-sdk'; const client = new lark.Client({ appId: 'app id', appSecret: 'app secret', appType: lark.AppType.ISV, });
使用创建的商店应用的客户端发起API调用时,需要手动传入tenant_key,可以使用lark.withTenantKey来实现:
client.im.message.create({ params: { receive_id_type: 'chat_id', }, data: { receive_id: 'chat_id', content: JSON.stringify({text: 'hello world'}), msg_type: 'text' }, }, lark.withTenantKey('tenant key'));
Client 构造参数:
| 参数 | 描述 | 类型 | 是否必需 | 默认值 |
|---|---|---|---|---|
| appId | 应用 ID | string | 是 | - |
| appSecret | 应用密钥 | string | 是 | - |
| domain | 应用域名,分为飞书 (https://open.feishu.cn)、Lark (https://open.larksuite.com) 和其他(需传入完整域名) | Domain | string | 否 | Domain.Feishu |
| httpInstance | SDK 发送请求的 HTTP 实例。默认情况下,SDK 使用 axios.create() 构造一个 defaultHttpInstance 来进行 HTTP 调用。 | HttpInstance | 否 | defaultHttpInstance。可以从 SDK 中导入并添加拦截器。 |
| loggerLevel | 日志级别 | LoggerLevel | 否 | info |
| logger | - | Logger | 否 | - |
| cache | 缓存 | Cache | 否 | - |
| disableTokenCache | 是否禁用缓存,如果禁用,则不会缓存令牌,每次需要使用时都会重新获取 | boolean | 否 | false |
| appType | 应用类型,分为应用商店应用或自建应用 | AppType | 否 | AppType.SelfBuild |
| helpDeskId | 服务台 ID | string | 否 | - |
| helpDeskToken | 服务台令牌 | string | 否 | - |
分页
对于返回值以分页形式呈现的接口,提供了迭代器封装(方法名后缀为 WithIterator),提高了易用性,省去了重复根据 page_token 获取数据的繁琐操作,例如获取用户列表:
// 每次处理 20 条数据 for await (const items of await client.contact.user.listWithIterator({ params: { department_id: '0', page_size: 20, }, })) { console.log(items); } // 也可以使用 next 手动控制迭代,每次获取 20 条数据 const listIterator = await SDKClient.contact.user.listWithIterator({ params: { department_id: '0', page_size: 20, }, }); const { value } = await listIterator[Symbol.asyncIterator]().next(); console.log(value);
当然,你也可以使用没有迭代器封装的版本。在这种情况下,你需要根据返回的 page_token 手动执行每次分页调用。
文件上传
与调用普通 API 的方式相同,你可以根据类型提示传递参数,文件上传的处理在内部进行了封装,例如:
const res = await client.im.file.create({ data: { file_type: 'mp4', file_name: 'test.mp4', file: fs.readFileSync('文件路径'), }, });
文件下载
返回的二进制流进行了封装,消除了对流本身的处理,只需调用 writeFile 方法将数据写入文件,例如:
const resp = await client.im.file.get({ path: { file_key: '文件密钥', }, }); await resp.writeFile(`文件路径.后缀`);
普通调用
一些旧版本的开放接口无法生成对应的语义化调用方法,你需要使用客户端上的 request 方法进行手动调用:
import * as lark from '@larksuiteoapi/node-sdk'; const client = new lark.Client({ appId: '应用 ID', appSecret: '应用密钥', appType: lark.AppType.SelfBuild, domain: lark.Domain.Feishu, }); const res = await client.request({ method: 'POST', url: 'xxx', data: {}, params: {}, });
消息卡片
在发送消息卡片时,首先会在消息卡片构建器中构建消息卡片模板,获取生成的模板 JSON,将与内容相关的部分替换为数据,并将结果作为参数传递给支持消息卡片的 API。例如发送一个包含 title 和 content 的简单消息卡片:
client.im.message.create({ params: { receive_id_type: 'chat_id', }, data: { receive_id: '你的 receive_id', content: JSON.stringify({ "config": { "wide_screen_mode": true }, "elements": [ { "tag": "markdown", "content": "卡片内容" } ], "header": { "template": "blue", "title": { "content": "卡片标题", "tag": "plain_text" } } } ), msg_type: 'interactive' } })
 这里会有一个问题:如果消息卡片的内容比较丰富,生成的模板 JSON 相对较大,需要填充数据的内容会更多,手动维护起来比较繁琐。为解决这个问题,开放平台提供了模板消息的能力。在发送消息卡片时,你只需提供模板 ID 和模板的数据内容。SDK 在调用方面封装了这个能力,支持消息卡片的接口会同步添加一个 ByCard 调用方法,只需传递
这里会有一个问题:如果消息卡片的内容比较丰富,生成的模板 JSON 相对较大,需要填充数据的内容会更多,手动维护起来比较繁琐。为解决这个问题,开放平台提供了模板消息的能力。在发送消息卡片时,你只需提供模板 ID 和模板的数据内容。SDK 在调用方面封装了这个能力,支持消息卡片的接口会同步添加一个 ByCard 调用方法,只需传递 template_id 和 template_variable。上述调用可以重写为:
client.im.message.createByCard({ params: { receive_id_type: 'chat_id', }, data: { receive_id: '你的 receive_id', template_id: '你的模板 ID', template_variable: { content: "卡片内容", title: "卡片标题" } } });
如果你想快速体验消息卡片,可以使用 SDK 内置的一个基础卡片:
import * as lark from '@larksuiteoapi/node-sdk'; client.im.message.create({ params: { receive_id_type: 'chat_id', }, data: { receive_id: '你的 receive_id', content: lark.messageCard.defaultCard({ title: '卡片标题', content: '卡片内容' }), msg_type: 'interactive' } })

配置请求选项
如果你想在 API 调用过程中修改请求参数,比如携带一些头部信息、自定义 tenantToken 等,可以使用请求方法的第二个参数进行修改:
await client.im.message.create({ params: { receive_id_type: 'chat_id', }, data: { receive_id: 'receive_id', content: JSON.stringify({text: 'hello world'}), msg_type: 'text', }, }, { headers: { customizedHeaderKey: 'customizedHeaderValue' } });
SDK 还将常用的修改操作封装成了方法,可以直接使用:
| 方法 | 描述 |
|---|---|
| withTenantKey | 设置租户密钥 |
| withTenantToken | 设置租户令牌 |
| withHelpDeskCredential | 是否携带服务台令牌 |
| withUserAccessToken | 设置访问令牌 |
| withAll | 组合上述方法的结果 |
await client.im.message.create({ params: { receive_id_type: 'chat_id', }, data: { receive_id: 'receive_id', content: JSON.stringify({text: 'hello world'}), msg_type: 'text', }, }, lark.withTenantToken('tenant token')); await client.im.message.create({ params: { receive_id_type: 'chat_id', }, data: { receive_id: 'receive_id', content: JSON.stringify({text: 'hello world'}), msg_type: 'text', }, }, lark.withAll([ lark.withTenantToken('tenant token'), lark.withTenantKey('tenant key') ]));
事件处理
有关飞书开放平台上所有开放的事件列表,请点击这里。
对于事件处理场景,我们只关心要监听哪些事件,以及事件发生后要做什么。其他工作如数据解密我们不想关心。SDK 提供了一种直观的方式来描述这部分逻辑:
- 构造事件处理器
EventDispatcher的实例; - 在实例上注册要监听的事件及其处理函数;
- 将实例绑定到服务上;
EventDispatcher 会在内部执行数据解密等操作。如果没有传递相关参数,它会自动忽略。
import http from 'http'; import * as lark from '@larksuiteoapi/node-sdk'; const eventDispatcher = new lark.EventDispatcher({ encryptKey: 'encrypt key' }).register({ 'im.message.receive_v1': async (data) => { const chatId = data.message.chat_id; const res = await client.im.message.create({ params: { receive_id_type: 'chat_id', }, data: { receive_id: chatId, content: JSON.stringify({text: 'hello world'}), msg_type: 'text' }, }); return res; } }); const server = http.createServer(); server.on('request', lark.adaptDefault('/webhook/event', eventDispatcher)); server.listen(3000);
EventDispatcher 构造函数参数
| 参数 | 说明 | 类型 | 是否必填 | 默认值 |
|---|---|---|---|---|
| encryptKey | 推送数据加密密钥,启用加密推送时用于数据解密 | string | 否 | - |
| loggerLevel | 日志级别 | LoggerLevel | 否 | lark.LoggerLevel.info |
| logger | - | Logger | 否 | - |
| cache | 缓存 | Cache | 否 | - |
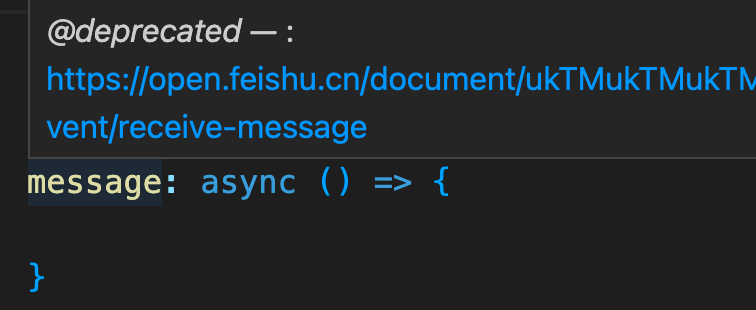
注意:某些事件是 v1.0 版本,不再维护。SDK 保留对它们的支持。强烈建议使用功能一致的新版本事件。将鼠标移到相应的事件订阅函数上可以看到相关文档:
与 express 结合
SDK 为 express 提供了一个适配器,可以将 eventDispatcher 转换为 express 中间件,从而与使用 express 编写的服务无缝结合(示例中使用 bodyParser 不是必需的,但社区大多使用它来格式化 body 数据):
import * as lark from '@larksuiteoapi/node-sdk'; import express from 'express'; import bodyParser from 'body-parser'; const server = express(); server.use(bodyParser.json()); const eventDispatcher = new lark.EventDispatcher({ encryptKey: 'encryptKey', }).register({ 'im.message.receive_v1': async (data) => { const chatId = data.message.chat_id; const res = await client.im.message.create({ params: { receive_id_type: 'chat_id', }, data: { receive_id: chatId, content: JSON.stringify({text: 'hello world'}), msg_type: 'text' }, }); return res; } }); server.use('/webhook/event', lark.adaptExpress(eventDispatcher)); server.listen(3000);
与 Koa 结合
SDK 为 Koa 提供了一个适配器,可以将 eventDispatcher 转换为 Koa 中间件,从而与使用 Koa 编写的服务无缝结合(示例中使用 koa-body 不是必需的,但社区大多使用它来格式化 body 数据):
import * as lark from '@larksuiteoapi/node-sdk'; import Koa from 'koa'; import koaBody from 'koa-body'; const server = new Koa(); server.use(koaBody()); const eventDispatcher = new lark.EventDispatcher({ encryptKey: 'encryptKey', }).register({ 'im.message.receive_v1': async (data) => { const open_chat_id = data.message.chat_id; const res = await client.im.message.create({ params: { receive_id_type: 'chat_id', }, data: { receive_id: open_chat_id, content: JSON.stringify({text: 'hello world'}), msg_type: 'text' }, }); return res; }, }); server.use(lark.adaptKoa('/webhook/event', eventDispatcher)); server.listen(3000);
与 koa-router 结合
在使用 Koa 编写服务时,大多数情况下会使用 koa-router 来处理路由,因此 SDK 也为这种情况提供了适配:
import * as lark from '@larksuiteoapi/node-sdk'; import Koa from 'koa'; import Router from '@koa/router'; import koaBody from 'koa-body'; const server = new Koa(); const router = new Router(); server.use(koaBody()); const eventDispatcher = new lark.EventDispatcher({ encryptKey: 'encryptKey', }).register({ 'im.message.receive_v1': async (data) => { const open_chat_id = data.message.chat_id; const res = await client.im.message.create({ params: { receive_id_type: 'chat_id', }, data: { receive_id: open_chat_id, content: JSON.stringify({text: '你好世界'}), msg_type: 'text' }, }); return res; }); router.post('/webhook/event', lark.adaptKoaRouter(eventDispatcher)); server.use(router.routes()); server.listen(3000);
自定义适配器
如果你想适配其他库编写的服务,目前需要自行封装相应的适配器。将接收到的事件数据传递给已实例化的eventDispatcher的invoke方法进行事件处理:
const data = server.getData(); const result = await dispatcher.invoke(data); server.sendResult(result);
Challenge 校验
在配置事件请求地址时,开放平台会向请求地址推送一个 application/json 格式的 POST 请求。该 POST 请求用于验证配置的请求地址的有效性,请求体会携带一个 challenge 字段,应用需要在1秒内将收到的 challenge 值原样返回给开放平台。参见:文档
上述 sdk 提供的适配器封装了验证逻��辑。在选项参数中设置 autoChallenge 字段为 true 即可开启:
// adaptDefault lark.adaptDefault('/webhook/event', eventDispatcher, { autoChallenge: true, }); // express lark.adaptExpress(eventDispatcher, { autoChallenge: true, }); // koa lark.adaptKoa('/webhook/event', eventDispatcher, { autoChallenge: true, }); // koa-router router.post( '/webhook/event', lark.adaptKoaRouter(eventDispatcher, { autoChallenge: true, }) );
使用长连接模式订阅事件
官方文档:文档
开发者通过集成 Lark SDK 与开放平台建立 WebSocket 全双工通道,当发生事件回调时,开放平台会通过该通道向开发者发送消息。相��比传统的 Webhook 模式,长连接模式显著降低了接入成本,将原本约 1 周的开发周期缩短至 5 分钟。具体优势如下:
- 测试阶段无需使用内网穿透工具,可通过长连接模式在本地开发环境接收事件回调。
- 仅在建立连接时进行鉴权,后续事件推送均为明文数据,开发者无需处理解密和签名校验逻辑。
- 只需确保运行环境具备访问公网的能力,无需提供公网 IP 或域名。
- 无需部署防火墙并配置白名单。
注意事项
- 与 Webhook 类似,长连接模式下开发者需要在收到消息后 3 秒内完成处理,否则会触发超时重推。
- 消息推送为集群模式,不支持广播,即同一应用部署多个客户端时,只会有一个随机客户端收到消息。
- 目前长连接模式仅支持事件订阅,不支持回调订阅
SDK 支持该功能集成,1.24.0 及以上版本可用,示例代码:
import * as Lark from '@larksuiteoapi/node-sdk'; const baseConfig = { appId: 'xxx', appSecret: 'xxx' } const client = new Lark.Client(baseConfig); const wsClient = new Lark.WSClient({...baseConfig, loggerLevel: Lark.LoggerLevel.info}); wsClient.start({ eventDispatcher: new Lark.EventDispatcher({}).register({ 'im.message.receive_v1': async (data) => { const { message: { chat_id, content} } = data; await client.im.v1.message.create({ params: { receive_id_type: "chat_id" }, data: { receive_id: chat_id, content: Lark.messageCard.defaultCard({ title: `回复: ${JSON.parse(content).text}`, content: '你好' }), msg_type: 'interactive' } }); } }) });
消息卡片
消息卡片的处理也是一种事件处理。两者的唯一区别在于消息卡片的处理器用于响应用户与消息卡片交互产生的事件。如果处理器有返回值(返回值结构应该符合消息卡片结构定义的结构),则使用返回值更新被响应的消息卡片:
import http from 'http'; import * as lark from '@larksuiteoapi/node-sdk'; import type { InteractiveCardActionEvent, InteractiveCard } from '@larksuiteoapi/node-sdk'; const cardDispatcher = new lark.CardActionHandler( { encryptKey: '加密密钥', verificationToken: '验证令牌' }, async (data: InteractiveCardActionEvent) => { console.log(data); const newCard: InteractiveCard = { // 你的新交互卡片内容 header: {}, elements: [] }; return newCard; } ); const server = http.createServer(); server.on('request', lark.adaptDefault('/webhook/card', cardDispatcher)); server.listen(3000);
CardActionHandler 构造参数
| 参数 | 说明 | 类型 | 是否必填 | 默认值 |
|---|---|---|---|---|
| encryptKey | 推送数据加密密钥,启用加密推送时需要用于数据解密 | string | 否 | - |
| verificationToken | 安全校验,启用消息安全校验时需要用到 | string | 否 | - |
| loggerLevel | 日志等级 | LoggerLevel | 否 | LoggerLevel.info |
| logger | - | Logger | 否 | - |
| cache | 缓存 | Cache | 否 | - |
工具方法
AESCipher
解密。如果配置了加密推送,开放平台将推送加密数据,此时需要对数据进行解密,可以调用此方法进行便捷解密。(通常情况下,SDK已内置解密逻辑,无需手动处理)。
import * as lark from '@larksuiteoapi/node-sdk'; new lark.AESCipher('加密密钥').decrypt('内容');
示例
博客
许可证
MIT
联系我们
点击页面右上角的【Server SDK】[这份文档对你有帮助吗?]提交反馈
编辑推荐精选


扣子-AI办公
职场AI,就用扣子
AI办公助手,复杂任务高效处理。办公效率低?扣子空间AI助手支持播客生成、PPT制作、网页开发及报告写作,覆盖科研、商业、舆情等领域的专家Agent 7x24小时响应,生活工作无缝切换,提升50%效率!


堆友
多风格AI绘画神器
堆友平台由阿里巴巴设计团队创建,作为一款AI驱动的设计工具,专为设计师提供一站式增长服务。功能覆盖海量3D素材、AI绘画、实时渲染以及专业抠图,显著提升设计品质和效率。平台不仅提供工具,还是一个促进创意交流和个人发展的空间,界面友好,适合所有级别的设计师和创意工作者。


码上飞
零代码AI应用开发平台
零代码AI应用开发平台,用户只需一句话简单描述需求,AI能自动生成小程序、APP或H5网页应用,无需编写代码。


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论文质量。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号