
react-native-animated-header-scroll-view
React Native动画滚动视图组件 支持自定义头部和导航栏
react-native-animated-header-scroll-view是一个React Native动画滚动视图组件。它支持FlatList和ScrollView滚动交互,可将图像或自定义组件动画化为导航栏头部,并具有向下滚动的弹跳动画效果。该组件兼容iOS和Android平台,提供灵活的自定义选项,包括顶部导航栏、头部组件和导航栏组件。开发者可以轻松实现丰富的滚动动画效果,同时支持header图片缩放和自定义样式等功能。
React Native 动画头部滚动视图
高性能的动画滚动视图组件,具有以下特点:
- 🔥支持
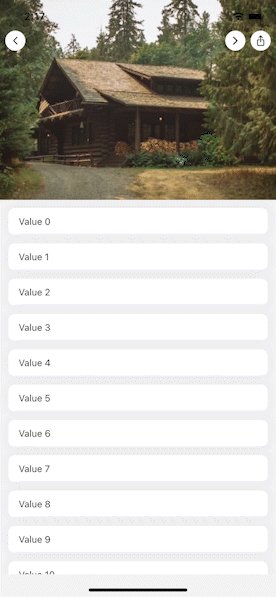
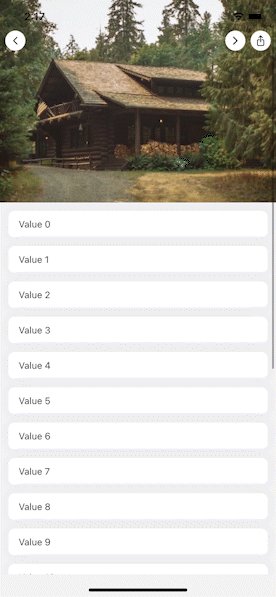
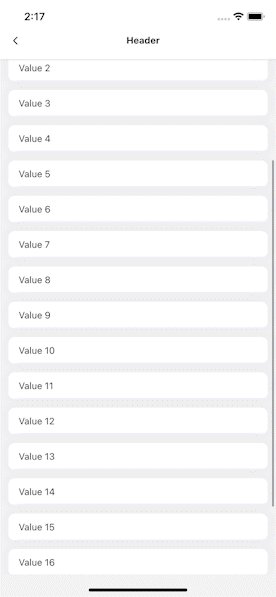
FlatList和ScrollView滚动交互。 - 🔥将图像或自定义组件动画化为导航栏头部
- 🔥支持向下滚动时的弹跳动画
- 🔥同时支持 iOS 和 Android 设备

安装
$ npm install @kanelloc/react-native-animated-header-scroll-view
使用方法
import { Card, TopNavBar, HeaderNavBar } from '../components'; import { AnimatedScrollView } from '@kanelloc/react-native-animated-header-scroll-view'; import * as React from 'react'; export const App = () => { const data = Array.from(Array(20).keys()); return ( <AnimatedScrollView HeaderNavbarComponent={<HeaderNavBar />} TopNavBarComponent={<TopNavBar />} headerImage={require('../../assets/cabin.jpg')} > {data.map((e) => { return <Card item={e} key={e} />; })} </AnimatedScrollView> ); };
import { Card, TopNavBar, HeaderNavBar } from '../components'; import { AnimatedScrollView } from '@kanelloc/react-native-animated-header-scroll-view'; import * as React from 'react'; export const App = () => { const data = Array.from(Array(20).keys()); const renderItem = ({ item }: any) => { return ( <View> <Card item={item} /> </View> ); }; return ( <AnimatedFlatList headerImage={require('../../assets/cabin.jpg')} data={data} renderItem={renderItem} HeaderNavbarComponent={<HeaderNavBar />} TopNavBarComponent={<TopNavBar />} /> ); };
您可以在这里找到一系列详细的示例
还有一个运行中的 Snack 在这里
属性
| 属性名 | 描述 | 类型 | 是否必需 |
|---|---|---|---|
TopNavBarComponent | 当滚动到顶部时,在屏幕顶部渲染为导航栏 | JSX.Element | 是 |
HeaderComponent | 用于头部图像顶部的组件。也可以在没有头部图像的情况下使用,以将自定义组件渲染为头部。 | JSX.Element | 否 |
HeaderNavbarComponent | 渲染在头部顶部。当你滚动时,过渡到 TopNavbarComponent | JSX.Element | 否 |
headerMaxHeight | 头部(headerImage 或 HeaderComponent)的高度。默认值为 300 | number | 否 |
topBarHeight | 顶部导航栏的高度。默认值为 90 | number | 否 |
topBarElevation | [仅限 Android] 顶部导航栏的阴影高度。默认值为 0 | number | 否 |
headerImage | 头部图像源 | ImageSourcePropType | 否 |
disableScale | 禁用滚动时的头部缩放。默认值为 false | boolean | 否 |
imageStyle | 图像样式 | StyleProp<ImageStyle> | 否 |
贡献
查看贡献指南了解如何为该仓库做出贡献以及开发工作流程。
许可证
MIT
编辑推荐精选


扣子-AI办公
职场AI,就用扣子
AI办公助手,复杂任务高效处理。办公效率低?扣子空间AI助手支持播客生成、PPT制作、网页开发及报告写作,覆盖科研、商业、舆情等领域的专家Agent 7x24小时响应,生活工作无缝切换,提升50%效率!


堆友
多风格AI绘画神器
堆友平台由阿里巴巴设计团队创建,作为一款AI驱动的设计工具,专为设计师提供一站式增长服务。功能覆盖海量3D素材、AI绘画、实时渲染以及专业抠图,显著提升设计品质和效率。平台不仅提供工具,还是一个促进创意交流和个人发展的空间,界面友好,适合所有级别的设计师和创意工作者。


码上飞
零代码AI应用开发平台
零代码AI应用开发平台,用户只需一句话简单描述需求,AI能自动生成小程序、APP或H5网页应用,无需编写代码。


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论文质量。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号









