smartcrop.js
Smartcrop.js 实现了一种算法,用于为图像找到好的裁剪方案。 它可以在浏览器、Node.js 环境或通过命令行界面使用。
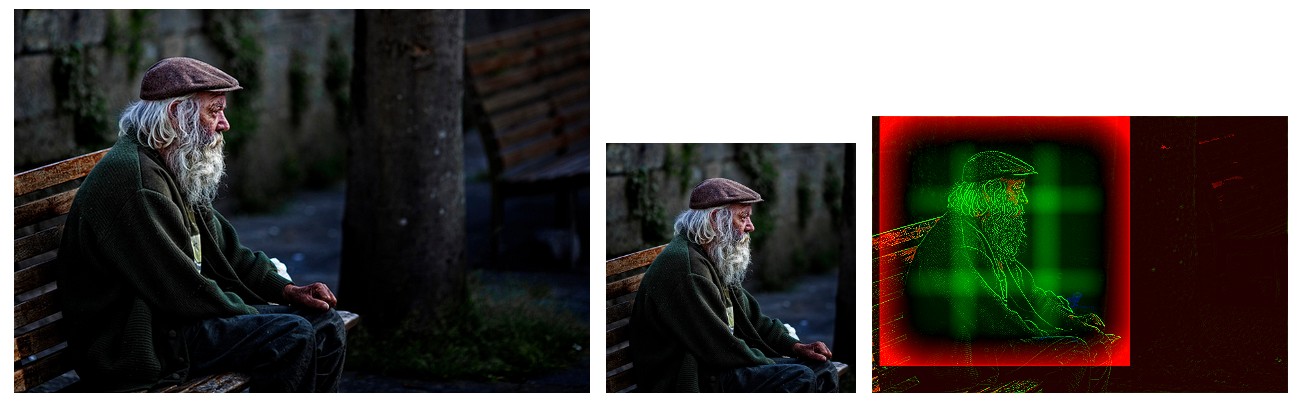
 图片:https://www.flickr.com/photos/endogamia/5682480447/,作者 Leon F. Cabeiro (N. Feans),采用 CC-BY-2.0 许可
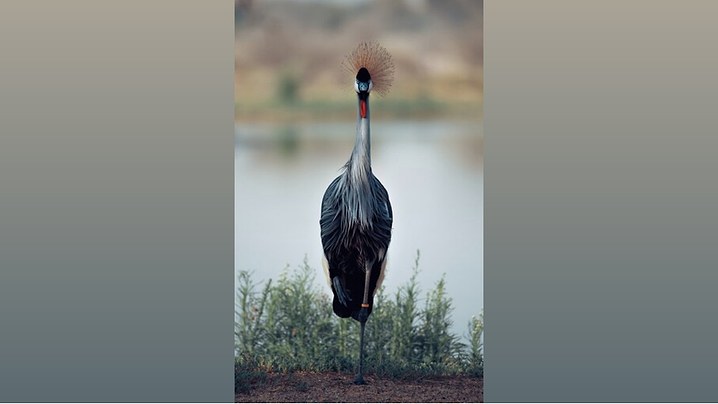
图片:https://www.flickr.com/photos/endogamia/5682480447/,作者 Leon F. Cabeiro (N. Feans),采用 CC-BY-2.0 许可
注意 我目前正在开发一个基于机器学习的更高级版本的 smartcrop.js。作为其中的一部分,我正在寻找一个大型的手动裁剪图像数据集。如果你知道这样的数据集,请告诉我。
演示
- Smartcrop.js 测试套件,包含超过 100 张图片,内容较大。
- Smartcrop.js 测试床,允许你使用自己的图片和不同的人脸检测库进行测试。
- 自动照片转场,自动为幻灯片创建 Ken Burns 效果的转场。
简单示例
// 你需要传入一张图片以及想要优化的裁剪宽度和高度 smartcrop.crop(image, { width: 100, height: 100 }).then(function(result) { console.log(result); });
输出:
// smartcrop 会输出它认为最佳的裁剪方案 // 你可以使用这些数据来裁剪图片 {topCrop: {x: 300, y: 200, height: 200, width: 200}}
下载/安装
npm install smartcrop
或者直接从 Git 仓库下载 smartcrop.js。
Smartcrop 需要支持 Promises,
对于不支持的浏览器,请使用 polyfill 或将 smartcrop.Promise 设置为你喜欢的 promise 实现
(我推荐 bluebird)。
考虑使用 dont-crop 来避免裁剪
如果你对使用 smartcrop.js 裁剪图片感兴趣,你也应该考虑使用 dont-crop 来避免裁剪。 Dont-crop 通过匹配渐变和颜色来填充和补充你的图片。

命令行界面
smartcrop-cli 提供了 smartcrop.js 的命令行界面。
Node.js
你可以通过 smartcrop-gm(使用 gm 调用 ImageMagick)或 smartcrop-sharp(使用 sharp 调用 libvips)在 Node.js 中使用 smartcrop。 smartcrop-cli 可以作为在 Node.js 中使用 smartcrop 的示例。
稳定性
虽然 smartcrop.js 是一个小型个人项目,但它目前正被用于高流量的生产站点。 它有一套基本的自动化测试,测试覆盖率接近 100%。 thanks to saucelabs,这些测试可以在所有现代浏览器中运行。 如果有任何疑问,代码足够简短,可以快速进行审查。
算法概述
Smartcrop.js 使用相对简单的图像处理方法。简而言之:
- 使用拉普拉斯算子查找边缘
- 查找肤色类似的区域
- 查找饱和度高的区域
- 根据选项提升特定区域(例如检测到的人脸)
- 使用滑动窗口生成一组候选裁剪方案
- 使用重要性函数对它们进行排序,以突出中心细节并避免边缘
- 输出得分最高的候选裁剪方案
人脸检测
smartcrop 算法本身设计得简单、相对快速、小巧且通用。
在许多情况下,为其添加人脸检测是有意义的,以确保人脸获得应有的优先级。
有多个 JavaScript 库可以轻松集成到 smartcrop.js 中。
你可以在 smartcrop.js 测试床 中尝试所有这些库
对于客户端,我推荐使用 tracking.js,因为它小巧简单。Opencv.js 是从 C++ 编译而来,体积很大(约 7.6MB 的 JavaScript + 900kb 的数据)。 jquery.facedetection 依赖于 jQuery,根据我有限的经验,它的性能似乎比其他库差。
在服务器端,node-opencv 可能更快,但也存在一些令人烦恼的问题。
值得注意的是,所有这些库都基于现在已经过时的 viola-jones 对象检测框架。 看看如何在浏览器友好的 JavaScript 中实现更多最先进的技术会很有趣。
支持的模块格式
- CommonJS
- AMD
- 全局导出 / window
支持的浏览器
参见 caniuse.com/canvas。 如果你需要支持旧浏览器,建议使用 Promises 的 polyfill。
API
smartcrop.crop(image, options)
使用 options 为 image 找到最佳裁剪方案。
image: ctx.drawImage() 接受的任何内容,通常是 HTMLImageElement、HTMLCanvasElement 或 HTMLVideoElement。
请注意,同源策略适用于图像源。 如果没有 CORS 许可,你不能使用跨域图像。
options: cropOptions
返回: 一个 Promise,解析为 cropResult。
cropOptions
minScale: 裁剪矩形的最小比例,设置为1.0可防止裁剪过小(降低切掉重要内容的风险)。
width: 您想要使用的裁剪宽度。
width: 您想要使用的裁剪高度。
boost: 可选的区域数组,用于提高"有趣度"(例如人脸)。参见 boost;
ruleOfThirds: 可选布尔值,如果设置为false,将关闭三分法构图权重。
debug (内部): 如果为true,cropResults将包含一个debugCanvas和完整的结果数组。
还有更多(目前未记录的)可用选项。 查看源代码,请注意它们可能在将来发生变化。
cropResult
smartcrop.crop返回的promise的结果。
{ topCrop: crop; }
crop
单个裁剪。
{ x: 11, // 距左侧的像素数 y: 20, // 距顶部的像素数 width: 1, // 像素宽度 height: 1 // 像素高度 }
boost
描述要提升的区域。这个的使用示例是考虑图像中的人脸。有关如何集成人脸检测的示例,请参见 smartcrop-cli。
{ x: 11, // 距左侧的像素数 y: 20, // 距顶部的像素数 width: 32, // 像素宽度 height: 32, // 像素高度 weight: 1 // 范围在 [0, 1] 之间 }
请注意,boost的影响与其权重和面积成正比。
测试
您可以使用 grunt test 运行测试。或者,您也可以直接运行grunt(默认任务)并打开 http://localhost:8000/test/.
基准测试
浏览器(test/benchmark.html)和node(node test/benchmark-node.js [需要node-canvas])都有基准测试, 均由 benchmark.js 驱动。
如果您只想要一些粗略的数据:在i7处理器上,对一张640x427像素的图片找到一个正方形裁剪需要不到20毫秒。 换句话说,对单张图片运行是可以的,但在页面加载时对整个图库运行则不太理想。
贡献者
移植版本和替代方案
- connect-thumbs 支持smartcrop.js的connect.js中间件,作者 Irakli Nadareishvili
- smartcrop-java 作者 QuadFlask
- smartcrop-android 作者 QuadFlask
- smartcrop.go 作者 Christian Muehlhaeuser
- smartcrop.py 作者 Hideo Hattori
- smartcrop-rails 封装为Ruby gem的smartcrop,作者 Mohammed Sadiq
- smartcrop.net C# .NET 移植版,作者 softaware gmbh
- dont-crop 一个通过用匹配的颜色或渐变填充图像来避免裁剪的库
版本历史
2.0.5
修复 TS1046: .d.ts 文件中的顶层声明必须以 'declare' 或 'export' 修饰符开头。
2.0.4
TypeScript 类型定义。
2.0.2
简而言之:在计算更大的裁剪时,速度大大提高。 裁剪质量应该可以比较,但结果会有所不同,所以这将是一个主要版本。
1.1.1
从npm包中移除了无用文件。
1.1
创建GitHub发布。添加了options.input,它被传递给iop.open。
1.0
重构/清理,使其更容易与node.js一起使用(删除了node-canvas依赖),并启用了boost支持,可用于进行人脸检测。 这是语义上的1.0版本(表示向后不兼容的API更改)。 它并不表示一个完成的产品。
许可
版权所有 (c) 2018 Jonas Wagner,根据MIT许可证授权(随附)
编辑推荐精选


扣子-AI办公
职场AI,就用扣子
AI办公助手,复杂任务高效处理。办公效率低?扣子空间AI助手支持播客生成、PPT制作、网页开发及报告写作,覆盖科研、商业、舆情等领域的专家Agent 7x24小时响应,生活工作无缝切换,提升50%效率!


堆友
多风格AI绘画神器
堆友平台由阿里巴巴设计团队创建,作为一款AI驱动的设计工具,专为设计师提供一站式增长服务。功能覆盖海量3D素材、AI绘画、实时渲染以及专业抠图,显著提升设计品质和效率。平台不仅提供工具,还是一个促进创意交流和个人发展的空间,界面友好,适合所有级别的设计师和创意工作者。


码上飞
零代码AI应用开发平台
零代码AI应用开发平台,用户只需一句话简单描述需求,AI能自动生成小程序、APP或H5网页应用,无需编写代码。


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论文质量。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号





