
pixoo-homeassistant
Pixoo 64显示器与Home Assistant智能家居集成方案
该项目提供自定义组件,实现Divoom Pixoo 64显示器与Home Assistant的无缝集成。用户可利用Home Assistant数据,在Pixoo 64上展示个性化设计,包括多文本和图像显示、页面切换时间设置、亮度调节等功能。此外,还支持通过自动化触发特定页面显示,为智能家居系统增添动态视觉元素。集成简单易用,大大扩展了Pixoo 64在智能家居场景中的应用潜力。
这是一个自定义组件,用于在 Home Assistant 中方便地使用 Pixoo64。通过此集成,您可以显示不同的设计并使用来自 Home Assistant 的信息对其进行个性化设置。例如,您可以使用此集成在一个页面上显示多个文本 {{ 模板 }} 和图像。您还可以使用此集成来设定您希望看到页面的时间长度,比如您可以设置页面每15秒更换一次。此外,您还有一个灯光实体用于开关显示屏或调节亮度。最后但同样重要的是,您可以创建自动化,使用特定触发器来显示您可用的页面作为推送。
安装
- 通过 HACS 安装此集成(需要添加存储库),或将此存储库的
custom_components/divoom_pixoo目录内容复制到您的custom_components/divoom_pixoo目录中。
-
��重启 Home Assistant。
-
转到设置 / 集成并添加集成 "Divoom Pixoo 64"。
- 请从列表中选择一个已发现的 Pixoo 64 设备,或选择"手动 IP"以手动输入设备的 IP。
配置
基础设置
设置 > 设备 > Divoom Pixoo > 配置
设备的 IP 地址: 已发现或手动输入的 IP 扫描间隔(秒): 显示一个页面的时间 YAML 格式的页面列表: 见下文(可选)
页面类型与配置
每种页面类型都有其独特的配置选项。所有配置都应使用YAML编写
如果你是这个集成的新用户,我们建议从组件页面类型开始。
在YAML配置中,所有页面都嵌套在 - page_type: XXX 下
设置默认配置时,可以设置多个页面。这些页面将通过"duration"标签轮换显示,或默认使用"扫描间隔"中设置的时间。
YAML布局示例
- page_type: channel id: 0 - page_type: clock id: 182
此外,所有页面类型都可以根据HA实体动态设置启用/禁用。
| 配置选项 | 必填 | 默认值 | 值 |
|---|---|---|---|
| enabled | 否 | true | 布尔值或 {{ 模板 }} #期望状态为 'true', 'yes', 'on' 或 '1' |
- page_type: 页面类型 enabled: "{{ states.input_boolean.你的实体.state }}"
你还可以设置页面的持续时间(以秒为单位)。这将覆盖设备设置中的扫描间隔。
| 配置选项 | 必填 | 默认值 | 值 |
|---|---|---|---|
| duration | 否 | (扫描间隔时间) | 整数/浮点数(单位:秒) |
- page_type: 页面类型 duration: 10
[!注意] enabled标签和duration标签仅在配置中使用时生效。因此,它们在服务中不起作用。
页面:组件
组件页面将您的Pixoo变成您的画布!您可以将多个文本/图像配置绑定到单个页面。
<br> > [!注意] > 每个组件类型的X,Y坐标位置需要手动配置 #### XY定位 <img src="https://yellow-cdn.veclightyear.com/87312a0a/3f996201-50f3-4997-adb3-75cdcf3673f9.png?raw=true" title="XY轴示例" height="300" /> ## 组件配置 -类型: [ 文本 | 图像 | 矩形 ]- page_type: components components: - type: text #[文本配置] - type: text #[文本配置] - type: image #[图像配置] - type: rectangle #[矩形配置] - type: templatable #[可模板化配置]
组件: 文本
| 配置选项 | 必填 | 默认值 | 可选值 |
|---|---|---|---|
| 位置 | 是 | 文本在64x64像素XY轴上的位置 | |
| 内容 | 是 | 你的消息! {{ 模板 }} 和 换行 支持 | |
| 字体 | 否 | pico_8 | 字体 |
| 颜色 | 否 | 白色 | [R, G, B] 或 预设颜色 |
示例
- 类型: 文本 位置: [0,0] 内容: 欢迎回家!
组件: 图像
| 配置选项 | 必填 | 默认值 | 可选值 |
|---|---|---|---|
| 位置 | 是 | 图像在64x64像素XY轴上的位置 | |
| 图像路径 | 是(三选一) | 图像路径,如 /config/img/haus.png | |
| 图像URL | 是(三选一) | 图像URL,如模板 {{ entity image }} 或 https://raw.githubusercontent.com/gickowtf/pixoo-homeassistant/main/images/fuel.png | |
| 图像数据 | 是(三选一) | base64格式的图像数据。在这里转换图像。 | |
| 高度 | 否 | 如果未选择,图像将保持原始尺寸。如果选择一个,它将成为最长边。按比例缩放 | |
| 宽度 | 否 | 如果未选择,图像将保持原始尺寸。如果选择一个,它将成为最长边。按比例缩放 | |
| 重采样模式 | 否 | box | box, nearest, bilinear, hamming, bicubic, lanczos |
示例
- 类型: 图像 位置: [5,5] 图像路径: /config/image/haus.png 重采样模式: box 高度: 64
组件: 矩形
| 配置选项 | 必填 | 默认值 | 可选值 |
|---|---|---|---|
| 位置 | 是 | 矩形在64x64像素XY轴上的位置 | |
| 尺寸 | 是 | 矩形的最终尺寸。格式为 [宽度, 高度] | |
| 颜色 | 否 | [R, G, B] 或 预设颜色 | |
| 填充 | 否 | 布尔值 |
示例
- 类型: 矩形 位置: [20, 20] 尺寸: [10, 10] 颜色: 黄色 填充: "{{ states.input_boolean.YOURS.state }}" #可选
组件: 可模板化
| 配置选项 | 必填 | 默认值 | 可选值 |
|---|---|---|---|
| 模板 | 是 | jinja2 模板 |
示例
- 类型: 可模板化 模板: >- {% set entities = [["input_boolean.sw1", "input_boolean.sw2"], ["input_boolean.sw2"]] %} {% set origin = [1, 62] %} {% set output = namespace(list=[], position_x = origin[0], position_y = origin[1]) %} {% for entity_group in entities -%} {# {%- if loop.first %}The {% elif loop.last %} and the {% else %}, the {% endif -%} #} {% for entity in entity_group -%} {# {%- if loop.first %}The {% elif loop.last %} and the {% else %}, the {% endif -%} #} {% set entity_state = states(entity) %} {## 选择颜色 ##} {% if entity_state=="off" or entity_state=="not_home" or entity_state == "standby" %} {% set color="red" %} {% elif entity_state=="on" or entity_state=="home" %} {% set color="green" %} {% elif entity_state=="playing" or entity_state=="idle" or entity_state=="paused" %} {% set color="blue" %} {% else %} {% set color="white" %} {% endif %} {% set component = {"type": "rectangle", "size": [1,1], "color": color, "position": [output.position_x, output.position_y]}%} {## 下一个像素高2像素 ##} {% set output.position_y = output.position_y - 2 %} {## 添加到输出列表 ##} {% set output.list = output.list + [component] %} {%- endfor %} {## 下一个像素右移2像素 ##} {% set output.position_x = output.position_x + 2 %} {## 重置y ##} {% set output.position_y = origin[1] %} {%- endfor %} {{output.list}}
变量 (可选) (仅适用于组件页面)
如果你希望更容易地共享自定义组件页面,可以在变量标签中定义变量。这些变量可以在任何模板中使用。
[!注意] 服务调用中不支持变量标签。对于那些情况,你必须使用 Home Assistant 的变量功能(通过自动化/脚本)
使用示例:
- 页面类型: 组件 变量: power: "{{ states('input_number.power') }}" storage: "{{ states('input_number.storage') }}" 组件: - 类型: 图像 图像路径: /config/custom_components/divoom_pixoo/img/sunpower.png 位置: [2,1] - 类型: 文本 内容: "{{ power }}" 颜色: "{{ [255,175,0] if power|int >= 1 else [131,131,131] }}" 字体: gicko 位置: [17,8] - 类型: 图像 图像路径: "{{ '/config/custom_components/divoom_pixoo/img/akku80-100.png' if storage|int >= 80 else '/config/custom_components/divoom_pixoo/img/akku60-80.png' if storage|int >= 60 else '/config/custom_components/divoom_pixoo/img/akku40-60.png' if storage|int >= 40 else '/config/custom_components/divoom_pixoo/img/akku20-40.png' if storage|int >= 20 else '/config/custom_components/divoom_pixoo/img/akku00-20.png'}}" 位置: [2, 17] - 类型: 文本 内容: "{{ storage }}" 颜色: "{{ [255,0,68] if storage|int <= 0 else [4,204,2] }}" 字体: gicko 位置: [17, 18]
页面:动图
动画GIF
- 将动图下载到你的电脑上。
- 将你的动图调整为16x16、32x32或64x64的尺寸。我知道一些网站说是64x64,但它实际上必须是64x64。你可以在多个网站上调整动图尺寸。这里有一个例子。(你只需要在页面下方手动选择宽度和高度的尺寸)。
- 重新下载动图。
- 重新上传动图。你可以使用许多图片服务,比如这个。(确保你使用的是动图文件的链接,而不是"动图查看页面"。你可以在网站上右击动图,然后点击"复制图片链接"来获取。你剪贴板中的链接可能现在以.gif结尾,就像你的文件一样。(尽管这可能不是100%的情况。))
| 配置选项 | 是否必需 | 默认值 | 可选值 |
|---|---|---|---|
| gif_url | 是 | URL |
示例:
- page_type: gif gif_url: https://i.ibb.co/tKnvLs2/ezgif-5-30ff95e9ca.gif
页面:频道
在Divoom应用中,你可以设置三个不同的自定义频道,并在此处选择。
[!注意] Divoom自定义频道的图片循环速率必须在应用内设置。
- 频道1 =
id: 0 - 频道2 =
id: 1 - 频道3 =
id: 2| 配置选项 | 必填 | 默认值 | 值类型 | |--------------|:--------:|------------|------------| | id | 是 | | 整数 | 示例:
- page_type: channel id: 0
页面:时钟
在Divoom应用中,有一大列表的时钟可供你设置到你的设备上。 - page_type: clock
| 配置选项 | 必填 | 默认值 | 可选值 |
|---|---|---|---|
| id | 是 | 时钟ID 时钟ID列表 | |
| 示例: |
- page_type: clock id: 182
查找时钟面板ID的替代方法
- 导航至设置 > 集成 > Divoom Pixoo 64
- 激活调试日志
- 在你的智能手机上打开Divoom应用并选择你喜欢的时钟面板。
- 一旦这个面板显示在你的Pixoo64上,你就会在日志中找到"Device Data",然后是"CurClockId"。
- CurClockId就是你要找的数字。
页面:可视化器
这将可视化器页面添加到集成中。 <br>
| 配置选项 | 必填 | 默认值 | 可选值 |
|---|---|---|---|
| id | 是 | 时钟(可视化器)ID |
光伏 - PV 是一个预设计的页面。图标会根据电池容量变化,字体颜色从红色变为绿色 这里可能需要使用辅助实体 <img src="https://yellow-cdn.veclightyear.com/87312a0a/472ab6ee-2c99-4d7a-a41e-95ea897750c4.png?raw=true" title="配置.yaml 太阳能示例" align="left" height="150" width="150" />
- page_type: PV enabled: "{{ states.input_boolean.YOURS.state }}" #仅在状态为 'true'、'yes'、'on' 或 '1' 时显示 power: "{{ states.sensor.YOUR_SENSOR.state }}" storage: "{{ states.sensor.YOUR_SENSOR.state }}" discharge: "{{ states.sensor.YOUR_SENSOR.state }}" powerhousetotal: "{{ states.sensor.YOUR_SENSOR.state }}" vomNetz: "{{ states.sensor.YOUR_SENSOR.state }}" time: "{{ now().strftime('%H:%M') }}"
页面:进度条
预设的带有进度条的页面,例如用于洗碗机的状态或汽车的充电状态 - page_type: progress_bar <img src="https://yellow-cdn.veclightyear.com/87312a0a/3f222e0a-4b07-4cfd-854a-e48f93baa691.png?raw=true" title="configuration.yaml 进度条示例" align="left" height="150" />
| 配置选项 | 是否必需 | 默认值 | 可选值 |
|---|---|---|---|
| header | 是 | 字符串或使用 {{ template }} 例如:洗碗机 | |
| progress | 是 | 整数或使用 {{ template }} | |
| footer | 是 | 字符串或使用 {{ template }} 例如:日期 | |
| bg_color | 否 | blue | 使用 "[R, G, B]" 或 颜色预设 |
| header_offset | 否 | 2 | 整数 |
| header_font_color | 否 | white | 使用 "[R, G, B]" 或 颜色预设 |
| progress_bar_color | 否 | red | 使用 "[R, G, B]" 或 颜色预设 |
| progress_text_color | 否 | white | 使用 "[R, G, B]" 或 颜色预设 |
| time_color | 否 | grey | 使用 "[R, G, B]" 或 颜色预设 |
| footer_offset | 否 | 2 | 整数 |
| footer_font_color | 否 | white | 使用 "[R, G, B]" 或 颜色预设 |
| 示例: |
- page_type: progress_bar enabled: >- {% if is_state('sensor.DISHWASCHER_STATE', 'Run') %} true {% else %} false {% endif %} header: 洗碗机 progress: "{{ states.sensor.DISHWASHER_PROGRESS.state }}" footer: 任意页脚 header_font_color: "[255, 255, 255]"
页面:燃料
加油站价格的特殊页面。此处可能需要使用辅助实体 - page_type: fuel <img src="https://yellow-cdn.veclightyear.com/87312a0a/294f3b7d-0aa5-4daa-932c-937c67b69af3.jpg?raw=true" title="配置文件 configuration.yaml 太阳能示例" /> <br>
| 配置选项 | 必填 | 默认值 | 值 |
|---|---|---|---|
| title | 是 | 字符串 - 可使用 {{ 模板 }} 例如:加油站名称 | |
| name1 | 是 | 字符串 - 可使用 {{ 模板 }} 例如:燃料类��型 | |
| price1 | 是 | 使用 {{ 模板 }} 例如:燃料价格 | |
| name2 | 是 | 字符串 - 可使用 {{ 模板 }} | |
| price2 | 是 | 使用 {{ 模板 }} | |
| name3 | 是 | 字符串 - 可使用 {{ 模板 }} | |
| price3 | 是 | 使用 {{ 模板 }} 例如:燃料价格 | |
| status | 是 | 字符串 - 可使用 {{ 模板 }} 任何额外字段,在我的例子中是营业状态 | |
| font_color | 否 | 白色 | "[R, G, B]" 或 颜色 |
| bg_color | 否 | 黄色 (255, 230, 0) | "[R, G, B]" 或 颜色 |
| price_color | 否 | 白色 | "[R, G, B]" 或 颜色 |
| title_color | 否 | 黑色 | "[R, G, B]" 或 颜色 |
| stripe_color | 否 | font_color | "[R, G, B]" 或 颜色 |
| title_offset | 否 | 2 | 整数 用于居中文本 |
图片示例:
- page_type: Fuel enabled: "{{ states.input_boolean.YOURS.state }}" title: 经典 name1: 柴油 price1: "{{ states.sensor.diesel.state }}" name2: 高级汽油 price2: "{{ states.sensor.super.state }}" name3: E10 price3: "{{ states.sensor.e10.state }}" status: >- {% if is_state('binary_sensor.status', 'on') %} 营业中 {% else %} 已关闭 {% endif %} title_offset: "10" font_color: "[255, 255, 255]"
换行
content: 中的换行支持示例:
content: |- 文本 1 {{ states.*.state }}
除了64像素的限制外,没有最大换行次数的限制 ;)
服务
服务:发送页面到Divoom Pixoo(show_message)推送通知
您可以将其用于推送通知。通过任何方式触发!使用"Divoom Pixoo 64:发送页面到Divoom Pixoo"服务调�用它。
您可以在_页面数据_字段中输入一个页面的数据,使用常规YAML格式。它可以是任何内容!
[!注意] 这旨在临时覆盖您的默认配置。此处不会遵守任何启用/禁用行。
一些页面数据示例:
page_type: clock id: 182
或
page_type: components components: - type: text position: [10, 0] content: 2 github/gickowtf font: gicko color: [255, 0, 0] - type: image image_path: /config/img/haus.png position: [30, 30]
服务:播放蜂鸣器
在Divoom Pixoo上播放蜂鸣器。请注意,这可能会损坏设备。使用风险自负。
每个周期的蜂鸣时间(毫秒)默认:500毫秒<br>
每个周期蜂鸣器的工作时间。蜂鸣器不会持续蜂鸣;它会在周期内开启和关闭(中间的持续时间不可控)。
每个周期的空闲时间(毫秒)默认:500毫秒<br>
每个周期蜂鸣器的空闲时间。
总时间(毫秒)默认:3000毫秒<br>
蜂鸣器将工作的总时间。
服务:重启Divoom Pixoo
重启Divoom Pixoo设备。(会有一点延迟,请耐心等待。)
<br>模板
如上所述,模板允许您将实体状态和属性直接带到您的Pixoo上(例如温度、亮度、存在、实体开/关)。它们可以在集成的大多数设置中使用。如需深入了解,请参阅https://www.home-assistant.io/docs/configuration/templating/,或者甚至https://jinja.palletsprojects.com/en/latest/templates/(模板背后的语言)
您可以在Home Assistant的开发者 > 状态下找到实体ID(尽管您可能不需要这个)。
模板使用示例
报告原始传感器读数
二进制传感器是最容易上手的,因为它们只有开和关两种状态。
- page_type: components components: - type: text position: [0,0] color: white content: "动作-FL1: {{ states('binary_sensor.MotionDetector') }}"
在上面的例子中,Pixoo 将显示 动作-FL1: [开/关]
根据传感器读数有条件地替换文本
如果你想把 on -> 检测到 和 off -> 清除 怎么办? 一种方法是使用 If/then/else 组合(下面是简短形式)和状态比较器(is_state)
content: >- 动作-FL1: {{ '检测到' if is_state('binary_sensor.MotionDetector', ['on']) else '清除' }}
你可能会说"这很不错,但我还想动态改变颜色,因为美观。" 好消息是我们可以做到!
使用模板动态改变文本颜色
我们可以将用于文本的相同概念应用于颜色。我们只需要将文本替换为颜色代码。 如果检测到动作,颜色 = 红色 (255,0,0); 否则颜色 = 绿色 (0,255,0)
color: >- {{ [255,0,0] if is_state('binary_sensor.motionDetector', ['on']) else [0,255,0] }}
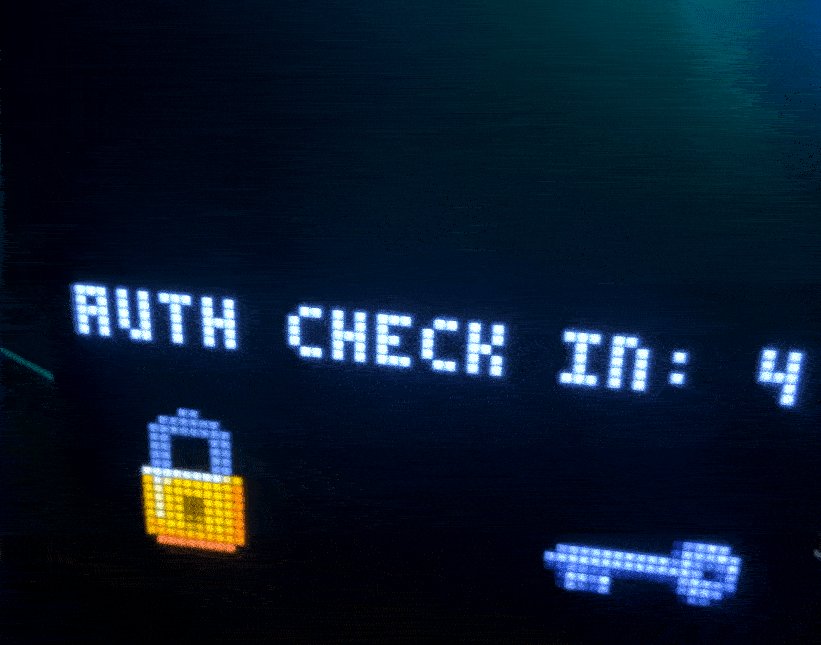
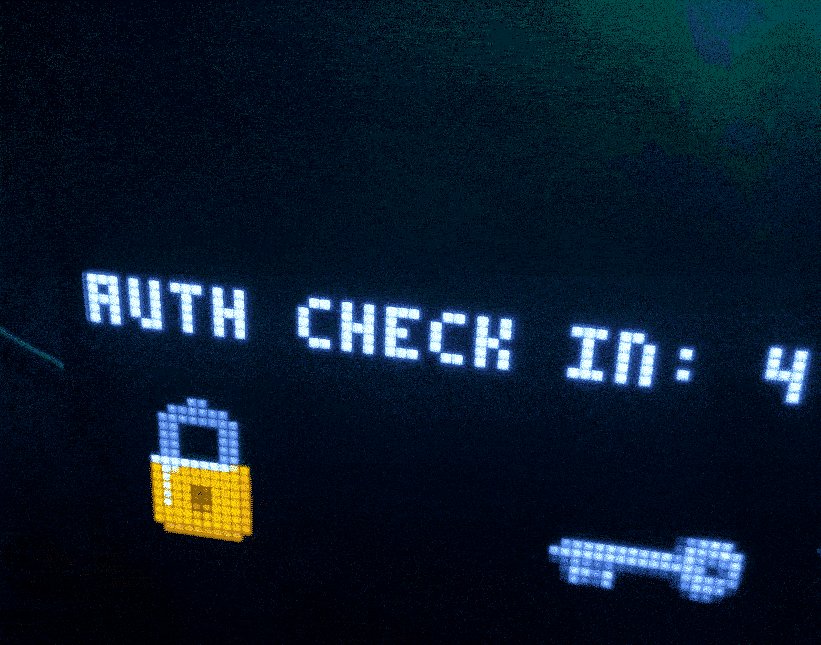
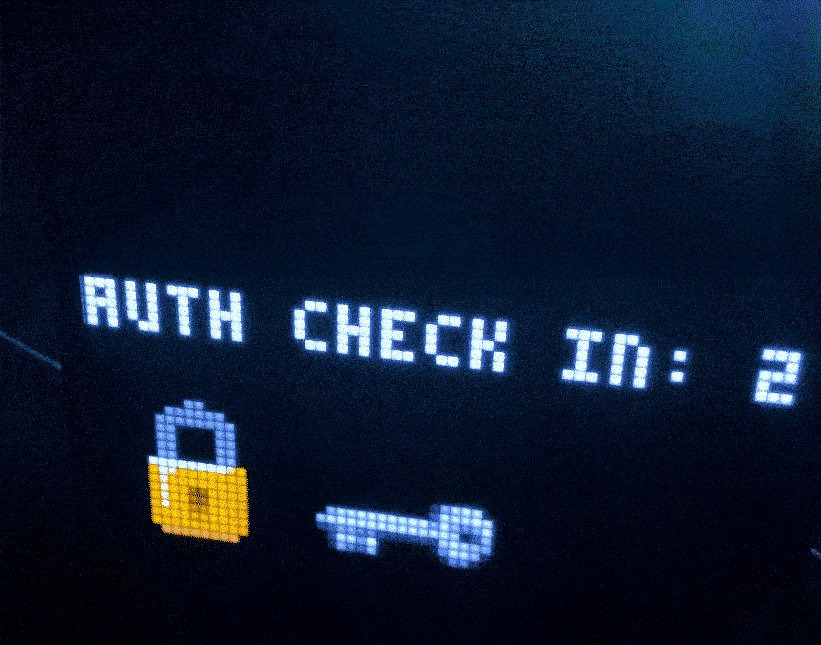
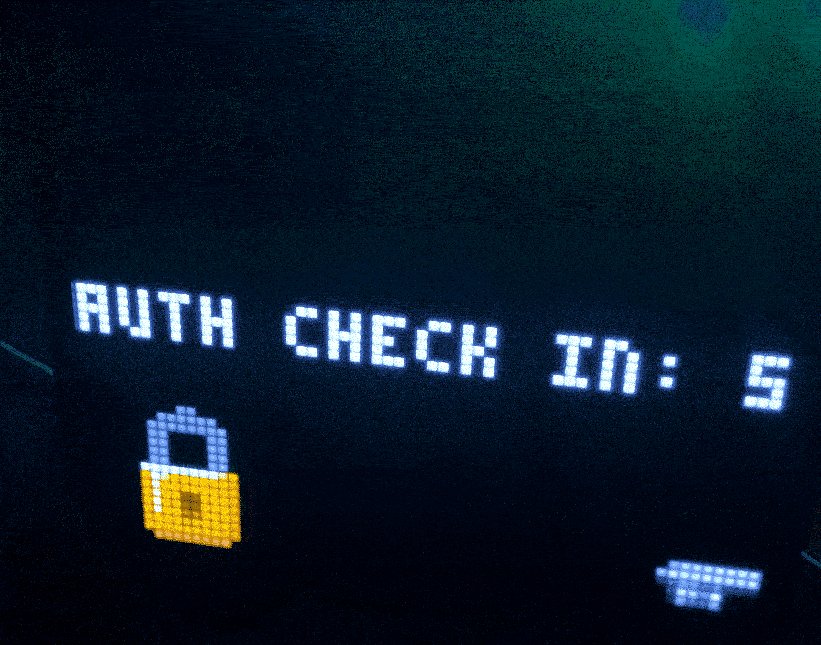
通过自动化实现动画
[!注意] 在这个例子中,我们使用计数助手作为倒计时。这也使用自动化而不是配置。
alias: pixoo64 - 自动动画 description: "" trigger: [] condition: [] action: - service: counter.reset metadata: {} data: {} target: entity_id: counter.pixoo_5s_count_down - repeat: count: 20 sequence: - service: divoom_pixoo.show_message target: entity_id: sensor.divoom_pixoo_64_current_page data: page_data: page_type: components components: - type: text position: - 0 - 30 content: "认证检查: {{ states('counter.pixoo_5s_count_down') }}" font: pico_8 color: white - type: image image_url: https://pub.inflowbogie.dev/lock_closed.png position: - 0 - 40 resample_mode: box height: 20 - type: image image_url: https://pub.inflowbogie.dev/key.png position: - "{{ 2 * states('counter.pixoo_5s_count_down') }}" - 50 resample_mode: box height: 7 - service: counter.decrement metadata: {} data: {} target: entity_id: counter.pixoo_5s_count_down - delay: hours: 0 minutes: 0 seconds: 1 milliseconds: 0 - if: - condition: state entity_id: counter.pixoo_5s_count_down state: "0" then: - service: counter.reset metadata: {} data: {} target: entity_id: counter.pixoo_5s_count_down mode: single

参考资料
字体
| 字体名称 | 图片 |
|---|---|
| gicko |  |
| five_pix |  |
| pico_8 |  |
| eleven_pix |  |
| clock |  |
编辑推荐精选


扣子-AI办公
职场AI,就用扣子
AI办公助手,复杂任务高效处理。办公效率低?扣子空间AI助手支持播客生成、PPT制作、网页开发及报告写作,覆盖科研、商业、舆情等领域的专家Agent 7x24小时响应,生活工作无缝切换,提升50%效率!


堆友
多风格AI绘画神器
堆友平台由阿里巴巴设计团队创建,作为一款AI驱动的设计工具,专为设计师提供一站式增长服务。功能覆盖海量3D素材、AI绘画、实时渲染以及专业抠图,显著提升设计品质和效率。平台不仅提供工具,还是一个促进创意交流和个人发展的空间,界面友好,适合所有级别的设计师和创意工作者。


码上飞
零代码AI应用开发平台
零代码AI应用开发平台,用户只需一句话简单描述需求,AI能自动生成小程序、APP或H5网页应用,无需编写代码。


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论文质量。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,�内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号






