动画绘画

本仓库包含了论文《一种为儿童人物绘画制作动画的方法》中所描述算法的实现。
此外,本仓库旨在成为一个实用的创意工具,让你可以灵活地为自己绘制的角色创作动画。如果你用它创作了有趣的东西,请告诉我们!使用标签 #FAIRAnimatedDrawings,或在 Twitter 上标记我: @hjessmith。
项目网站: http://www.fairanimateddrawings.com
安装
本项目已在 macOS Ventura 13.2.1 和 Ubuntu 18.04 上测试过。如果你在其他操作系统上安装,可能会遇到问题。
我们强烈建议在安装 Animated Drawings 之前激活 Python 虚拟环境。 Conda 的 Miniconda 是一个不错的选择。按照这些步骤下载并安装它。然后运行以下命令:
# 创建并激活虚拟环境 conda create --name animated_drawings python=3.8.13 conda activate animated_drawings # 克隆 AnimatedDrawings 并使用 pip 安装 git clone https://github.com/facebookresearch/AnimatedDrawings.git cd AnimatedDrawings pip install -e .
Mac M1/M2 用户:如果遇到架构错误,请确保你的 ~/.condarc 中没有 osx-64,而只有 osx-arm64 和 noarch 在其子目录列表中。你可以在 conda create 时就发现问题,因为它会在"The following NEW packages will be INSTALLED"下显示 osx-64 而不是 osx-arm64 版本的库。
使用 Animated Drawings
快速入门
现在一切都设置好了,让我们来为一些绘画制作动画吧!首先,按照以下步骤操作:
- 打开终端并激活 animated_drawings conda 环境:
~ % conda activate animated_drawings
- 确保你在 AnimatedDrawings 的根目录:
(animated_drawings) ~ % cd {AnimatedDrawings 在你电脑上的位置}
- 启动 Python 解释器:
(animated_drawings) AnimatedDrawings % python
- 将以下两行代码复制并粘贴到解释器中:
from animated_drawings import render render.start('./examples/config/mvc/interactive_window_example.yaml')
如果一切安装正确,你的屏幕上应该会出现一个交互式窗口。 (使用空格键暂停/继续场景,方向键前后移动时间,按 q 关闭屏幕。)
<img src='https://yellow-cdn.veclightyear.com/835a84d5/bb2589ab-5494-48d0-846d-dae876a9b6f2.gif' width="256" height="256" /> </br></br></br>
这里背后发生了很多事情。角色、动作、场景等都由配置文件控制,如 interactive_window_example.yaml。下面,我们将展示如何通过改变配置文件来实现不同的效果。你可以在这里了解更多关于配置文件的信息。
导出 MP4 视频
假设你想将动画保存为视频文件,而不是直接在窗口中查看。通过将这些行复制到 Python 解释器中来指定不同的示例配置:
from animated_drawings import render render.start('./examples/config/mvc/export_mp4_example.yaml')
动画不会在交互式窗口中显示,而是被保存到了一个名为 video.mp4 的文件中,该文件位于你的脚本所在的同一目录。
<img src='https://yellow-cdn.veclightyear.com/835a84d5/3692df39-3350-4304-ac28-c12310a475f1.gif' width="256" height="256" /> </br></br></br>
导出透明 .gif
也许你想要一个透明的 .gif 而不是 .mp4?将这些行复制到 Python 解释器中:
from animated_drawings import render render.start('./examples/config/mvc/export_gif_example.yaml')
动画不会在交互式窗口中显示,而是被保存到了一个名为 video.gif 的文件中,该文件位于你的脚本所在的同一目录。
<img src='https://yellow-cdn.veclightyear.com/835a84d5/1c9a7ca9-7d51-45ed-b9fc-229d658e3e43.gif' width="256" height="256" /> </br></br></br>
无头渲染
如果你想以无头方式生成视频(例如在通过 ssh 访问的远程服务器上),你需要在配置文件的 view 部分中指定 USE_MESA: True。
view: USE_MESA: True
为你自己的绘画制作动画
以上所有示例都使用了带有预先存在注释的绘画。 要理解我们这里所说的注释,请查看其中一个"预先绑定"角色的注释文件。 你可以使用任何你喜欢的方法来创建这些注释文件,只要它们是有效的,AnimatedDrawings 就能为你制作动画。
所以你想为自己绘制的角色制作动画。 我不希望你手动创建这些注释文件。那会很繁琐。 为了使这个过程快速而简单,我们训练了一个绘制人形图像检测器和姿势估计器,并提供了脚本来根据模型预测自动生成注释文件。 目前有两种设置方法。
选项 1: Docker
要使其工作,你需要设置一个运行 TorchServe 的 Docker 容器。 这允许我们快速将你的图像展示给我们的机器学习模型并接收它们的预测。
要设置容器,请按以下步骤操作:
- 安装 Docker Desktop
- 确保 Docker Desktop 正在运行。
- 从 Animated Drawings 根目录开始,运行以下命令:
(animated_drawings) AnimatedDrawings % cd torchserve # 构建 docker 镜像... 这需要一段时间(在 Macbook Pro 2021 上大约 5-7 分钟) (animated_drawings) torchserve % docker build -t docker_torchserve .
启动 Docker 容器并暴露必要的端口
(animated_drawings) torchserve % docker run -d --name docker_torchserve -p 8080:8080 -p 8081:8081 docker_torchserve
等待约 10 秒,然后通过 ping 服务器来确保 Docker 和 TorchServe 正常工作:
````bash
(animated_drawings) torchserve % curl http://localhost:8080/ping
# 应该返回:
# {
# "status": "Healthy"
# }
如果等待后响应是 curl: (52) Empty reply from server,可能发生了以下两种情况之一:
- Torchserve 还没有完成初始化,再等 10 秒后重试。
- Torchserve 因为没有足够的 RAM 而失败。尝试通过修改 Docker Desktop 的设置,增加 Docker 容器可用的内存到 16GB。
设置完成后,你现在可以用一条命令直接从图像生成动画:
(animated_drawings) torchserve % cd ../examples (animated_drawings) examples % python image_to_animation.py drawings/garlic.png garlic_out
在等待的过程中,位于 drawings/garlic.png 的图像被分析,检测并分割了角色,进行了骨骼绑定,并使用来自人类演员的 BVH 动作数据进行了动画处理。
生成的动画被保存为 ./garlic_out/video.gif。
<img src='https://yellow-cdn.veclightyear.com/835a84d5/877945f2-c712-468a-8339-e1b075717860.png' height="256" /><img src='https://yellow-cdn.veclightyear.com/835a84d5/3a6935f4-740d-48f4-a3ef-56433c6b398b.gif' width="256" height="256" /></br></br></br>
选项 2:在 macOS 上本地运行
让 Docker 正常工作可能比较复杂,如果你只是想在本地玩玩的话,其实没有必要。 贡献者 @Gravityrail 提交了一个脚本,可以在 MacOS 上本地设置 Torchserve,无需 Docker。
cd torchserve ./setup_macos.sh torchserve --start --ts-config config.local.properties --foreground
这样在本地运行 torchserve 后,你可以使用与之前相同的命令让大蒜跳舞:
python image_to_animation.py drawings/garlic.png garlic_out
修复错误预测
你可能注意到,当你运行 python image_to_animation.py drawings/garlic.png garlic_out 时,garlic_out 中还有其他非视频文件。
mask.png、texture.png 和 char_cfg.yaml 包含了图像角色分析步骤的注释结果。这些注释是根据我们的模型预测创建的。
如果蒙版预测不正确,你可以用 Paint 或 Photoshop 等图像编辑程序编辑蒙版。
如果关节预测不正确,你可以运行 python fix_annotations.py 来启动一个 Web 界面,用于可视化、纠正和更新注释。将包含不正确关节预测的文件夹位置传递给它(这里我们以 garlic_out/ 为例):
(animated_drawings) examples % python fix_annotations.py garlic_out/ ... * Running on http://127.0.0.1:5050 Press CTRL+C to quit
在浏览器中导航到 http://127.0.0.1:5050 来访问 Web 界��面。将关节拖到适当的位置,然后点击 Submit 保存你的编辑。
修改注释后,你可以使用它们来渲染动画,如下所示:
# 指定修复后的注释所在的文件夹 (animated_drawings) examples % python annotations_to_animation.py garlic_out
在场景中添加多个角色
通过在配置场景的 'ANIMATED_CHARACTERS' 列表中指定多个条目,可以将多个角色添加到视频中。 要亲自体验,请在 AnimatedDrawings 根目录下的 Python 解释器中运行以下命令:
from animated_drawings import render render.start('./examples/config/mvc/multiple_characters_example.yaml')
<img src='https://yellow-cdn.veclightyear.com/835a84d5/c6859e0f-10df-4096-88b1-cda434b1d9e0.png' height="256" /> <img src='https://yellow-cdn.veclightyear.com/835a84d5/1613d4b4-3cc2-472c-8beb-818f7d1b90be.png' height="256" /> <img src='https://yellow-cdn.veclightyear.com/835a84d5/9701c171-4128-483b-8cb1-a77fc67c0e0c.gif' height="256" />
添加背景图像
假设你想为动画添加背景。你可以通过在配置中指定图像路径来实现。 在 AnimatedDrawings 根目录下的 Python 解释器中运行以下命令:
from animated_drawings import render render.start('./examples/config/mvc/background_example.yaml')
<img src='https://yellow-cdn.veclightyear.com/835a84d5/83585996-15c8-4d0d-938a-8c6fe7bb7db6.png' height="256" /> <img src='https://yellow-cdn.veclightyear.com/835a84d5/83739c18-fb25-46ed-ac2c-14fe8c1d0a36.png' height="256" /> <img src='https://yellow-cdn.veclightyear.com/835a84d5/85f66677-fe6c-49e3-b44e-13820a500e5f.gif' height="256" />
使用不同骨骼的 BVH 文件
你可以使用任何你喜欢的动作片段,只要它是 BVH 格式。
如果 BVH 的骨骼与本项目中使用的示例不同,你需要创建一个新的动作��配置文件和重定向配置文件。 完成后,你就可以开始使用了。 以下代码和生成的片段使用了一个完全不同骨骼的 BVH。 在 AnimatedDrawings 根目录下的 Python 解释器中运行以下命令:
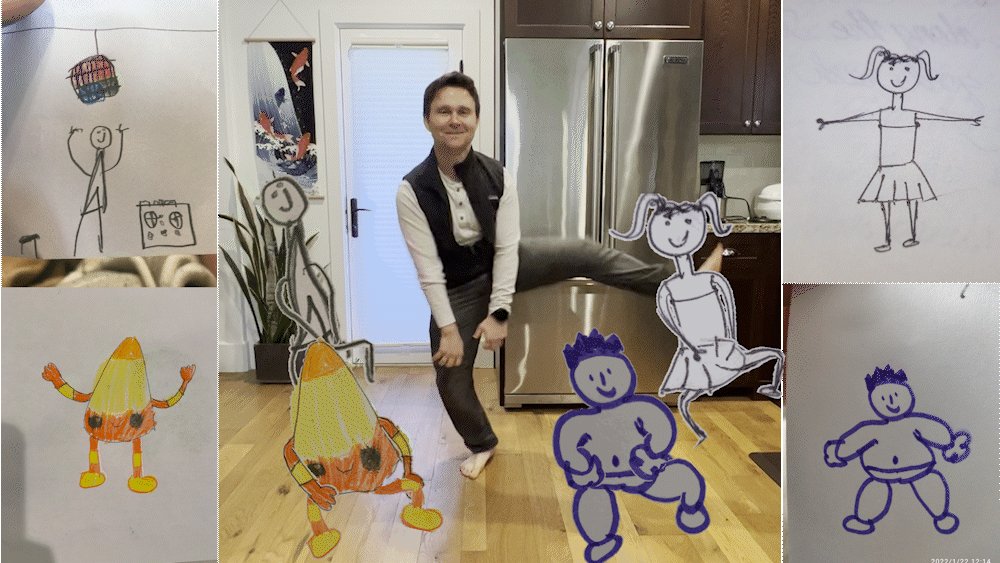
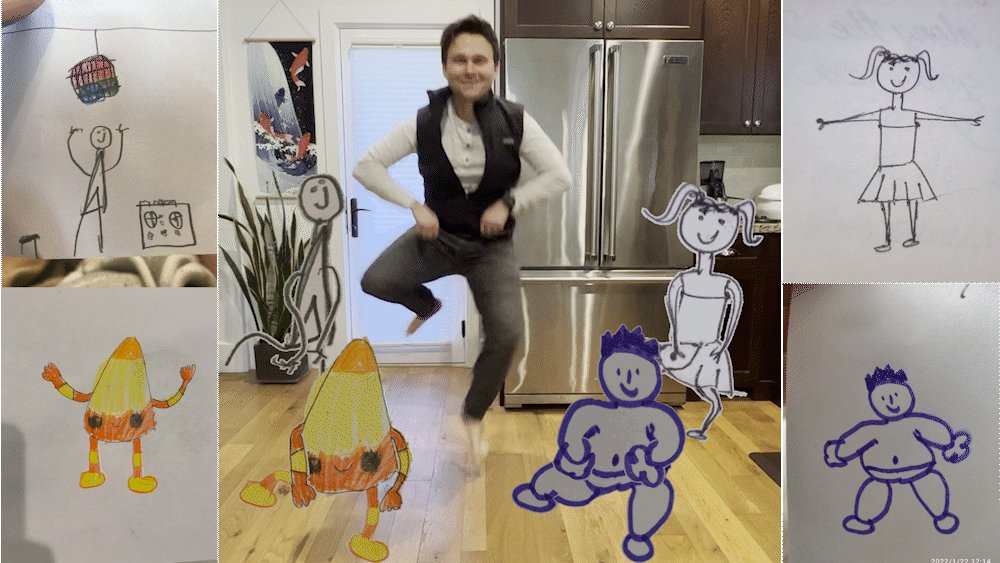
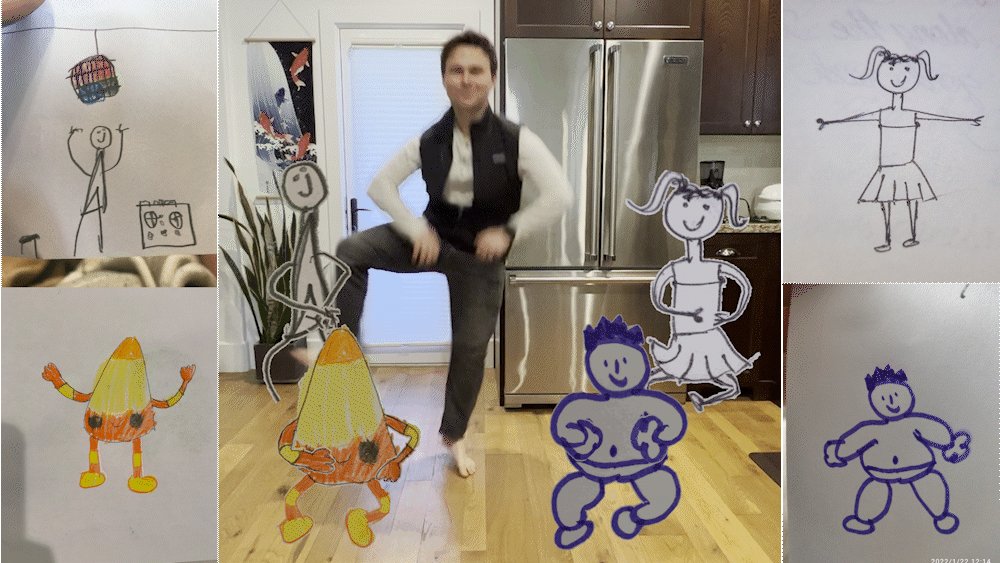
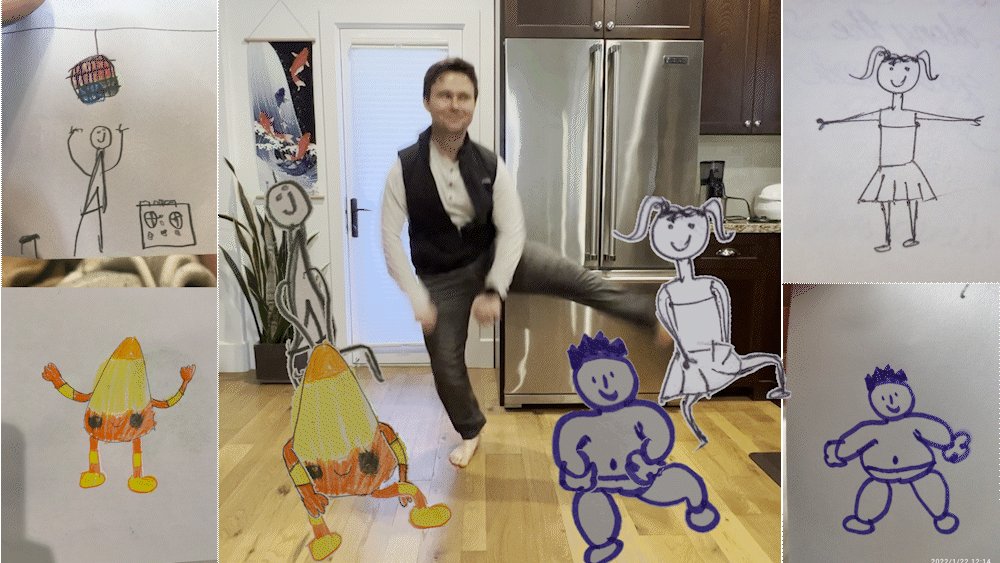
<img src='https://yellow-cdn.veclightyear.com/835a84d5/fbd69d10-2530-4d55-b3a9-01950097a4a6.gif' height="256" /> ### 创建您自己的BVH文件 您可能想知道如何创建自己的BVH文件。 以前需要一个动作捕捉工作室。 但现在,幸运的是,有了简单易用的方法可以从单个RGB视频获取3D动作数据。 例如,我通过以下步骤创建了这个Readme的横幅动画: 1. 用手机摄像头录制了自己跳傻傻的舞蹈。 2. 使用[Rokoko](https://www.rokoko.com/)从我的视频中导出BVH文件。 3. 创建新的[动作配置文件](examples/config/README.md#motion)和[重定向配置文件](examples/config/README.md#retarget)以适应Rokoko导出的骨骼。 4. 使用AnimatedDrawings来制作角色动画并导出透明的动画gif。 5. 在Adobe Premiere中将动画gif、原始视频和原始绘图组合在一起。 <img src='https://yellow-cdn.veclightyear.com/835a84d5/b82b8048-4629-4931-95b5-70d01afe662d.gif' height="256" />from animated_drawings import render render.start('./examples/config/mvc/different_bvh_skeleton_example.yaml')
以下是我用来将动作应用到角色的配置示例。要使用这些配置文件,请确保Rokoko使用Mixamo骨骼预设导出BVH:
from animated_drawings import render render.start('./examples/config/mvc/rokoko_motion_example.yaml')
它会在新窗口中显示以下内容:

添加其他角色骨骼
上面所有示例动画都描绘了"类人"角色;它们有两条胳膊和两条腿。
我们的方法主要是为这些类人角色设计的,提供的姿态估计模型假定存在类人骨骼。
但您可以在角色配置中手动指定不同的骨骼,并修改指定的重定向配置来支持它。
如果您感兴趣,请查看以下两个示例中指定的配置文件。
from animated_drawings import render render.start('./examples/config/mvc/six_arms_example.yaml')
<img src='https://yellow-cdn.veclightyear.com/835a84d5/95727ed3-6b06-4df8-8ef3-a15e6f06a099.png' height="256" /><img src='https://yellow-cdn.veclightyear.com/835a84d5/be150c7f-aaf7-4f21-a932-50c07cd1cc40.gif' width="256" height="256" /></br></br></br>
from animated_drawings import render render.start('./examples/config/mvc/four_legs_example.yaml')
<img src='https://yellow-cdn.veclightyear.com/835a84d5/bdc12839-48c3-4e43-9a58-a44f60192b12.png' height="256" /><img src='https://yellow-cdn.veclightyear.com/835a84d5/65dee36c-1703-4e88-aeee-06035a7e813a.gif' width="256" height="256" /></br></br></br>
创建您自己的配置文件
如果您想创建自己的配置文件,请查看配置文件文档。
基于浏览器的演示
如果您想为自己的绘画制作动画,但不想下载代码和使用命令行,请查看我们基于浏览器的演示:
论文及引用
如果您发现本仓库中的资源有帮助,请考虑引用随附的论文《A Method for Animating Children's Drawings of The Human Figure》(一种为儿童人物绘画制作动画的方法)。
引用:
@article{10.1145/3592788,
author = {Smith, Harrison Jesse and Zheng, Qingyuan and Li, Yifei and Jain, Somya and Hodgins, Jessica K.},
title = {A Method for Animating Children's Drawings of the Human Figure},
year = {2023},
issue_date = {June 2023},
publisher = {Association for Computing Machinery},
address = {New York, NY, USA},
volume = {42},
number = {3},
issn = {0730-0301},
url = {https://doi.org/10.1145/3592788},
doi = {10.1145/3592788},
abstract = {Children's drawings have a wonderful inventiveness, creativity, and variety to them. We present a system that automatically animates children's drawings of the human figure, is robust to the variance inherent in these depictions, and is simple and straightforward enough for anyone to use. We demonstrate the value and broad appeal of our approach by building and releasing the Animated Drawings Demo, a freely available public website that has been used by millions of people around the world. We present a set of experiments exploring the amount of training data needed for fine-tuning, as well as a perceptual study demonstrating the appeal of a novel twisted perspective retargeting technique. Finally, we introduce the Amateur Drawings Dataset, a first-of-its-kind annotated dataset, collected via the public demo, containing over 178,000 amateur drawings and corresponding user-accepted character bounding boxes, segmentation masks, and joint location annotations.},
journal = {ACM Trans. Graph.},
month = {jun},
articleno = {32},
numpages = {15},
keywords = {2D animation, motion retargeting, motion stylization, Skeletal animation}
}
业余绘画数据集
要获取业余绘画数据集,请在命令行中运行以下两个命令:
# 下载注释(约275Mb) wget https://dl.fbaipublicfiles.com/amateur_drawings/amateur_drawings_annotations.json # 下载图像(约50Gb) wget https://dl.fbaipublicfiles.com/amateur_drawings/amateur_drawings.tar
如果您对数据集有反馈,请填写此表格。
训练模型权重
用于类人图形检测和姿态估计的训练模型权重包含在仓库发布中。模型权重根据MIT许可证发布。.mar文件是使用OpenMMLab框架生成的(OpenMMDet Apache 2.0许可证,OpenMMPose Apache 2.0许可证)
尽可能刚性的形状操作
这些角色使用尽可能刚性(ARAP)形状操作进行变形。 我们有一个该算法的Python实现,位于这里,可能对其他开发者有用。
许可证
Animated Drawings 根据MIT许可证发布。
编辑推荐精选


扣子-AI办公
职场AI,就用扣子
AI办公助手,复杂任务高效处理。办公效率低?扣子空间AI助手支持播客生成、PPT制作、网页开发及报告写作,覆盖科研、商业、舆情等领域的专家Agent 7x24小时响应,生活工作无缝切换,提升50%效率!


堆友
多风格AI绘画神器
堆友平台由阿里巴巴设计团队创建,作为一款AI驱动的设计工具,专为设计师提供一站式增长服务。功能覆盖海量3D素材、AI绘画、实时渲染以及�专业抠图,显著提升设计品质和效率。平台不仅提供工具,还是一个促进创意交流和个人发展的空间,界面友好,适合所有级别的设计师和创意工作者。


码上飞
零代码AI应用开发平台
零代码AI应用开发平台,用户只需一句话简单描述需求,AI能自动生成小程序、APP或H5网页应用,无需编写代码。


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论文质量。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号





