
<a href="https://twitter.com/intent/follow?screen_name=luckysheet">
<img src="https://img.shields.io/twitter/follow/luckysheet?style=social&logo=twitter"
alt="在Twitter上关注"></a>
English | 简体中文
Luckysheet已停止维护,请改用Univer!
详情请关注#1454议题。
介绍
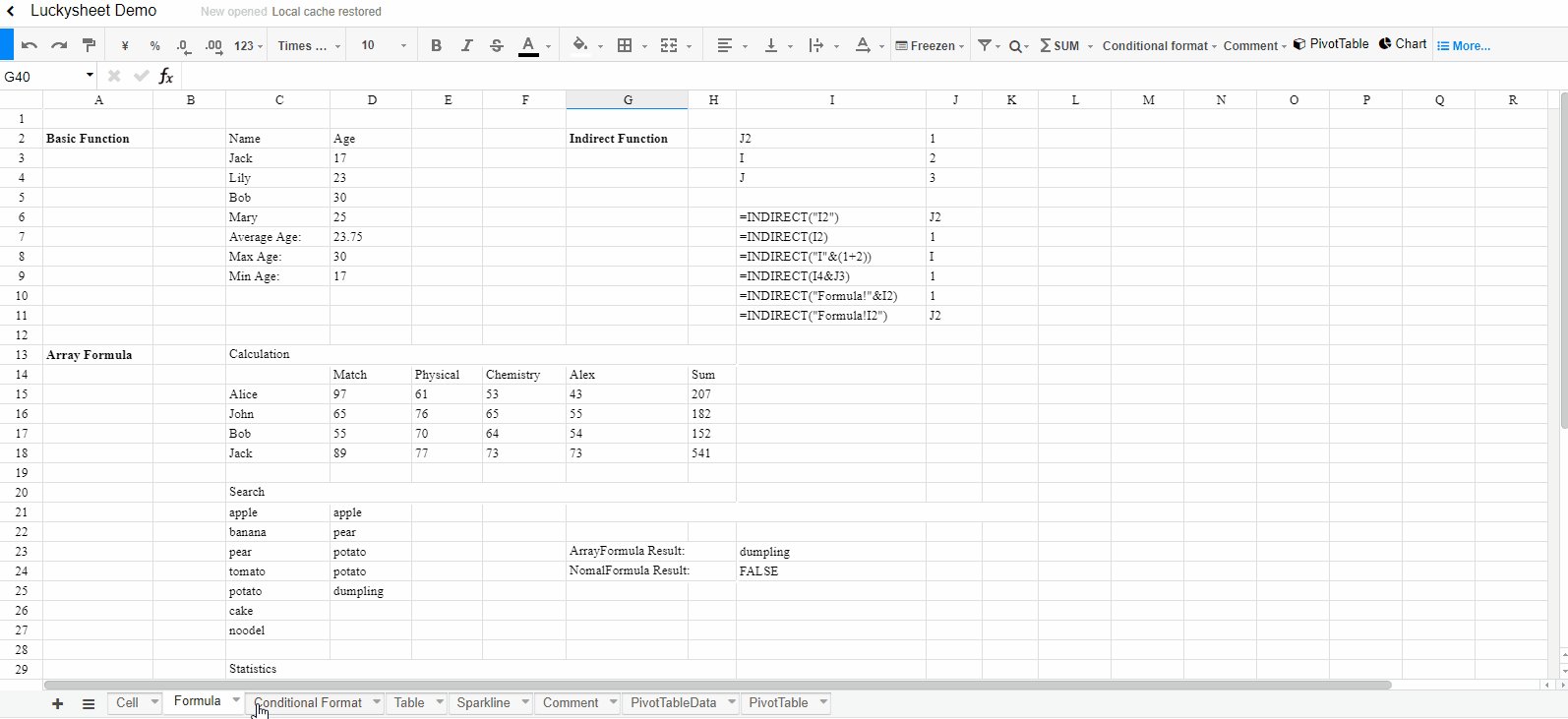
🚀Luckysheet是一个类似excel的在线电子表格,功能强大、配置简单、完全开源。
链接
| 源代码 | 文档 | 演示 | 插件演示 | 论坛 |
|---|---|---|---|---|
| Github | 在线文档 | 在线演示 / 协同编辑演示 | 导入Excel演示 | 中文论坛 |
| Gitee镜像 | Gitee在线文档 | Gitee在线演示 | Gitee导入Excel演示 | Google Group |

插件
- Luckyexcel: Excel导入导出库
- chartMix: 图表插件
生态系统
| 项目 | 描述 |
|---|---|
| Luckysheet Vue | 在vue cli3项目中使用Luckysheet和Luckyexcel |
| Luckysheet Vue3 | 在使用vite的vue3项目中使用Luckysheet和Luckyexcel |
| Luckysheet React | 在React项目中使用Luckysheet |
| Luckyexcel Node | 在koa2中使用Luckyexcel |
| Luckysheet Server | Java后端Luckysheet Server |
| Luckysheet Server Starter | LuckysheetServer docker部署启动模板 |
特性
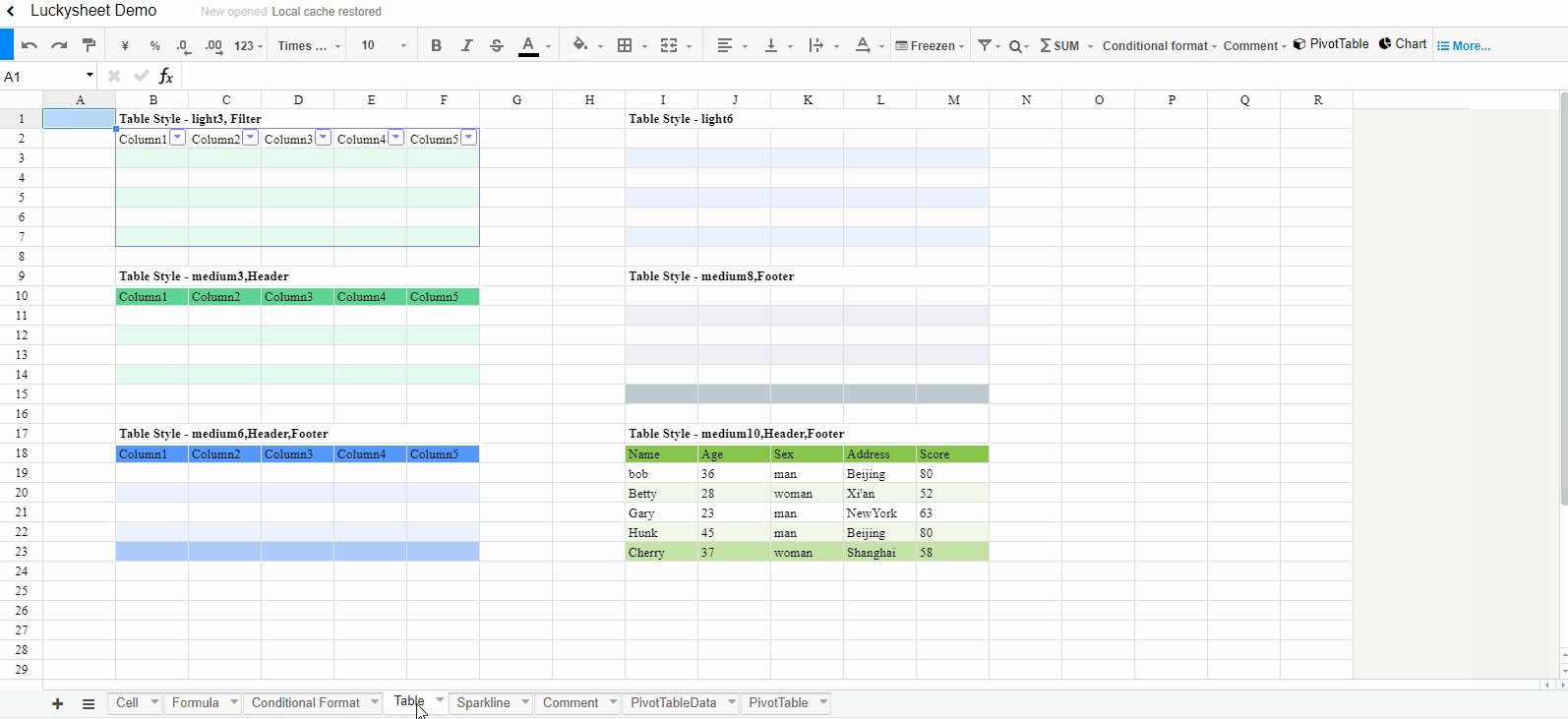
- 格式设置: 样式、条件格式、文本对齐和旋转、文本截断、溢出、自动换行、多数据类型、单元格内多样式
- 单元格: 拖拽、下拉填充、多选区、查找和替换、定位、合并单元格、数据验证
- 行和列操作: 隐藏、插入、删除行或列、冻结、文本分列
- 操作: 撤销、重做、复制、粘贴、剪切、快捷键、格式刷、拖拽选择
- 公式和函数: 内置、远程及自定义公��式
- 表格操作: 筛选、排序
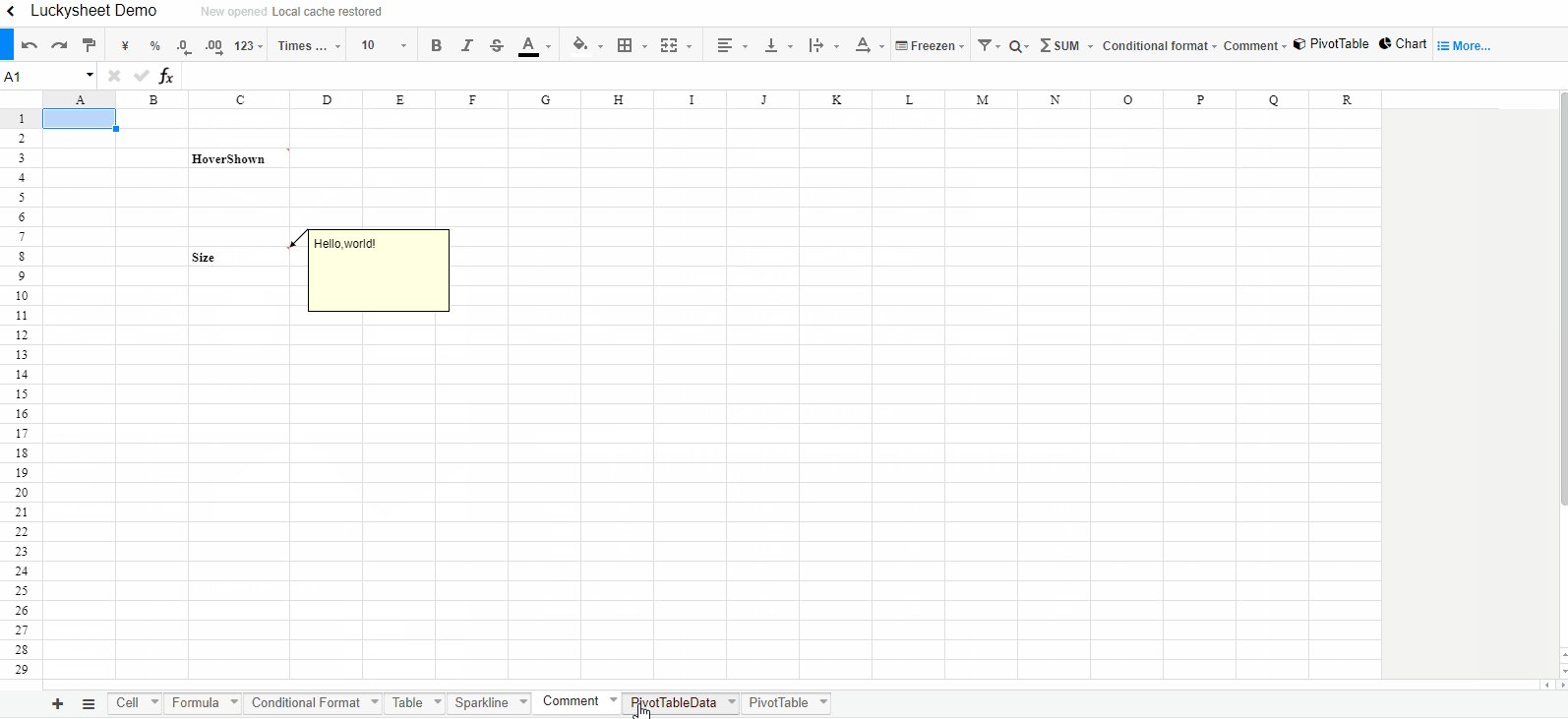
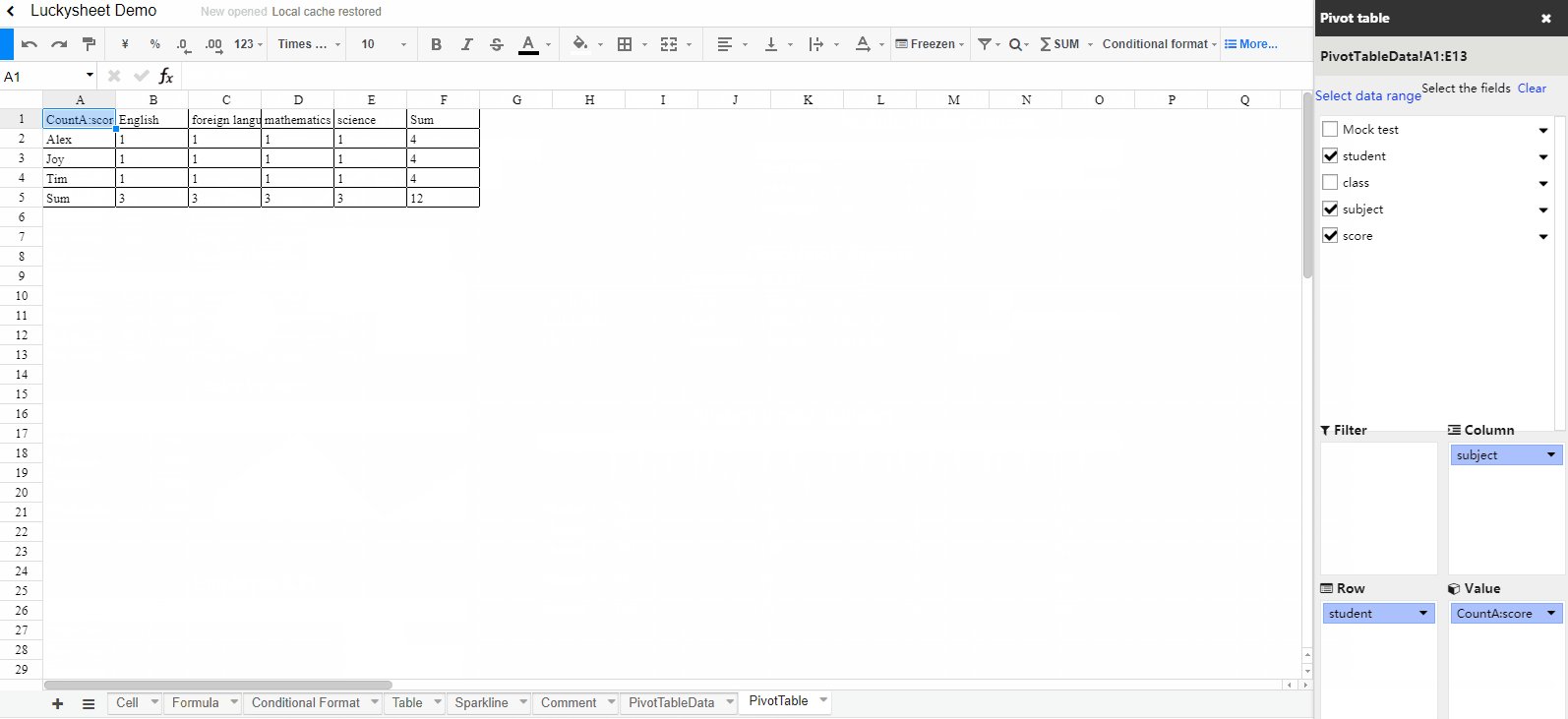
- 增强功能: 数据透视表、图表、评论、协同编辑、插入图片、矩阵计算、截图、复制到其他格式、EXCEL导入和导出等
更详细的功能列表,请查阅:特性
📖 资源
📜 更新日志
每个版本的详细更改都记录在 CHANGELOG.md 中。
❗️ 问题
请确保在提交问题之前仔细阅读 问题报告清单。不符合准则的问题可能会立即被关闭。
✅ 待办事项
使用 GitHub Projects 进行管理
💪 贡献
在提出拉取请求之前,请务必先阅读贡献指南。
使用方法
第一步
通过CDN引入依赖
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/css/pluginsCss.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/plugins.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/css/luckysheet.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/assets/iconfont/iconfont.css' />
<script src="https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/js/plugin.js"></script>
<script src="https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/luckysheet.umd.js"></script>
第二步
指定一个表格容器
<div id="luckysheet" style="margin:0px;padding:0px;position:absolute;width:100%;height:100%;left: 0px;top: 0px;"></div>
第三步
创建一个表格
<script>
$(function () {
//配置项
var options = {
container: 'luckysheet' //luckysheet为容器id
}
luckysheet.create(options)
})
</script>
开发
环境要求
Node.js 版本 >= 6
安装
npm install
npm install gulp -g
开发
npm run dev
打包
npm run build
合作项目
交流
赞助
Luckysheet是MIT许可的开源项目,其持续开发完全依赖于这些优秀的支持者的支持。如果您想加入他们,请考虑:
- 在Patreon上成为支持者或赞助商
- 在Open Collective上成为支持者或赞助商
- 通过PayPal、微信或支付宝一次性捐赠
| PayPal | 微信 | 支付宝 |
|---|---|---|
| Paypal Me | <img src="https://yellow-cdn.veclightyear.com/ab5030c0/d7f30ff3-037b-401b-bf0a-c6357f143a2c.jpg" width="140" /> | <img src="https://cdn.jsdelivr.net/gh/mengshukeji/LuckyResources@master/assets/img/wechat/alipay.jpg" width="130" /> |
Patreon和OpenCollective有什么区别?
通过Patreon捐赠的资金直接用于支持mengshukeji在Luckysheet上的工作。通过OpenCollective捐赠的资金由透明的费用管理,将用于补偿核心团队成员的工作和费用或赞助社区活动。您的姓名/徽标将通过任一平台的捐赠得到适当的认可和曝光。
赞助者名单
(按时间顺序排列)
- *涛 ¥ 200
- popo ¥ 1
- 孔垂善 ¥ 5
- Shawn文 ¥ 99
- 幸运的小路易 ¥ 1
- 冯启俊 ¥ 88
- mxb ¥ 10
- 祭阳 ¥ 20
- *勇 ¥ 30
- 虚我 ¥ 200
- 甜党 ¥ 50
- Alphabet(Google)-gcf ¥ 1
- **平 ¥ 100
- **东 ¥ 10
- debugger ¥ 20
- 烦了烦 ¥ 10
- 文顶顶 ¥ 200
- yangxshn ¥ 10
- 爱乐 ¥ 100
- 小李飞刀刀 ¥ 66
- 张铭 ¥ 200
- 曹治军 ¥ 1
- *特 ¥ 10
- **权 ¥ 9.9
- **sdmq ¥ 20
- *旭 ¥ 10
- Quentin ¥ 20
- 周宇凡 ¥ 100
- *超 ¥ 10
- 维宁 ¥ 100
- hyy ¥ 20
- 雨亭寒江月 ¥ 50
- **功 ¥ 10
- **光 ¥ 20
- terrywan ¥ 100
- 王晓洪 ¥ 10
- Sun ¥ 10
- 忧绣 ¥ 100
- Jasonx ¥ 10
- 国勇 ¥ 66.6
- 郎志 ¥ 100
- 匿名 ¥ 1
- ni ¥ 100
- 苏 ¥ 50
- Mads_chan ¥ 1
- LK ¥ 100
- 智连方舟 李汪石 ¥ 168
- **发 ¥ 260
- *超 ¥ 10
- *勇 ¥ 10
- *腾 ¥ 15
- 名字好难起 ¥ 20
- 大山 ¥ 1
- waiting ¥ 1000
- **宇 ¥ 10.00
- 刘小帅的哥哥 ¥ 20.00
- 宁静致远 ¥ 10.00
- Eleven ¥ 1.00
- **帆 ¥ 188
- henry ¥ 100
- .波罗 ¥ 50
- 花落有家 ¥ 50
- 踏遍南水北山 ¥ 1
- LC ¥ 5
- **明 ¥ 8.80
- *军 ¥ 20
- 张彪 ¥ 50
- 企业文档云@肖敏 ¥ 10
- 匿名 ¥ 50
- 逍遥行 ¥ 10
- z.wasaki ¥ 50
- Make Children ¥ 20
- Foam ¥ 20
- 奥特曼( o|o)ノ三 ¥ 50
- **凯 ¥ 10
- **兵 ¥ 20
- **川 ¥ 1
- 二万 ¥ 50
- 蔚然成林 ¥ 10
- 邹杰 ¥ 10
- 张永强 ¥ 50
- 鱼得水 ¥ 50
- Ccther ¥ 1
- Eric Cheng ¥ 10
- 佚名 ¥ 1
- 花叶 ¥ 50
- GT ¥ 20
- 菜菜心 ¥ 10
- fisher ¥ 1
- JC ¥ 5
- 佚名 ¥ 20
- 独孤一剑 ¥ 50
- mxt ¥ 20
- 一叶迷山 ¥ 100
- Jeff ¥ 100
- 八千多条狗🐶 ¥ 100
- 晓峰 ¥ 10
- 戒 ¥ 1
- 浪里个浪 ¥ 1
- 回调函数 ¥ 50
- 赖瓜子 ¥ 5
- Milo•J ¥ 20
- 可道云 ¥ 200
- *程 ¥ 10
- 来一杯卡布酸奶 ¥ 5
- 刘久胜 ¥ 100
- 快意江湖 ¥ 50
- *新 ¥ 9.9
- **龙 ¥ 100
- **江 ¥ 100
- **威 ¥ 9.8
- **涛 ¥ 500
- **嘉 ¥ 10
- *涛 ¥ 1
- *兵 ¥ 5
- *阳 ¥ 200
- *辉 ¥ 1
- *帆 ¥ 30
- **旺 ¥ 10
- **麟 ¥ 20
- *霖 ¥ 9.9
- *帅 ¥ 10
- *鑫 ¥ 6.66
- ~朴:shu ¥ 29.79
- 未来 ¥ 1
- 国勇 ¥ 0.1
- 用心灵听雨 ¥ 10
- 钊 ¥ 5
- 星稀 ¥ 5
作者和致谢
活跃核心团队成员
- @wbfsa
- @eiji-th
- @fly-95
- @tonytonychopper123
- @Dushusir
- @iamxuchen800117
- @wpxp123456
- @c19c19i
- @zhangchen915
- @jerry-f
- @flowerField
社区合作伙伴
- @yiwasheng
- @danielcai1987
- @qq6690876
- @javahuang
- @TimerGang
- @gsw945
- @swen-xiong
- @lzmch
- @kdevilpf
- @WJWM0316
许可证
版权所有 (c) 2020-至今,盟数科技
编辑推荐精选


扣子-AI办公
职场AI,就用扣子
AI办公助手,复杂任务高效处理。办公效率低?扣子空间AI助手支持播客生成、PPT制作、网页开发及报告写作,覆盖科研、商业、舆情等领域的专家Agent 7x24小时响应,生活工作无缝切换,提升50%效率!


堆友
多�风格AI绘画神器
堆友平台由阿里巴巴设计团队创建,作为一款AI驱动的设计工具,专为设计师提供一站式增长服务。功能覆盖海量3D素材、AI绘画、实时渲染以及专业抠图,显著提升设计品质和效率。平台不仅提供工具,还是一个促进创意交流和个人发展的空间,界面友好,适合所有级别的设计师和创意工作者。


码上飞
零代码AI应用开发平台
零代码AI应用开发平台,用户只需一句话简单描述需求,AI能自动生成小程序、APP或H5网页应用,无需编写代码。


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论文质量。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号





