- 功能丰富: 可自定义的碰撞检测算法、多种激活器、可拖动的覆盖层、拖动手柄、自动滚动、约束条件等众多功能。
- 为 React 量身打造: 提供如
useDraggable和useDroppable等钩子,无需重构应用或创建额外的 DOM 包装节点。 - 支持广泛的使用场景: 列表、网格、多容器、嵌套上下文、可变大小项目、虚拟列表、2D 游戏等。
- 零依赖且模块化: 核心库压缩后约 10kb,无外部依赖。基于 React 内置的状态管理和上下文构建,保持库的轻量性。
- 内置支持多种输入方式: 指针、鼠标、触摸和键盘传感器。
- 完全可定制和可扩展: 可定制每个细节:动画、过渡、行为、样式。构建自己的传感器、碰撞检测算法,自定义按键绑定等。
- 无障碍性: 键盘支持、合理的默认 aria 属性、可定制的屏幕阅读器指令和内置的实时区域。
- 性能: 为支持流畅动画而构建,注重性能。
- 预设: 需要构建可排序界面?查看
@dnd-kit/sortable,它是基于@dnd-kit/core构建的薄层。未来将有更多预设。
文档
要了解如何开始使用 dnd kit,请访问官方文档网站。您将找到深入的 API 文档、提示和指南,帮助您构建拖放界面。
<p> <a href="https://docs.dndkit.com"> <img alt="访问 @dnd-kit 文档" src="https://yellow-cdn.veclightyear.com/2b54e442/f6ff8940-fd25-494d-a7d9-42fdf79cc548.svg" width="200" /> </a> </p>核心概念
dnd kit 的核心库暴露了两个主要概念:
使用 useDraggable 和 useDroppable 钩子增强现有组件,或将两者结合创建既可拖动又可放置的组件。
使用 <DndContext> 提供者处理事件并自定义可拖动元素和可放置区域的行为。配置传感器以处理不同的输入方法。
使用 <DragOverlay> 组件渲染从正常文档流中移除并相对于视口定位的可拖动覆盖层。
查看我们的快速入门指南以了解如何开始使用。
可扩展性
可扩展性是 dnd kit 的核心。它设计得精简且可扩展。它提供了我们认为大多数人在大多数时候需要的功能,并提供了扩展点,以便在 @dnd-kit/core 之上构建其他功能。
dnd kit 可扩展性水平的一个典型例子是 Sortable 预设,它使用 @dnd-kit/core 暴露的扩展点构建。
dnd kit 的主要扩展点包括:
- 传感器
- 修饰符
- 约束条件
- 自定义碰撞检测算法
无障碍性
构建无障碍的拖放界面很困难;dnd kit 有一些合理的默认设置和起点,帮助您使拖放界面更易访问:
- 可自定义的屏幕阅读器说明,指导如何与可拖动项目交互
- 可自定义的实时区域更新,为屏幕阅读器提供可拖动和可放置元素当前状态的实时公告。
- 对应传递给可拖动项目的
aria属��性的合理默认值
查看我们的无障碍指南,了解如何为屏幕阅读器提供更好的体验。
架构
与大多数拖放库不同,dnd kit 有意不基于 HTML5 拖放 API 构建。这是一个深思熟虑的架构决策,它确实带来了一些权衡,您在决定使用它之前应该了解这些权衡,但对于大多数应用程序来说,我们认为优势大于权衡。
HTML5 拖放 API 有一些严重的限制。它不支持触摸设备或使用键盘拖动项目,这意味着基于它构建的库需要暴露一个完全不同的实现来支持这些输入方法。它也不支持常见的用例,如将拖动锁定到特定轴或容器边界、自定义碰撞检测策略,甚至无法自定义被拖动项目的预览。
虽然有一些解决这些问题的变通方法,但这些变通方法通常会增加代码库的复杂性和库的整体包大小,并导致鼠标、触摸和键盘层之间的不一致,因为它们由完全不同的实现驱动。
不使用 HTML5 拖放 API 的主要权衡是您将无法从桌面或在窗口之间拖动。如果您考虑的拖放用例涉及这种功能,您肯定会想使用基于 HTML5 拖放 API 构建的库。我们强烈建议您查看 react-dnd,这是一个具有原生 HTML5 拖放后端的 React 库。
性能
最小化 DOM 变异
dnd kit 允许您构建拖放界面,而无需在每次项目需要移动位置时都变异 DOM。
这是可能的,因为 dnd kit 在启动拖动操作时懒惰地计算并存储可放置容器的初始位置和布局。这些位置被传递给使用 useDraggable 和 useDroppable 的组件,以便您可以在拖动操作进行时计算项目的新位置,并使用不触发重绘的高性能 CSS 属性(如 translate3d 和 scale)将它们移动到新位置。有关如何实现这一点的示例,请查看 @dnd-kit/sortable 库暴露的排序策略的实现。
这并不是说您不能在拖动时移动 DOM 中项目的位置,这是支持的,有时也是不可避免的。在某些情况下,在将项目移动到 DOM 之前,无法预先知道项目的新位置和布局。只需知道这种在拖动时对 DOM 的变异代价更高,会导致重绘,因此如果可能的话,最好使用 translate3d 和 scale 来计算新位置。
合成事件
dnd kit 还为所有传感器的激活器事件使用 SyntheticEvent 监听器,这比手动为每个可拖动节点添加事件监听器的性能更好。
<p align="center"> <img alt="可拖动和可放置概念的趣味插图。一个机器人拾起一张可拖动的卡片并将其移动到一个可放置的容器上。" src="https://yellow-cdn.veclightyear.com/2b54e442/22df7c57-ca32-4167-a3ee-a34767c9bef8.svg" width="75%" /> </p>在 @dnd-kit 仓库中工作
此仓库包含的包
@dnd-kit/core@dnd-kit/accessibility@dnd-kit/sortable@dnd-kit/modifiers@dnd-kit/utilities
安装依赖
您需要在根目录安装所有依赖。由于 @dnd-kit 是使用 Lerna 和 Yarn Workspaces 的 monorepo,不支持 npm CLI(仅支持 yarn)。
yarn install
这将在每个项目中安装所有依赖,构建它们,并通过 Lerna 进行符号链接
开发工作流
在一个终端中,并行运行 yarn start:
yarn start
这会将每个包构建到 <packages>/<package>/dist 并以监视模式运行项目,因此您在 <packages>/<package>/src 中保存的任何编辑都会导致重新构建到 <packages>/<package>/dist。结果会流式传输到终端。
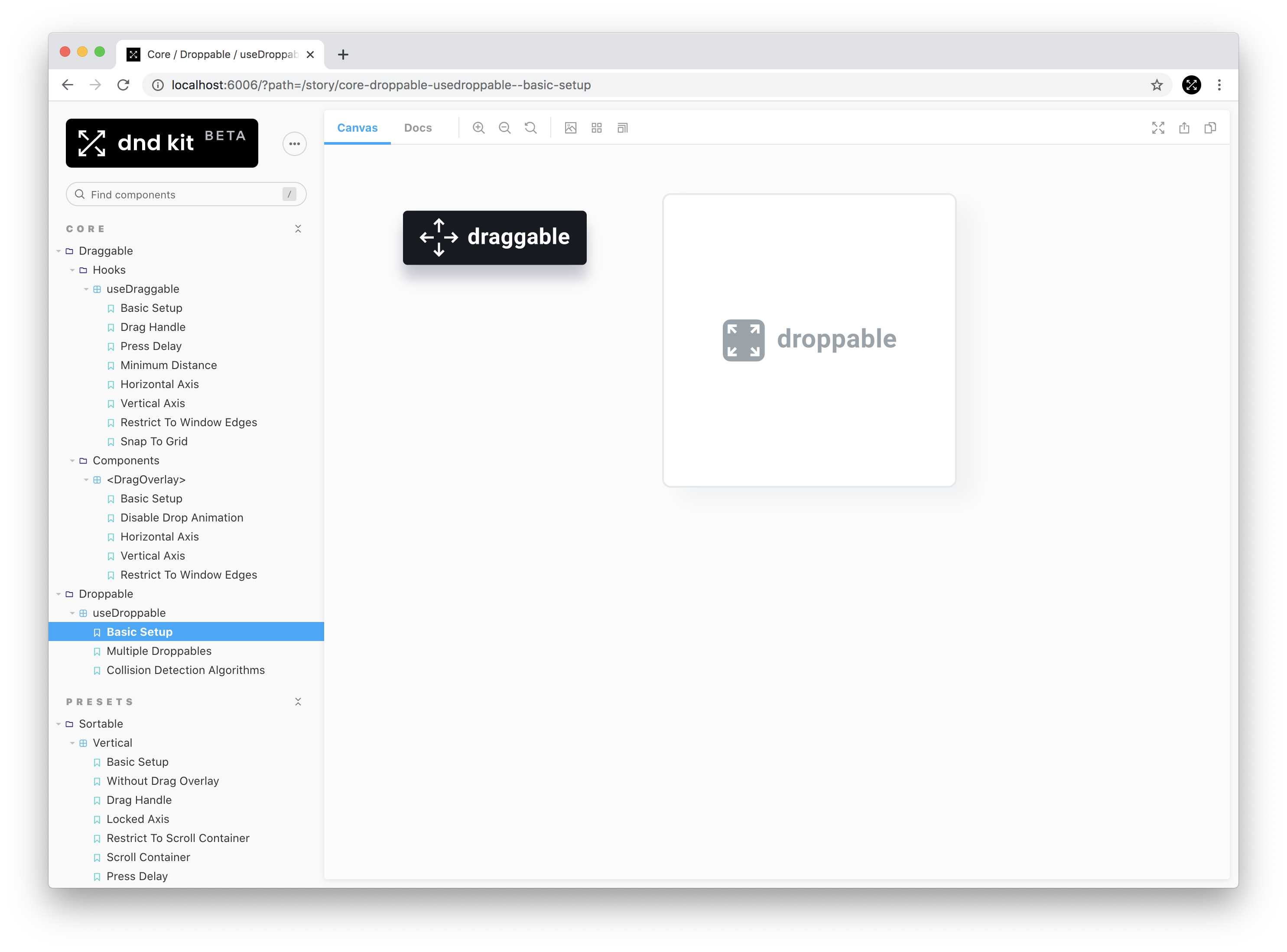
运行 storybook
yarn start:storybook
运行 storybook 在浏览器中打开 http://localhost:6006 查看。

使用 playground
您可以在 Parcel 驱动的 playground 中使用本地包。
yarn start:playground
这将在 localhost:1234 上启动 playground。如果您在一个终端中以并行模式运行 lerna watch,然后运行 parcel,当您对 packages/*/src/* 中的任何导入模块进行更改时,您的 playground 将热重载。请注意,为了实现这一点,每个包的 start 命令都向 TDSX 传递 --noClean 标志。这可以防止 Parcel 在重建之间因文件未找到错误而崩溃。
重要安全提示:在 playground 中添加/修改包时,使用 package.json 中的 alias 对象。这将告诉 Parcel 将它们解析到文件系统,而不是尝试从 NPM 安装包。它还可以修复您可能遇到的重复 React 错误。
运行 Cypress
(在第三个终端中)您可以运行 Cypress,它将针对 storybook 运行集成测试。
编辑推荐精选


扣子-AI办公
职场AI,就用扣子
AI办公助手,复杂任务高效处理。办公效率低?扣子空间AI助手支持播客生成、PPT制作、网页开发及报告写作,覆盖科研、商业、舆情等领域的专家Agent 7x24小时响应,生活工作无缝切换,提升50%效率!


堆友
多风格AI绘画神器
堆友平台由阿里巴巴设计团队创建,作为一款AI驱动的设计工具,专为设计师提供一站式增长服务。功能覆盖海量3D素材、AI绘画、实时渲染以及专业抠图,显著提升设计品质和效率。平台不仅提供工具,还是一个促进创意交流和个人发展的空间,界面友好,适合所有级别的设计师和创意工作者。


码上飞
零代码AI应用开发平台
零代码AI应用开发平台,用户只需一句话简单描述需求,AI能自动生成小程序、APP或H5网页应用,无需编写代码。


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论文质量。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号





