Carpentries工作坊模板
这个仓库是Carpentries(Software Carpentry、Data Carpentry和Library Carpentry)用于创建工作坊网站的模板。
-
**请不要直接在GitHub上fork这个仓库。**相反,请按照以下说明使用GitHub的"模板"功能复制这个
workshop-template仓库,并为你的工作坊进行定制。 -
请在你仓库的
gh-pages分支上进行工作,因为这是GitHub自动发布为网站的分支。 -
完成后,请告诉我们工作坊的URL。如果这是一个自组织的工作坊,你还应该填写自组织工作坊表格(如果你还没有这样做),以便我们能够跟踪所有工作坊。我们根据你的
index.md页面中包含的数据在我们的网站上构建工作坊列表。只有当你正确地定制该页面并且让我们知道工作坊URL时,我们才能做到这一点。
如果你遇到问题,或者有关于如何简化这个过程的想法,请联系我们。定制你的网站、FAQ和设计说明页面有更多关于我们做什么和为什么这样做的详细信息。请注意:如果你正在教授Git,请为学习者创建一个单独的仓库供他们练习。
视频教程
有一个YouTube视频演示了如何创建工作坊网站。
创建仓库
-
登录GitHub。(如果你没有账号,可以快速免费创建一个。)你必须登录才能完成接下来的步骤。
-
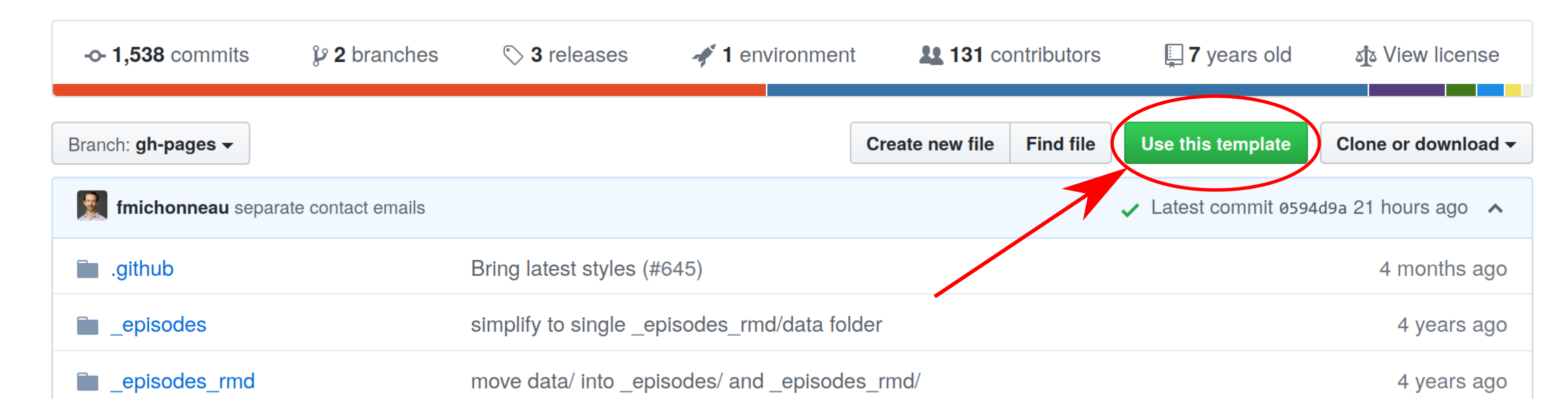
在此页面(https://github.com/carpentries/workshop-template)上,点击右上角的绿色"Use this template"按钮。
 或者,使用此链接:使用此模板。在下拉按钮中选择"Create a new repository"。
或者,使用此链接:使用此模板。在下拉按钮中选择"Create a new repository"。 -
为你的新仓库选择所有者。(这可能是你,也可能是你所属的组织。)
-
使用Carpentries的slug格式命名你的工作坊网站仓库。slug应该采用
YYYY-MM-DD-site的形式,例如2016-12-01-oomza,其中YYYY-MM-DD是工作坊的开始日期,'oomza'是一个示例站点名称。如果你的工作坊在线上举行,那么仓库名称应该以-online结尾,例如2016-12-01-oomza-online。确保你的slug不以-或_字符结尾。如果你的仓库名称不符合有效的slug格式,你的网站构建将会失败! -
确保仓库是公开的,取消勾选"Include all branches",然后点击"Create repository from template"。你将被重定向到你新复制的工作坊模板仓库。
-
你的新网站将在
https://your_username.github.io/YYYY-MM-DD-site渲染。例如,如果你的用户名是gvwilson,网站的URL将是https://gvwilson.github.io/2016-12-01-oomza。
如果你遇到问题,请联系我们。
定制你的网站(必要步骤)
有两种方式可以定制你的网站。你可以:
- 直接在GitHub上使用网页浏览器编辑文件
- 在你的计算机上克隆仓库并在本地更新文件
在网页浏览器中更新GitHub上的文件
-
进入你新创建的仓库,地址为
https://github.com/your_username/YYYY-MM-DD-site。例如,如果你的用户名是gvwilson,仓库的URL将是https://github.com/gvwilson/2016-12-01-oomza。 -
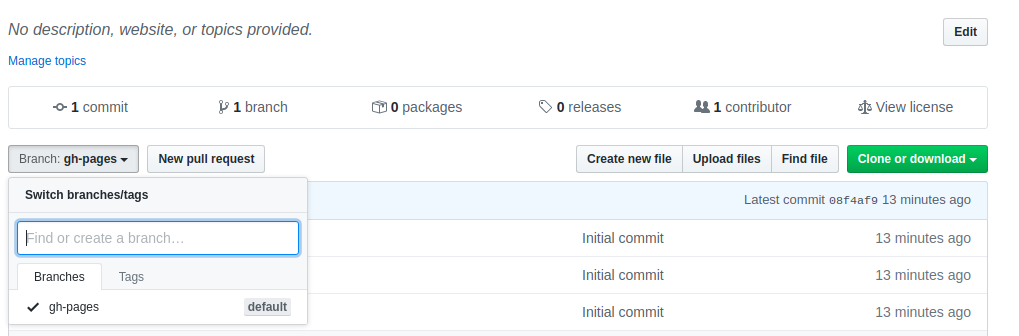
通过点击菜单栏下拉菜单中的分支,确保你在gh-pages分支上(见下面的注释):

-
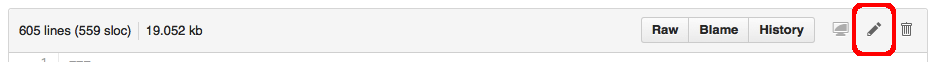
编辑
index.md的标题以自定义讲师列表、工作坊地点等。你可以通过在GitHub的文件视图中点击它,然后选择菜单栏中的铅笔图标在浏览器中进行编辑:
编辑提示嵌入在
index.md中,完整说明在定制说明中。 -
删除
index.md文件中关于使用工作坊模板的通知。你可以安全地删除从{% comment %}到{% endcomment %}(包括在内)之间的所有内容,如下所示(从第35行到第58行):{% comment %} <------------ 从这行开始删除 8< ============= 对于工作坊,从这里删除 ============= 对于工作坊,请删除以下块,直到下一个虚线 {% endcomment %} <div class="alert alert-danger"> .... </div> {% comment %} 8< ============================= 删除到这里 ================== {% endcomment %} <--------- 删除到这行 -
编辑
_config.yml以自定义某些网站范围的变量,如:carpentry(告诉参与者你的工作坊的课程项目),curriculum和flavor(你的工作坊教授的课程),以�及title(所有页面的总标题)。编辑提示嵌入在
_config.yml中,完整说明在定制说明中。 -
编辑
schedule.html文件以编辑你即将举行的工作坊的日程安排。这个文件位于_includes目录中,确保选择适当的dc(Data Carpentry工作坊)、lc(Library Carpentry)或swc(Software Carpentry)子目录中的文件。
在本地工作
注意:如果你已经使用网页界面更新了你的网站,你就不需要这样做了。
如果你已经熟悉Git,你可以将仓库克隆到你的桌面,按照上面的说明编辑index.md、_config.yml和schedule.html,然后将你的更改推送回仓库。
git clone https://github.com/your_username/YYYY-MM-DD-site
为了在完成编辑后查看你的更改,如果你已安装bundler(见下面的安装说明),你可以使用以下命令在本地预览你的网站:
make serve
然后访问http://0.0.0.0:4000预览你的网站。
在将更改推送到你的仓库之前,我们建议你也通过运行以下命令检查你的网站是否存在任何潜在问题:
make workshop-check
一旦你对网站的编辑感到满意,将更改提交并推送到你的仓库。
几分钟后,你就可以访问你的工作坊网站的GitHub Pages URL并预览它了。在上面的例子中,这个URL是https://gvwilson.github.io/2016-12-01-oomza。完成的页面应该看起来像这样。
可选但推荐的步骤
更新你的仓库描述并链接你的网站
在GitHub上你的仓库顶部,你会看到
未提供描述、网站或主题。— 编辑
点击"编辑"并添加:
-
在"描述"框中添加你的工作坊的简短描述(例如,"Oomza大学工作坊,2016年12月")
-
在"网站"框中添加你的工作坊的URL(例如,
https://gvwilson.github.io/2016-12-01-oomza)
这将帮助人们在访问你的仓库主页时找到你的网站。你可能想勾选"使用GitHub pages链接"的复选框。
更新README文件的内容
你可以更改网站仓库中的README.md文件,它包含这些说明,使其包含你的工作坊的简短描述和工作坊网站的链接。
其他注意事项
注意:
请在你仓库的gh-pages分支中完成所有工作,因为GitHub会自动将其发布为网站。
注意: 这个模板包含了一些大多数工作坊不需要的文件和目录,但它们为额外内容提供了一个标准位置(如果需要的话)。 更多信息请参见设计说明。
更多说明可在定制说明中找到。 这个FAQ包含一些额外的提示(欢迎添加), 这些关于背景和设计的说明也可能有所帮助。
创建额外页面
在罕见的情况下,你可能想要为你的工作坊网站添加额外的页面。 你可以通过在网站的根目录中放置Markdown或HTML页面来实现这一点, 并按照课程模板中给出的说明进行样式设置。
安装软件
如果你想设置Jekyll以便在推送到GitHub之前在自己的机器上预览更改, 你必须安装课程示例设置说明中描述的软件。
为学习者设置单独的仓库
如果你在教授Git, 你应该为学习者创建一个单独的仓库供他们在那节课中使用。 你不应该让他们使用工作坊网站仓库,因为:
-
你的工作坊网站仓库包含许多大多数学习者在课程中不需要看到的文件,而且
-
你可能不希望在使用它来教学时,不小心将来自新手Git用户的可能有害的拉取请求合并到你的工作坊网站中。
你可以随意命名这个仓库,并添加你需要的任何内容。
获取和提供帮助
我们致力于为我们的�学习者和组织者提供愉快的设置体验。 如果你在我们的说明中发现错误, 或想要提出改进建议, 请提交问题 或给我们发邮件。
编辑推荐精选


扣子-AI办公
职场AI,就用扣子
AI办公助手,复杂任务高效处理。办公效率低?扣子空间AI助手支持播客生成、PPT制作、网页开发及报告写作,覆盖科研、商业、舆情等领域的专家Agent 7x24小时响应,生活工作无缝切��换,提升50%效率!


堆友
多风格AI绘画神器
堆友平台由阿里巴巴设计团队创建,作为一款AI驱动的设计工具,专为设计师提供一站式增长服务。功能覆盖海量3D素材、AI绘画、实时渲染以及专业抠图,显著提升设计品质和效率。平台不仅提供工具,还是一个促进创意交流和个人发展的空间,界面友好,适合所有级别的设计师和创意工作者。


码上飞
零代码AI应用开发平台
零代码AI应用开发平台,用户只需一句话简单描述需求,AI能自动生成小程序、APP或H5网页应用,无需编写代码。


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论文质量。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号





