About the Project
<img width="100%" alt="booking-screen" src="https://github.com/calcom/cal.com/assets/8019099/407e727e-ff19-4ca4-bcae-049dca05cf02">Scheduling infrastructure for absolutely everyone
The open source Calendly successor. You are in charge of your own data, workflow, and appearance.
Calendly and other scheduling tools are awesome. It made our lives massively easier. We're using it for business meetings, seminars, yoga classes, and even calls with our families. However, most tools are very limited in terms of control and customization.
That's where Cal.com comes in. Self-hosted or hosted by us. White-label by design. API-driven and ready to be deployed on your own domain. Full control of your events and data.
Recognition
Hacker News
<a href="https://news.ycombinator.com/item?id=34507672"> <img style="width: 250px; height: 54px;" width="250" height="54" alt="Featured on Hacker News" src="https://hackernews-badge.vercel.app/api?id=34507672" /> </a> <a href="https://news.ycombinator.com/item?id=26817795"> <img style="width: 250px; height: 54px;" width="250" height="54" alt="Featured on Hacker News" src="https://hackernews-badge.vercel.app/api?id=26817795" /> </a>Product Hunt
<a href="https://producthunt.com/posts/calendso?utm_source=badge-top-post-badge&utm_medium=badge&utm_souce=badge-calendso" target="_blank"><img src="https://api.producthunt.com/widgets/embed-image/v1/top-post-badge.svg?post_id=291910&theme=light&period=monthly" alt="Cal.com - The open source Calendly alternative | Product Hunt" style="width: 250px; height: 54px;" width="250" height="54" /></a> <a href="https://producthunt.com/posts/calendso?utm_source=badge-featured&utm_medium=badge&utm_souce=badge-calendso" target="_blank"><img src="https://api.producthunt.com/widgets/embed-image/v1/featured.svg?post_id=291910&theme=light" alt="Cal.com - The open source Calendly alternative | Product Hunt" style="width: 250px; height: 54px;" width="250" height="54" /></a> <a href="https://producthunt.com/stories/how-this-open-source-calendly-alternative-rocketed-to-product-of-the-day" target="_blank"><img src="https://cal.com/maker-grant.svg" alt="Cal.com - The open source Calendly alternative | Product Hunt" style="width: 250px; height: 54px;" width="250" height="54" /></a>
Built With
Contact us
Meet our sales team for any commercial inquiries.
<a href="https://cal.com/sales"><img src="https://cal.com/book-with-cal-dark.svg" alt="Book us with Cal.com"></a>
Stay Up-to-Date
Cal.com officially launched as v.1.0 on the 15th of September 2021 and we've come a long way so far. Watch releases of this repository to be notified of future updates:

Getting Started
To get a local copy up and running, please follow these simple steps.
Prerequisites
Here is what you need to be able to run Cal.com.
- Node.js (Version: >=18.x)
- PostgreSQL (Version: >=13.x)
- Yarn (recommended)
If you want to enable any of the available integrations, you may want to obtain additional credentials for each one. More details on this can be found below under the integrations section.
Development
Setup
-
Clone the repo into a public GitHub repository (or fork https://github.com/calcom/cal.com/fork). If you plan to distribute the code, keep the source code public to comply with AGPLv3. To clone in a private repository, acquire a commercial license
git clone https://github.com/calcom/cal.com.gitIf you are on Windows, run the following command on
gitbashwith admin privileges: <br> >git clone -c core.symlinks=true https://github.com/calcom/cal.com.git<br> See docs for more details. -
Go to the project folder
cd cal.com -
Install packages with yarn
yarn -
Set up your
.envfile- Duplicate
.env.exampleto.env - Use
openssl rand -base64 32to generate a key and add it underNEXTAUTH_SECRETin the.envfile. - Use
openssl rand -base64 32to generate a key and add it underCALENDSO_ENCRYPTION_KEYin the.envfile.
- Duplicate
-
Setup Node If your Node version does not meet the project's requirements as instructed by the docs, "nvm" (Node Version Manager) allows using Node at the version required by the project:
nvm useYou first might need to install the specific version and then use it:
nvm install && nvm useYou can install nvm from here.
Quick start with yarn dx
- Requires Docker and Docker Compose to be installed
- Will start a local Postgres instance with a few test users - the credentials will be logged in the console
yarn dx
Development tip
Add
NEXT_PUBLIC_DEBUG=1anywhere in your.envto get logging information for all the queries and mutations driven by tRPC.
echo 'NEXT_PUBLIC_DEBUG=1' >> .env
Gitpod Setup
-
Click the button below to open this project in Gitpod.
-
This will open a fully configured workspace in your browser with all the necessary dependencies already installed.
Manual setup
-
Configure environment variables in the
.envfile. Replace<user>,<pass>,<db-host>, and<db-port>with their applicable values
<details> <summary>If you don't know how to configure the DATABASE_URL, then follow the steps here to create a quick local DB</summary>DATABASE_URL='postgresql://<user>:<pass>@<db-host>:<db-port>'-
Download and install postgres in your local (if you don't have it already).
-
Create your own local db by executing
createDB <DB name> -
Now open your psql shell with the DB you created:
psql -h localhost -U postgres -d <DB name> -
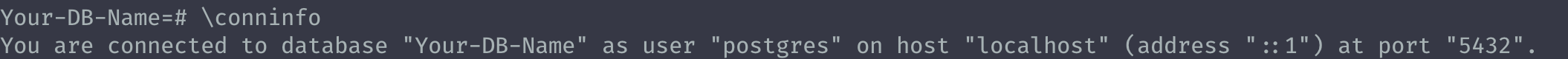
Inside the psql shell execute
\conninfo. And you will get the following info.

-
Now extract all the info and add it to your DATABASE_URL. The url would look something like this
postgresql://postgres:postgres@localhost:5432/Your-DB-Name. The port is configurable and does not have to be 5432.
If you don't want to create a local DB. Then you can also consider using services like railway.app or render.
-
-
Copy and paste your
DATABASE_URLfrom.envto.env.appStore. -
Set up the database using the Prisma schema (found in
packages/prisma/schema.prisma)In a development environment, run:
yarn workspace @calcom/prisma db-migrateIn a production environment, run:
yarn workspace @calcom/prisma db-deploy -
Run mailhog to view emails sent during development
NOTE: Required when
E2E_TEST_MAILHOG_ENABLEDis "1"docker pull mailhog/mailhog docker run -d -p 8025:8025 -p 1025:1025 mailhog/mailhog -
Run (in development mode)
yarn dev
Setting up your first user
Approach 1
-
Open Prisma Studio to look at or modify the database content:
yarn db-studio -
Click on the
Usermodel to add a new user record. -
Fill out the fields
email,username,password, and setmetadatato empty{}(remembering to encrypt your password with BCrypt) and clickSave 1 Recordto create your first user.New users are set on a
TRIALplan by default. You might want to adjust this behavior to your needs in thepackages/prisma/schema.prismafile. -
Open a browser to http://localhost:3000 and login with your just created, first user.
Approach 2
Seed the local db by running
cd packages/prisma yarn db-seed
The above command will populate the local db with dummy users.
E2E-Testing
Be sure to set the environment variable NEXTAUTH_URL to the correct value. If you are running locally, as the documentation within .env.example mentions, the value should be http://localhost:3000.
# In a terminal just run: yarn test-e2e # To open the last HTML report run: yarn playwright show-report test-results/reports/playwright-html-report
Resolving issues
E2E test browsers not installed
Run npx playwright install to download test browsers and resolve the error below when running yarn test-e2e:
Executable doesn't exist at /Users/alice/Library/Caches/ms-playwright/chromium-1048/chrome-mac/Chromium.app/Contents/MacOS/Chromium
Upgrading from earlier versions
-
Pull the current version:
git pull -
Check if dependencies got added/updated/removed
yarn -
Apply database migrations by running <b>one of</b> the following commands:
In a development environment, run:
yarn workspace @calcom/prisma db-migrate(This can clear your development database in some cases)
In a production environment, run:
yarn workspace @calcom/prisma db-deploy -
Check for
.envvariables changesyarn
编辑推荐精选


扣子-AI办公
职场AI,就用扣子
AI办公助手,复杂任务高效处理。办公效率低?扣子空间AI助手支持播客生成、PPT制作、网页开发及报告写作,覆盖科研、商业、舆情等领域的专家Agent 7x24小时响应,生活工作无缝切换,提升50%效率!


堆友
多风格AI绘画神器
堆友平台由阿里巴巴设计团队创建,作为一款AI驱动的设计工具,专为设计师提供一站式增长服务。功能覆盖海量3D素材、AI绘画、实时渲染以及专业抠图,显著提升设计品质和效率。平台不仅提供工具,还是一个促进创意交流和个人发展的空间,界面友好,适合所有级别的设计师和创意工��作者。


码上飞
零代码AI应用开发平台
零代码AI应用开发平台,用户只需一句话简单描述需求,AI能自动生成小程序、APP或H5网页应用,无需编写代码。


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多�元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论文质量。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号





