
Support Ukraine: link
SaaS Boilerplate
Open source web app that saves you many days of work when building your own SaaS product. The boilerplate comes with many basic SaaS features (see Features below) so that you can focus on features that differentiate your product.
If you want to learn how to build this project from scratch, check out our book: https://builderbook.org/book
The open source project is located in the saas folder. If you purchased our book, codebases for each of the book's chapters are located in the book folder.
We've used this saas project to build:
- Builder Book - learn how to build full-stack web apps from scratch
- SaaS Boilerplate - open source web app to build your own SaaS product
- Work in biotech - job board for biotech startup companies
- AI-cruiter - browser extension is built for recruiters managing a high volume of job applicants. AI-cruiter uses LLMs - like ChatGPT and PaLM 2 - to generate succinct and relevant summaries of your job applicants' resumes
- Async - open source urgent vs non-urgent team communication tool for small teams
- Async Labs - many custom dev projects
Live demo:
Sponsors
Showcase
Check out projects built with the help of this open source app. Feel free to add your own project by creating a pull request.
- Async: Open source web app for team communication, separate urgent vs. non-urgent conversations.
- workinbiotech.com: Work in biotech, job board for small and young biotech companies
- Retaino by Earl Lee: Save, annotate, review, and share great web content. Receive smart email digests to retain key information.
- Builder Book: Open source web app to publish documentation or books.
Contents
Features
- Server-side rendering for fast initial load and SEO.
- User authentication with Google OAuth API and Passwordless, cookie, and session.
- Production-ready Express server with compression, parser, and helmet.
- Transactional emails (
AWS SES): welcome, team invitation, and payment. - Adding email addresses to newsletter lists (
Mailchimp): new users, paying users. - File upload, load, and deletion (
AWS S3) with pre-signed request for: Posts, Team Profile, and User Profile. - Websockets with socket.io v3.
- Team creation, Team Member invitation, and settings for Team and User.
- Opinionated architecture:
- keeping babel and webpack configurations under the hood,
- striving to minimize number of configurations,
withAuthHOC to pass user prop and control user access to pages,- HOC extensions
MyAppandMyDocument - server-side rendering with
Material-UI, - model-specific components in addition to common components.
- Universally-available environmental variables at runtime.
- Custom logger (configure what not to print in production).
- Useful components for any web app:
ActiveLink,Confirm,Notifier,MenuWithLinks, and more. - Analytics with
Google Analytics. - Production-ready, scalable architecture:
app- user-facing web app with Next/Express server, responsible for rendering pages (either client-side or server-side rendered).appsends requests via API methods toapiExpress server.api- server-only code, Express server, responsible for processing requests for internal and external API infrastructures.
- Subscriptions with
Stripe:- subscribe/unsubscribe Team to plan,
- update card information,
- verified Stripe webhook for failed payment for subscription.
Running api locally:
- Before running, create a
.envfile inside theapifolder with the environmental variables as shown below. These variables are also listed in.env.example, which you can use as a template to create your own.envfile inside theapifoler.
api/.env:
# Used in api/server/server.ts
MONGO_URL_TEST=
MONGO_URL=
SESSION_NAME=
SESSION_SECRET=
COOKIE_DOMAIN=
# Used in api/server/google.ts
GOOGLE_CLIENTID=
GOOGLE_CLIENTSECRET=
# Used in api/server/aws-s3.ts and api/server/aws-ses.ts
AWS_REGION=
AWS_ACCESSKEYID=
AWS_SECRETACCESSKEY=
# Used in api/server/models/Invitation.ts and api/server/models/User.ts
EMAIL_SUPPORT_FROM_ADDRESS=
# Used in api/server/mailchimp.ts
MAILCHIMP_API_KEY=
MAILCHIMP_REGION=
MAILCHIMP_SAAS_ALL_LIST_ID=
----------
# All env variables above this line are needed for successful user signup
# Used in api/server/stripe.ts
STRIPE_TEST_SECRETKEY=sk_test_xxxxxx
STRIPE_LIVE_SECRETKEY=sk_live_xxxxxx
STRIPE_TEST_PLANID=plan_xxxxxx
STRIPE_LIVE_PLANID=plan_xxxxxx
STRIPE_LIVE_ENDPOINTSECRET=whsec_xxxxxx
# Optionally determine the URL
URL_APP="http://localhost:3000"
URL_API="http://localhost:8000"
PRODUCTION_URL_APP="https://saas-app.async-await.com"
PRODUCTION_URL_API="https://saas-api.async-await.com"
-
Your
.envfile file must have values for therequiredvariables. To use all features and third-party integrations, also add theoptionalvariables. -
IMPORTANT: do not publish your actual values for environmentable variables in
.env.example; this file is public and only meant to show you how your.envshould look.<br/> -
IMPORTANT: use your values for
PRODUCTION_URL_APPandPRODUCTION_URL_API. These are values for domain name that you own. -
IMPORTANT: The above environmental variables are available on the server only. You should add your
.envfile to.gitignoreinside theapifolder so that your secret keys are not stored on a remote Github repo. -
To get value for
MONGO_URL_TEST, we recommend you use a free MongoDB at MongoDB Atlas or $15/month MongoDB at Digital Ocean -
Specify your own name and secret keys for Express session: SESSION_NAME and SESSION_SECRET
-
Get
GOOGLE_CLIENTIDandGOOGLE_CLIENTSECRETby following the official OAuth tutorial. <br/> Important: For Google OAuth app, callback URL is: http://localhost:8000/oauth2callback <br/> Important: You have to enable Google+ API in your Google Cloud Platform account. -
Once
.envis created, you can run theapiapp. Navigate to theapifolder, runyarn installto add all packages, then run the command below:yarn dev
Running app locally:
-
Navigate to the
appfolder, runyarnto add all packages, then runyarn devand navigate tohttp://localhost:3000:- A
.envfile in theappfolder is not required to run, but you can create one to override the default variables. The environmental variables for.envin theappfolder are shown below. You can also refer.env.examplefor creating your own.envfile in theappfolder.<br/>
NEXT_PUBLIC_STRIPE_TEST_PUBLISHABLEKEY="pk_test_xxxxxxxxxxxxxxx" NEXT_PUBLIC_STRIPE_LIVE_PUBLISHABLEKEY="pk_live_xxxxxxxxxxxxxxx" NEXT_PUBLIC_BUCKET_FOR_POSTS= NEXT_PUBLIC_BUCKET_FOR_TEAM_AVATARS= NEXT_PUBLIC_BUCKET_FOR_TEAM_LOGOS= NEXT_PUBLIC_URL_APP="http://localhost:3000" NEXT_PUBLIC_URL_API="http://localhost:8000" NEXT_PUBLIC_PRODUCTION_URL_APP= NEXT_PUBLIC_PRODUCTION_URL_API= NEXT_PUBLIC_API_GATEWAY_ENDPOINT= NEXT_PUBLIC_GA_MEASUREMENT_ID=-
IMPORTANT: do not publish your actual values for environmentable variables in
.env.example; this file is public and only meant to show you how your.envshould look.<br/> -
IMPORTANT: use your values for
PRODUCTION_URL_APPandPRODUCTION_URL_API. These are values for domain name that you own. -
To get
NEXT_PUBLIC_GA_MEASUREMENT_ID, set up Google Analytics and follow these instructions to find your tracking ID. -
To get
NEXT_PUBLIC_STRIPE_TEST_PUBLISHABLEKEY, go to your Stripe dashboard, clickDevelopers, then clickAPI keys.
- A
-
For successful file uploading, make sure your buckets have proper CORS configuration. Go to your AWS account, find your bucket, go to
Permissions > CORS configuration, add:
[
{
"AllowedHeaders":[
"*"
],
"AllowedMethods":[
"PUT",
"POST",
"GET",
"HEAD",
"DELETE"
],
"AllowedOrigins":[
"http://localhost:3000",
"https://saas-app.async-await.com"
],
"ExposeHeaders":[
"ETag",
"x-amz-meta-custom-header"
]
}
]
-
Make sure to update allowed origin with your actual values for
NEXT_PUBLIC_URL_APPandNEXT_PUBLIC_PRODUCTION_URL_APP. -
Once
.envis created, you can run theappapp. Navigate to theappfolder, runyarn installto add all packages, then run the command below:yarn dev
Symlink api in lambda:
In lambda directory we are symlinking api directory. You can run symlink command in lambda folder as mentioned below:
bash symlink ../api
Deploy to Heroku, AWS Elastic Beanstalk, API Gateway and AWS Lambda
We give detailed instructions inside Chapter 9 and 10 of our SaaS Boilerplate book: https://builderbook.org/book
Built with
For more detail, check package.json files in both app and api folders and project's root.
To customize styles, check this guide.
Screenshots
Google or passwordless login:

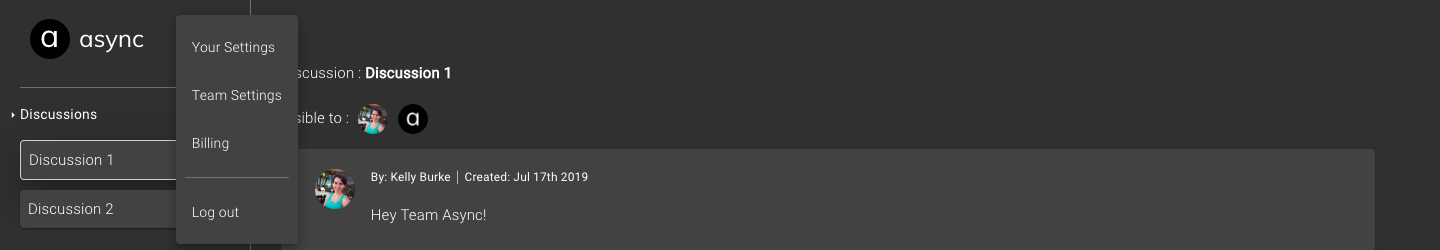
Dropdown menu for settings:

Personal settings:

Team settings:

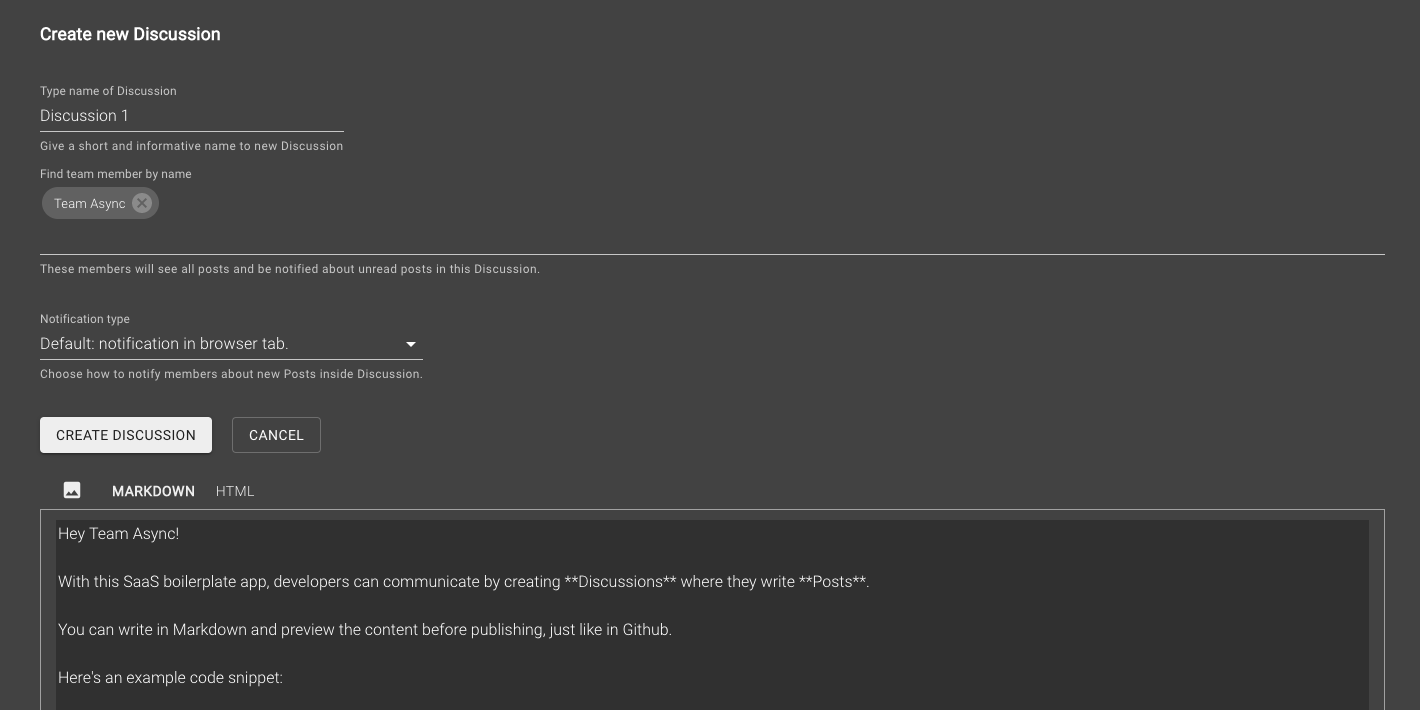
Creating a Discussion:

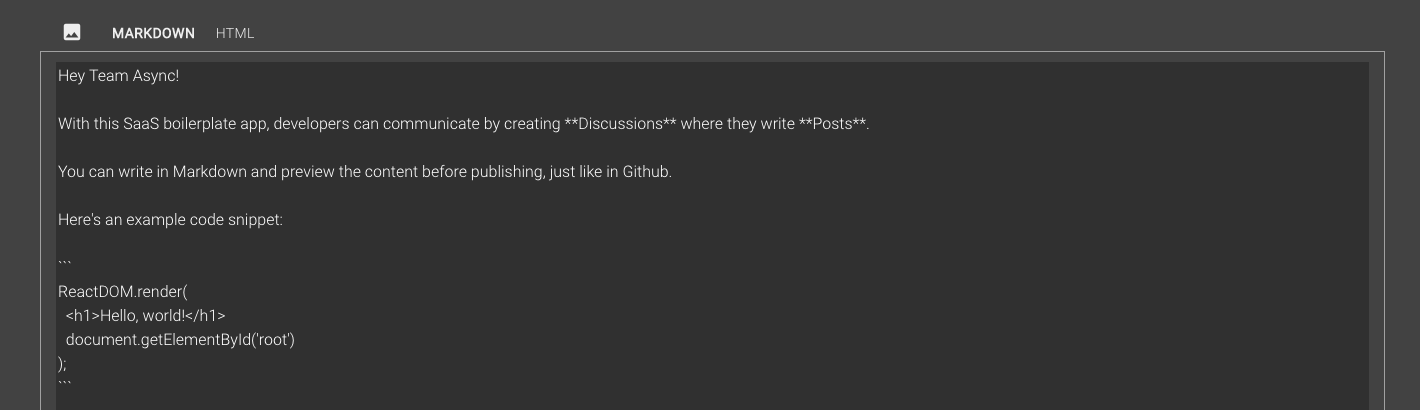
Writing a Post, Markdown vs. HTML view:


Discussion between team members:

Billing settings:

Purchasing a subscription:

Payment history:

Contributing
Want to support this project? Consider buying our books.
Team
You can contact us at team@async-labs.com.
If you are interested in working with us, check out Async Labs.
License
All code in this repository is provided under the MIT License.
Project structure
├── .elasticbeanstalk
│ └── config.yml
├── .github
│ └── FUNDING.yml
├── .vscode
│ ├── extensions.json
│ ├── launch.json
│ └── settings.json
├── api
│ ├── .elasticbeanstalk
│ │ └── config.yml
│ ├── server
│ │ ├── api
│ │ │ ├── index.ts
│ │ │ ├── public.ts
│ │ │ ├── team-leader.ts
│ │ │ └── team-member.ts
│ │ ├── models
│ │ │ ├── Discussion.ts
│ │ │ ├── EmailTemplate.ts
│ │ │ ├── Invitation.ts
│ │ │ ├── Post.ts
│ │ │ ├── Team.ts
│ │ │ └── User.ts
│ │ ├── utils
│ │ │ ├── slugify.ts
│ │ │ └── sum.ts
│ │ ├── aws-s3.ts
│ │ ├── aws-ses.ts
│ │ ├── google-auth.ts
│ │ ├── logger.ts
│ │ ├── mailchimp.ts
│ │ ├── passwordless-auth.ts
│ │ ├── passwordless-token-mongostore.ts
│ │ ├── server.ts
│ │ ├── sockets.ts
│ │ └── stripe.ts
│ ├── static
│ │ └── robots.txt
│ ├── test/server/utils
│ │ ├── slugify.test.ts
│ │ └── sum.test.ts
│ ├── .eslintignore
│ ├── .eslintrc.js
│ ├──
编辑推荐精选


扣子-AI办公
职场AI,就用扣子
AI办公助手,复杂任务高效处理。办公效率低?扣子空间AI助手支持播客生成、PPT制作、网页开发及报告写作,覆盖科研、商业、舆情等领域的专家Agent 7x24小时响应,生活工作无缝切换,提升50%效率!


堆友
多风格AI绘画神器
堆友平台由阿里巴巴设计团队创建,作为一款AI驱动的设计工具,专为设计师提供一站式增长服务。功能覆盖海量3D素材、AI绘画、实时渲染以及专业抠图,显著提升设计品质和效率。平台不仅提供工具,还是一个促进创意交流和个人发展的空间,界面友好,适合所有级别的设计师和创意工作者。


码上飞
零代码AI应用开发平台
零代码AI应用开发平台,用户只需一句话简单描述需求,AI能自动生成小程序、APP或H5网页应用,无需编写代码。


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论文质量。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生��成PPT等,内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号







