Components Library for Quickly Building LLM Chat Interfaces.
English · 简体中文 · Changelog . Report Bug · Request Feature

TOC
- 📦 Installation
- 🔨 Usage
- ✨ Features
- 👀 Showcase
- 🖥 Browser compatibility
- ⌨️ Local Development
- 🤝 Contributing
- 🛣️ Ecosystem
📦 Installation
[!IMPORTANT]
This package is ESM only.
To install @ant-design/pro-chat, run the following command:
$ pnpm install @ant-design/pro-chat
This project is based on antd antd-style, so if you have not installed these two dependencies, please install them.
$ pnpm install antd-style // peerDependencies $ pnpm install antd // peerDependencies
Compile with Next.js
[!NOTE]
By work correct with Next.js SSR, add
transpilePackages: ['@ant-design/pro-chat']tonext.config.js. For example:
const nextConfig = { transpilePackages: [ '@ant-design/pro-chat', '@ant-design/pro-editor', 'react-intersection-observer', ], };
<br/>[!NOTE]
If you are using a new version of NextJs (higher than 14), you no longer need to configure transpilePackages to run in NextJs.
🔨 Usage
<br/>import { ProChat } from '@ant-design/pro-chat'; export default () => ( <ProChat request={async (messages) => { // Send a request with Message as the parameter return Message; // Supports both streaming and non-streaming }} /> );
✨ Features
[!NOTE]
ProChat focuses on quickly setting up a large language model chat dialogue framework. It aims to empower developers to easily create rich, dynamic, and intuitive chat interfaces.
Framework and Solutions for Chat Interface Components:
- 🔄 Automatic Chat Caching: Maintains conversation continuity without any extra effort, ensuring a smooth user experience.
- 💬 Streamlined Conversations: Offers the choice between different conversation styles, catering to diverse user preferences.
- ✏️ Message Editing Features: Provides a suite of editing tools, including request redo, edit combination, and deletion, for precise conversation control.
- 📖 Auto-rendered Markdown: Delivers a rich text experience that immerses users by transforming Markdown into beautifully formatted messages.
- 🎚️ Programmatic Controls (Ref): Commands the chat flow with precision, allowing developers to create a tailored conversational experience.
Design Evolution / In Progress
- Customized Dialogue Rendering with Edit Capabilities - issue/21
- Enhanced Request Parameters - The power to infuse additional parameters into your requests is on the horizon
- Personalized Error Handling - Craft unique fallbacks and configurations for those unexpected moments
- Expanded Documentation & Globalization - Access comprehensive guides and international support for a truly borderless experience
- Atomic Component Design - Anticipate a modular approach to design that promises both simplicity and versatility
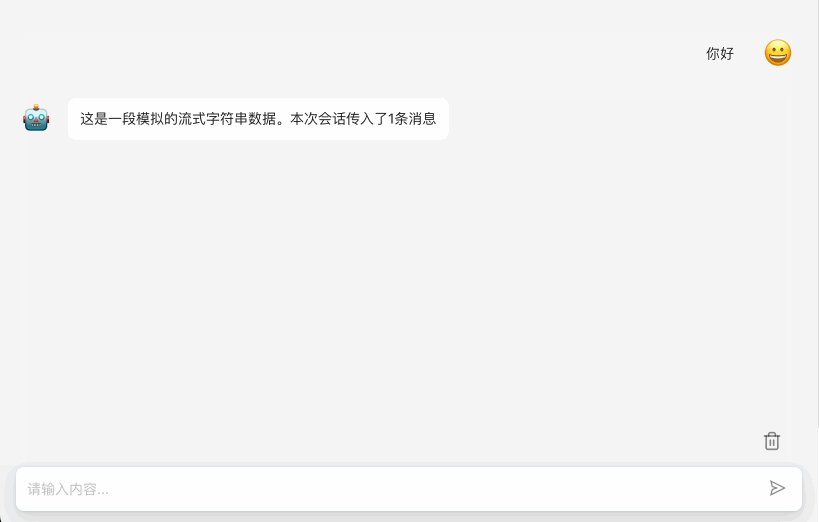
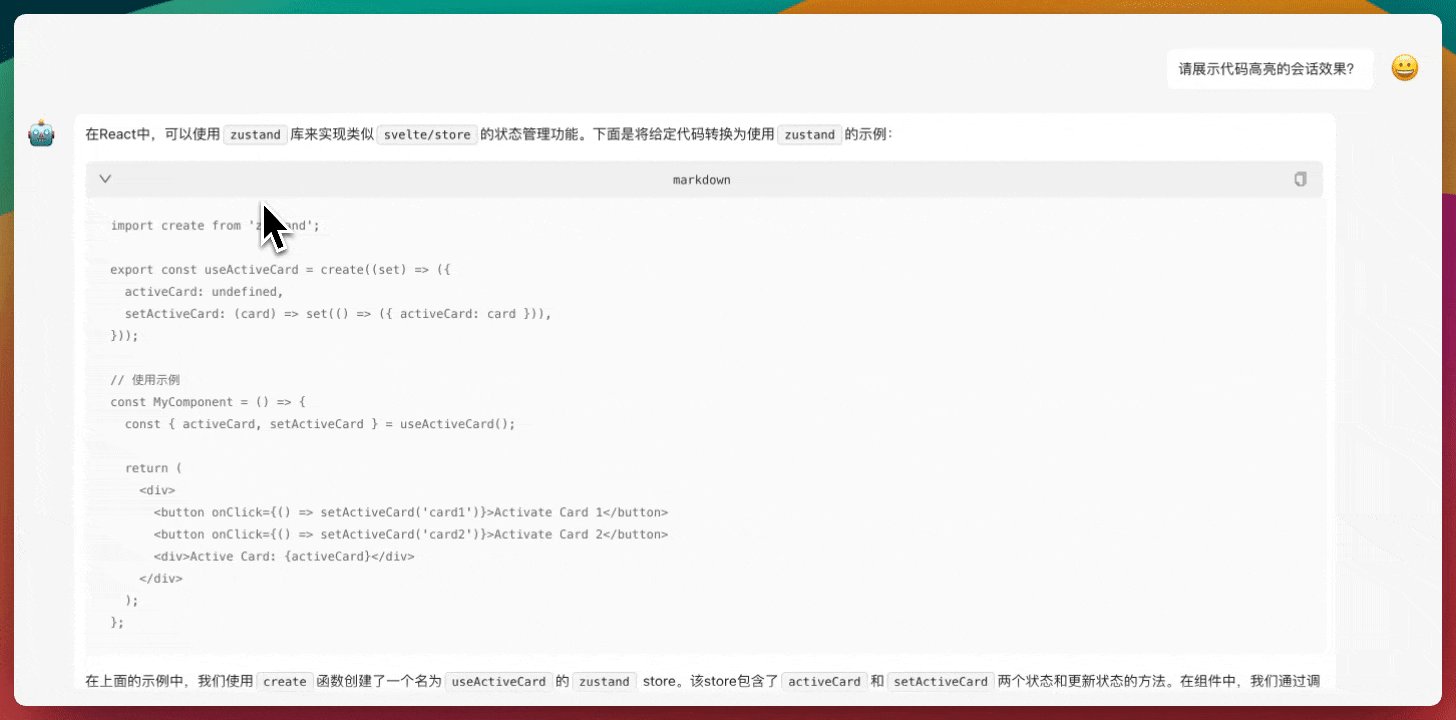
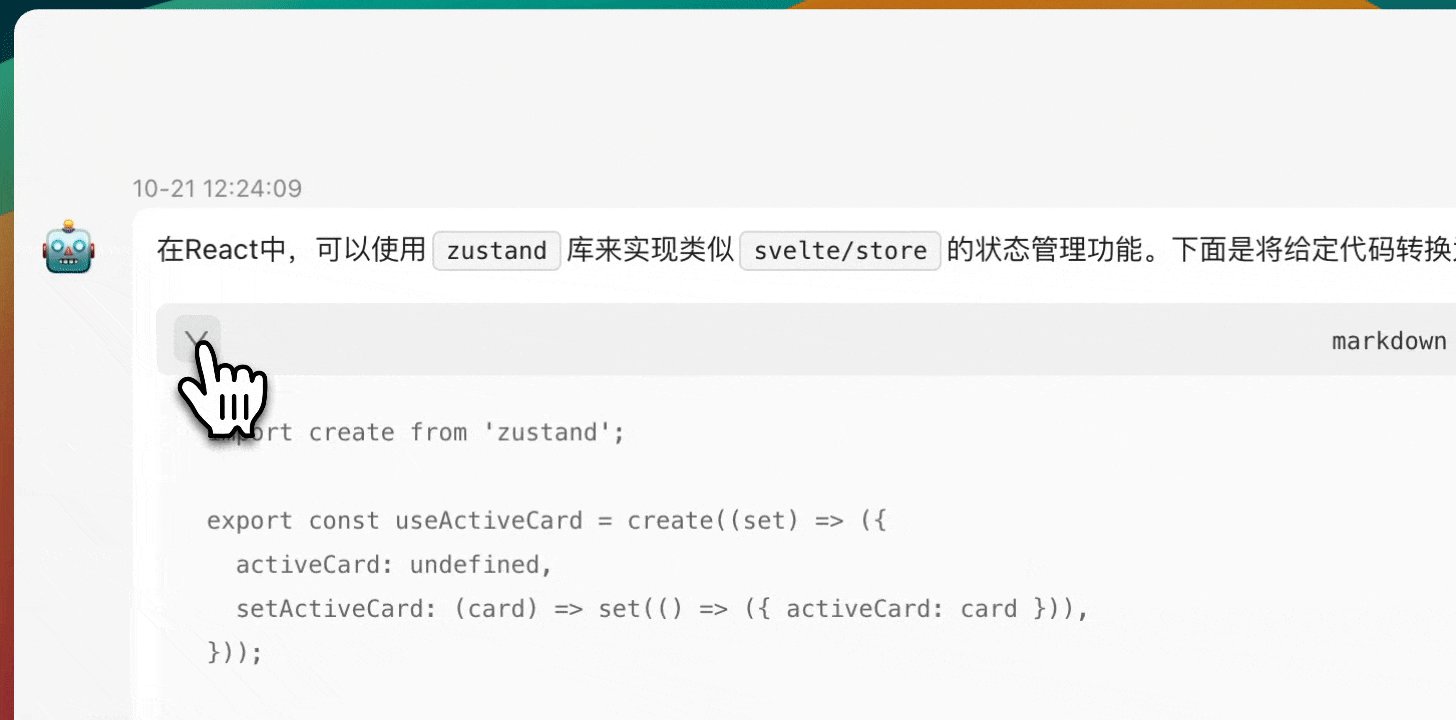
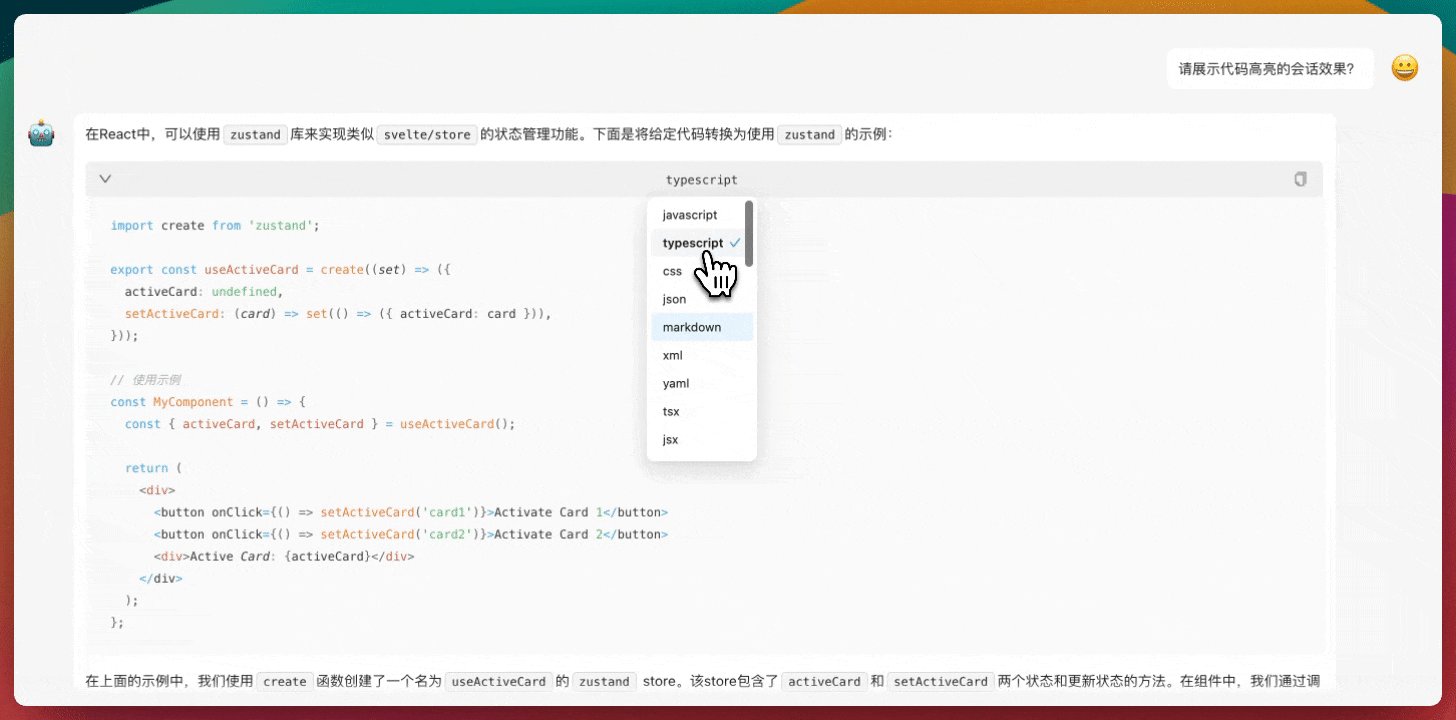
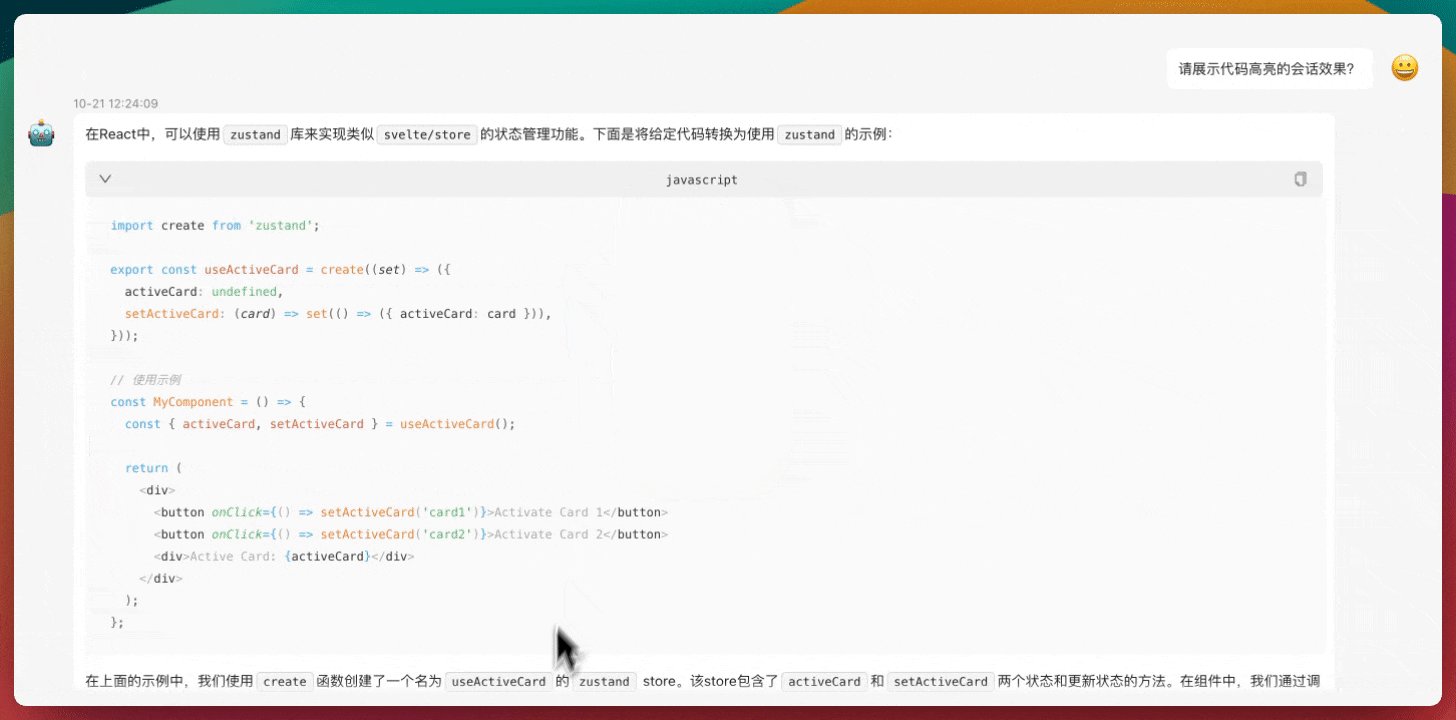
👀 Showcase
Let's showcase some of ProChat's signature features:
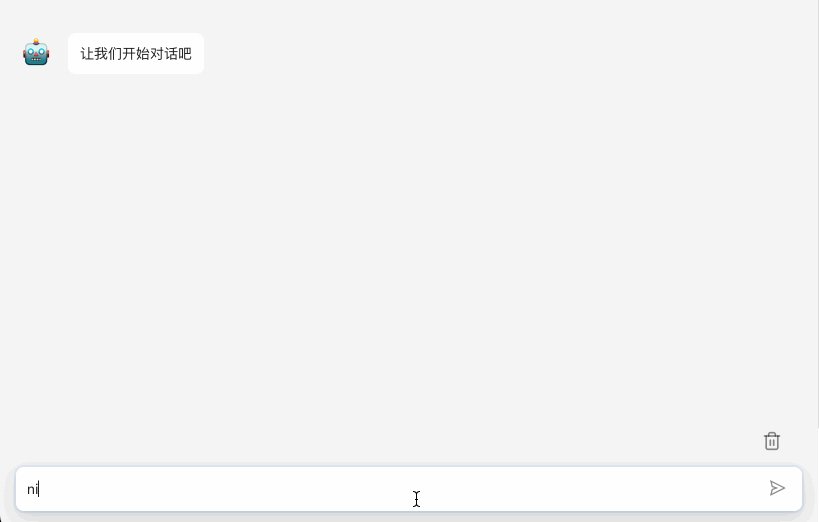
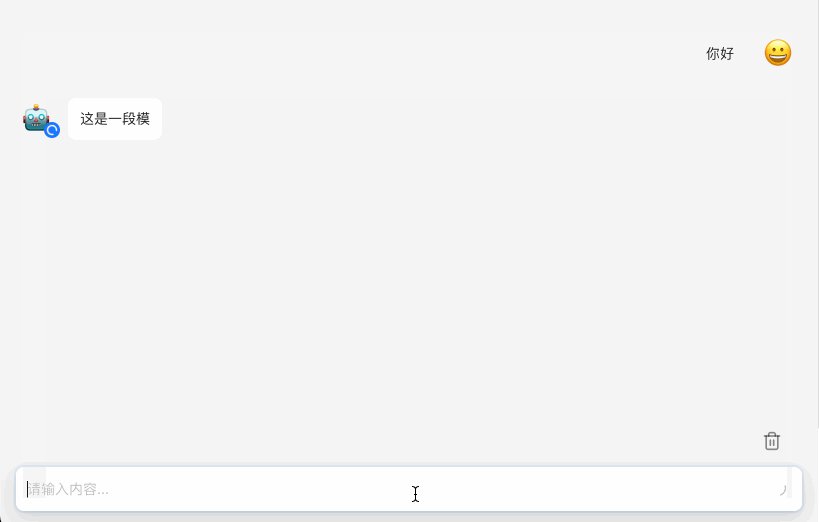
| Streamlined Dialogue | Content Editor |
|---|---|
| Engage in Streamlined Conversations that flow as naturally as a river | Refine, reshape, and perfect your dialogue with tools that allow for real-time edits. |
 | ![][prevew-3] |
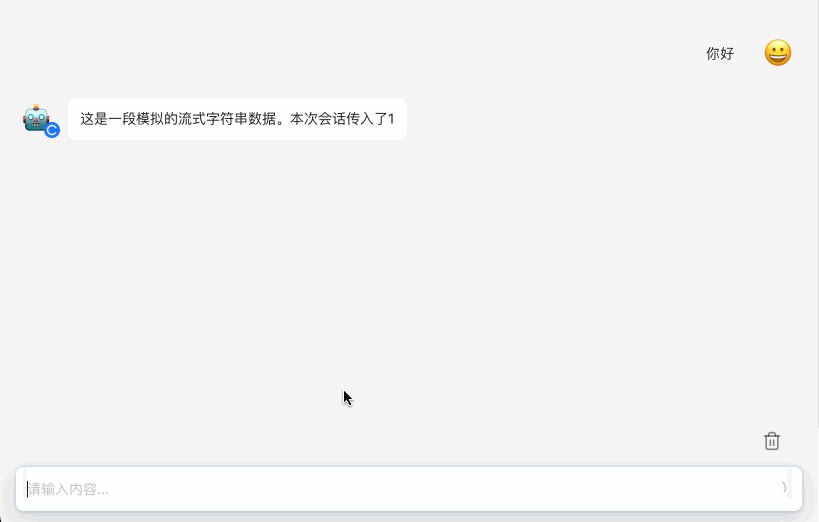
| Integrated Render | |
| Dive into the vivid world of chat with our Built-in Render, a tool designed to bring text to life. | |
 |
🖥 Browser compatibility
[!NOTE]
 |  |  |  |  |
|---|---|---|---|---|
| Edge | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
⌨️ Local Development
You can use Github Codespaces for online development:
Or clone it for local development:
<br/>$ git clone https://github.com/ant-design/pro-chat.git $ cd pro-chat $ pnpm install $ pnpm dev
🤝 Contributing
[!IMPORTANT]
Join our collaborative ecosystem. Your contributions are the heartbeat of our project. Here's how you can be an integral part of our vibrant community:
- Integrate and Innovate: Incorporate Ant Design Pro, umi, and ProChat into your projects. Your real-world usage and feedback are invaluable to us.
- Voice Your Insights: Encounter a glitch? Have a query? Your perspectives matter. Share them by submitting issues and help us enhance the user experience.
- Shape the Future: Have code enhancements or feature ideas? We invite you to propose pull requests and contribute directly to the evolution of our codebase.
Every contribution, big or small, is celebrated. Join us in our mission to refine and elevate the world of open-source enterprise UI components. 😃
<a href="https://github.com/ant-design/pro-chat/graphs/contributors" target="_blank"> <table> <tr> <th colspan="2"> <br><img src="https://contrib.rocks/image?repo=ant-design/pro-chat"><br><br> </th> </tr> <tr> <td> <img src="https://next.ossinsight.io/widgets/official/compose-org-active-contributors/thumbnail.png?activity=active&period=past_28_days&owner_id=12101536&repo_ids=707504998&image_size=2x3&color_scheme=dark"> </td> <td rowspan="2"> <img src="https://next.ossinsight.io/widgets/official/compose-org-participants-growth/thumbnail.png?activity=active&period=past_28_days&owner_id=12101536&repo_ids=707504998&image_size=4x7&color_scheme=dark"> </td> </tr> <tr> <td> <img src="https://next.ossinsight.io/widgets/official/compose-org-active-contributors/thumbnail.png?activity=new&period=past_28_days&owner_id=12101536&repo_ids=707504998&image_size=2x3&color_scheme=dark"> </td> </tr> </table> </a> <br/>🛣️ Ecosystem
- ProComponents - Designed for Enterprise-Level Application, Use Ant Design like a Pro!.
- ProEditor - The Ultimate Editor UI Framework and Components.
- ProFlow - A Flow Editor Framework base on React-Flow.
- ProChat - Components Library for Quickly Building LLM Chat Interfaces.
📝 License
Copyright © 2023 - present AFX & Ant Digital. <br/> This project is MIT licensed.
<!-- LINK GROUP -->[prevew-3]:
编辑推荐精选


扣子-AI办公
职场AI,就用扣子
AI办公助手,复杂任务高效处理。办公效率低?扣子空间AI助手支持播客生成、PPT制作、网页开发及报告写作,覆盖科研、商业、舆情等领域的专家Agent 7x24小时响应,生活工作无缝切换,提升50%效率!


堆友
多风格AI绘画神器
堆友平台由阿里巴巴设计团队创建,作为一款AI驱动的设计工具,专为设计师提供一站式增长服务。功能覆盖海量3D素材、AI绘画、实时渲染以及专业抠图,显著提升设计品质和效率。平台不仅提供工具,还是一个促进创意交流和个人发展的空间,界面友好,适合所有级别的设计师和创意工作者。


码上飞
零代码AI应用开发平台
零代码AI应用开发平台,用户只需一句话简单描述需求,AI能自动生成小程序、APP或H5网页应用,无需编写代码。


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论文质量。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号