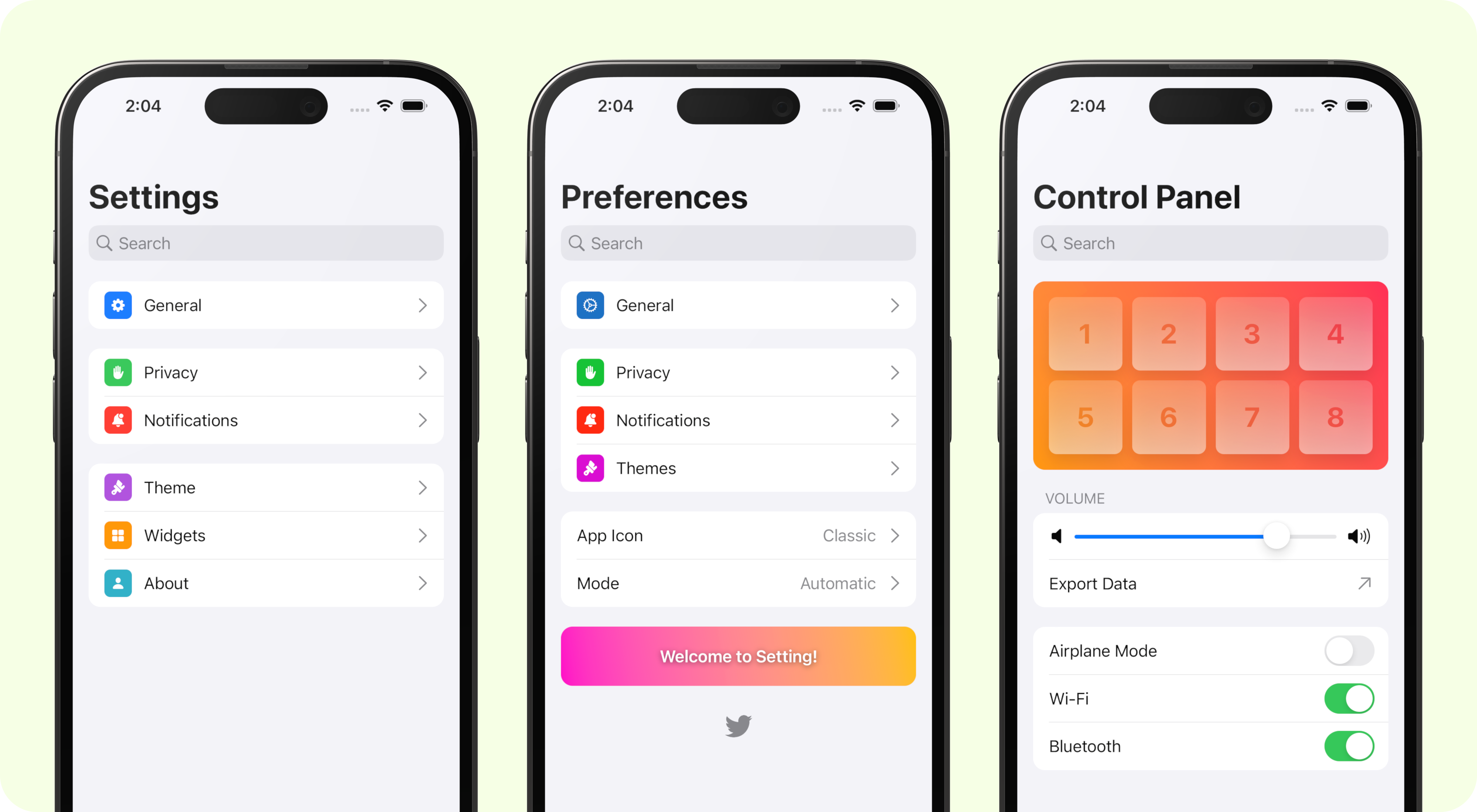
创建精美的偏好设置面板。
- 简单而强大的语法(由结果构建器驱动)。
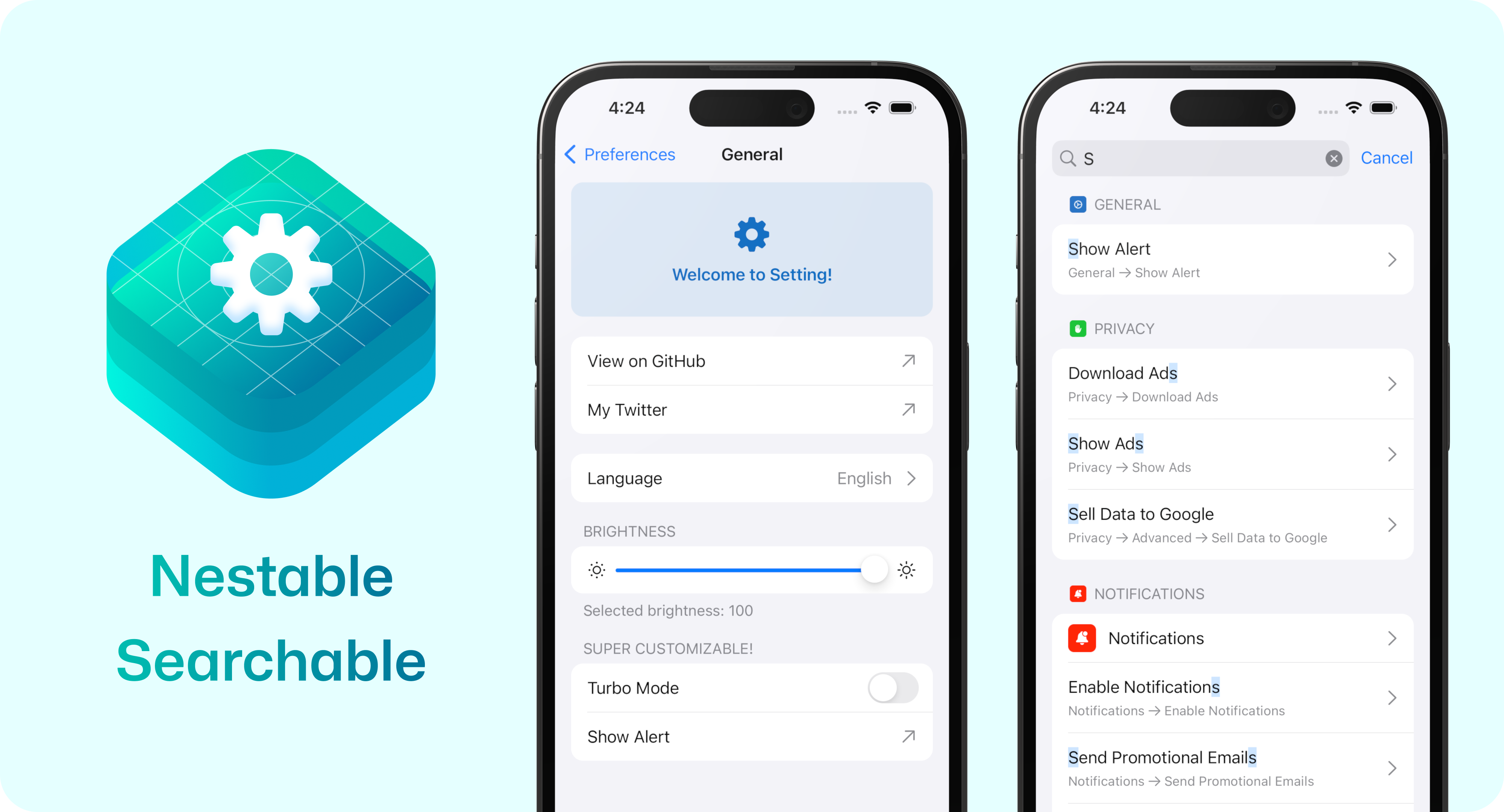
- 创建嵌套页面和分组。
- 完全可搜索。
- 与SwiftUI和AppStorage原生集成。
- 提供预制组件:开关、按钮、滑块等...
- 使用原生SwiftUI修饰符设置组件样式。
- 动态显示和隐藏组件。
- 添加自定义SwiftUI视图。
- 适用于iOS和macOS。


安装
Setting可通过Swift包管理器获得。需要iOS 15+或macOS Monterey及以上版本。
https://github.com/aheze/Setting
使用方法
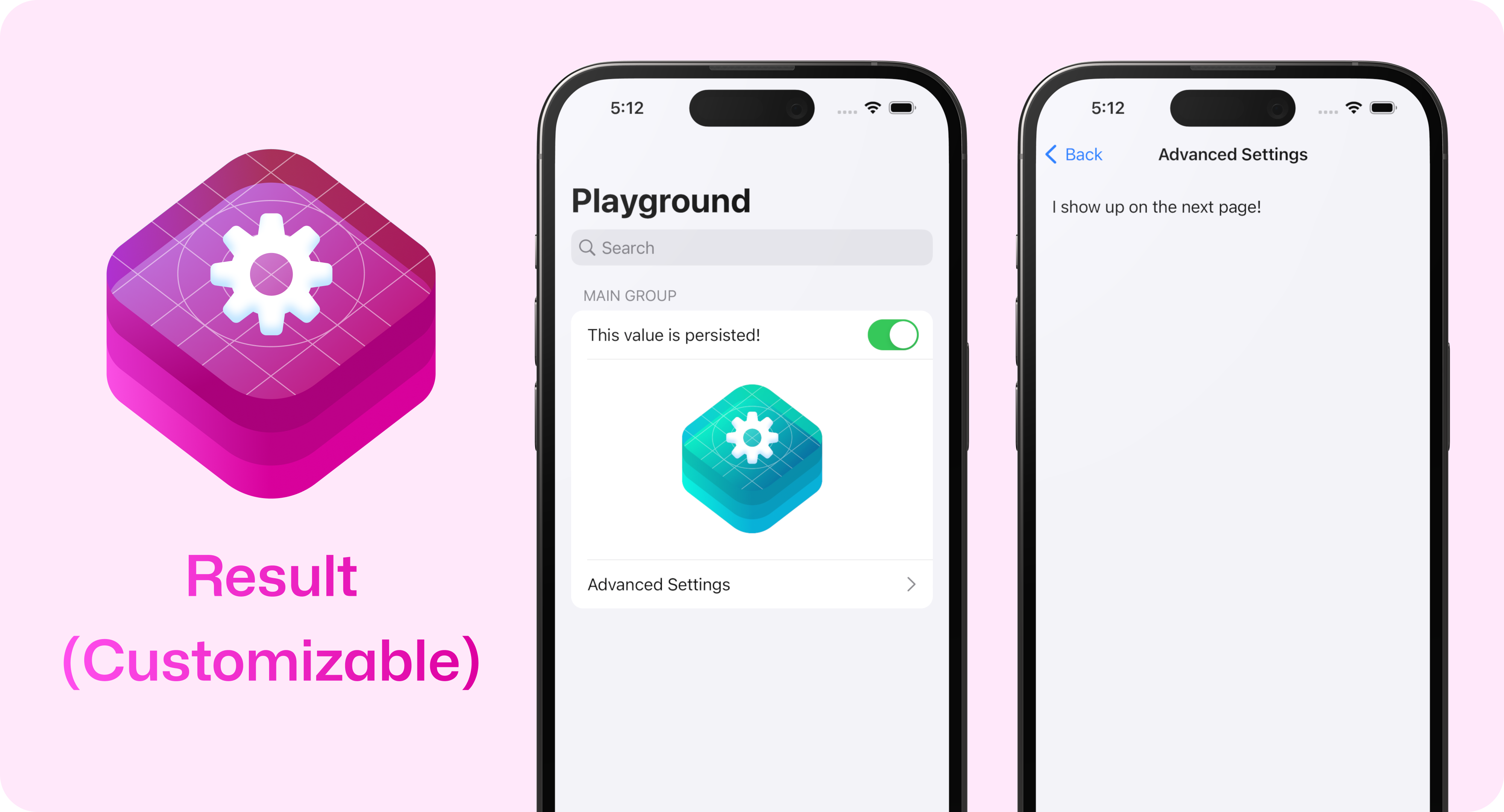
import Setting import SwiftUI struct PlaygroundView: View { /// Setting支持`@State`、`@AppStorage`、`@Published`等! @AppStorage("isOn") var isOn = true var body: some View { /// 使用`SettingStack`开始。 SettingStack { /// 这是主设置页面。 SettingPage(title: "Playground") { /// 使用分组来组织组件。 SettingGroup(header: "主分组") { /// 使用任何预制组件... SettingToggle(title: "此值已持久化!", isOn: $isOn) /// ...或定义你自己的组件! SettingCustomView { Image("Logo") .resizable() .aspectRatio(contentMode: .fit) .frame(width: 160) .padding(20) } /// 在`SettingPage`内嵌套`SettingPage`! SettingPage(title: "高级设置") { SettingText(title: "我会显示在下一页!") } } } } } }

示例
在示例应用中查看更多示例。
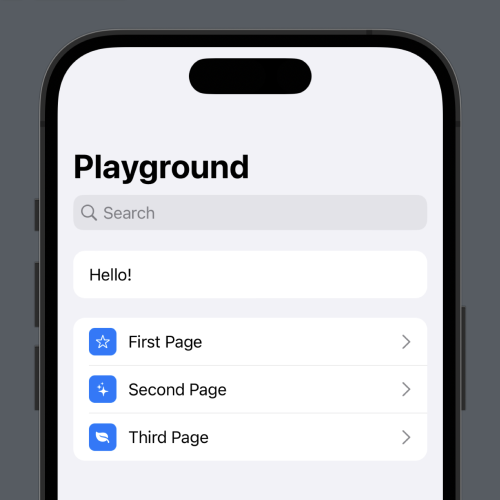
<table> <tr> <td></td> <td>struct PlaygroundView: View { var body: some View { SettingStack { SettingPage(title: "Playground") { SettingGroup { SettingText(title: "你好!") } } } } }

</td> <td>SettingStack { SettingPage(title: "Playground") { SettingGroup { SettingText(title: "你好!") } SettingGroup { SettingPage(title: "第一页") {} .previewIcon("star") SettingPage(title: "第二页") {} .previewIcon("sparkles") SettingPage(title: "第三页") {} .previewIcon("leaf.fill") } } }

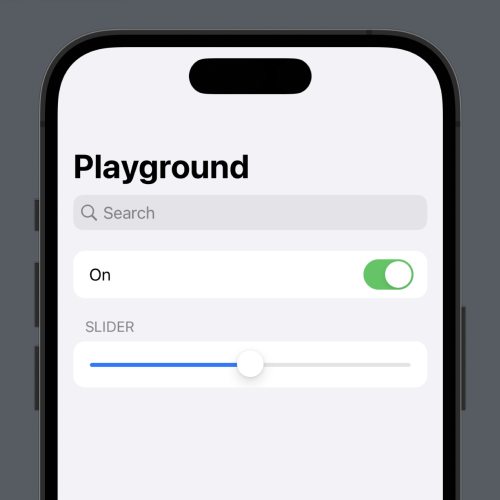
</td> <td>struct PlaygroundView: View { @AppStorage("isOn") var isOn = true @AppStorage("value") var value = Double(5) var body: some View { SettingStack { SettingPage(title: "Playground") { SettingGroup { SettingToggle(title: "开启", isOn: $isOn) } SettingGroup(header: "滑块") { SettingSlider( value: $value, range: 0 ... 10 ) } } } } }

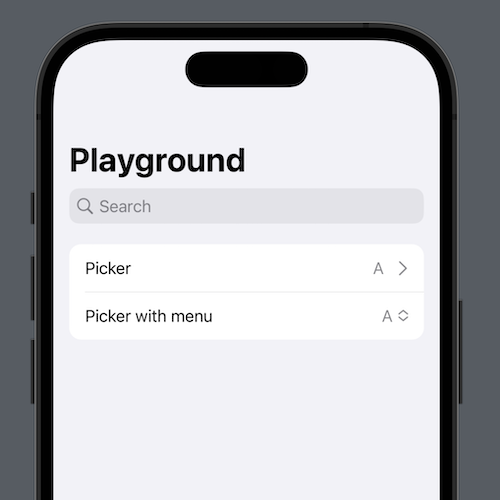
</td> <td>struct PlaygroundView: View { @AppStorage("index") var index = 0 var body: some View { SettingStack { SettingPage(title: "Playground") { SettingGroup { SettingPicker( title: "选择器", choices: ["A", "B", "C", "D"], selectedIndex: $index ) SettingPicker( title: "带菜单的选择器", choices: ["A", "B", "C", "D"], selectedIndex: $index, choicesConfiguration: .init( pickerDisplayMode: .menu ) ) } } } } }

</td> <td>SettingStack { SettingPage(title: "Playground") { SettingCustomView { Color.blue .opacity(0.1) .cornerRadius(12) .overlay { Text("在这里放任何东西!") .foregroundColor(.blue) .font(.title.bold()) } .frame(height: 150) .padding(.horizontal, 16) } } }

注意事项
- 如果多个组件具有相同的标题,请使用
id参数确保一切正确渲染。
SettingText(id: "公告1", title: "你好!") SettingText(id: "公告2", title: "你好!")
- Setting支持
if-else语句!
SettingToggle(title: "开启", isOn: $isOn) if isOn { SettingText("我已开启!") }
- 将组件包装在
SettingCustomView中以自定义样式。
SettingCustomView { SettingText(title: "我是粗体!") .bold() }
- 想要将Setting拆分成多个变量/文件吗?只需使用
@SettingBuilder。
struct ContentView: View { var body: some View { SettingStack { SettingPage(title: "设置") { general misc } } } @SettingBuilder var general: some Setting { SettingPage(title: "通用") { SettingText(title: "通用设置") } } @SettingBuilder var misc: some Setting { SettingPage(title: "杂项") { SettingText(title: "杂项设置") } } }
-
需要在
AppStorage中存储自定义结构体?查看@IanKeen的精彩代码片段! -
你可以传入一个自定义的
SettingViewModel实例以实现更精细的控制。
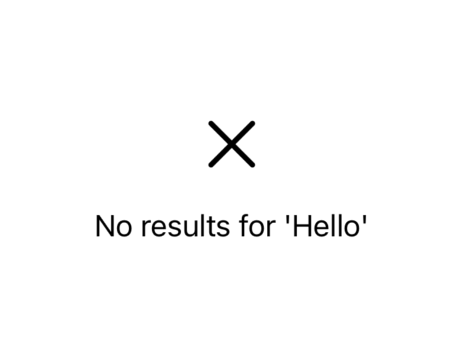
</td> <td>struct PlaygroundView: View { @StateObject var settingViewModel = SettingViewModel() var body: some View { SettingStack(settingViewModel: settingViewModel) { SettingPage(title: "Playground") { SettingGroup { SettingText(title: "欢迎使用Setting!") } } } customNoResultsView: { VStack(spacing: 20) { Image(systemName: "xmark") .font(.largeTitle) Text("没有找到'\(settingViewModel.searchText)'的结果") } .frame(maxWidth: .infinity, maxHeight: .infinity) } } }

社区
| 作者 | 贡献 | 需要帮助? |
|---|---|---|
| Setting由aheze制作。 | 欢迎所有贡献。只需fork仓库,然后提交拉取请求。 | 提出issue或加入Discord服务器。你也可以在Twitter上联系我。 |
许可证
MIT License
Copyright (c) 2023 A. Zheng
特此免费授予任何获得本软件及相关文档文件(以下简称"软件")副本的人无限制地处理该软件的权利,包括但不限于使用、复制、修改、合并、发布、分发、再许可和/或出售该软件的副本,以及允许获得该软件的人这样做,但需遵守以下条件:
上述版权声明和本许可声明应包含在软件的所有副本或重要部分中。
本软件按"原样"提供,不附带任何形式的明示或暗示的保证,包括但不限于对适销性、特定用途适用性和非侵权性的保证。在任何情况下,作者或版权持有人均不对任何索赔、损害或其他责任负责,无论这些追责来自合同、侵权或其它行为中,还是产生于、源于或有关于本软件以及本软件的使用或其它处置。
编辑推荐精选


扣子-AI办公
职场AI,就用扣子
AI办公助手,复杂任务高效处理。办公效率低?扣子空间AI助手支持播客生成、PPT制作、网页开发及报告写作,覆盖科研、商业、舆情等领域的专家Agent 7x24小时响应,生活工作无缝切换,提升50%效率!


堆友
多风格AI绘画神器
堆友平台由阿里巴巴设计团队创建,作为一款AI驱动的设计工具,专为设计师提供一站式增长服务。功能覆盖海量3D素材、AI绘画、实时渲染以及专业抠图,显著提升设计品质和效率。平台不仅提供工具,还是一个促进创意交流和个人发展的空间,界面友好,适合所有级别的设计师和创意工作者。


码上飞
零代码AI应用开发平台
零代码AI应用开发平台,用户只需一句话简单描述需求,AI能自动生成小程序、APP或H5网页应用,无需编写代码。


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论文质量。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,内置海量精美PPT模板,涵盖商务、��教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好�麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号





