
Popovers
适用于iOS 13+设备的弹出视图库,支持SwiftUI和UIKit框架
Popovers是一个适用于iOS 13+设备的弹出视图库,支持SwiftUI和UIKit框架。该库允许在应用主要内容上方呈现自定义视图,可以附加到源视图或使用画中画方式定位。Popovers支持同时显示多个弹出视图,并提供流畅的过渡动画。它采用SwiftUI构建,结构轻量,无外部依赖。通过简单的API和.popover修饰符,开发者可以轻松实现高度自定义的弹出视图效果。Popovers还支持iPadOS多任务窗口,为iOS应用带来灵活多样的弹出视图解决方案。

Popovers
一个用于展示弹出窗口的库。
- 在应用程序的主要内容上方展示任何视图。
- 可以附加到源视图或使用画中画定位。
- 同时显示多个弹出窗口,并带有流畅的过渡效果。
- 支持SwiftUI、UIKit和iPadOS上的多任务窗口。
- 高度可定制的API,使用极其简单 - 只需添加
.popover。 - 可作为iOS 14的
Menu的替代品,同时兼容iOS 13。 - 基于SwiftUI的核心,结构轻量。无依赖项。
- 2023年了 - 是时候让弹出窗口变得有趣了!
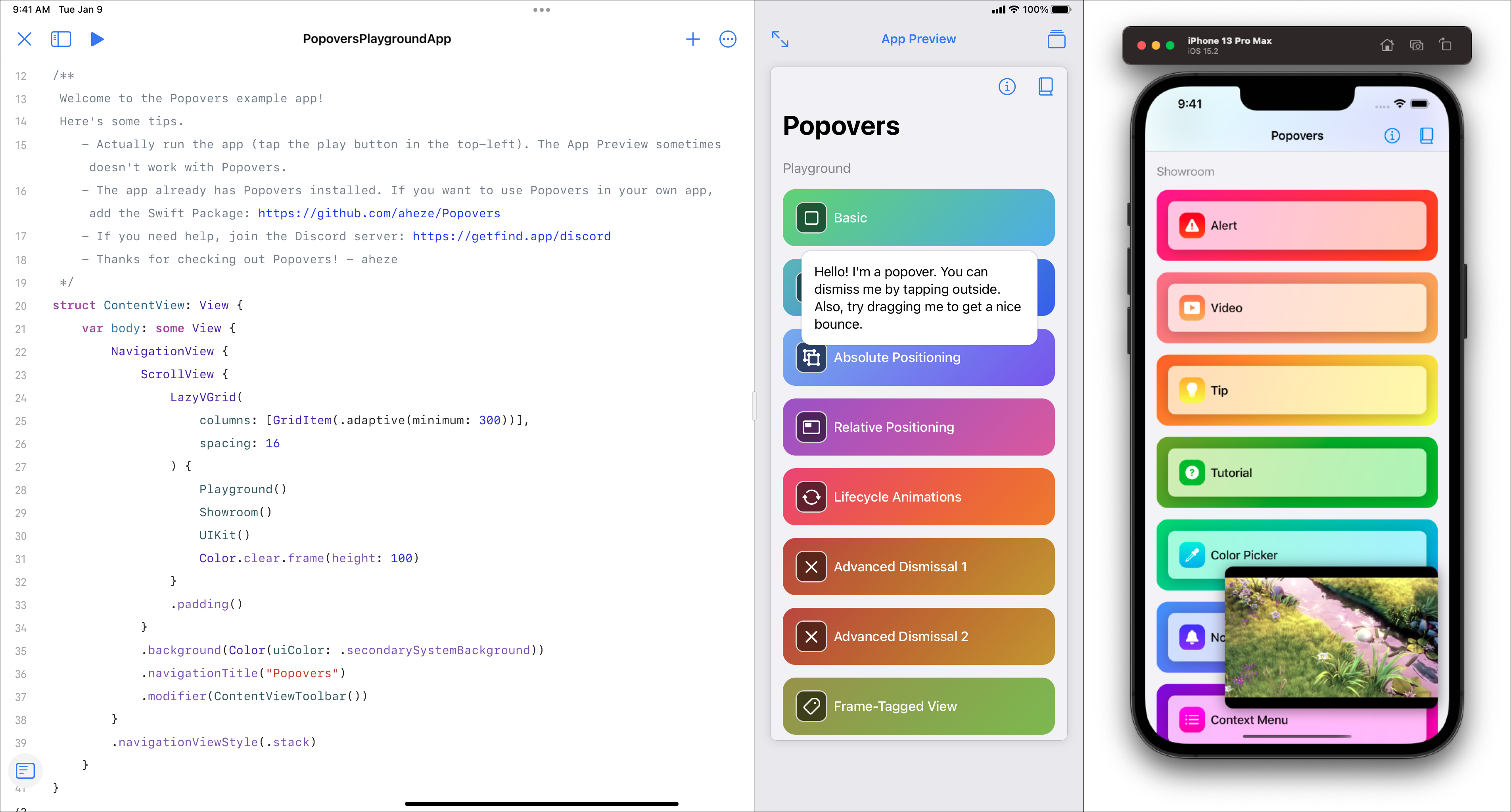
展示厅
<table> <tr> <td> 警告 </td> <td> 颜色 </td> <td> 菜单 </td> <td> 提示 </td> <td> 标准 </td> </tr> <tr> </tr> <tr> <td> <img src="https://yellow-cdn.veclightyear.com/835a84d5/bcbc0763-cdc5-4c61-a408-69eee07dffc2.gif" alt="警告"> </td> <td> <img src="https://yellow-cdn.veclightyear.com/835a84d5/0366be9f-8014-4b3f-85d3-588843e24ea3.gif" alt="颜色"> </td> <td> <img src="https://yellow-cdn.veclightyear.com/835a84d5/bd5d6ab7-bdba-4750-8668-c2137399812e.gif" alt="菜单"> </td> <td> <img src="https://yellow-cdn.veclightyear.com/835a84d5/3e8a0717-3ab4-4c26-9ea2-9d8cfda05c15.gif" alt="提示"> </td> <td> <img src="https://yellow-cdn.veclightyear.com/835a84d5/b5c3fcde-c8cb-4670-95cd-cf2ec5728626.gif" alt="标准"> </td> </tr> <tr> </tr> <tr> <td colspan=2> 教程 </td> <td colspan=2> 画中画 </td> <td> 通知 </td> </tr> <tr> </tr> <tr> <td colspan=2> <img src="https://yellow-cdn.veclightyear.com/835a84d5/48d5dc63-8c20-4ef7-9510-d3249be56522.gif" alt="教程"> </td> <td colspan=2> <img src="https://yellow-cdn.veclightyear.com/835a84d5/91d6d70d-3ce1-4247-a161-45e2f8a202da.gif" alt="画中画"> </td> <td> <img src="https://yellow-cdn.veclightyear.com/835a84d5/ccae4b2e-2a46-4db4-aeff-051790e85ccc.gif" alt="通知"> </td> </tr> </table>示例
包含约20个弹出窗口示例。下载

安装
需要iOS 13+。Popovers可以通过Swift Package Manager(推荐)或Cocoapods安装。
<table> <tr> <td> <strong> Swift Package Manager </strong> <br> 添加包URL: </td> <td> <strong> Cocoapods </strong> <br> 在Podfile中添加: </td> </tr> <tr> <td> <br>https://github.com/aheze/Popovers
pod 'Popovers'
使用方法
要在SwiftUI中展示弹出窗口,请使用.popover(present:attributes:view)修饰符。默认情况下,弹出窗口使用其父视图作为源框架。
import SwiftUI import Popovers struct ContentView: View { @State var present = false var body: some View { Button("显示弹出窗口!") { present = true } .popover(present: $present) { /// 在这里! Text("嗨,我是一个弹出窗口。") .padding() .foregroundColor(.white) .background(.blue) .cornerRadius(16) } } }
在UIKit中,创建一个Popover实例,然后使用UIViewController.present(_:)进行展示。您还应该设置源框架。
<img src="https://yellow-cdn.veclightyear.com/835a84d5/6e229114-5033-409e-a693-c2b0ce9737d5.png" width=300 alt="按钮'显示弹出窗口!'下方有一个弹出窗口。"> <br>import SwiftUI import Popovers class ViewController: UIViewController { @IBOutlet weak var button: UIButton! @IBAction func buttonPressed(_ sender: Any) { var popover = Popover { PopoverView() } popover.attributes.sourceFrame = { [weak button] in button.windowFrame() } present(popover) /// 在这里! } } struct PopoverView: View { var body: some View { Text("嗨,我是一个弹出窗口。") .padding() .foregroundColor(.white) .background(.blue) .cornerRadius(16) } }
自定义
| 🔖 | 💠 | ⬜ | 🔲 | ⏹ | 🟩 | 🟥 | 🎾 | 🛑 | 👓 | 👉 | 🎈 | 🔰 |
|---|
通过Attributes结构体自定义弹出窗口。几乎所有内容都可以自定义,包括定位、动画和关闭行为。
</td> <td> <br>.popover( present: $present, attributes: { $0.position = .absolute( originAnchor: .bottom, popoverAnchor: .topLeft ) } ) { Text("嗨,我是一个弹出窗口。") }
</td> </tr> </table>var popover = Popover { Text("嗨,我是一个弹出窗口。") } popover.attributes.position = .absolute( originAnchor: .bottom, popoverAnchor: .topLeft ) present(popover)
🔖 标签 • AnyHashable?
为弹出窗口添加标签,以便以后从任何地方访问它们。这对于更新现有的弹出窗口很有用。
/// 设置标签。 $0.tag = "你的标签" /// 稍后访问它。 let popover = popover(tagged: "你的标签") /// 其中`self`是一个`UIView`或`UIViewController`。 /// 如果在SwiftUI视图中,请使用`WindowReader`: WindowReader { window in let popover = window.popover(tagged: "你的标签") }
注意: 当你使用.popover(selection:tag:attributes:view:)修饰符时,这个tag会自动设置为你在参数中提供的值。
💠 位置 • Position
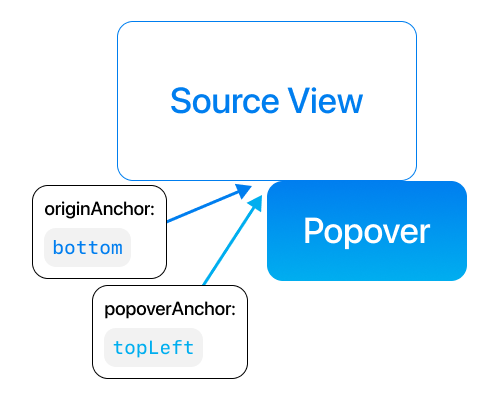
弹出窗口的位置可以是.absolute(附加到视图)或.relative(画中画)。枚举的关联值还可以配置使用哪些侧边和角落。
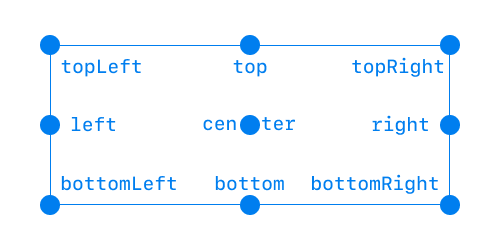
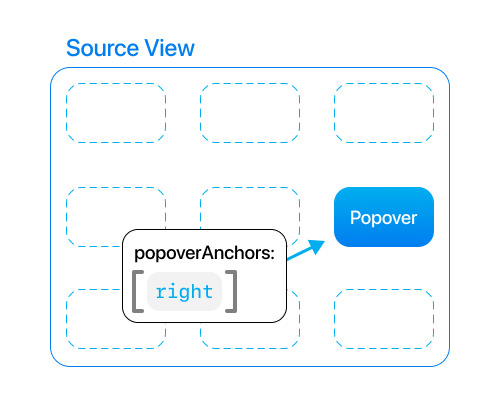
Anchor代表侧边和角落。- 对于
.absolute,提供原点锚点和弹出窗口锚点。 - 对于
.relative,提供弹出窗口锚点。如果有多个,用户将能够像PIP一样在它们之间拖动。 锚点参考 |.absolute(originAnchor: .bottom, popoverAnchor: .topLeft)|.relative(popoverAnchor: [.right])--- | --- | --- |
|  |
| 
⬜ 源框架 • (() -> CGRect)
这是弹出窗口附加到或放置在其中的框架,具体取决于其位置。这必须是全局窗口坐标。由于框架经常变化,此属性是一个闭包。每当设备旋转或发生其他边界更新时,都会调用该闭包。
<table> <tr> <td> <strong> SwiftUI </strong> <br> 默认情况下,源框架会自动设置为父视图。设置此项将覆盖它。 </td> <td> <strong> UIKit </strong> <br> 强烈建议提供一个源框架,否则弹出窗口将出现在屏幕的左上角。 </td> </tr> <tr> <td> <br></td> <td> <br>$0.sourceFrame = { /** 这里是一些 CGRect */ }
</td> </tr> </table>/// 使用 `weak` 防止循环引用 attributes.sourceFrame = { [weak button] in button.windowFrame() }
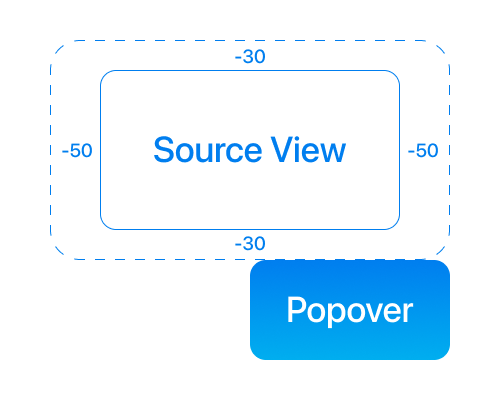
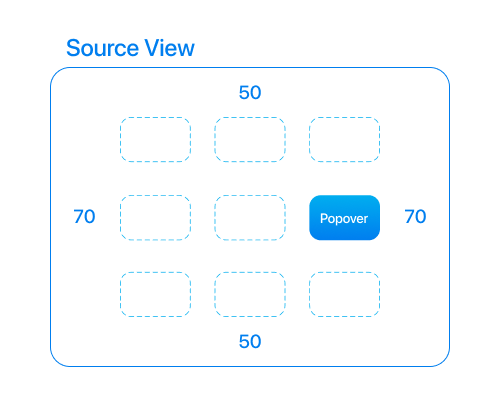
🔲 源框架内边距 • UIEdgeInsets
应用于源框架的边缘内边距。正值会缩小框架,负值会扩大框架。
| 绝对 | 相对 |
|---|---|
 |  |
⏹ 屏幕边缘填充 • UIEdgeInsets
所有弹出窗口的全局内边距,防止它们溢出屏幕。类似于安全区域。默认值为 UIEdgeInsets(top: 16, left: 16, bottom: 16, right: 16)。
🟩 呈现 • Presentation
此属性存储弹出窗口出现时应用的动画和过渡效果。
/// 默认值: $0.presentation.animation = .easeInOut $0.presentation.transition = .opacity
🟥 解除 • Dismissal
此属性存储弹出窗口的解除行为。这里有几个子属性。
/// 与 `Presentation` 相同。 $0.dismissal.animation = .easeInOut $0.dismissal.transition = .opacity /// 高级设置!以下是它们的默认值: $0.dismissal.mode = .tapOutside $0.dismissal.tapOutsideIncludesOtherPopovers = false $0.dismissal.excludedFrames = { [] } $0.dismissal.dragMovesPopoverOffScreen = true $0.dismissal.dragDismissalProximity = CGFloat(0.25)
模式: 配置弹出窗口应如何自动解除。你可以同时使用多个!
.tapOutside- 当用户在弹出窗口外点击时解除。.dragDown- 当用户向下拖动时解除。.dragUp- 当用户向上拖动时解除。.none- 不自动解除弹出窗口。
点击外部包括其他弹出窗口: 仅当 mode 为 .tapOutside 时适用。如果启用此选项,当用户在外部点击时,弹出窗口将被解除,即使点击的是另一个已呈现的弹出窗口。通常情况下,当你点击另一个已呈现的弹出窗口时,当前弹出窗口不会解除。
排除的框架: 仅当 mode 为 .tapOutside 时适用。当用户在弹出窗口外点击,但点击落在这些框架之一时,弹出窗口将保持呈现状态。如果你想要多个弹出窗口,你应该将其他弹出窗口的源框架设置为排除的框架。
/// 将一个弹出窗口的源框架设置为另一个的排除框架。 /// 这可以防止当前弹出窗口在动画到另一个弹出窗口之前被解除。 let popover1 = Popover { Text("你好") } popover1.attributes.sourceFrame = { [weak button1] in button1.windowFrame() } popover1.attributes.dismissal.excludedFrames = { [weak button2] in [ button2.windowFrame() ] } let popover2 = Popover { Text("你好") } popover2.attributes.sourceFrame = { [weak button2] in button2.windowFrame() } popover2.attributes.dismissal.excludedFrames = { [weak button1] in [ button1.windowFrame() ] }
拖动将弹出窗口移出屏幕: 仅当 mode 为 .dragDown 或 .dragUp 时适用。如果启用此选项,用户拖动后弹出窗口将继续移出屏幕。
拖动解除接近度: 仅当 mode 为 .dragDown 或 .dragUp 时适用。表示拖动必须达到的屏幕点以自动解除。此属性乘以屏幕高度。
🎾 橡皮筋模式 • RubberBandingMode
配置弹出窗口在拖动时可以在哪些轴上"橡皮筋"效果。默认值为 [.xAxis, .yAxis]。
.xAxis- 在 x 轴上启用橡皮筋效果。.yAxis- 在 y 轴上启用橡皮筋效果。.none- 禁用橡皮筋效果。
🛑 阻止背景触摸 • Bool
设置为 true 可防止底层视图被按下。
<img src="https://yellow-cdn.veclightyear.com/835a84d5/220a6f19-0101-47d8-be23-6001e7dd765d.png" width=300 alt="弹出窗口覆盖在一些按钮上。点击按钮没有效果。">👓 辅助功能 • Accessibility • v1.2.0
Popovers 完全支持辅助功能!Accessibility 结构提供了额外的选项,用于 VoiceOver 如何读出内容。
/// 默认值: $0.accessibility.shiftFocus = true $0.accessibility.dismissButtonLabel = defaultDismissButtonLabel /// 包装在 `AnyView?` 中的 X 图标
切换焦点: 如果启用,VoiceOver 将在弹出窗口呈现后立即聚焦于它。
解除按钮标签: 当 VoiceOver 开启时,出现在弹出窗口旁边的按钮。默认情况下,这是一个 <kbd>X</kbd> 圆圈。
| <img src="https://yellow-cdn.veclightyear.com/835a84d5/80bf0064-9ae2-495d-98a0-554d11343d93.png" width=300 alt="VoiceOver 高亮显示弹出窗口,旁边有一个 X 按钮。"> |
|---|
提示:你也可以使用辅助功能退出手势(双指 Z 形滑动)来解除所有弹出窗口。
👉 点击外部时 • (() -> Void)?
当用户在弹出窗口外点击时调用的闭包。
🎈 解除时 • (() -> Void)?
当弹出窗口被解除时调用的闭包。
🔰 上下文变化时 • ((Context) -> Void)?
当上下文发生变化时调用的闭包。上下文包含弹出窗口的属性、当前框架和其他可见特征。
<br>实用工具
| 📘 | 🧩 | 🌃 | 📖 | 🏷 | 📄 |
|---|
Popovers 提供了一些功能来简化你的工作。
📘 菜单
v1.3.0 中的新功能!模板 Menu 在外观和行为上几乎与系统菜单完全相同,但也可以在 iOS 13 上使用。它还非常可定制,支持手动呈现和自定义视图。
| <img src="https://yellow-cdn.veclightyear.com/835a84d5/da85840c-baf2-42c8-a0b5-2bd770812570.gif" width=500 alt="系统菜单和 Popovers 的自定义菜单并排显示"> |
|---|
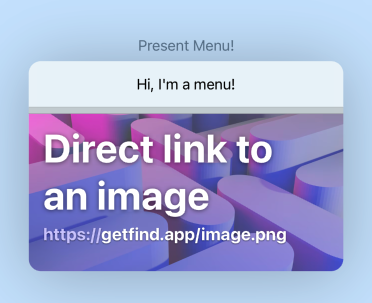
</details> <details> <summary>SwiftUI(自定义)</summary> ```swift Templates.Menu( configuration: { $0.width = 360 $0.backgroundColor = .blue.opacity(0.2) } ) { Text("嗨,我是一个菜单!") .padding()struct ContentView: View { var body: some View { Templates.Menu { Templates.MenuButton(title: "按钮 1", systemImage: "1.circle.fill") { print("按钮 1 被按下") } Templates.MenuButton(title: "按钮 2", systemImage: "2.circle.fill") { print("按钮 2 被按下") } } label: { fade in Text("呈现菜单!") .opacity(fade ? 0.5 : 1) } } }
Templates.MenuDivider()
Templates.MenuItem {
print("项目被点击")
} label: { fade in
Color.clear.overlay(
AsyncImage(url: URL(string: "https://getfind.app/image.png")) {
$0.resizable().aspectRatio(contentMode: .fill)
} placeholder: {
Color.clear
}
)
.frame(height: 180)
.clipped()
.opacity(fade ? 0.5 : 1)
}
} label: { fade in Text("显示菜单!") .opacity(fade ? 0.5 : 1) }
</details>
<details>
<summary>SwiftUI (手动显示)</summary>
```swift
struct ContentView: View {
@State var present = false
var body: some View {
VStack {
Toggle("激活", isOn: $present)
.padding()
.background(.regularMaterial)
.cornerRadius(12)
.padding()
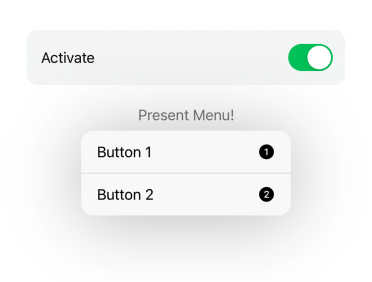
Templates.Menu(present: $present) {
Templates.MenuButton(title: "按钮 1", systemImage: "1.circle.fill") { print("按钮 1 被按下") }
Templates.MenuButton(title: "按钮 2", systemImage: "2.circle.fill") { print("按钮 2 被按下") }
} label: { fade in
Text("显示菜单!")
.opacity(fade ? 0.5 : 1)
}
}
}
}
</details> <details> <summary>UIKit (自定义)</summary>class ViewController: UIViewController { @IBOutlet var label: UILabel! lazy var menu = Templates.UIKitMenu(sourceView: label) { Templates.MenuButton(title: "按钮 1", systemImage: "1.circle.fill") { print("按钮 1 被按下") } Templates.MenuButton(title: "按钮 2", systemImage: "2.circle.fill") { print("按钮 2 被按下") } } fadeLabel: { [weak self] fade in self?.label.alpha = fade ? 0.5 : 1 } override func viewDidLoad() { super.viewDidLoad() _ = menu /// 创建菜单。 } }
</details> <details> <summary>UIKit (手动显示)</summary>class ViewController: UIViewController { @IBOutlet var label: UILabel! lazy var menu = Templates.UIKitMenu( sourceView: label, configuration: { $0.width = 360 $0.backgroundColor = .blue.opacity(0.2) } ) { Text("嗨,我是一个菜单!") .padding() Templates.MenuDivider() Templates.MenuItem { print("项目被点击") } label: { fade in Color.clear.overlay( AsyncImage(url: URL(string: "https://getfind.app/image.png")) { $0.resizable().aspectRatio(contentMode: .fill) } placeholder: { Color.clear } ) .frame(height: 180) .clipped() .opacity(fade ? 0.5 : 1) } } fadeLabel: { [weak self] fade in UIView.animate(withDuration: 0.15) { self?.label.alpha = fade ? 0.5 : 1 } } override func viewDidLoad() { super.viewDidLoad() _ = menu /// 创建菜单。 } }
</details>class ViewController: UIViewController { /// ... @IBAction func switchPressed(_ sender: UISwitch) { if menu.isPresented { menu.dismiss() } else { menu.present() } } }
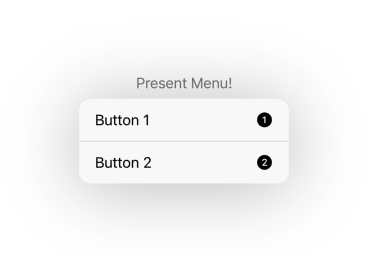
| 基础 | 自定义 | 手动显示 |
|---|---|---|
 |  |  |
🧩 在弹出窗口之间进行动画过渡
只要视图结构相同,你就可以在弹出窗口之间平滑过渡。
<table> <tr> <td> <strong> SwiftUI </strong> <br> 使用 <code>.popover(selection:tag:attributes:view:)</code> 修饰符。 </td> <td> <strong> UIKit </strong> <br> 使用 <code>UIResponder.popover(tagged:)</code> 获取现有弹出窗口,然后调用 <code>UIResponder.replace(_:with:)</code>。 </td> </tr> <tr> <td> <br></td> <td> <br>struct ContentView: View { @State var selection: String? var body: some View { HStack { Button("显示第一个弹出窗口") { selection = "1" } .popover(selection: $selection, tag: "1") { /// 当 selection == "1" 时显示。 Text("嗨,我是一个弹出窗口。") .background(.blue) } Button("显示第二个弹出窗口") { selection = "2" } .popover(selection: $selection, tag: "2") { /// 当 selection == "2" 时显示。 Text("嗨,我是一个弹出窗口。") .background(.green) } } } }
</td> </tr> </table>@IBAction func button1Pressed(_ sender: Any) { var newPopover = Popover { Text("嗨,我是一个弹出窗口。").background(.blue) } newPopover.attributes.sourceFrame = { [weak button1] in button1.windowFrame() } newPopover.attributes.dismissal.excludedFrames = { [weak button2] in [button2.windowFrame()] } newPopover.attributes.tag = "弹出窗口 1" if let oldPopover = popover(tagged: "弹出窗口 2") { replace(oldPopover, with: newPopover) } else { present(newPopover) /// 如果旧弹出窗口不存在则显示。 } } @IBAction func button2Pressed(_ sender: Any) { var newPopover = Popover { Text("嗨,我是一个弹出窗口。").background(.green) } newPopover.attributes.sourceFrame = { [weak button2] in button2.windowFrame() } newPopover.attributes.dismissal.excludedFrames = { [weak button1] in [button1.windowFrame()] } newPopover.attributes.tag = "弹出窗口 2" if let oldPopover = popover(tagged: "弹出窗口 1") { replace(oldPopover, with: newPopover) } else { present(newPopover) } }
| <img src="https://yellow-cdn.veclightyear.com/835a84d5/2ccfdf11-e91d-4f71-bece-c6ea7af62e9d.gif" width=300 alt="弹��出窗口之间的平滑过渡(从蓝色到绿色再返回)。"> |
|---|
🌃 背景
你可以在弹出窗口的背景中放置任何内容。
<table> <tr> <td> <strong> SwiftUI </strong> <br> 使用 <code>.popover(present:attributes:view:background:)</code> 修饰符。 </td> <td> <strong> UIKit </strong> <br> 使用 <code>Popover(attributes:view:background:)</code> 初始化器。 </td> </tr> <tr> <td> <br></td> <td> <br>.popover(present: $present) { PopoverView() } background: { /// 这里! Color.green.opacity(0.5) }
</td> </tr> </table> <img src="https://yellow-cdn.veclightyear.com/835a84d5/1993fb9d-7e48-4794-a0be-07435e11213b.png" width=200 alt="整个屏幕上的绿色背景,但在弹出窗口下方">var popover = Popover { PopoverView() } background: { /// 这里! Color.green.opacity(0.5) }
📖 弹出窗口读取器
这会读取弹出窗口的上下文,其中包含其框架、窗口、属性和各种其他属性。它有点像 GeometryReader,但更酷。你可以将其放在弹出窗口的视图或背景中。
.popover(present: $present) { PopoverView() } background: { PopoverReader { context in Path { $0.move(to: context.frame.point(at: .bottom)) $0.addLine(to: context.windowBounds.point(at: .bottom)) } .stroke(Color.blue, lineWidth: 4) } }
| <img src="https://yellow-cdn.veclightyear.com/835a84d5/1cea9d8b-40fe-46a2-81fd-0c86063cfcdb.gif" width=200 alt="线条连接弹出窗口底部和屏幕底部"> |
|---|
🏷 框架标签
弹出窗口包含一种用于标记和读取 SwiftUI 视图框架的机制。你可以使用它来提供弹出窗口的 sourceFrame 或 excludedFrames。当与 PopoverReader 结合使用时,它也非常适合连接线条与锚点视图。
Text("这是一个视图") .frameTag("你的标签名称") /// 在窗口内添加标签。 /// ... WindowReader { window in Text("点击我!") .popover( present: $present, attributes: { $0.sourceFrame = window.frameTagged("你的标签名称") /// 从窗口中检索标签。 } ) }
📄 模板
快速开始可以使用一些模板。所有模板都位于 Templates 目录中,示例应用中有使用示例。
AlertButtonStyle- 类似系统警告的按钮样式。VisualEffectView- 让你在 SwiftUI 中使用 UIKit 的模糊效果。Container-BackgroundWithArrow形状��的包装视图。Shadow- 一种更简单的应用阴影的方法。BackgroundWithArrow- 带箭头的形状,看起来像系统弹出窗口。CurveConnector- 可设置端点的可动画形状。Menu- 从头构建的系统菜单。
注意事项
状态重新渲染
如果直接将变量传递给弹出视图,它可能不会更新。相反,将视图移到它自己的结构中,并传递一个 Binding。
</td> <td> <br>struct ContentView: View { @State var present = false @State var string = "你好,我是一个弹出窗口。" var body: some View { Button("显示弹出窗口!") { present = true } .popover(present: $present) { PopoverView(string: $string) /// 传递一个 Binding ($)。 } } } /// 创建一个单独的视图以确保按钮更新。 struct PopoverView: View { @Binding var string: String var body: some View { Button(string) { string = "字符串已更改。" } .background(.mint) .cornerRadius(16) } }
</td> </tr> </table>struct ContentView: View { @State var present = false @State var string = "你好,我是一个弹出窗口。" var body: some View { Button("显示弹出窗口!") { present = true } .popover(present: $present) { /// 直接传递变量(不带 $)是不支持的。 /// 按钮可能不会更新。 Button(string) { string = "字符串已更改。" } .background(.mint) .cornerRadius(16) } } }
支持多屏幕 • v1.1.0
Popovers 内置支持多屏幕,但获取框架标签需要引用宿主窗口。你可以通过 WindowReader 或 PopoverReader 的上下文获取。
WindowReader { window in } /// 如果在弹出窗口的 `view` 或 `background` 内,请使用 `PopoverReader`。 PopoverReader { context in let window = context.window }
弹出窗口层级
通过在视图上附加 .zIndex(_:) 来管理弹出窗口的 z 轴层级。更高的索引会将其置于前面。
社区
| 作者 | 贡献 | 需要帮助? |
|---|---|---|
| Popovers 由 aheze 制作。 | 欢迎所有贡献。只需 fork 仓库,然后提交拉取请求。 | 开一个 issue 或加入 Discord 服务器。你也可以在 Twitter 上联系我。或者阅读源代码 — 有很多注释。 |
使用 Popovers 的应用
Find 是一个可以让你在现实生活中查找文本的应用。Popovers 用于快速提示和替代菜单 — 下载来看看吧!
<a href="http://getfind.app"> <img src="https://yellow-cdn.veclightyear.com/835a84d5/2351503d-8a5d-4804-8416-4f6d4c3545ec.jpg" height="300" alt="Find App"> </a>AnyTracker 是一个跟踪网站上的数字、文本和价格的应用。它使用 Popovers 显示带有漂亮背景模糊的精美对话框。
<a href="https://anytracker.org/"> <img src="https://yellow-cdn.veclightyear.com/835a84d5/9ed8b828-a36a-41be-909a-aec572aef727.png" height="260" alt="AnyTracker"> </a> <p> </p>Track Attack! 是公路和赛道上的终极车辆爱好者应用。现代 UI。双前后摄像头。GPS 和传感器数据。转速和油门。Apple Watch 心率监测。赛道计圈和公路多路点导航。轻松导出和分享带数据叠加的视频。Track Attack 使用 Popovers 显示�入门教程和应用内通知。
<a href="https://www.trackattack.app"> <img src="https://yellow-cdn.veclightyear.com/835a84d5/eefcb89f-442b-4cf3-a555-336cb455c6b4.jpg" height="260" alt="TrackAttack"> </a> <p> </p>如果你有使用 Popovers 的应用,只需提交 PR 或给我发消息。
许可证
MIT License
Copyright (c) 2023 A. Zheng
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
编辑推荐精选


扣子-AI办公
职场AI,就用扣子
AI办公助手,复杂任务高效处理。办公效率低?扣子空间AI助手支持播客生成、PPT制作、网页开发及报告写作,覆盖科研、商业、舆情等领域的专家Agent 7x24小时响应,生活工作无缝切换,提升50%效率!


堆友
多风格AI绘画神器
堆友平台由阿里巴巴设计团队创建,作为一款AI驱动的设计工具,专为设计师提供一站式增长服务。功能覆盖海量3D素材、AI绘画、实时渲染以及专业抠图,显著提升设计品质和效率。平台不仅提供工具,还是一个促进创意交流和个人发展的空间,界面友好,适合所有级别的设计师和创意工作者。


码上飞
零代码AI应用开发平台
零代码AI应用开发平台,用户只需一句话简单描述需求,AI能自动生成小程序、APP或H5网页应用,无需编写代码。


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论文质量。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号




