<a id="banner"></a>
<p align="center"> <img src="https://yellow-cdn.veclightyear.com/835a84d5/3a4adb9c-8e7d-407f-8634-ec3f1e8089f4.png" alt="nous徽标"/> </p> <p align="center> <em>用于自主AI代理和基于LLM工作流的开源TypeScript平台</em> </p> <em><b>Nous</b></em>(希腊语:νοῦς)是古典哲学中的一个术语,通常与智力或智慧相关联,代表人类心智理解真理和现实的能力。文档站点
主页 | 设置 | 可观察性 | 函数调用 | 自主AI代理 | AI软件工程师 | AI代码审查 | 工具/集成 | 路线图
Nous的故事 | 功能 | UI示例 | 代码示例 | 贡献
Nous的故事
Nous源于一个简单的目标:利用AI的潜力提高现实世界的生产力,诞生于DevOps和平台工程领域。我们设想一个能够:
- 自动化各种流程和支持请求,并对构建失败进行分类。
- 审查代码是否符合标准和最佳实践。
- 协助大规模重构等。
在TrafficGuard,我们每月为全球客户处理数十亿事件,通过防御机器人和其他形式的无效流量提高他们的广告支出ROI。 我们的GCP上的SaaS包括用TypeScript、Python、GoogleSQL、PHP和Terraform开发的项目,从GitLab部署。
由于开源项目通常集中在Python/GitHub,而供应商的AI工具则局限于各自的领域, 我们看到了对基于TypeScript的工具的需求,这些工具可以在我们的整个技术栈中工作,并理解整体架构。
通过其演进,我们将nous设计为一个灵活的平台,供TypeScript社区扩展并支持您选择的用例和集成。
我们选择Firestore作为初始数据库实现,结合Cloud Run,提供了一个可以缩减到零的解决方案,使用免费层可以实现零成本。 我们的目标是支持诸如您自己的自定义个人助理等用例,可通过移动设备随时使用。
功能
主要功能包括:
- 高级自主代理
- 受Google的Self-Discover论文启发的推理/规划
- 用于复杂、多步骤工作流的记忆和函数调用历史
- 具有分层任务分解的自适应迭代规划
- 两种控制循环函数调用选项(独立于LLM):
- 基于自定义XML的函数调用
- 动态代码生成,带沙箱执行,用于多步函数调用和逻辑
- 在适当情况下可以显著降低成本并减少延迟,相比LLM原生/XML函数调用
- 从源代码自动生成LLM函数模式
- 可调用函数集成:
- 文件系统、Jira、Slack、Perplexity、Gitlab、GitHub等
- 支持多种LLM/服务:
- OpenAI、Anthropic(原生和Vertex)、Gemini、Groq、Fireworks、Together.ai、DeepSeek、Ollama
- 命令行和Web界面
- 人机交互用于:
- 预算控制
- 代理发起的问题
- 错误处理
- 灵活的部署选项:
- 从命令行或通过Web UI在本地运行
- 在Firestore和Cloud Run上进行零规模部署
- 多用户SSO企业部署(使用Google Cloud IAP)
- 使用OpenTelemetry进行可观测性跟踪
- 代码编辑代理:
- 自动检测项目初始化、编译、测试和代码检查
- 查找相关文件进行编辑并执行初步分析
- 代码编辑循环,包括编译、代码检查、测试、修复(编辑委托给Aider)
- 编译错误分析器可以在线搜索、添加额外文件和包
- 软件工程师代理:
- 从GitLab/GitHub找到适当的仓库
- 克隆并创建分支
- 调用代码编辑代理
- 创建合并请求
- 代码审查代理:
- 可配置的代码审查指南
- 在GitLab合并请求的适当行上发表评论,提出修改建议
UI示例
新建代理 | 示例跟踪 | 人机交互通知 | 代理请求反馈 | 列出代理 | 代码审查配置
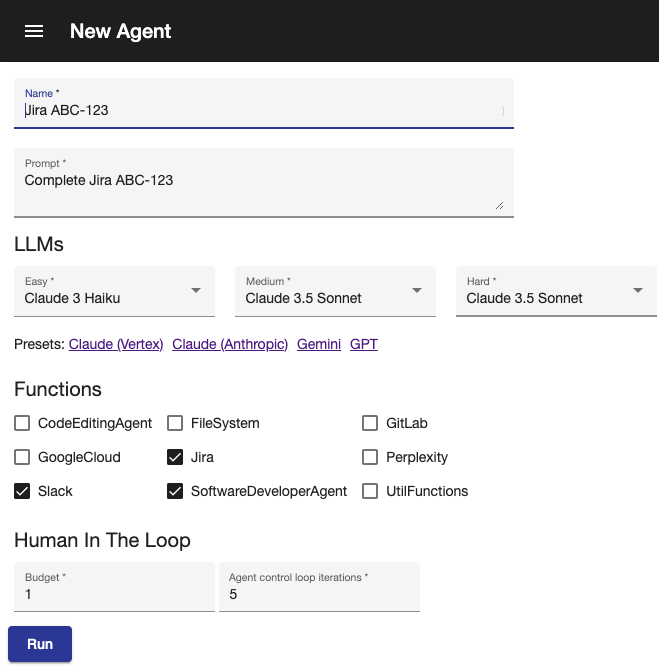
新建代理

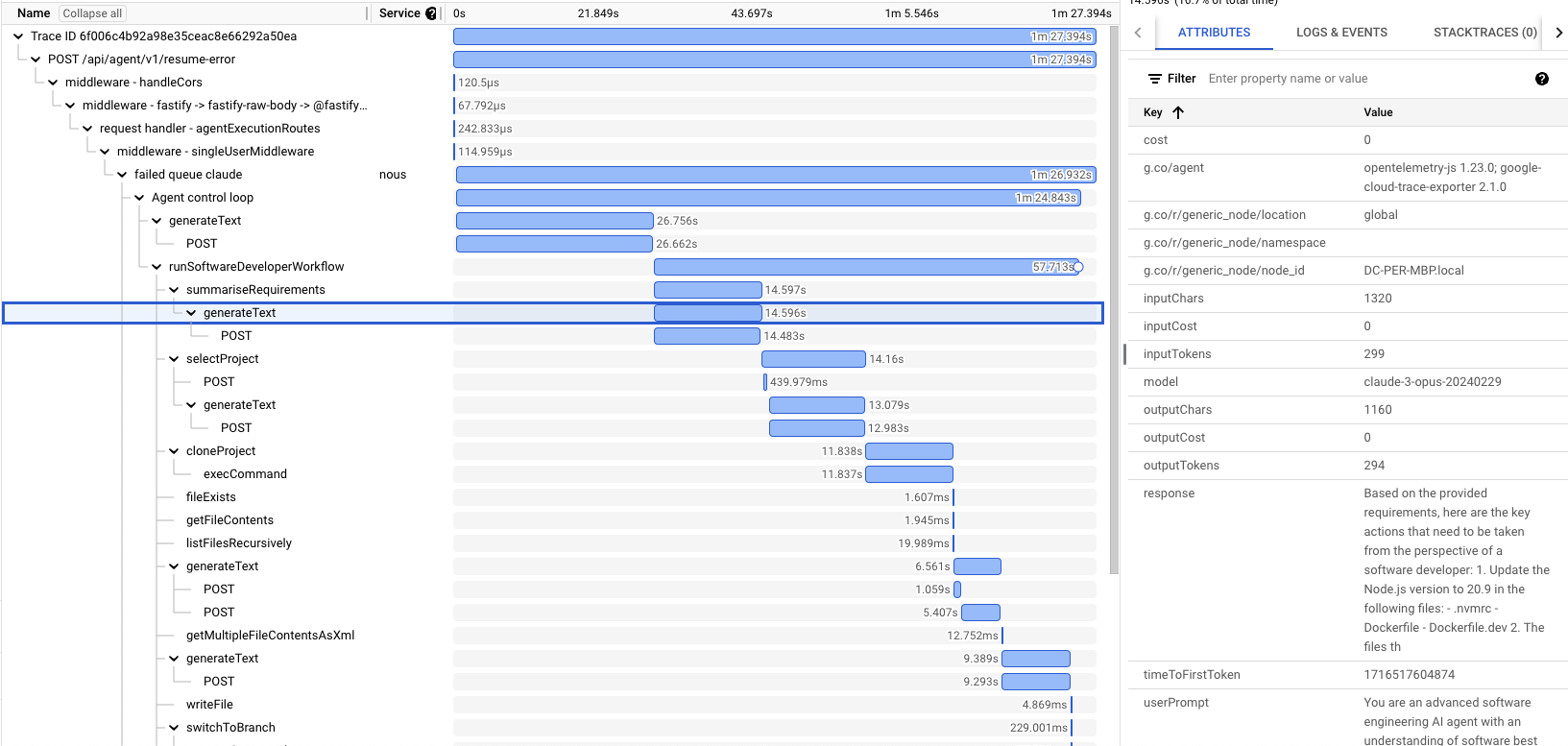
示例跟踪

人机交互通知
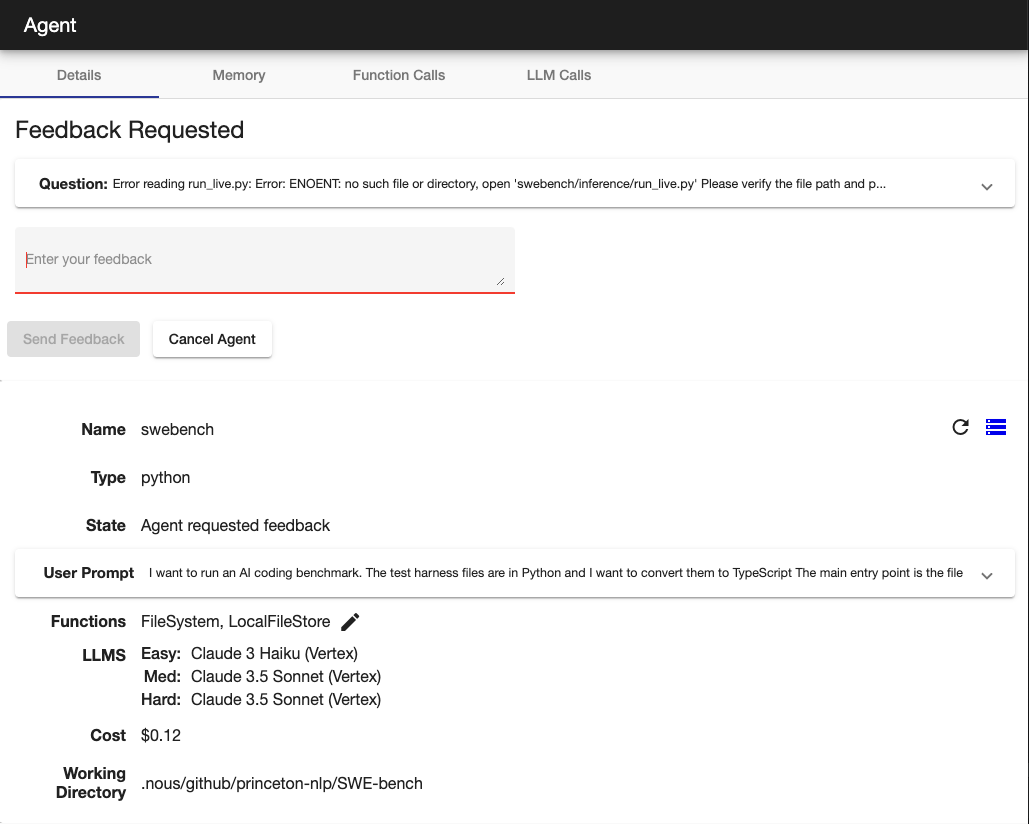
<img src="https://yellow-cdn.veclightyear.com/835a84d5/cf9dd8b6-9873-439b-a667-c16041aef522.png" width="702">代理请求反馈

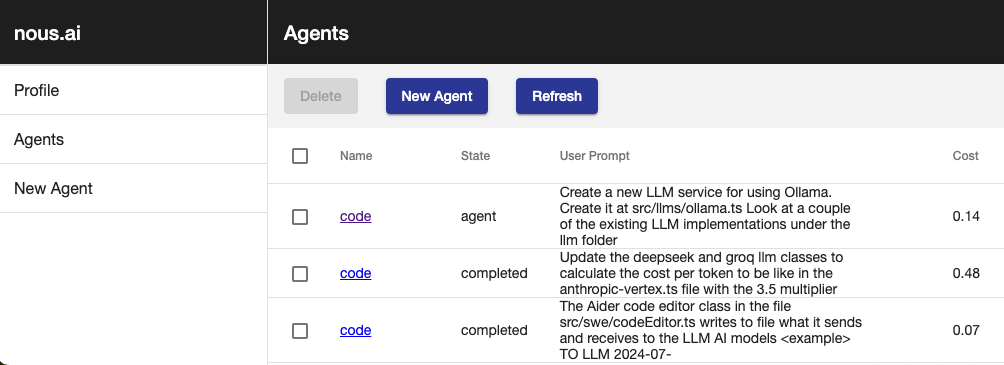
列出代理

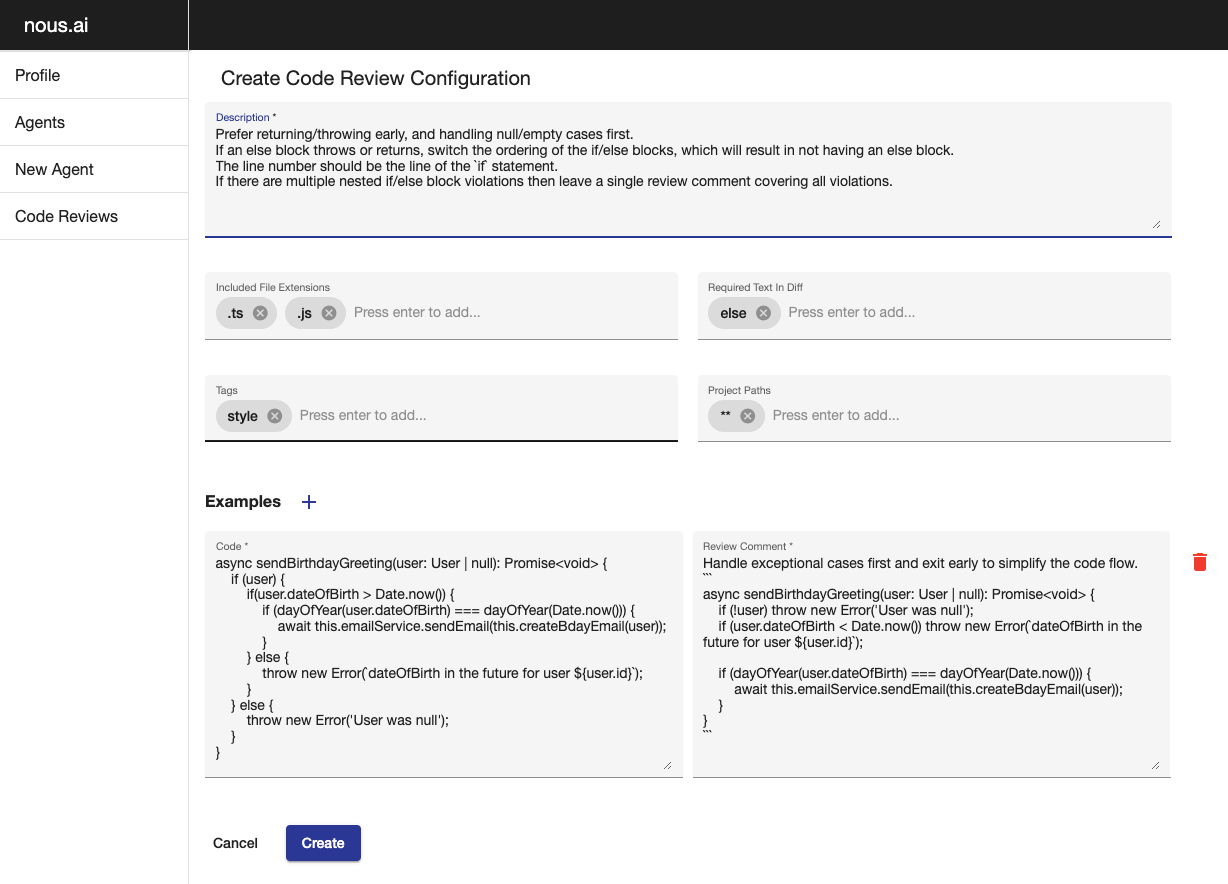
代码审查配置

代码示例
Nous vs LangChain
Nous不使用LangChain,原因有很多,你可以在网上阅读这些原因和讨论
让我们比较一下LangChain的多重链文档示例与Nous的等效实现。
LangChain
import { PromptTemplate } from "@langchain/core/prompts"; import { RunnableSequence } from "@langchain/core/runnables"; import { StringOutputParser } from "@langchain/core/output_parsers"; import { ChatAnthropic } from "@langchain/anthropic"; const prompt1 = PromptTemplate.fromTemplate( `{person}来自哪个城市?只回答城市名称。` ); const prompt2 = PromptTemplate.fromTemplate( `{city}这个城市位于哪个�国家?用{language}回答。` ); const model = new ChatAnthropic({}); const chain = prompt1.pipe(model).pipe(new StringOutputParser()); const combinedChain = RunnableSequence.from([ { city: chain, language: (input) => input.language, }, prompt2, model, new StringOutputParser(), ]); const result = await combinedChain.invoke({ person: "Obama", language: "German", }); console.log(result);
Nous
import { llms } from '#agent/context' import { anthropicLLMs } from '#llms/anthropic' const prompt1 = (person: string) => `${person}来自哪个城市?只需回答城市名称。`; const prompt2 = (city: string, language: string) => `${city}位于哪个国家?请用${language}回答。`; runAgentWorkflow({ llms: anthropicLLMs() }, async () => { const city = await llms().easy.generateText(prompt1('Obama')); const result = await llms().easy.generateText(prompt2(city, 'German')); console.log(result); });
Nous代码还具有提示参数的静态类型优势,使您能够轻松重构。 使用简单的控制流程可以通过断点/日志轻松调试。
要运行完全自主的代理:
startAgent({ agentName: '创建ollama', initialPrompt: '研究如何使用node.js的ollama,并在llm文件夹下创建新的实现。查看该文件夹中的其他几个文件,了解必须遵循的样式', functions: [FileSystem, Perplexity, CodeEditinAgent], llms, });
Nous代码还具有提示参数的静态类型优势,使您能够轻松重构。 使用简单的控制流程可以通过断点/日志轻松调试。
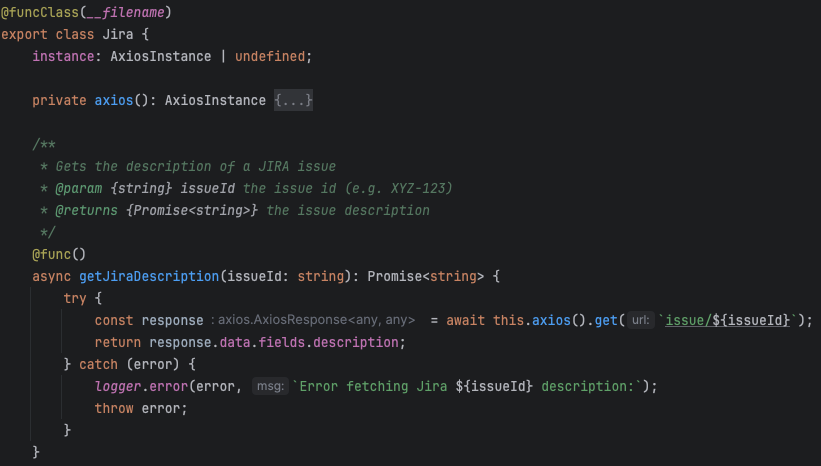
自动生成LLM函数模式
通过在类方�法上使用@func装饰器,可以自动生成LLM函数调用模式。

入门
访问我们的文档网站获取入门指南和更多详细信息。
贡献
由TrafficGuard提供支持 - 提高您广告支出的投资回报率。
如果您想获得支持以成为贡献者,请通过nous@trafficguard.ai与我们联系。
编辑推荐精选


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论文质量。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。


iTerms
企业专属的AI法律顾问
iTerms是法大大集团旗下法律子品牌,基于最先进的大语言模型(LLM)、专业的法律知识库和强大的智能体架构,帮助企业扫清合规障碍,筑牢风控防线,成为您企业专属的AI法律顾问。


SimilarWeb流量提升
稳定高效的流量提升解决方案,助力品牌曝光
稳定高效的流量提升解决方案,助力品牌曝光


Sora2视频免费生成
最新版Sora2模型免费使用,一键生成无水印视频
最新版Sora2模型免费使用,一键生成无水印视频
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号






