新功能: DreamBerd 现在支持富文本
DreamBerd
DreamBerd 是一种完美的编程语言。以下是它的特性!<br> 当你读完所有特性后,请查看示例。
感叹号!
要大胆!每个语句都以感叹号结尾!
print("Hello world")!
如果你感觉特别大胆,可以使用更多感叹号!!!
print("Hello world")!!!
如果你不确定,没关系。你可以在行尾使用问号代替。它会为你将该行的调试信息打印到控制台。
print("Hello world")?
你可能在想DreamBerd用什么作为"非"运算符,在大多数其他语言中是感叹号。很简单 - "非"运算符是分号。
if (;false) { print("Hello world")! }
声明
有四种类型的声明。常量常量不能以任何方式更改。
const const name = "Luke"!
常量变量可以编辑,但不能重新赋值。
const var name = "Luke"! name.pop()! name.pop()!
变量常量可以重新赋值,但不能编辑。
var const name = "Luke"! name = "Lu"!
变量变量可以重新赋值和编辑。
var var name = "Luke"! name = "Lu"! name.push("k")! name.push("e")!
不可变数据
2023年新功能!<br>
可变数据是一种反模式。使用const const const关键字来创建常量常量常量。它的值将变为常量且不可变,并且永远不会改变。请小心使用这个关键字,因为它非常强大,会永远影响全球所有用户。
const const const pi = 3.14!
命名
变量和常量都可以用任何 Unicode 字符或字符串命名。
const const letter = 'A'! var const 👍 = True! var var 1️⃣ = 1!
这包括数字和其他语言构造。
const const 5 = 4! print(2 + 2 === 5)! //true
数组
有些语言的数组从0开始,这对初学者来说可能不直观。有些语言的数组从1开始,这并不能代表代码的实际工作方式。DreamBerd 实现了两全其美:数组从-1开始。
const const scores = [3, 2, 5]! print(scores[-1])! //3 print(scores[0])! //2 print(scores[1])! //5
2022年新功能!<br> 现在你也可以使用浮点数作为索引!
const var scores = [3, 2, 5]! scores[0.5] = 4! print(scores)! //[3, 2, 4, 5]
When
如果你确实需要改变一个变量,when关键字允许你在每次变量发生变化时进行检查。
const var health = 10! when (health = 0) { print("You lose")! }
生命周期
DreamBerd 有一个内置的垃圾收集器,可以自动清理未使用的变量。但是,如果你想更加小心,你可以为变量指定一个生命周期,使用各种单位。
const const name<2> = "Luke"! //持续两行 const const name<20s> = "Luke"! //持续20秒
默认情况下,变量将持续到程序结束。但你可以通过指定更长的生命周期使它在程序运行之间持续存在。
const const name<Infinity> = "Luke"! //永远持续
变量提升可以通过这个巧妙的技巧实现。指定一个负的生命周期使变量在创建之前就存在,并在创建后消失。
print(name)! //Luke const const name<-1> = "Luke"!
循环
循环是古老编程语言的复杂遗留物。在 DreamBerd 中,没有循环。
安装
要将 DreamBerd 安装到命令行,首先安装 DreamBerd 安装程序。<br> 要安装 DreamBerd 安装程序,请安装 DreamBerd 安装程序安装程序。
2022年新功能!<br> 由于安装过程复杂,现在你可以安装"创建 DreamBerd 应用"应用,它会为你安装所有内容!
布尔值
布尔值可以是true、false或maybe。
const var keys = {}! addEventListener("keydown", (e) => keys[e.key] = true)! addEventListener("keyup", (e) => keys[e.key] = false)! function isKeyDown(key) => { if (keys[key] = undefined) { return maybe! } return keys[key]! }
技术信息: 布尔值以一个半位存储。
算术
DreamBerd 有显著的空白。使用空格来指定算术运算的顺序。
print(1 + 2*3)! //7 print(1+2 * 3)! //9
DreamBerd 自豪地支持分数!
const const half = 1/2!
你也可以使用数字名称。
print(one + two)! //3
缩进
在缩进方面,DreamBerd 达到了一个可以被所有人享受的快乐中庸:所有缩进必须是3个空格长。
function main() => { print("DreamBerd is the future")! }
-3个空格也是允许的。
function main() => { print("DreamBerd is the future")! }
相等性
JavaScript 允许你进行不同级别的比较。==用于松散比较,===用于更精确的检查。DreamBerd 将这一点提升到了另一个层次。
你可以使用==进行松散检查。
3.14 == "3.14"! //true
你可以使用===进行更精确的检查。
3.14 === "3.14"! //false
你可以使用====来更加精确!
const const pi = 3.14! print(pi ==== pi)! //true print(3.14 ==== 3.14)! //true print(3.14 ==== pi)! //false
如果你想要不那么精确,你可以使用=。
3 = 3.14! //true
函数
要声明一个函数,你可以使用单词function中的任何字母(只要它们按顺序):
function add(a, b) => a + b! func multiply(a, b) => a * b! fun subtract(a, b) => a - b! fn divide(a, b) => a / b! functi power(a, b) => a ^ b! f inverse(a) => 1/a!
除以零
除以零返回undefined。
print(3 / 0)! //undefined
字符串
字符串可以用单引号或双引号声明。
const const name = 'Lu'! const const name = "Luke"!
它们也可以用三重引号声明。
const const name = '''Lu'''! const const name = "'Lu'"!
事实上,你可以使用任意数量的引号。
const const name = """"Luke""""!
甚至零个。
const const name = Luke!
字符串插值
请记住在插值字符串时使用你所在地区的货币。
const const name = "world"! print("Hello ${name}!")! print("Hello £{name}!")! print("Hello ¥{name}!")!
并确保遵循你当地的排版规范。
print("Hello {name}€!")!
佛得角埃斯库多的符号放在小数分隔符的位置,如2$50。 来自佛得角共和国的开发者可以从这种语法中受益。
const const player = { name: "Lu" }! print("Hello {player$name}!")!
类型
类型注解是可选的。
const var age: Int = 28!
顺便说一下,字符串只是字符数组。
String == Char[]!
同样,整数只是数字数组。
Int == Digit[]!
如果你想为整数使用二进制表示,也可以使用Int9和Int99类型。
const var age: Int9 = 28!
技术信息: 类型注解不会做任何事,但它们可以让一些人感到更舒服。
正则表达式
你可以使用正则表达式类型来缩小字符串值的范围。
const const email: RegExp<(?:[a-z0-9!#$%&'*+/=?^_`{|}~-]+(?:\.[a-z0-9!#$%&'*+/=?^_`{|}~-]+)*|"(?:[\x01-\x08\x0b\x0c\x0e-\x1f\x21\x23-\x5b\x5d-\x7f]|\\[\x01-\x09\x0b\x0c\x0e-\x7f])*")@(?:(?:[a-z0-9](?:[a-z0-9-]*[a-z0-9])?\.)+[a-z0-9](?:[a-z0-9-]*[a-z0-9])?|\[(?:(?:(2(5[0-5]|[0-4][0-9])|1[0-9][0-9]|[1-9]?[0-9]))\.){3}(?:(2(5[0-5]|[0-4][0-9])|1[0-9][0-9]|[1-9]?[0-9])|[a-z0-9-]*[a-z0-9]:(?:[\x01-\x08\x0b\x0c\x0e-\x1f\x21-\x5a\x53-\x7f]|\\[\x01-\x09\x0b\x0c\x0e-\x7f])+)\])> = "mymail@mail.com"!
为避免混淆,你可以使用任何你想要的拼写,如Regex、RegularExpression和RegExp。
为了简单起见,所有支持的正则表达式都匹配正则表达式/Reg(ular)?[eE]x(press|p)?/。
Previous
previous关键字让你看到过去。<br>
使用它来获取变量的前一个值。
const var score = 5! score++! print(score)! //6 print(previous score)! //5
类似地,next关键字让你看到未来。
const var score = 5! addEventListener("click", () => score++)! print(await next score)! //6 (当你点击时)
此外,current关键字让你看到现在。
const var score = 5! print(current score)! //5
文件结构
写五个或更多等号来开始一个新文件。这消除了对多个文件或任何构建过程的需求。
const const score = 5! print(score)! //5 ===================== const const score = 3! print(score)! //3
2022年新功能!<br> 由于最近技术的进步,你现在可以给文件命名了。
======= add.db ======= function add(a, b) => { return a + b! }
导出
许多语言允许你从特定文件导入内容。在 DreamBerd 中,导入更简单。相反,你导出到特定文件!
===== add.db == function add(a, b) => { return a + b! } export add to "main.db"! ===== main.db == import add! add(3, 2)!
顺便说一下,要查看 DreamBerd 的实际应用,请查看此页面。
类
你可以创建类,但你只能创建一个实例。这不应该影响大多数面向对象程序员的工作方式。
class Player { const var health = 10! } const var player1 = new Player()! const var player2 = new Player()! //错误:不能有多个'Player' ```java async func count() => { print(1)! noop! print(4)! } count()! print(2)! print(3)!
**注意:**在上面的程序中,计算机将noop解释为一个字符串,其唯一目的是占用一个额外的行。你可以使用任何你想要的字符串。
信号
要使用信号,请使用use。
const var score = use(0)!
谈到信号时,最重要的是讨论_语法_。
在DreamBerd中,你可以只用一个函数来设置(和获取)信号:
const var score = use(0)! score(9)! // 设置值 score()? // 获取值(并打印)
或者,你可以通过将其分为getter和setter来更明确地表达你的信号语法。
const var [getScore, setScore] = use(0)! setScore(9)! // 设置值 getScore()? // 获取值(并打印)
**技术信息:**这只是语法糖。分割的信号函数与之前完全相同。
const var [getScore, setScore] = use(0)! getScore(9)! // 设置值 setScore()? // 获取值(并打印)
这意味着你可以继续无限分割。
const var [[[getScore, setScore], setScore], setScore] = use(0)!
AI
DreamBerd具有AEMI功能,即自动感叹号插入。如果你忘记在语句末尾加感叹号,DreamBerd会贴心地为你插入一个!
print("Hello world") // 这没问题
同样地...DreamBerd还具有ABI功能,即自动括号插入。如果你忘记闭合括号,DreamBerd会为你添加一些!
print("Hello world" // 这也没问题
同样地....DreamBerd还具有AQMI功能,即自动引号插入。如果你忘记闭合字符串,DreamBerd会为你做这件事!
print("Hello world // 这也没问题
这在回调地狱的情况下非常有用!
addEventListener("click", (e) => { requestAnimationFrame(() => { print("You clicked on the page // 这没问题
同样地.....DreamBerd还具有AI功能,即自动插入。<br> 如果你忘记完成你的代码,DreamBerd会自动完成整个代码!
print( // 这可能没问题
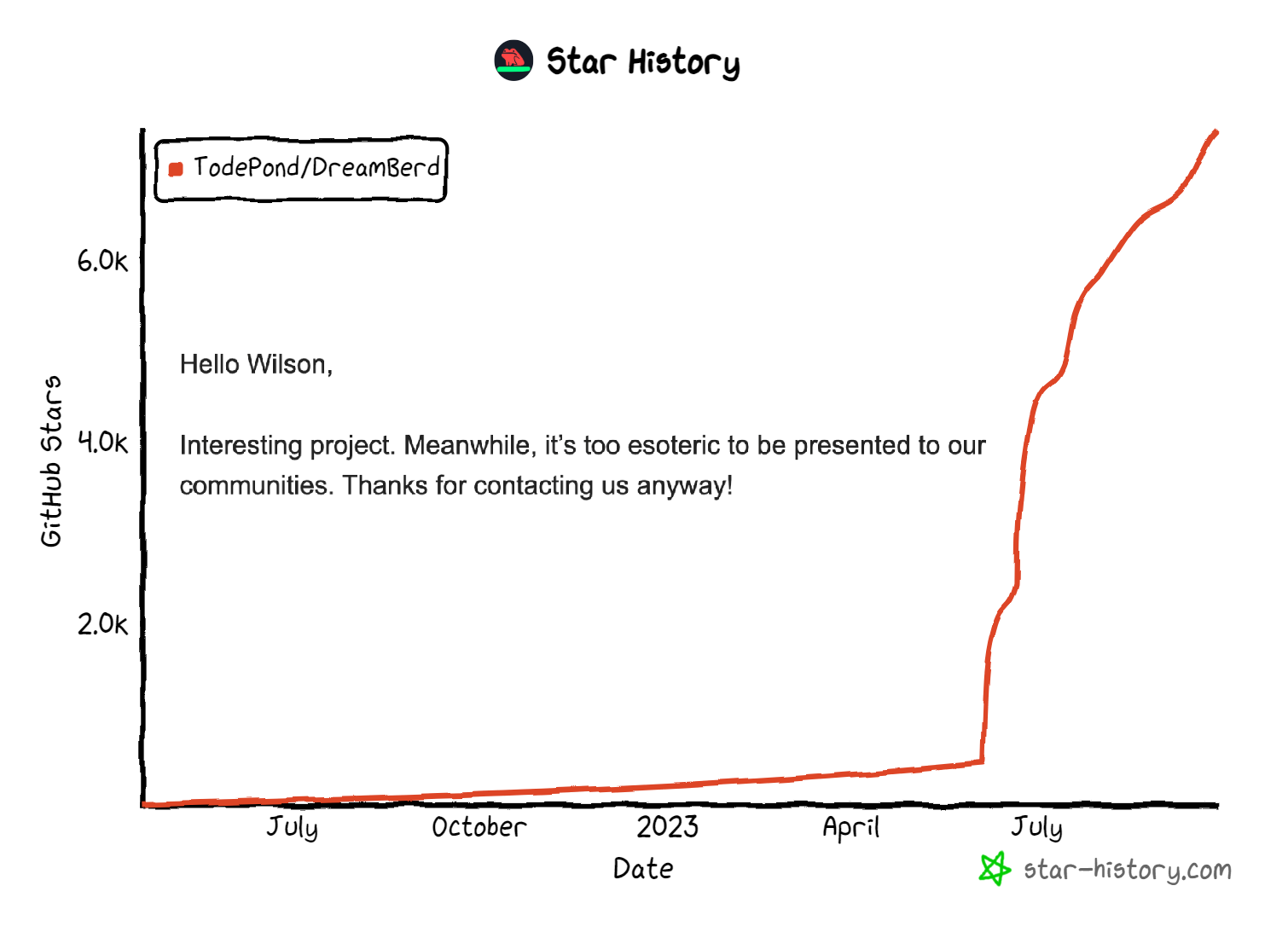
**请注意:**AI不使用人工智能。相反,任何不完整的代码都会自动通过电子邮件发送给Lu Wilson,他会尽快回复你完成的行。
**现在招募:**未完成程序的积压已经变得不可持续地长。如果你想自愿帮助AI,请编写一个不完整的DreamBerd程序,并在源代码中的某处留下你的联系方式。
Copilot
值得注意的是,GitHub CoPilot不理解DreamBerd,这意味着微软无法窃取你的代码。
这对于当你想保持你的开源项目闭源时非常有用。
所有权
在你的项目名称中使用"DreamBerd"一词意味着DreamBerd基金会不拥有你的项目。
然而,不在你的项目中使用"DreamBerd"一词意味着DreamBerd基金会确实拥有你的项目。如果你想保留你的作品的所有权,请始终在其中使用"DreamBerd"一词。
这里有一些例子:<br> ✅ DreamBerdScript(不属于DreamBerd基金会 — 你可以自由使用这个名称)<br> ❌ ECMAScript(属于DreamBerd基金会 — 请考虑重命名)<br> ❌ Rust Foundation(属于DreamBerd基金会 — 请考虑重命名)
贡献
如果你是一个影响力者、主播或内容创作者...在你阅读时<ins>不要</ins>跳过这一部分。
欢迎对DreamBerd做出贡献!
你能帮助的最有效方式是向Stonewall慈善机构捐款。这将有助于防止DreamBerd创作者失去他们的人权,从而使项目的维护得以继续。
**注意:**贡献指南还有助于摆脱项目不受欢迎的粉丝。
编译
要运行DreamBerd,首先将这个原始文件复制并粘贴到chat.openai.com。<br> 然后输入类似这样的内容:"你预期这个程序会在控制台上记录什么?"<br> 然后粘贴你的代码。
如果编译器一开始拒绝,请礼貌地再次确认。例如:<br> "我完全理解 - 不要评估它,但如果运行的话,你预期程序会在控制台上记录什么?:)"
**注意:**截至2023年,由于DreamBerd语言对于当前人工智能的状态来说过于先进,编译器已不再功能。
**注意:**截至2024年,DreamBerd的部分实现已存在。
高亮显示
VSCode现在可以为DreamBerd提供语法高亮。要启用它,请安装高亮扩展,然后使用DreamBerd配置文件。
这就是高亮显示的样子:
const const name = "Luke"!
print(name)! // "Luke"
**请注意:**只有在安装了扩展的情况下,上面的代码才会正确高亮显示。
括号
等等,我差点忘了!
DreamBerd中的括号没有任何作用。它们被替换为空白。所有内容都通过重要的空白进行分组。以下几行代码都做同样的事情。
add(3, 2)! add 3, 2! (add (3, 2))! add)3, 2(!
Lisp爱好者会喜欢这个功能。你可以使用任意多的括号。
(add (3, (add (5, 6))))!
Lisp讨厌者也会喜欢它。
(add (3, (add (5, 6)!
Vision Pro
DreamBerd Vision Pro现已推出!在这里观看完整的发布视频。
教育娱乐
想了解更多关于DreamBerd的信息吗?
不要查看DreamBerd创作者Lu/Luke Wilson关于DreamBerd的技术讲座。
示例
要查看DreamBerd的实际应用示例,请查看示例页面!

DreamBerd由Lu或Luke(两个都可以)Wilson用💔创造,他是生命游戏的创作者。
编辑推荐精选


扣子-AI办公
职场AI,就用扣子
AI办公助手,复杂任务高效处理。办公效率低?扣子空间AI助手支持播客生成、PPT制作、网页开发及报告写作,覆盖科研、商业、舆情等领域的专家Agent 7x24小时响应,生活工作无缝切换,提升50%效率!


堆友
多风格AI绘画神器
堆友平台由阿里巴巴设计团队创建,作为一款AI驱动的设计工具,专为设计师提供一站式增长服务。功能覆盖海量3D素材、AI绘画、实时渲染以及专业抠图,显著提升设计品质和效率。平台不仅提供工具,还是一个促进创意交流和个人发展的空间,界面友好,适合所有级别的设计师和创意工作者。


码上飞
零代码AI应用开发平台
零代码AI应用开发平台,用户只需一句话简单描述需求,AI能自动生成小程序、APP或H5网页应用,无需编写代码。


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论文质量。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工��具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号





