参与这个项目

标志由 CandidDeer 用 :sparkling_heart: 创作
公告:
你想成为这个项目的维护者并帮助它继续发展吗?如果你有兴趣,请阅读维护者指南,加入我们的Discord服务器,并向项目维护者申请加入团队。
快速访问索引
简介
这是一个帮助首次贡献者参与简单易行项目的教程。
目标
- 为开源项目做出贡献。
- 更熟练地使用GitHub。
这适合谁?
- 这适合绝对的初学者。如果你知道如何编写和编辑锚标签
<a href="" target=""></a>,那么你应该能够完成它。 - 它也适合那些有一些经验但想要进行首次开源贡献,或者想获得更多贡献以增加经验和信心的人。
为什么我需要这样做?
任何网页开发者,无论是有抱负的还是有经验的,都需要使用Git版本控制,而GitHub是最流行的Git托管服务,被所有人使用。它也是开源社区的核心。熟练使用GitHub是一项必不可少的技能。为项目做出贡献能提升你的信心,并在你的GitHub个人资料上展示成果。
如果你是一个新开发者,想知道是否需要学习Git和GitHub,那么答案是:[你应该昨天就学会Git了](https://codeburst.io/number-one-piece-of-advice-for-new-developers-ddd08abc8bfa 'New Developer? You should've learned Git yesterday. by Brandon Morelli, creator of CodeBurst.io')。
我将贡献什么?
你将为这个项目的网页贡献一张像这样的卡片。它将包括你的名字、你的Twitter账号、一段简短描述,以及你推荐的3个对网页开发者有用的资源链接。
你将复制HTML文件中的卡片模板,并用你自己的信息进行定制。
翻译
本教程也有其他语言版本
欢迎为项目文档提供翻译。请阅读
翻译指南以做出贡献。
设置! :)
[!注意] 本教程基于GitHub桌面版。如果您熟悉终端操作,请点击此处查看相应教程
首先让我们进行工作设置
- 登录您的GitHub账户。如果您还没有账户,请加入GitHub。我建议您在继续之前先完成GitHub Hello World教程。
- 下载GitHub Desktop应用。
- 或者如果您熟悉使用Git命令行,也可以这样操作这里是CLI教程的链接。
- 如果您使用VS Code,它自带集成的Git,可以直接在编辑器中完成我们需要的操作。
- 但是,使用GitHub Desktop是遵循本教程最简单直接的方法。
现在您已经完成设置,让我们开始为项目做贡献吧。
贡献
通过10个简单步骤成为开源贡献者。
预计用时:不到30分钟。
步骤1:复刻(Fork)此仓库
- 这一步的目标是创建此项目的副本并将其放入您的账户中。
- 在GitHub上,仓库(repo)是项目的称呼,而复刻是其副本。
- 确保您位于本仓库的主页面。
 |
|---|
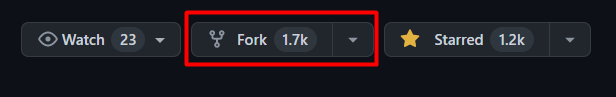
| 点击 Fork 按钮 |
- 现在您的账户中有了该项目的完整副本。
步骤2:克隆仓库
- 现在我们要创建项目的本地副本。即保存在您自己机器上的副本。
- 打开GitHub桌面应用。在应用中:
| 点击 File 然后点击 Clone repository |
- 您将看到GitHub上您的项目和复刻列表。
- 选择
<您的github用户名>/Contribute-To-This-Project。 - 点击 Clone
| :arrow_right_hook: 复刻的项目左侧会有一个复刻符号。您的复刻将显示您自己的GitHub用户名 |
|---|
- 这将需要一点时间,因为项目正被复制到您的硬盘。我建议您保持默认路径,通常是
..\Documents\GitHub。 - 现在您有了项目的本地��副本。
步骤3:创建新分支
-
仓库克隆完成并在GitHub桌面中打开后,就该创建新分支了。
-
分支是一种将您的更改与项目的主要部分(称为
Master)分开的方法。例如,如果出现问题且您对更改不满意,您可以简单地删除该分支,主项目不会受到影响。 | :arrow_right_hook: 点击当前分支,然后点击新建|| | :---------------------------------------------------------------------------- | :-----------------------------------------------------------------------------------------------------------------: | | :arrow_right_hook: 给你的分支起个名字,然后点击
创建分支|| | :arrow_right_hook: 将你的新分支发布到GitHub |
|
-
你可以随意命名,但由于这是一个用来添加你名字卡片的分支,将其命名为
your-name-card是个好习惯,因为这能清楚地表明这个分支的用途。 -
现在你已经创建了一个独立于主分支的新分支。
-
在接下来的步骤中,请确保你在这个分支上工作。你可以在GitHub桌面应用顶部中央看到你当前所在�分支的名称,那里写着 当前分支。
不要在 master 分支上工作
步骤4:打开 index.html 文件
- 现在我们需要用你喜欢的代码编辑器打开要编辑的文件。
- 在你的电脑上找到项目文件夹。如果你保持默认设置,路径应该类似
你的电脑 > 文档 > GitHub > Contribute-To-This-Project index.html文件直接位于Contribute-To-This-Project文件夹中。- 打开你的代码编辑器(Sublime、VS Code、Atom等),使用
打开文件命令,找到项目主目录中的 index.html 文件
| :arrow_right_hook: 或者你可以在硬盘上找到该文件,右击,然后用编辑器打开 |
- 现在你已经在编辑器中打开了要编辑的文件,准备开始对它进行修改。
步骤5:复制卡片模板
- 我们将复制卡片模板开始工作
- 在
<body>标签内,你会找到一个<div class="container">部分。它包含了许多其他部分。 - 前两个 部分都是
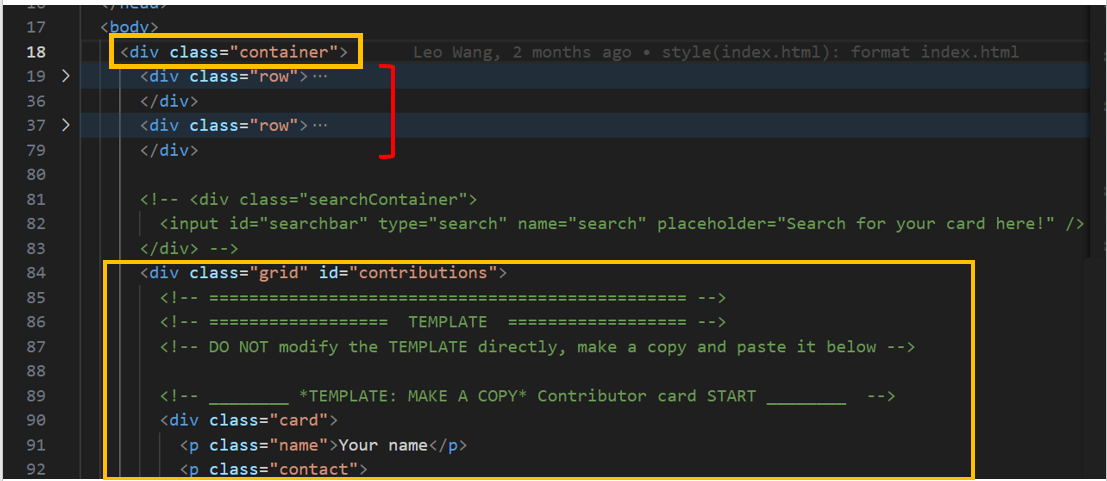
<div class="row">。在VS Code编辑器中点击它们旁边的箭头将其折叠,如下图所示。(如果你使用其他编辑器,可能无法使用此功能。你只需向下滚动即可)。折叠可以方便地隐藏一些你不需要修改的代码组件。 - 你现在应该��可以看到包含所有贡献卡片的部分:
<div class="grid" id="contributions">
 |
|---|
- 在这个部分中,你会找到标记为
== TEMPLATE ==的部分 - 复制图片中红色方框内的所有内容,从
Contributor card START注释到Contributor card END注释
- 将整个内容直接粘贴到指示的注释下方;刚好在最近一位贡献者的卡片上方。
- 确保你的卡片结束和上一张卡片开始之间有一行空行。同时在你的卡片开始和
=== 在此行正下方粘贴你的卡片 ===注释行之间也添加一行空行。保持代码清晰是个好习惯 - 永远不要使用代码格式化工具或样式格式化工具。本项目已设置了 Prettier
- 现在这就是你的卡片,供你自定义和编辑。
步骤6:应用你的更改
- 现在我们开始编辑 HTML,修改卡片中的可自定义字段。
| :arrow_right_hook: 用你的名字替换 'Name' |
|---|
- 注意:不要改变
class="name"
:arrow_right_hook: 在 href="在此插入URL" 中插入你的 Twitter 账号 URL,在文本字段中输入你的用户名 |
|---|
-
如果你更喜欢使用 Twitter 以外的联系方式,你需要替换 twitter 图标
<i class="fa fa-x-twitter"></i>。方法是前往 Font Awesome Icons 搜索正确的图标,只替换fa-x-twitter部分为新的图标,比如fa-facebook。然后按照上述相同步骤操作。 || | :---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------: | | :arrow_right_hook: 告诉我们一些关于你的事。保持简短有趣。把它想象成一条推文而不是一篇博客文章 | |
| | :arrow_right_hook: 与社区分享3个对Web开发有用的资源链接。这可以是任何东西,一段视频、一次演讲、一个播客、一篇文章、一个参考或一个工具。如果你是初学者,不要被这个吓到,分享你所知道的任何内容,即使你认为它很基础。你会惊讶于有多少人会从中受益。 |
-
链接: 在
href="这里"中插入链接,替换#。请不要使用URL缩短器或非发布网站的URL! -
标题: 在
title="这里"中写一个简短描述。 -
名称: 在文本字段
>这里</a>中写入资源名称。 -
确保你已保存所有更改。
-
测试你的更改。这很重要!在浏览器中打开html文件(例如双击它),看看你的卡片在网站上会是什么样子。确保整个页面看起来仍然一样,没有任何破损。点击你的链接,确保它们正常工作。打开控制台(Windows / Linux:Ctrl + Shift + J,Mac:Cmd + Opt + J),检查是否有错误消息。
-
太好了,你已经完成了代码编辑!接下来的步骤将把你的更改发送到GitHub,然后提交合并到主项目中。
步骤7:提交你的更改
- 回到GitHub桌面应用。
- 你的更改将自动添加到暂存区。
- 这意味着Git已记录所有已保存的更改。
- 你可以在应用中看到这一点。你添加到文件中的所有内容都会以绿色显示,删除的内容会显示为红色。
:arrow_right_hook: 下一步称为_Commit_。这大致意味着确认更改 |
:arrow_right_hook: 这是你的GitHub桌面头部应该看起来的样子。注意Current repository中项目名称旁边的fork符号,你的Current branch将有你在步骤3中给它的名称 |
:arrow_right_hook: 要_Commit,你必须填写Summary字段。这是解释你所做更改的提交消息。在这种情况下,"Add my card information"将是一个合理的消息。你可以选择添加更详细的Description。点击Commit_按钮。你的按钮会显示类似Commit to "your-branch-name"的内容 |
步骤8:将你的更改推送到GitHub
- 你的更改现在已保存或提交。但它们只保存在本地,也就是在你的计算机上。
- 将本地更改与GitHub上的仓库同步称为_Push_。你正在将更改从本地仓库"推送"到GitHub上的远程仓库。
:arrow_right_hook: 点击_Push_按钮 |
|---|
- 几秒钟后操作完成,现在你在机器上和GitHub上都有了这个分支的完全相同的副本。
步骤9:提交PR(Pull Request)
-
这是你一直在等待的时刻;提交_Pull Request_(PR)。
-
到目前为止,你所做的所有工作都是在项目的fork上进行的,你还记得,它位于你自己的GitHub帐户上。
-
现在是时候将你的更改发送到主项目,以便与之合并。
-
这被称为Pull Request,因为你正在请求原项目维护者"拉取"你的更改到他们的项目中。
-
去GitHub上你的fork的主页(它会在顶部有fork图标和你自己的用户名)。
-
在仓库的顶部附近,你会看到一个突出显示的pull request消息,带有一个绿色按钮。 |
| | :-------------------------------------------------------------------------------------------------------------------------------------------------------------------: | | :arrow_right_hook: 点击
Compare and pull request| || | :arrow_right_hook: 这就是
Open a pull request页面的样子。 | -
请记住,你是在尝试将你的分支与原项目合并,而不是与你分叉的
Master分支合并。 -
下面的图片给你一个关于你的拉取请求头部应该是什么样子的概念。
-
左边是原项目,后面是主分支。右边是你的分叉和你创建的分支。
:arrow_right_hook: 创建拉取请求:写一个标题,在描述中添加可选信息,然后点击 Create pull request |
- 不要被所有的选项吓到。现在你只需要做这三个步骤。
- 保持
Allow edits from maintainers选项勾选。 - 现在,一个 拉取请求 将被发送给项目维护者。一旦它被审核并接受,你的更改将出现在项目网页上。
步骤 10:庆祝
就是这样。你做到了!你现在已经在 GitHub 上为开源项目做出了贡献。
你已经向一个实时网页添加了代码:https://syknapse.github.io/Contribute-To-This-Project
�你的更改不会立即可见;首先它们必须被项目维护者审核、接受和合并。一旦它们被合并,你的卡片应该就会在页面上可见并且生效。
审核者要求对 PR 进行修改是很正常的。如果发生在你身上,把它当作一个好的练习。注意观察评论和请求的更改。一旦你做了请求的更改(回到你的分支),你只需要提交和推送你的更改。PR 将自动更新新的更改。
我保证我会尽快审核和合并,但我是在业余时间做这个,所以难免会有几天的延迟。
下一步
- 过一段时间回来检查你的合并拉取请求。
- 当你的更改被批准,或者如果需要额外的更改时,你应该会收到 GitHub 的电子邮件。当 PR 最终与主分支合并并且你的卡片已添加时,你也会收到通知。
- 你还可以从这个_免费_系列学习如何贡献:如何在 GitHub 上为开源项目做贡献
- 如果你觉得这个项目有用,请在页面顶部给它一个 :star: 星 :star: 并推文about it to help spread the word
- 你可以加入我们的 Discord 服务器
- 你可以在 𝕏 (Twitter) 上关注我并与我联系,或使用这些其他选项
- 这是一个开源项目,所以除了贡献你的卡片外,你还可以帮助修复错误、改进或新功能。打开一个问题或发送一个新的拉取请求
- 为了帮助改善我们的社区,请查看 GitHub 的 讨论 标签,位于拉取请求旁边。这个区域是一个介绍自己、深入讨论开源以及与项目维护者交流的地方。你会帮助我们构建这个功能并增强我们的社区吗?
- 感谢你为这个项目做出贡献。现在你可以继续尝试为其他项目做贡献;寻找带有
 标签的初学者友好的贡献选项。
标签的初学者友好的贡献选项。 - 我还在寻找协作者来帮助我审核和合并 PR。如果你想获得更高级的 Git 实践,请阅读维护者指南,加入我们的 Discord 服务器,并向项目维护者请求加入团队。
致谢
这个项目深受 Roshan Jossey 优秀的 first-contributions 项目及其出色教程的影响。
它也特别受到 #GoogleUdacityScholars Google 挑战奖学金:前端 Web 开发,2017 年欧洲班级的伟大社区的启发。
许可证
本项目采用MIT许可证授权。
前100名贡献者
编辑推荐精选


扣子-AI办公
职场AI,就用扣子
AI办公助手,�复杂任务高效处理。办公效率低?扣子空间AI助手支持播客生成、PPT制作、网页开发及报告写作,覆盖科研、商业、舆情等领域的专家Agent 7x24小时响应,生活工作无缝切换,提升50%效率!


堆友
多风格AI绘画神器
堆友平台由阿里巴巴设计团队创建,作为一款AI驱动的设计工具,专为设计师提供一站式增长服务。功能覆盖海量3D素材、AI绘画、实时渲染以及专业抠图,显著提升设计品质和效率。平台不仅提供工具,还是一个促进创意交流和个人发展的空间,界面友好,适合所有级别的设计师和创意工作者。


码上飞
零代码AI应用开发平台
零代码AI应用开发平台,用户只需一句话简单描述需求,AI能自动生成小程序、APP或H5网页应用,无需编写代码。


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自�动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,��简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论文质量。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号





