SVGEdit
SVGEdit 是一个快速、基于网络、由JavaScript驱动的SVG绘图编辑器,可在任何现代浏览器中运行。SVGEdit 基于强大的SVG画布 @svgedit/svgcanvas
贡献
SVGEdit是最受欢迎的开源SVG编辑器。它由一个出色的开发团队在13年多前创建。不幸的是,该产品很长一段时间没有得到维护。我们决定通过更新许多方面来给这个工具一个新的生命。
如果您希望做出贡献,请通过创建问题或讨论来告诉我们。
我想使用SVGEdit
感谢 Netlify,您可以从您喜欢的浏览器访问以下版本:
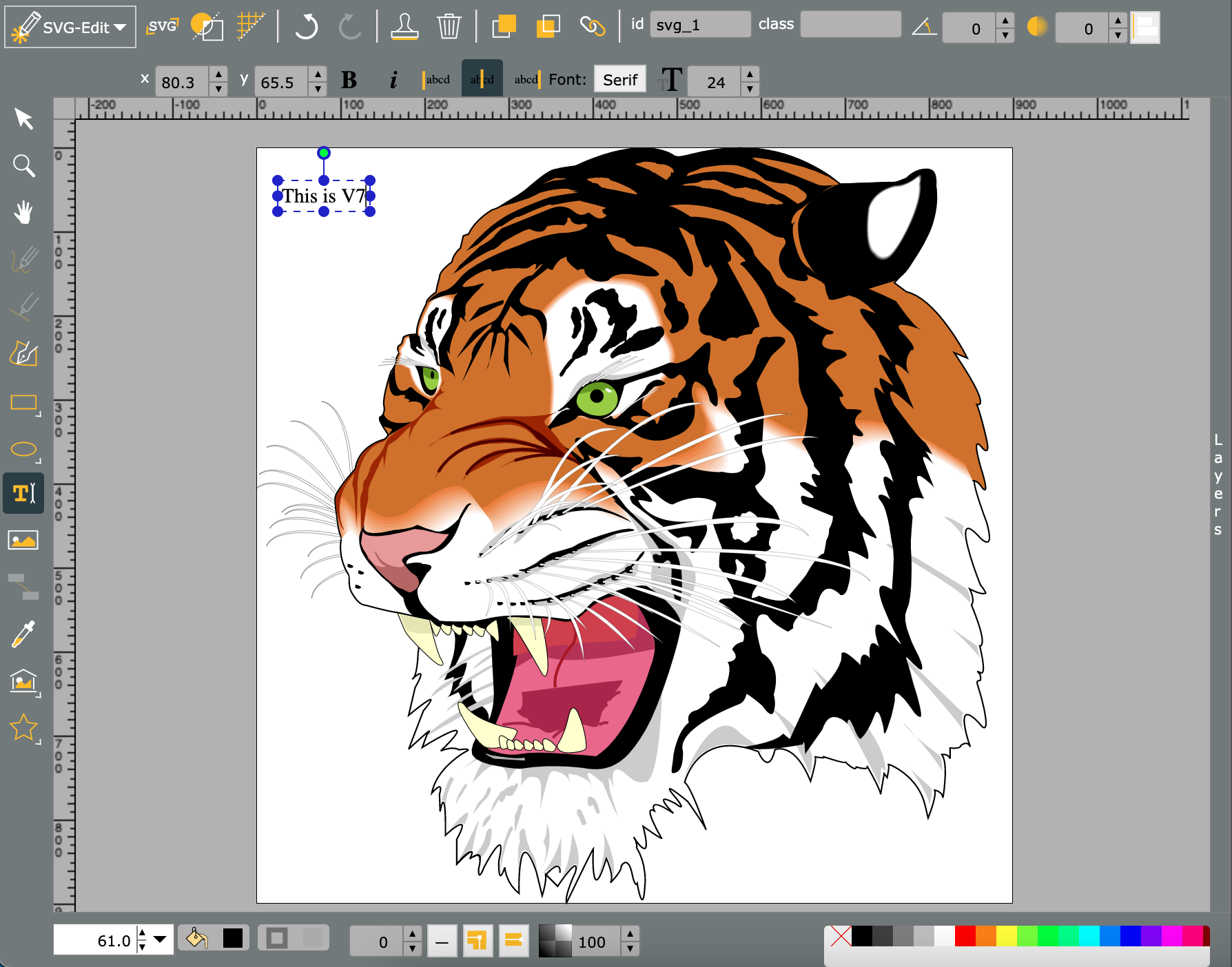
V7之前的版本:
我们建议使用V7版本,但对于较旧的浏览器或一些废弃的功能,您可能需要访问SVGEdit的旧版本。
额外提示:您可以使用unpkg尝试在NPM上发布的版本,例如版本3.2.0
我想在我的环境中托管SVGEdit
如果您想托管SVGEdit的本地版本,请按以下说明操作:
- 从GitHub克隆或复制存储库内容
- 运行
npm i安装依赖项 - 运行
npm run build --workspace @svgedit/svgcanvas在本地构建svgcanvas依赖项 - 要测试,您可以运行
npm run start启动本地服务器 - 并使用支持的浏览器访问
http://localhost:8000/src/editor/index.html - 运行
npm run build构建一个可以从您自己的Web服务器提供服务的包
我想为SVGEdit做贡献
谢谢!
SVGEdit由两个主要组件组成:
- "svgcanvas"负责底层svg编辑器。它可以用来构建您自己的编辑器
- "editor"负责编辑器UI(菜单、按钮等)
您应该在GitHub环境中fork SVGEdit,并按上述说明在本地安装SVGEdit。
在提交PR之前,请确保在本地运行:
npm run lint检查您是否遵循standardjs规则(https://standardjs.com/rules)npm run test运行一套Cypress测试(https://www.cypress.io/)
如果您打算定期贡献,请告诉我们,以便我们将您添加到维护团队中。
我想将SVGEdit集成到我自己的Web应用程序中
V7显著改变了集成和自定义SVGEdit的方式。您可以查看index.html,了解如何将div元素插入到HTML代码中,并将编辑器注入到div中。
警告:这个div可以放置在DOM中的任何位置,但它必须具有数字宽度和数字高度(即不是'auto',这种情况发生在div被隐藏时)
<head> <!-- 您需要在应用程序中的某个地方包含SVGEdit的CSS --> <link href="./svgedit.css" rel="stylesheet" media="all"></link> </head> <body> <!-- svgedit容器可以放置在DOM中的任何位置 但它必须有宽度和高度 --> <div id="container" style="width:100%;height:100vh"></div> </body> <script type="module"> /* 您需要调用Editor并将其加载到<div>中 */ import Editor from './Editor.js' /* 有关可用选项,请参见文件`docs/tutorials/ConfigOptions.md` */ const svgEditor = new Editor(document.getElementById('container')) /* 初始化Editor */ svgEditor.init() /* 设置配置 */ svgEditor.setConfig({ allowInitialUserOverride: true, extensions: [], noDefaultExtensions: false, userExtensions: [] }) </script> </html>
我想构建自己的svg编辑器
您可以直接使用底层画布,并在您的应用程序中使用您喜欢的框架。 请参见demos文件夹中的示例或svg-edit-react存储库。
安装画布:
npm i -s '@svgedit/svgcanvas'
然后您可以在应用程序中导入它:
import svgCanvas from '@svgedit/svgcanvas'
支持的浏览器
开发和持续集成是在 Chrome 环境中完成的。支持Chrome、FireFox和Safari的最新版本(意味着我们会尝试修复这些浏览器的错误)。
要支持旧浏览器,您可能需要使用较旧版本的软件包。但是,如果您需要支持特定版本的浏览器,请开启一个问题,以便项目团队可以决定是否应在SVGEdit的最新版本中支持它。
基于React的示例扩展
一个示例React组件被用来构建SVGEdit扩展。
激活方法:
- 从扩展文件夹"src/editor/react-extensions/react-test"运行"npm run build",以创建扩展的捆绑包。
- 修改"index.html"以将扩展激活为
userExtensions
svgEditor.setConfig({ allowInitialUserOverride: true, extensions: [], noDefaultExtensions: false, userExtensions: ['./react-extensions/react-test/dist/react-test.js'] })
进一步阅读和更多信息
- 参与讨论
- 查看AUTHORS文件了解作者信息。
- StackOverflow群组。
托管
SVGEdit版本部署到:
编辑推荐精选


扣子-AI办公
职场AI,就用扣子
AI办公助手,复杂任务高效处理。办公效率低?扣子空间AI助手支持播客生成、PPT制作、网页开发及报告写作,覆盖科研、商业、舆情等领域的专家Agent 7x24小时响应,生活工作无缝切换,提升50%效率!


堆友
多风格AI绘画神器
堆友平台由阿里巴巴设计团队创建,作为一款AI驱动的设计工具,专为设计师提供一站式增长服务。功能覆盖海量3D素材、AI绘画、实时渲染以及专业抠图,显著提升设计品质和效率。平台不仅提供工具,还��是一个促进创意交流和个人发展的空间,界面友好,适合所有级别的设计师和创意工作者。


码上飞
零代码AI应用开发平台
零代码AI应用开发平台,用户只需一句话简单描述需求,AI能自动生成小程序、APP或H5网页应用,无需编写代码。


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论文质量。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号