📱 Mockoops

在几秒钟内将无聊的屏幕录像转换为生动的动画模拟图,由React驱动。
- ⚡️ 由无服务器函数支持的超快渲染
- 📸 参数一经更改,预览立即更新
- 📏 响应式视频模板
- 🥳 附带一系列适用于不同场景的模板
- 😎 长期缓存以节省渲染时间
- 🌤 浅色/深色模式(手动+设备偏好)
Mockoops是什么?点击这里👇
🎬 模板
Pckd提供了一系列模板。在这里查看最终渲染效果:
现有模板 🌈
Mockoops开箱即用,提供了一系列模板!这些模板具有很强的响应性、可定制性,并针对各种动态图形视频需求进行了多样化设计。以下是其中一些模板:
📐 倾斜展示
这个模板非常适合长篇内容,使其更具吸引力(可能也不那么无聊)。这里有一个快速展示:
⚡️ 快速预告
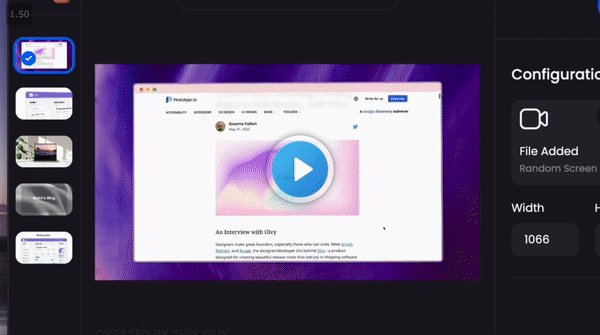
这个模板非常适合快速预告,开始时通过只显示输入视频的某些部分来营造期待感,然后慢慢揭示整个内容。
这是我用它来展示Pckd的效果:
💻 笔记本电脑缩放
这个模板适合喜欢低调风格的人。它可以在一个美丽的工作站背景上展示移动的MacBook屏幕上的视频。这也可以用于非屏幕录制的内容!
📚 文字揭示
这个模板适用于短小的公告或揭示。最适合当你只有一个应用程序界面,想要预告即将推出的状态时使用!
它甚至可以用于产品新版本发布等场景。这个模板的可能性是无穷无尽的。
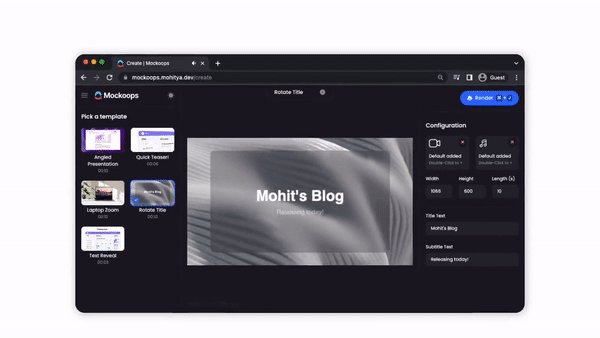
🎭 旋转标题
这个模板非常适合在视频前展示一些文字的场景,而无需设置任何复杂的内容。
🏡 架构
这里有一个图表解释了所有组件是如何协同工作的:
<div align="center"> <img src="https://yellow-cdn.veclightyear.com/835a84d5/f0b3f10d-89aa-4b1f-a118-c768daf39b33.png" height="300" /> <p>这就是所有组件如何配合使用的方式</p> </div>📐 技术栈
- 🔥 NextJS - 因为它是最好的前端JS框架之一
- ▶️ Remotion - 用于视频和渲染
- 🪣 Linode S3存储 - 用于快速将上传的视频文件存储在存储桶中
- 💅 Sass - 用于美化应用界面
- �🌱 MongoDB(与Linode配合) - 用于缓存具有相同输入参数的渲染
- 🔫 React Recoil - 用于全应用状态管理
- 🍞 React Hot Toast - 用于通知
- 🎉 React Confetti - 用于欢乐的动画
- 💦 React Dropzone - 用于处理高级拖放动画
💾 安装
前提条件
- NodeJS 14+
- NPM安装
- 具有读写权限的S3兼容存储桶(可选)
- 用于渲染的Serverless账户(可选)
只有设置好所有这些,视频才能渲染为mp4文件。但是,即使没有最后两项,你仍然可以在浏览器中预览视频。
安装步骤
- 使用Linode或任何其他云提供商设置对象存储桶。
- 将
.env.example文件重命名为.env。 - 使用
npm install安装包。 - 按照Remotion Lambda安装文档的安装说明进行操作,直到第6步。
- 从lambda控制台获取密钥ID和密钥后,将这些值和其他值编辑到
.env文件中。 - 使用
npx remotion lambda policies validate验证.env设置。只有在所有项目都显示对勾时才继续,否则从第4步重新开始。 - 在
src/deploy/regions.ts文件中编辑你首选的地区。 - 使用命令
npm run deploy部署函数。等待部署完成。
运行应用
- 使用
npm run dev运行开发服务器。导航到终端中显示的地址以查看应用。验证一切是否正常工作。 - 使用
npm run build创建生产构建,并使用npm start提供服务。
👩⚖️ 许可证
本软件根据MIT许可证发布。
🌟 支持本项目

⏫⭐️ 滚动到星标按钮
如果你认为这个项目有潜力,欢迎像许多优秀的人一样为本仓库点星。
注意 这最初是一个黑客马拉松项目,当时我还不是一个非常有经验的程序员(这从使用JS而不是TS可以看出来)。如果代码有点凌乱,我表示歉意。我会尽快重构它。
编辑推荐精选


扣子-AI办公
职场AI,就用扣子
AI办公助手,复杂任务高效处理。办公效率低?扣子空间AI助手支持播客生成、PPT制作、网页开发及报告写作,覆盖科研、商业、舆情等领域的专家Agent 7x24小时响应,生活工作无缝切换,提升50%效率!


堆友
多风格AI绘画神器
堆友平台由阿里巴巴设计团队创建,作为一款AI驱动的设计工具,专为设计师提供一站式增长服务。功能覆盖海量3D素材、AI绘画、实时渲染以及专业抠图,显著提升设计品质和效率。平台不仅提供工具,还是一个促进创意交流和个人发展的空间,界面友好,适合所有��级别的设计师和创意工作者。


码上飞
零代码AI应用开发平台
零代码AI应用开发平台,用户只需一句话简单描述需求,AI能自动生成小程序、APP或H5网页应用,无需编写代码。


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写�作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论文质量。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号