
🌎 README 有其他语言版本: 🇪🇸 . 🇨🇳 . 🇧🇷 . 🇰🇷 . 🇫🇷 . 🇩🇪
如今几乎所有应用程序都有异步进程,如API请求、长时间运行的进程等。在这些进程运行时,开发人员通常会放置一个加载视图,以向用户显示正在进行某些操作。
SkeletonView 的构想是为了解决这一需求,它是一种优雅的方式来向用户展示正在发生的事情,并同时为他们准备等待的内容。
尽情享受吧! 🙂
🌟 特性
- 易于使用
- 所有UIView都可以使用骨架视图
- 完全可自定义
- 通用(iPhone & iPad)
- Interface Builder友好
- 简洁的Swift语法
- 轻量级可读的代码库
🎬 指南
 |  |  |  |
|---|---|---|---|
| SkeletonView 指南 - 入门 | 如何在 Swift 5.2 中创建使用骨架视图的加载视图 由 iKh4ever Studio 制作 | 在应用程序中创建骨架加载视图 (Swift 5) - Xcode 11, 2020 由 iOS Academy 制作 | 如何在 iOS 中创建数据加载动画 由 MoureDev 制作 |
📲 安装
pod 'SkeletonView'
github "Juanpe/SkeletonView"
dependencies: [ .package(url: "https://github.com/Juanpe/SkeletonView.git", from: "1.7.0") ]
📣 重要!
从1.30.0版本开始,
SkeletonView支持XCFrameworks,所以如果你想将其作为XCFramework安装,请使用这个仓库。
🐒 使用方法
只需3步即可使用SkeletonView:
1️⃣ 在适当的地方导入 SkeletonView。
import SkeletonView
2️⃣ 现在,设置哪些视图将是可骨架化的。你可以通过两种方式实现这一点:
使用代码:
avatarImageView.isSkeletonable = true
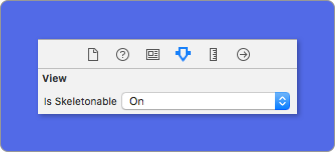
使用 IB/Storyboards:

3️⃣ 一旦你设置了视图,你就可以显示骨架。为此,你有4种选择:
(1) view.showSkeleton() // 实心 (2) view.showGradientSkeleton() // 渐变 (3) view.showAnimatedSkeleton() // 实心动画 (4) view.showAnimatedGradientSkeleton() // 渐变动画
预览
<table> <tr> <td width="25%"> <center>实心</center> </td> <td width="25%"> <center>渐变</center> </td> <td width="25%"> <center>实心动画</center> </td> <td width="25%"> <center>渐变动画</center> </td> </tr> <tr> <td width="25%"> <img src="https://yellow-cdn.veclightyear.com/2b54e442/a3abbe23-7fe3-49c0-b1df-f5c86b4965ac.png"></img> </td> <td width="25%"> <img src="https://yellow-cdn.veclightyear.com/2b54e442/d1bb15f7-dee4-4c0d-9745-12cac683278b.png"></img> </td> <td width="25%"> <img src="https://yellow-cdn.veclightyear.com/2b54e442/fedbd1ef-5b11-411e-ad04-4bc425c48b8e.gif"></img> </td> <td width="25%"> <img src="https://yellow-cdn.veclightyear.com/2b54e442/b53b0ac1-3b60-4e78-ad6e-a7a8a6bd51af.gif"></img> </td> </tr> </table>📣 重要!
SkeletonView是递归的,所以如果你想在所有可骨架化的视图中显示骨架,你只需要在主容器视图中调用显示方法。例如,对于UIViewControllers。
🌿 集合
SkeletonView 兼容 UITableView 和 UICollectionView。
UITableView
如果你想在 UITableView 中显示骨架,你需要遵循 SkeletonTableViewDataSource 协议。
public protocol SkeletonTableViewDataSource: UITableViewDataSource { func numSections(in collectionSkeletonView: UITableView) -> Int // 默认: 1 func collectionSkeletonView(_ skeletonView: UITableView, numberOfRowsInSection section: Int) -> Int func collectionSkeletonView(_ skeletonView: UITableView, cellIdentifierForRowAt indexPath: IndexPath) -> ReusableCellIdentifier func collectionSkeletonView(_ skeletonView: UITableView, skeletonCellForRowAt indexPath: IndexPath) -> UITableViewCell? // 默认: nil func collectionSkeletonView(_ skeletonView: UITableView, prepareCellForSkeleton cell: UITableViewCell, at indexPath: IndexPath) }
如你所见,此协议继承自 UITableViewDataSource,所以你可以用骨架协议替换这个协议。
这个协议为一些方法提供了默认实现。例如,每个部分的行数在运行时计算:
func collectionSkeletonView(_ skeletonView: UITableView, numberOfRowsInSection section: Int) -> Int // 默认: // 它计算需要填充整个表格视图的单元格数量
📣 重要!
如果你在上述方法中返回
UITableView.automaticNumberOfSkeletonRows,它的行为就像默认行为(即它计算需要填充整个表格视图的单元格数量)。 要让Skeleton知道单元格标识符,你只需要实现一个方法。这个方法没有默认实现:
func collectionSkeletonView(_ skeletonView: UITableView, cellIdentifierForRowAt indexPath: IndexPath) -> ReusableCellIdentifier { return "CellIdentifier" }
默认情况下,库会从每个indexPath取出单元格,但如果你想在骨架出现前做一些修��改,也可以这样做:
func collectionSkeletonView(_ skeletonView: UITableView, skeletonCellForRowAt indexPath: IndexPath) -> UITableViewCell? { let cell = skeletonView.dequeueReusableCell(withIdentifier: "CellIdentifier", for: indexPath) as? Cell cell?.textField.isHidden = indexPath.row == 0 return cell }
如果你希望将取出单元格的部分留给库来处理,你可以使用这个方法来配置单元格:
func collectionSkeletonView(_ skeletonView: UITableView, prepareCellForSkeleton cell: UITableViewCell, at indexPath: IndexPath) { let cell = cell as? Cell cell?.textField.isHidden = indexPath.row == 0 }
此外,你还可以为页眉和页脚添加骨架。你需要遵守SkeletonTableViewDelegate协议。
public protocol SkeletonTableViewDelegate: UITableViewDelegate { func collectionSkeletonView(_ skeletonView: UITableView, identifierForHeaderInSection section: Int) -> ReusableHeaderFooterIdentifier? // 默认:nil func collectionSkeletonView(_ skeletonView: UITableView, identifierForFooterInSection section: Int) -> ReusableHeaderFooterIdentifier? // 默认:nil }
📣 重要!
1️⃣ 如果你使用的是可调整大小的单元格(
tableView.rowHeight = UITableViewAutomaticDimension),必须定义**estimatedRowHeight**。2️⃣ 当你向**
UITableViewCell添加元素时,应该将其添加到contentView**而不是直接添加到单元格。self.contentView.addSubview(titleLabel) ✅ self.addSubview(titleLabel) ❌
UICollectionView
对于UICollectionView,你需要遵守SkeletonCollectionViewDataSource协议。
public protocol SkeletonCollectionViewDataSource: UICollectionViewDataSource { func numSections(in collectionSkeletonView: UICollectionView) -> Int // 默认:1 func collectionSkeletonView(_ skeletonView: UICollectionView, numberOfItemsInSection section: Int) -> Int func collectionSkeletonView(_ skeletonView: UICollectionView, cellIdentifierForItemAt indexPath: IndexPath) -> ReusableCellIdentifier func collectionSkeletonView(_ skeletonView: UICollectionView, supplementaryViewIdentifierOfKind: String, at indexPath: IndexPath) -> ReusableCellIdentifier? // 默认:nil func collectionSkeletonView(_ skeletonView: UICollectionView, skeletonCellForItemAt indexPath: IndexPath) -> UICollectionViewCell? // 默认:nil func collectionSkeletonView(_ skeletonView: UICollectionView, prepareCellForSkeleton cell: UICollectionViewCell, at indexPath: IndexPath) func collectionSkeletonView(_ skeletonView: UICollectionView, prepareViewForSkeleton view: UICollectionReusableView, at indexPath: IndexPath) }
其余过程与UITableView相同
🔠 文本
当使用带有文本的元素时,SkeletonView会绘制线条来模拟文本。
你可以为多行元素设置一些属性。
| 属性 | 类型 | 默认值 | 预览 |
|---|---|---|---|
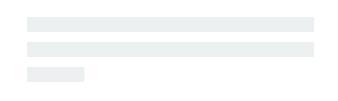
| lastLineFillPercent | CGFloat | 70 |  |
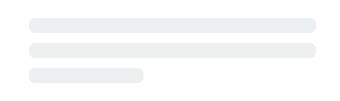
| linesCornerRadius | Int | 0 |  |
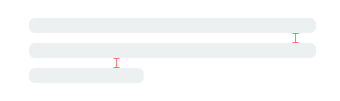
| skeletonLineSpacing | CGFloat | 10 |  |
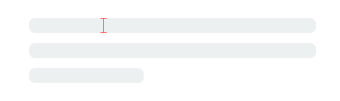
| skeletonPaddingInsets | UIEdgeInsets | .zero |  |
| skeletonTextLineHeight | SkeletonTextLineHeight | .fixed(15) |  |
| skeletonTextNumberOfLines | SkeletonTextNumberOfLines | .inherited |  |
要使用代码修改百分比或半径,请设置属性:
descriptionTextView.lastLineFillPercent = 50 descriptionTextView.linesCornerRadius = 5
或者,如果你更喜欢使用IB/Storyboard:

如何定义行数?
默认情况下,行数与numberOfLines属性的值相同。如果设置为零,它将计算填充整个骨架所需的行数并绘制它。
但是,如果你想设置特定数量的骨架线,你可以通过设置skeletonTextNumberOfLines属性来实现。这个属性有两个可能的值,inherited返回numberOfLines的值,custom(Int)返回指定为关联值的特定行数。
例如:
<br />label.skeletonTextNumberOfLines = 3 // .custom(3)
⚠️ 已弃用!
useFontLineHeight已被弃用。你可以使用skeletonTextLineHeight代替:
descriptionTextView.skeletonTextLineHeight = .relativeToFont
📣 重要!
请注意,对于没有多行的视图,单行将被视为最后一行。
🦋 外观
骨架有默认外观。因此,当你不指定颜色、渐变或多行属性时,SkeletonView使用默认值。
默认值:
- tintColor:
UIColor- 默认:.skeletonDefault(与.clouds相同但适应深色模式)
- gradient: SkeletonGradient
- 默认:SkeletonGradient(baseColor: .skeletonDefault)
- multilineHeight:
CGFloat- 默认:15
- multilineSpacing:
CGFloat- 默认:10
- multilineLastLineFillPercent:
Int- 默认:70
- multilineCornerRadius:
Int- 默认:0
- skeletonCornerRadius:
CGFloat(IBInspectable) (为你的骨架视图添加圆角)- 默认:0
要获取这些默认值,你可以使用SkeletonAppearance.default。使用此属性你也可以设置值:
SkeletonAppearance.default.multilineHeight = 20 SkeletonAppearance.default.tintColor = .green
⚠️ 已弃用!
useFontLineHeight已被弃用。你可以使用textLineHeight代替:
SkeletonAppearance.default.textLineHeight = .relativeToFont
🎨 自定义颜色
你可以决定骨架的着色颜色。你只需要传递你想要的颜色或渐变作为参数。
使用纯色
view.showSkeleton(usingColor: UIColor.gray) // 纯色 // 或 view.showSkeleton(usingColor: UIColor(red: 25.0, green: 30.0, blue: 255.0, alpha: 1.0))
使用渐变
let gradient = SkeletonGradient(baseColor: UIColor.midnightBlue) view.showGradientSkeleton(usingGradient: gradient) // 渐变
此外,SkeletonView提供了20种扁平颜色🤙🏼
UIColor.turquoise, UIColor.greenSea, UIColor.sunFlower, UIColor.flatOrange ...

图片来自网站https://flatuicolors.com
🏃♀️ 动画
SkeletonView有两种内置动画,纯色骨架的脉冲和渐变的滑动。
此外,如果你想制作自己的骨架动画,这真的很容易。
Skeleton提供了showAnimatedSkeleton函数,该函数有一个SkeletonLayerAnimation闭包,你可以在其中定义自定义动画。
public typealias SkeletonLayerAnimation = (CALayer) -> CAAnimation
你可以这样调用该函数:
view.showAnimatedSkeleton { (layer) -> CAAnimation in let animation = CAAnimation() // 在这里自定义你的动画 return animation }
还提供了SkeletonAnimationBuilder。它是一个用于创建SkeletonLayerAnimation的构建器。
目前,你可以为渐变创建滑动动画,决定方向并设置动画的持续时间(默认= 1.5秒)。
// func makeSlidingAnimation(withDirection direction: GradientDirection, duration: CFTimeInterval = 1.5) -> SkeletonLayerAnimation let animation = SkeletonAnimationBuilder().makeSlidingAnimation(withDirection: .leftToRight) view.showAnimatedGradientSkeleton(usingGradient: gradient, animation: animation)
GradientDirection是一个枚举,包含以下情况:
| 方向 | 预览 |
|---|---|
| .leftRight |  |
| .rightLeft |  |
| .topBottom |  |
| .bottomTop |  |
| .topLeftBottomRight |  |
| .bottomRightTopLeft |  |
😉 技巧!
还有另一种创建滑动动画的方法,只需使用这个快捷方式:
let animation = GradientDirection.leftToRight.slidingAnimation()
🏄 过渡
SkeletonView内置了过渡效果,可以更平滑地显示或隐藏骨架🤙
要使用过渡,只需在showSkeleton()或hideSkeleton()函数中添加transition参数和过渡时间,如下所示:
view.showSkeleton(transition: .crossDissolve(0.25)) //显示骨架屏,使用0.25秒淡入淡出过渡效果 view.hideSkeleton(transition: .crossDissolve(0.25)) //隐藏骨架屏,使用0.25秒淡入淡出过渡效果
默认值为 crossDissolve(0.25)
预览
<table> <tr> <td width="50%"> <center>无</center> </td> <td width="50%"> <center>交叉淡化</center> </td> </tr> <tr> <td width="50%"> <img src="https://yellow-cdn.veclightyear.com/2b54e442/4332984c-6c1d-482e-825b-f3a05b1d7625.gif"></img> </td> <td width="50%"> <img src="https://yellow-cdn.veclightyear.com/2b54e442/1e1b9c23-1ed5-4e3b-add5-c710eaa8c30b.gif"></img> </td> </tr> </table>✨ 其他
层级
由于 SkeletonView 是递归的,为了提高效率,我们希望尽快停止递归。因此,您必须将容器视图设置为 Skeletonable,因为一旦某个视图不是Skeletonable,Skeleton就会停止寻找 skeletonable 子视图,从而中断递归。
一图胜千言:
在这个例子中,我们有一个带有 ContainerView 和 UITableView 的 UIViewController。当视图准备就绪时,我们使用以下方法显示骨架:
view.showSkeleton()
isSkeletonable= ☠️
| 配置 | 结果 |
|---|---|
| <img src="https://yellow-cdn.veclightyear.com/2b54e442/347cfe97-5653-4836-8e2d-d212e33e27e3.jpg" width="350"/> | <img src="https://yellow-cdn.veclightyear.com/2b54e442/072ffca9-848d-4a17-b788-debd7158b15f.png" width="350"/> |
| <img src="https://yellow-cdn.veclightyear.com/2b54e442/9606f29a-5254-46ac-a749-29d678882a9c.jpg" width="350"/> | <img src="https://yellow-cdn.veclightyear.com/2b54e442/072ffca9-848d-4a17-b788-debd7158b15f.png" width="350"/> |
| <img src="https://yellow-cdn.veclightyear.com/2b54e442/ab747321-e1f2-4663-b8e6-d9dd5c24669e.jpg" width="350"/> | <img src="https://yellow-cdn.veclightyear.com/2b54e442/b63c4da8-1b15-413b-a7c4-a1693e4c3858.png" width="350"/> |
| <img src="https://yellow-cdn.veclightyear.com/2b54e442/836107a5-d967-4dab-b5a6-c5cca0ff265c.jpg" width="350"/> | <img src="https://yellow-cdn.veclightyear.com/2b54e442/799a8f67-e07d-469d-af11-0af6c77719e0.png" width="350"/> |
| <img src="https://yellow-cdn.veclightyear.com/2b54e442/19f6f8ef-fd03-433e-8f0c-597d632d4d1e.jpg" width="350"/> | <img src="https://yellow-cdn.veclightyear.com/2b54e442/c075f253-ba77-4fc7-a15f-3ed833a2172a.png" height="350"/> |
| <img src="https://yellow-cdn.veclightyear.com/2b54e442/b49cf5fe-ec65-4669-95bf-33c73743cec9.jpg" width="350"/> | <img src="https://yellow-cdn.veclightyear.com/2b54e442/2b76febf-2478-4eaf-a85e-474c6c88dcce.png" height="350"/> |
骨架视图布局
有时由于父视图边界发生变化,骨架布局可能不适合您的布局。例如,旋转设备。
您可以这样重新布局骨架视图:
override func viewDidLayoutSubviews() { view.layoutSkeletonIfNeeded() }
📣 重要!
您不应该调用此方法。从1.8.1版本开始,您不需要调用此方法,库会自动处理。因此,您只能在需要手动更新骨架布局的情况下使用此方法。
更新骨架
您可以随时更改骨架配置,如颜色、动画等,使用以下方法:
(1) view.updateSkeleton() // 纯色 (2) view.updateGradientSkeleton() // 渐变 (3) view.updateAnimatedSkeleton() // 纯色动画 (4) view.updateAnimatedGradientSkeleton() // 渐变动画
动画开始时隐藏视图
有时您希望在动画开始时隐藏某些视图,因此有一个快速属性可以实现这一点:
view.isHiddenWhenSkeletonIsActive = true // 仅在 isSkeletonable = true 时生效
骨架激活时不修改用户交互
默认情况下,骨架化项目的用户交互被禁用,但如果您不想在骨架激活时修改用户交互指示器,可以使用 isUserInteractionDisabledWhenSkeletonIsActive 属性:
view.isUserInteractionDisabledWhenSkeletonIsActive = false // 骨架激活时该视图将保持活动状态。
不使用字体行高作为标签中的骨架线
禁用骨架自动调整到 UILabel 或 UITextView 的字体高度。默认情况下,骨架线高度会自动调整到字体高度,以更准确地反映标签矩形中的文本,而不是使用边界框。
label.useFontLineHeight = false
延迟显示骨架
如果视图快速更新,您可以延迟骨架的呈现。
func showSkeleton(usingColor: UIColor, animated: Bool, delay: TimeInterval, transition: SkeletonTransitionStyle)
func showGradientSkeleton(usingGradient: SkeletonGradient, animated: Bool, delay: TimeInterval, transition: SkeletonTransitionStyle)
调试
为了便于在出现问题时进行调试任务,SkeletonView 有一些新工具。
首先,UIView 有一个可用的属性,包含其骨架信息:
var sk.skeletonTreeDescription: String
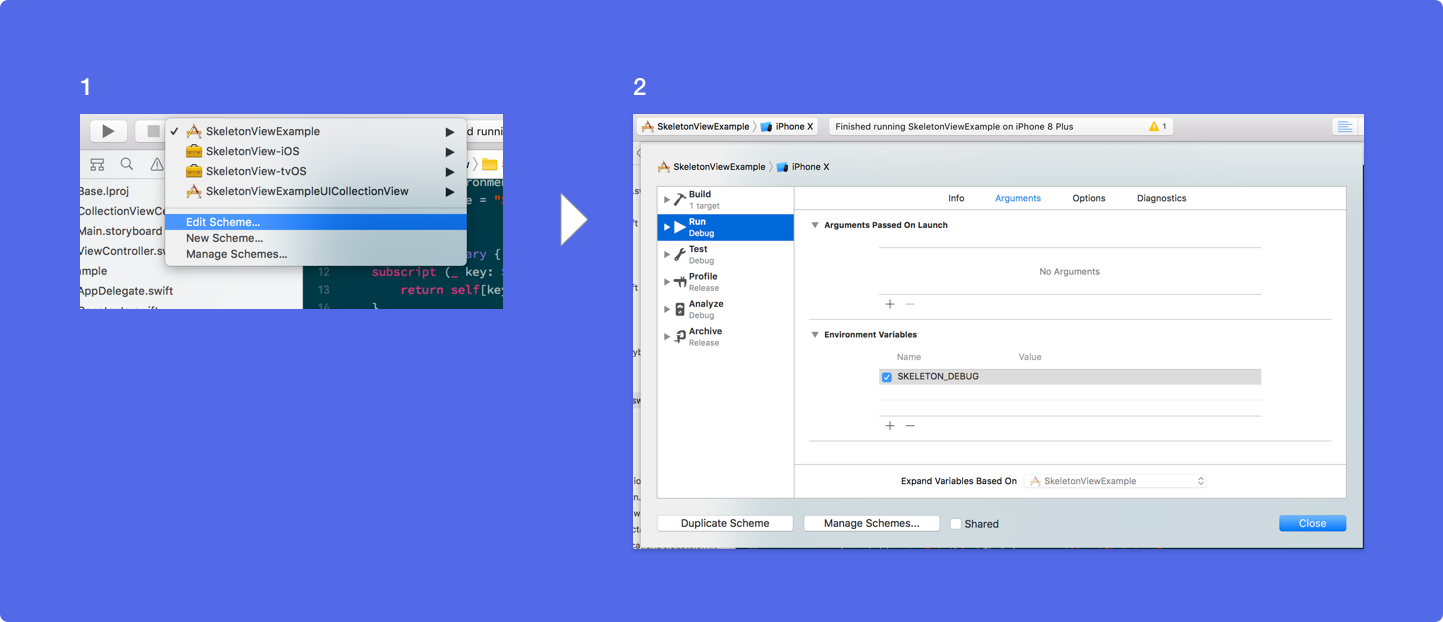
此外,您可以激活新的调试模式。只需添加环境变量 SKELETON_DEBUG 并激活它。

然后,当骨架出现时,您可以在Xcode控制台中看到视图层次结构。
{
"type" : "UIView", // UITableView, UILabel...
"isSkeletonable" : true,
"reference" : "0x000000014751ce30",
"children" : [
{
"type" : "UIView",
"isSkeletonable" : true,
"children" : [ ... ],
"reference" : "0x000000014751cfa0"
}
]
}
支持的操作系统和SDK版本
- iOS 9.0+
- tvOS 9.0+
- Swift 5.3
❤️ 贡献
这是一个开源项目,欢迎贡献。如何贡献?
查看所有贡献者
有关更多信息,请阅读贡献指南。
📢 提及
- iOS Dev Weekly #327
- Hacking with Swift 文章
- 11月Swift文章前10名
- 30个惊人的iOS Swift库(2018版)
- AppCoda Weekly #44
- iOS Cookies Newsletter #103
- Swift Developments Newsletter #113
- iOS Goodies #204
- Swift Weekly #96
- CocoaControls
- Awesome iOS Newsletter #74
- Swift News #36
- 最佳iOS文章、新工具等
🏆 赞助商
开源项目离不开您的帮助。如果您觉得 SkeletonView 有用,请考虑成为赞助商支持这个项目。
通过 GitHub Sponsors 成为赞助商 :heart:
👨🏻💻 作者
<a class="bmc-button" target="_blank" href="https://www.buymeacoffee.com/CDou4xtIK"><img src="https://yellow-cdn.veclightyear.com/2b54e442/a19f1842-23c6-450d-9874-2e380bcfe9e9.png" alt="给我买杯咖啡" style="height: 41px !important;width: 174px !important;box-shadow: 0px 3px 2px 0px rgba(190, 190, 190, 0.5) !important;-webkit-box-shadow: 0px 3px 2px 0px rgba(190, 190, 190, 0.5) !important;"><span style="margin-left:5px"></span></a>
👮🏻 许可证
MIT License
Copyright (c) 2017 Juanpe Catalán
特此免费授予任何获得本软件副本和相关文档文件("软件")的人不受限制地处理本软件的权利,
包括但不限于使用、复制、修改、合并、发布、分发、再许可和/或出售软件副本的权利,
并允许向其提供本软件的人这样做,但须符合以下条件:
上述版权声明和本许可声明应包含在本软件的所有副本或主要部分中。
本软件"按原样"提供,不提供任何形式的明示或暗示担保,包括但不限于对适销性、特定用途适用性和非侵权性的担保。在任何情况下,无论是在合同诉讼、侵权诉讼或其他诉讼中,作者或版权持有人均不对任何索赔、损害或其他责任负责,无论这些追责来自、起因于或与本软件有关或与本软件的使用或其他处置有关。
编辑推荐精选


扣子-AI办公
职场AI,就用扣子
AI办公助手,复杂任务高效处理。办公效率低?扣子空间AI助手支持播客生成、PPT制作、网页开发及报告写作,覆盖科研、商业、舆情等领域的专家Agent 7x24小时响应,生活工作无缝切换,提升50%�效率!


堆友
多风格AI绘画神器
堆友平台由阿里巴巴设计团队创建,作为一款AI驱动的设计工具,专为设计师提供一站式增长服务。功能覆盖海量3D素材、AI绘画、实时渲染以及专业抠图,显著提升设计品质和效率。平台不仅提供工具,还是一个促进创意交流和个人发展的空间,界面友好,适合所有级别的设计师和创意工作者。


码上飞
零代码AI应用开发平台
零代码AI应用开发平台,用户只需一句话简单描述需求,AI能自动生成小程序、APP或H5网页应用,无需编写代码。


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,��保障数据安全,有效提升写作效率和论文质量。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号





