EasyMDE - Markdown 编辑器
本仓库是 SimpleMDE,由 Sparksuite 制作 的一个分支。 更多信息请查看 专门的章节。
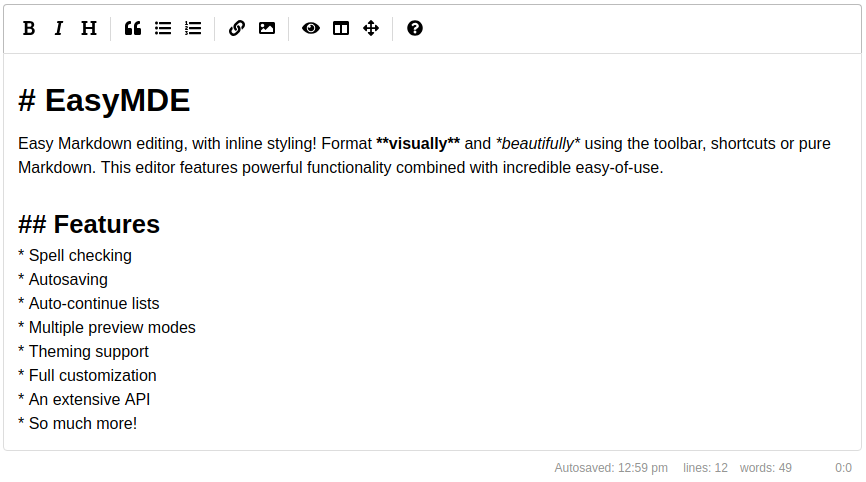
这是一个用于编写美观易懂的 Markdown 的即插即用的 JavaScript 文本区域替代品。 EasyMDE 允许经验较少的 Markdown 用户使用熟悉的工具栏按钮和快捷键。
此外,在编辑时会实时渲染语法,清晰地显示预期结果。标题更大,强调的词语变为斜体,链接带有下划线等。
EasyMDE 还具有内置的自动保存和拼写检查功能。 编辑器完全可定制,从主题到工具栏按钮和 JavaScript 钩子都可以自定义。
快速访问
安装 EasyMDE
通过 npm:
npm install easymde
通过 UNPKG CDN:
<link rel="stylesheet" href="https://unpkg.com/easymde/dist/easymde.min.css"> <script src="https://unpkg.com/easymde/dist/easymde.min.js"></script>
或 jsDelivr:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/easymde/dist/easymde.min.css"> <script src="https://cdn.jsdelivr.net/npm/easymde/dist/easymde.min.js"></script>
如何使用
加载编辑器
安装和/或导入模块后,你可以将 EasyMDE 加载到网页上的第一个 textarea 元素:
<textarea></textarea> <script> const easyMDE = new EasyMDE(); </script>
或者你可以通过 JavaScript 选择特定的 textarea:
<textarea id="my-text-area"></textarea> <script> const easyMDE = new EasyMDE({element: document.getElementById('my-text-area')}); </script>
编辑器功能
使用 easyMDE.value() 获取编辑器的内容:
<script> easyMDE.value(); </script>
使用 easyMDE.value(val) 设置编辑器的内容:
<script> easyMDE.value('New input for **EasyMDE**'); </script>
配置
选项列表
- autoDownloadFontAwesome:如果设置为
true,则强制下载Font Awesome(用于图标)。如果设置为false,则阻止下载。默认为undefined,会智能检查Font Awesome是否已经包含,然后相应地下载。 - autofocus:如果设置为
true,则自动聚焦编辑器。默认为false。 - autosave:保存正在编写的文本,并在将来加载回来。当包含它的表单提交时,它会忘记文本。
- enabled:如果设置为
true,则自动保存文本。默认为false。 - delay:保存之间的延迟,以毫秒为单位。默认为
10000(10秒)。 - submit_delay:假定表单提交失败并保存文本之前的延迟,以毫秒为单位。默认为
autosave.delay或10000(10秒)。 - uniqueId:你必须设置一个唯一的字符串标识符,以便EasyMDE可以自动保存。用于区分网站上其他地方的EasyMDE实例。
- timeFormat:设置日期时间格式。更多信息请参见DateTimeFormat实例。默认为
locale: en-US, format: hour:minute。 - text:设置自动保存的文本。
- enabled:如果设置为
- autoRefresh:在隐藏的DOM节点中初始化编辑器时很有用。如果设置为
{ delay: 300 },它将每300毫秒检查一次编辑器是否可见,如果是,则调用CodeMirror的refresh()。 - blockStyles:自定义某些用于样式文本块的按钮的行为方式。
- bold:可以设置为
**或__。默认为**。 - code:可以设置为
```或~~~。默认为```。 - italic:可以设置为
*或_。默认为*。
- bold:可以设置为
- unorderedListStyle:可以是
*、-或+。默认为*。 - scrollbarStyle:选择滚动条实现。默认为"native",显示原生滚动条。核心库还提供"null"样式,完全隐藏滚动条。插件可以实现额外的滚动条模型。
- element:要使用的
textarea元素的DOM元素。默认为页面上的第一个textarea元素。 - forceSync:如果设置为
true,强制在EasyMDE中做的文本更改立即存储在原始文本区域中。默认为false。 - hideIcons:要隐藏的图标名称数组。可用于隐藏默认显示的特定图标,而无需完全自定义工具栏。
- indentWithTabs:如果设置为
false,则使用空格而不是制表符进行缩进。默认为true。 - initialValue:如果设置,将自定义编辑器的初始值。
- previewImagesInEditor:EasyMDE将显示图片预览,默认为
false,图片预览仅会出现在单独行上的�图片。 - imagesPreviewHandler:处理图片预览的自定义函数。接受图片markdown
括号之间的解析字符串作为参数,并返回一个字符串,作为预览中<img>标签的src属性。允许在前端动态预览图片,无需上传到服务器,允许将图片复制粘贴到编辑器中并进行预览。 - insertTexts:自定义某些插入文本的按钮的行为方式。接受一个包含两个元素的数组。第一个元素将插入到光标或高亮之前,第二个元素将插入到之后。例如,这是默认的链接值:
["[", "](http://)"]。- horizontalRule
- image
- link
- table
- lineNumbers:如果设置为
true,在编辑器中启用行号。 - lineWrapping:如果设置为
false,禁用换行。默认为true。 - minHeight:设置编辑区域的最小高度,在开始自动增长之前。应该是一个包含有效CSS值的字符串,如
"500px"。默认为"300px"。 - maxHeight:设置编辑区域的固定高度。
minHeight选项将被忽略。应该是一个包含有效CSS值的字符串,如"500px"。默认为undefined。 - onToggleFullScreen:当编辑器的全屏模式切换时调用的函数。该函数将接收一个布尔值作为参数,当编辑器进入全屏模式时为
true,否则为false。 - parsingConfig:调整编辑期间(非预览)Markdown解析的设置。
- allowAtxHeaderWithoutSpace:如果设置为
true,将在#后没有空格的情况下渲染标题。默认为false。 - strikethrough:如果设置为
false,将不处理GFM删除线语法。默认为true。 - underscoresBreakWords:如果设置为
true,让下划线作为分隔单词的分隔符。默认为false。
- allowAtxHeaderWithoutSpace:如果设置为
- overlayMode:传递一个自定义的codemirror 覆盖模式来在编辑期间解析和样式化Markdown。
- mode:一个codemirror模式对象。
- combine:如果设置为
false,将替换默认Markdown模式返回的CSS类。否则,自定义模式返回的类将与默认模式返回的类组合。默认为true。
- placeholder:如果设置,显示自定义占位符消息。
- previewClass:一个字符串或字符串数组,将在激活时应用于预览屏幕。默认为
"editor-preview"。 - previewRender:用于解析纯文本Markdown并返回HTML的自定义函数。在用户预览时使用。
- promptURLs:如果设置为
true,会出现一个JS警告窗口,要求输入链接或图片URL。默认为false。 - promptTexts:自定义用于提示URL的文本。
- image:提示输入图片URL时使用的文本。默认为
URL of the image:。 - link:提示输入链接URL时使用的文本。默认为
URL for the link:。
- image:提示输入图片URL时使用的文本。默认为
- iconClassMap:用于指定各种工具栏按钮的图标类名。
- uploadImage:如果设置为
true,启用图片上传功能,可以通过拖放、复制粘贴和点击上传图片图标打开的浏览文件窗口触发。默认为false。 - imageMaxSize:上传前检查的最大图片大小(字节)(注意:永远不要信任客户端,始终在服务器端检查图片大小)。默认为
1024 * 1024 * 2(2 MB)。 - imageAccept:用于在上传前检查图片类型的逗号分隔的MIME类型列表(注意:永远不要信任客户端,始终在服务器端检查文件类型)。默认为
image/png, image/jpeg。 - imageUploadFunction:处理图片上传的自定义函数。使用此函数将使
imageMaxSize、imageAccept、imageUploadEndpoint和imageCSRFToken选项失效。- 该函数接收一个文件和
onSuccess和onError回调函数作为参数。onSuccess(imageUrl: string)和onError(errorMessage: string)
- 该函数接收一个文件和
- imageUploadEndpoint:图片数据将通过异步POST请求发送到的端点。服务器应保存此图片,并返回JSON响应。
- 如果请求成功处理(HTTP 200 OK):
{"data": {"filePath": "<filePath>"}},其中 filePath 是图片的路径(如果imagePathAbsolute设置为true则为绝对路径,否则为相对路径); - 否则:
{"error": "<errorCode>"},其中 errorCode 可以是noFileGiven(HTTP 400 Bad Request)、typeNotAllowed(HTTP 415 Unsupported Media Type)、fileTooLarge(HTTP 413 Payload Too Large)或importError(参见下面的 errorMessages)。如果 errorCode 不是 errorMessages 之一,它将原样提示给用户。这允许服务器端错误消息。 无默认值。
- 如果请求成功处理(HTTP 200 OK):
- imagePathAbsolute:如果设置为
true,将把imageUploadFunction中的imageUrl和imageUploadEndpoint返回的 filePath 视为绝对路径,而不是相对路径,即不会在前面加上window.location.origin。 - imageCSRFToken:包含在AJAX调用中上传图片的CSRF令牌。适用于各种实例,如Django、Spring和Laravel。
- imageCSRFName:包含在AJAX调用中上传图片的CSRF令牌字段名,当
imageCSRFToken有值时应用,默认为csrfmiddlewaretoken。 - imageCSRFHeader:如果设置为
true,通过头部传递CSRF令牌。默认为false,通过请求体传递CSRF。 - imageTexts:显示给用户的文本(主要在状态栏上)用于导入图片功能,其中
#image_name#、#image_size#和#image_max_size#将被它们各自的值替换,可用于自定义或国际化:- sbInit:如果
uploadImage设置为true,初始显示的状态消息。默认为Attach files by drag and dropping or pasting from clipboard.。 - sbOnDragEnter:当用户将文件拖到文本区域时显示的状态消息。默认为
Drop image to upload it.。 - sbOnDrop:当用户在文本区域放下文件时显示的状态消息。默认为
Uploading images #images_names#。 - sbProgress:显示上传进度的状态消息。默认为
Uploading #file_name#: #progress#%。 - sbOnUploaded:图片上传完成时显示的状态消息。默认为
Uploaded #image_name#。 - sizeUnits:用于显示人类可读文件大小的单位列表,以逗号分隔。默认为
B, KB, MB(例如:218 KB)。如果你喜欢不带空格,可以使用B,KB,MB(218KB)。
- sbInit:如果
- errorMessages:使用
errorCallback选项显示给用户的错误,其中#image_name#、#image_size#和#image_max_size#将被它们各自的值替换,可用于自定义或国际化:- noFileGiven:服务器没有从用户接收到任何文件。默认为
You must select a file.。
- noFileGiven:服务器没有从用户接收到任何文件。默认为
- typeNotAllowed:用户发送的文件类型与
imageAccept列表不匹配,或服务器返回此错误代码。默认为"不允许此图片类型"。 - fileTooLarge:导入的图片大小超过
imageMaxSize,或服务器返回此错误代码。默认为"图片#image_name#太大(#image_size#)。\n最大文件大小为#image_max_size#"。 - importError:上传图片时发生意外错误。默认为"上传图片#image_name#时出现问题"。
- errorCallback:用于定义如何显示错误消息的回调函数。默认为
(errorMessage) => alert(errorMessage)。 - renderingConfig:调整预览(非编辑)时解析Markdown的设置。
- codeSyntaxHighlighting:如设为
true,将使用highlight.js进行高亮。默认为false。要使用此功能,您必须在页面中包含highlight.js或通过hljs选项传入。例如,包含脚本和CSS文件如下:<br><script src="https://cdn.jsdelivr.net/highlight.js/latest/highlight.min.js"></script><br><link rel="stylesheet" href="https://cdn.jsdelivr.net/highlight.js/latest/styles/github.min.css"> - hljs:可注入的highlight.js实例。如果您不想依赖全局命名空间(
window.hljs),可以在此提供一个实例。默认为undefined。 - markedOptions:设置内部Markdown渲染器的选项。其他
renderingConfig选项将优先生效。 - singleLineBreaks:如设为
false,禁用解析GitHub风格Markdown(GFM)单行换行。默认为true。 - sanitizerFunction:用于清理Markdown渲染器HTML输出的自定义函数。
- codeSyntaxHighlighting:如设为
- shortcuts:与此实例关联的键盘快捷键。默认为快捷键数组。
- showIcons:要显示的图标名称数组。可用于显示默认隐藏的特定图标,而无需完全自定义工具栏。
- spellChecker:如设为
false,禁用拼写检查器。默认为true。可选择传入符合CodeMirrorSpellChecker的函数。 - inputStyle:
textarea或contenteditable。桌面默认为textarea,移动设备默认为contenteditable。contenteditable选项对启用原生拼写检查是必要的。 - nativeSpellcheck:如设为
false,禁用原生拼写检查器。默认为true。 - sideBySideFullscreen:如设为
false,允许并排编辑而不进入全屏模式。默认为true。 - status:如设为
false,隐藏状态栏。默认为内置状态栏项目数组。- 可选择设置要包含的状态栏项目数组及其顺序。您甚至可以定义自己的自定义状态栏项目。
- styleSelectedText:如设为
false,从选中行移除CodeMirror-selectedtext类。默认为true。 - syncSideBySidePreviewScroll:如设为
false,禁用并排模式下的滚动同步。默认为true。 - tabSize:如设置,自定义制表符大小。默认为
2。 - theme:覆盖主题。默认为
easymde。 - toolbar:如设为
false,隐藏工具栏。默认为图标数组。 - toolbarTips:如设为
false,禁用工具栏按钮提示。默认为true。 - toolbarButtonClassPrefix:设置时为工具栏按钮类添加前缀。例如,值为
"mde"时,加粗按钮的类变为"mde-bold"。 - direction:
rtl或ltr。更改文本方向以支持从右到左的语言。默认为ltr。
选项示例
大多数选项展示了非默认行为:
const editor = new EasyMDE({ autofocus: true, autosave: { enabled: true, uniqueId: "MyUniqueID", delay: 1000, submit_delay: 5000, timeFormat: { locale: 'en-US', format: { year: 'numeric', month: 'long', day: '2-digit', hour: '2-digit', minute: '2-digit', }, }, text: "自动保存: " }, blockStyles: { bold: "__", italic: "_", }, unorderedListStyle: "-", element: document.getElementById("MyID"), forceSync: true, hideIcons: ["guide", "heading"], indentWithTabs: false, initialValue: "你好,世界!", insertTexts: { horizontalRule: ["", "\n\n-----\n\n"], image: [""], link: ["[", "](https://)"], table: ["", "\n\n| 第1列 | 第2列 | 第3列 |\n| -------- | -------- | -------- |\n| 文本 | 文本 | 文本 |\n\n"], }, lineWrapping: false, minHeight: "500px", parsingConfig: { allowAtxHeaderWithoutSpace: true, strikethrough: false, underscoresBreakWords: true, }, placeholder: "在此输入...", previewClass: "my-custom-styling", previewClass: ["my-custom-styling", "more-custom-styling"], previewRender: (plainText) => customMarkdownParser(plainText), // 返回自定义解析器的HTML previewRender: (plainText, preview) => { // 异步方法 setTimeout(() => { preview.innerHTML = customMarkdownParser(plainText); }, 250); // 如果返回null,预览的innerHTML将不会被覆盖。 // 如果您通过vdom diffing控制预览节点的内容,这很有用。 // return null; return "加载中..."; }, promptURLs: true, promptTexts: { image: "自定义URL提示:", link: "自定义URL提示:", }, renderingConfig: { singleLineBreaks: false, codeSyntaxHighlighting: true, sanitizerFunction: (renderedHTML) => { // 使用DOMPurify并只允许<b>标签 return DOMPurify.sanitize(renderedHTML, {ALLOWED_TAGS: ['b']}) }, }, shortcuts: { drawTable: "Cmd-Alt-T" }, showIcons: ["code", "table"], spellChecker: false, status: false, status: ["autosave", "lines", "words", "cursor"], // 可选用法 status: ["autosave", "lines", "words", "cursor", { className: "keystrokes", defaultValue: (el) => { el.setAttribute('data-keystrokes', 0); }, onUpdate: (el) => { const keystrokes = Number(el.getAttribute('data-keystrokes')) + 1; el.innerHTML = `${keystrokes} 次按键`; el.setAttribute('data-keystrokes', keystrokes); }, }], // 另一种可选用法�,带有统计按键次数的自定义状态栏项 styleSelectedText: false, sideBySideFullscreen: false, syncSideBySidePreviewScroll: false, tabSize: 4, toolbar: false, toolbarTips: false, toolbarButtonClassPrefix: "mde", });
工具栏图标
以下是内置的工具栏图标(默认只启用了其中的一部分),你可以随意重新组织它们。"名称"是在JavaScript中引用的图标名称。"动作"可以是函数或要打开的URL。"类"是赋予图标的类。"工具提示"是通过title=""属性显示的小提示。请注意,快捷键提示会自动添加,并反映指定动作的键绑定(例如,当action设置为bold且tooltip设置为粗体时,用户最终看到的文本将是"粗体 (Ctrl-B)")。
此外,你可以通过在工具栏数组中添加"|"来在任意图标之间添加分隔符。
| 名称 | 动作 | 工具提示<br>类 |
|---|---|---|
| bold | toggleBold | 粗体<br>fa fa-bold |
| italic | toggleItalic | 斜体<br>fa fa-italic |
| strikethrough | toggleStrikethrough | 删除线<br>fa fa-strikethrough |
| heading | toggleHeadingSmaller | 标题<br>fa fa-header |
| heading-smaller | toggleHeadingSmaller | 较小标题<br>fa fa-header |
| heading-bigger | toggleHeadingBigger | 较大标题<br>fa fa-lg fa-header |
| heading-1 | toggleHeading1 | 大标题<br>fa fa-header header-1 |
| heading-2 | toggleHeading2 | 中标题<br>fa fa-header header-2 |
| heading-3 | toggleHeading3 | 小标题<br>fa fa-header header-3 |
| code | toggleCodeBlock | 代码<br>fa fa-code |
| quote | toggleBlockquote | 引用<br>fa fa-quote-left |
| unordered-list | toggleUnorderedList | 无序列表<br>fa fa-list-ul |
| ordered-list | toggleOrderedList | 有序列表<br>fa fa-list-ol |
| clean-block | cleanBlock | 清除格式<br>fa fa-eraser |
| link | drawLink | 创建链接<br>fa fa-link |
| image | drawImage | 插入图片<br>fa fa-picture-o |
| upload-image | drawUploadedImage | 打开文件浏览窗口<br>fa fa-image |
| table | drawTable | 插入表格<br>fa fa-table |
| horizontal-rule | drawHorizontalRule | 插入水平线<br>fa fa-minus |
| preview | togglePreview | 切换预览<br>fa fa-eye no-disable |
| side-by-side | toggleSideBySide | 切换并排显示<br>fa fa-columns no-disable no-mobile |
| fullscreen | toggleFullScreen | 切换全屏<br>fa fa-arrows-alt no-disable no-mobile |
| guide | 此链接 | Markdown指南<br>fa fa-question-circle |
| undo | undo | 撤销<br>fa fa-undo |
| redo | redo | 重做<br>fa fa-redo |
工�具栏自定义
使用toolbar选项自定义工具栏。
仅调整现有按钮的顺序:
const easyMDE = new EasyMDE({ toolbar: ["bold", "italic", "heading", "|", "quote"] });
所有信息和/或添加你自己的图标或文本
const easyMDE = new EasyMDE({ toolbar: [ { name: "bold", action: EasyMDE.toggleBold, className: "fa fa-bold", title: "粗体", }, "italic", // 预制按钮的快捷方式 { name: "custom", action: (editor) => { // 添加你自己的代码 }, className: "fa fa-star", text: "已加星标", title: "自定义按钮", attributes: { // 用于自定义属性 id: "custom-id", "data-value": "custom value" // HTML5 data-* 属性需要用引号("")括起来,因为其名称中包含连字符(-)。 } }, "|" // 分隔符 // [, ...] ] });
将一些按钮放在下拉菜单中
const easyMDE = new EasyMDE({ toolbar: [{ name: "heading", action: EasyMDE.toggleHeadingSmaller, className: "fa fa-header", title: "标题", }, "|", { name: "others", className: "fa fa-blind", title: "其他按钮", children: [ { name: "image", action: EasyMDE.drawImage, className: "fa fa-picture-o", title: "图片", }, { name: "quote", action: EasyMDE.toggleBlockquote, className: "fa fa-percent", title: "引用", }, { name: "link", action: EasyMDE.drawLink, className: "fa fa-link", title: "链接", } ] }, // [, ...] ] });
键盘快捷键
EasyMDE自带一系列预定义的键盘快捷键,但可以通过配置选项进行更改。以下是默认快捷键列表:
| 快捷键 (Windows / Linux) | 快捷键 (macOS) | 操作 |
|---|---|---|
| <kbd>Ctrl</kbd>-<kbd>'</kbd> | <kbd>Cmd</kbd>-<kbd>'</kbd> | "切换引用块" |
| <kbd>Ctrl</kbd>-<kbd>B</kbd> | <kbd>Cmd</kbd>-<kbd>B</kbd> | "切换粗体" |
| <kbd>Ctrl</kbd>-<kbd>E</kbd> | <kbd>Cmd</kbd>-<kbd>E</kbd> | "清除块" |
| <kbd>Ctrl</kbd>-<kbd>H</kbd> | <kbd>Cmd</kbd>-<kbd>H</kbd> | "减小标题级别" |
| <kbd>Ctrl</kbd>-<kbd>I</kbd> | <kbd>Cmd</kbd>-<kbd>I</kbd> | "切换斜体" |
| <kbd>Ctrl</kbd>-<kbd>K</kbd> | <kbd>Cmd</kbd>-<kbd>K</kbd> | "插入链接" |
| <kbd>Ctrl</kbd>-<kbd>L</kbd> | <kbd>Cmd</kbd>-<kbd>L</kbd> | "切换无序列表" |
| <kbd>Ctrl</kbd>-<kbd>P</kbd> | <kbd>Cmd</kbd>-<kbd>P</kbd> | "切换预览" |
| <kbd>Ctrl</kbd>-<kbd>Alt</kbd>-<kbd>C</kbd> | <kbd>Cmd</kbd>-<kbd>Alt</kbd>-<kbd>C</kbd> | "切换代码块" |
| <kbd>Ctrl</kbd>-<kbd>Alt</kbd>-<kbd>I</kbd> | <kbd>Cmd</kbd>-<kbd>Alt</kbd>-<kbd>I</kbd> | "插入图片" |
| <kbd>Ctrl</kbd>-<kbd>Alt</kbd>-<kbd>L</kbd> | <kbd>Cmd</kbd>-<kbd>Alt</kbd>-<kbd>L</kbd> | "切换有序列表" |
| <kbd>Shift</kbd>-<kbd>Ctrl</kbd>-<kbd>H</kbd> | <kbd>Shift</kbd>-<kbd>Cmd</kbd>-<kbd>H</kbd> | "增大标题级别" |
| <kbd>F9</kbd> | <kbd>F9</kbd> | "切换并排视图" |
| <kbd>F11</kbd> | <kbd>F11</kbd> | "切换全屏" |
| <kbd>Ctrl</kbd>-<kbd>Alt</kbd>-<kbd>1</kbd> | <kbd>Cmd</kbd>-<kbd>Alt</kbd>-<kbd>1</kbd> | "切换一级标题" |
| <kbd>Ctrl</kbd>-<kbd>Alt</kbd>-<kbd>2</kbd> | <kbd>Cmd</kbd>-<kbd>Alt</kbd>-<kbd>2</kbd> | "切换二级标题" |
| <kbd>Ctrl</kbd>-<kbd>Alt</kbd>-<kbd>3</kbd> | <kbd>Cmd</kbd>-<kbd>Alt</kbd>-<kbd>3</kbd> | "切换三级标题" |
| <kbd>Ctrl</kbd>-<kbd>Alt</kbd>-<kbd>4</kbd> | <kbd>Cmd</kbd>-<kbd>Alt</kbd>-<kbd>4</kbd> | "切换四级标题" |
| <kbd>Ctrl</kbd>-<kbd>Alt</kbd>-<kbd>5</kbd> | <kbd>Cmd</kbd>-<kbd>Alt</kbd>-<kbd>5</kbd> | "切换五级标题" |
| <kbd>Ctrl</kbd>-<kbd>Alt</kbd>-<kbd>6</kbd> | <kbd>Cmd</kbd>-<kbd>Alt</kbd>-<kbd>6</kbd> | "切换六级标题" |
以下是如何更改一些快捷键,同时保留其他快捷键不变的方法:
const editor = new EasyMDE({ shortcuts: { "toggleOrderedList": "Ctrl-Alt-K", // 修改toggleOrderedList的快捷键 "toggleCodeBlock": null, // 解绑Ctrl-Alt-C "drawTable": "Cmd-Alt-T", // 将Cmd-Alt-T绑定到drawTable操作,该操作默认没有快捷键 } });
快捷键会自动在不同平台之间转换。如果你将快捷键定义为"Cmd-B",在PC上会自动变为"Ctrl-B"。相反,定义为"Ctrl-B"的快捷键在Mac用户那里会变成"Cmd-B"。
可以绑定的操作列表与工具栏按钮可用的内置操作列表相同。
高级用法
事件处理
你可以捕捉以下事件列表:https://codemirror.net/doc/manual.html#events
const easyMDE = new EasyMDE(); easyMDE.codemirror.on("change", () => { console.log(easyMDE.value()); });
从文本区域移除EasyMDE
你可以通过调用toTextArea方法恢复到初始的文本区域。注意,这会清除与之关联的自动保存(如果启用的话)。文本区域将保留被销毁的EasyMDE实例中的任何文本。
const easyMDE = new EasyMDE(); // ... easyMDE.toTextArea(); easyMDE = null;
如果你需要移除注册的事件监听器(当不再需要编辑器时),调用easyMDE.cleanup()。
实用方法
以下自解释的方法在使用EasyMDE开发时可能会有用。
const easyMDE = new EasyMDE(); easyMDE.isPreviewActive(); // 返回布尔值 easyMDE.isSideBySideActive(); // 返回布尔值 easyMDE.isFullscreenActive(); // 返回布尔值 easyMDE.clearAutosavedValue(); // 无返回值
工作原理
EasyMDE是SimpleMDE的延续。
SimpleMDE最初是对lepture的Editor项目的改进,但现在已经有了自己的特色。它与CodeMirror捆绑在一起,并依赖于Font Awesome。
CodeMirror是项目的核心,它在编写过程中解析大部分Markdown语法。这允许我们为正在编写的Markdown添加样式。此外,工具栏和状态栏分别被添加到顶部和底部。预览由Marked使用GitHub Flavored Markdown (GFM)渲染。
SimpleMDE分支
我最初创建这个分支是为了在SimpleMDE中实现FontAwesome 5的兼容性。完成后,我提交了一个拉取请求,但还没有被接受。这个情况,加上项目自2017年5月以来一直处于不活跃状态,促使我做出更多改变并尝试为项目注入新的生命力。
变更包括:
- FontAwesome 5兼容性
- 当编辑器处于预览模式时,指南按钮也能正常工作
- 链接现在默认为
https:// - 微小的样式变更
- 支持Node 8及以上版本
- 大量重构的代码
- 预览中的链接默认在新标签页中打开
- TypeScript支持
我的目标是继续开发这个项目,改进它并保持其活跃性。
修改EasyMDE
你可能想要编辑这个库以适应你的需求。这可以通过以下几个快速步骤完成:
- 遵循贡献指南中的先决条件和安装说明;
- 进行你的修改;
- 运行
gulp命令,这将生成文件:dist/easymde.min.css和dist/easymde.min.js; - 将这些文件复制粘贴到你的代码库中,大功告成。
贡献
想要为EasyMDE做出贡献吗?谢谢你!我们为你准备了一份贡献指南!
许可证
本项目基于MIT许可证发布。
- 版权所有 (c) 2015 Sparksuite, Inc.
- 版权所有 (c) 2017 Jeroen Akkerman.
编辑推荐精选


扣子-AI办公
职场AI,就用扣子
AI办公助手,复杂任务高效处理。办公效率低?扣子空间AI助手支持播客生成、PPT制作、网页开发及报告写作,覆盖科研、商业、舆情等领域的专家Agent 7x24小时响应,生活工作无缝切换,提升50%效率!


堆友
多风格AI绘画神器
堆友平台由阿里巴巴设计团队创建,作为一款AI驱动的设计工具,专为设计师提供一站式增长服务。功能覆盖海量3D素材、AI绘画、实时渲染以及专业抠图,显著提升设计品质和效率。平台不仅提供工具,还是一个促进创意交流和个人发展的空间,界面友好,适合所有级别的设计师和创意工作者。


码上飞
零代码AI应用开发平台
零代码AI应用开发平台,用户只需一句话简单描述需求,AI能自动生成小程序、APP或H5网页应用,无需编写代码。


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论文质量。


博�思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号