开发人员的无障碍和包容性 iOS/SwiftUI 动画/运动备忘单
对某些应用程序用户来说,动画和运动可能会令人眩晕。让我们通过这些实用示例并遵循本仓库中概述的运动无障碍指南来解决这个问题。你发现有什么遗漏吗?请在 Twitter 上联系 @amos_gyamfi 和 @stefanjblos。

我们拥有的资源
| 为什么使用动画? | 示例 |
|---|---|
| 愉悦和趣味性(多邻国) |  |
| 状态变化:汉堡菜单变为关闭图标 |  |
| 吸引用户注意力 |  |
| 指导:用展示代替讲解 |  |
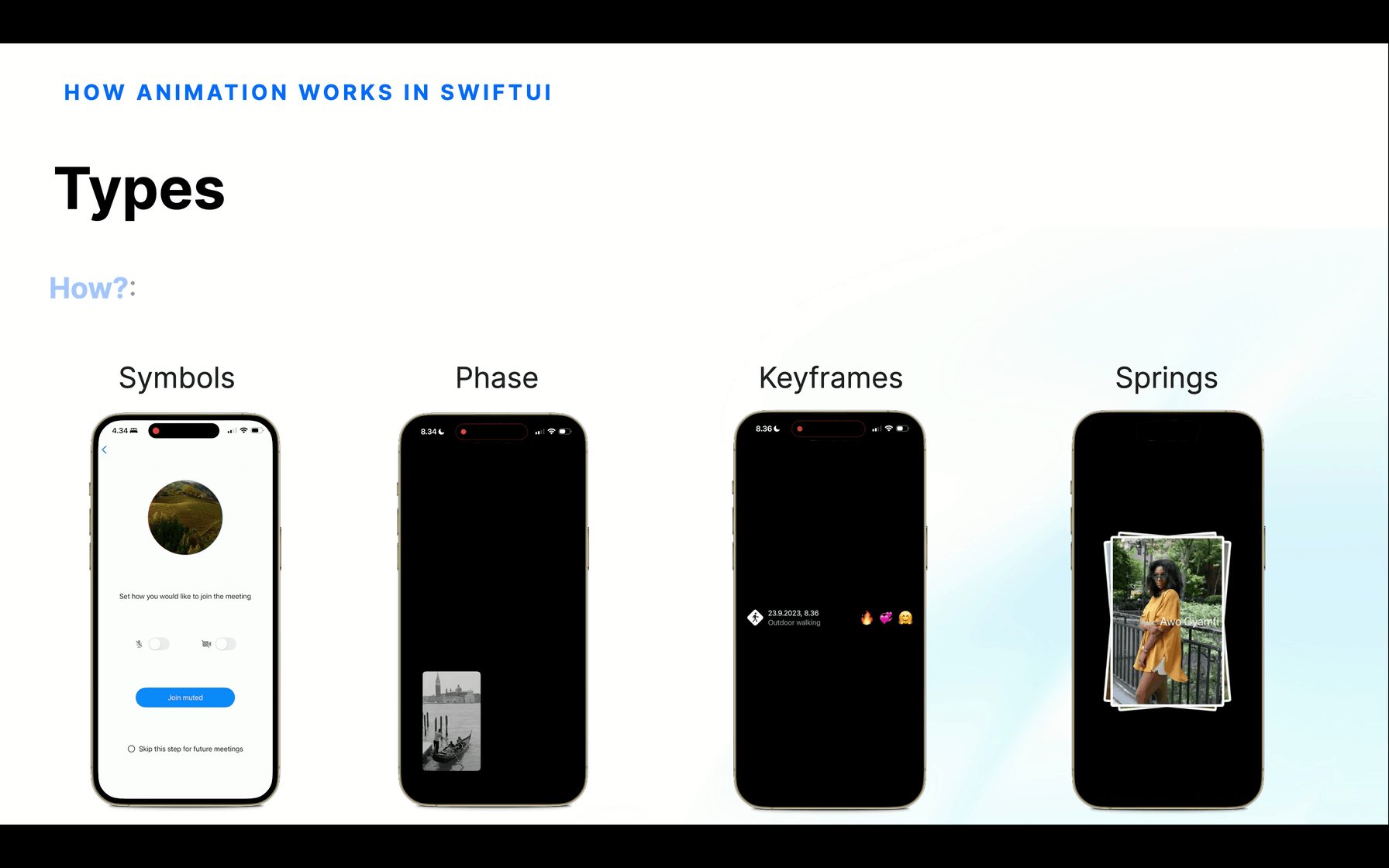
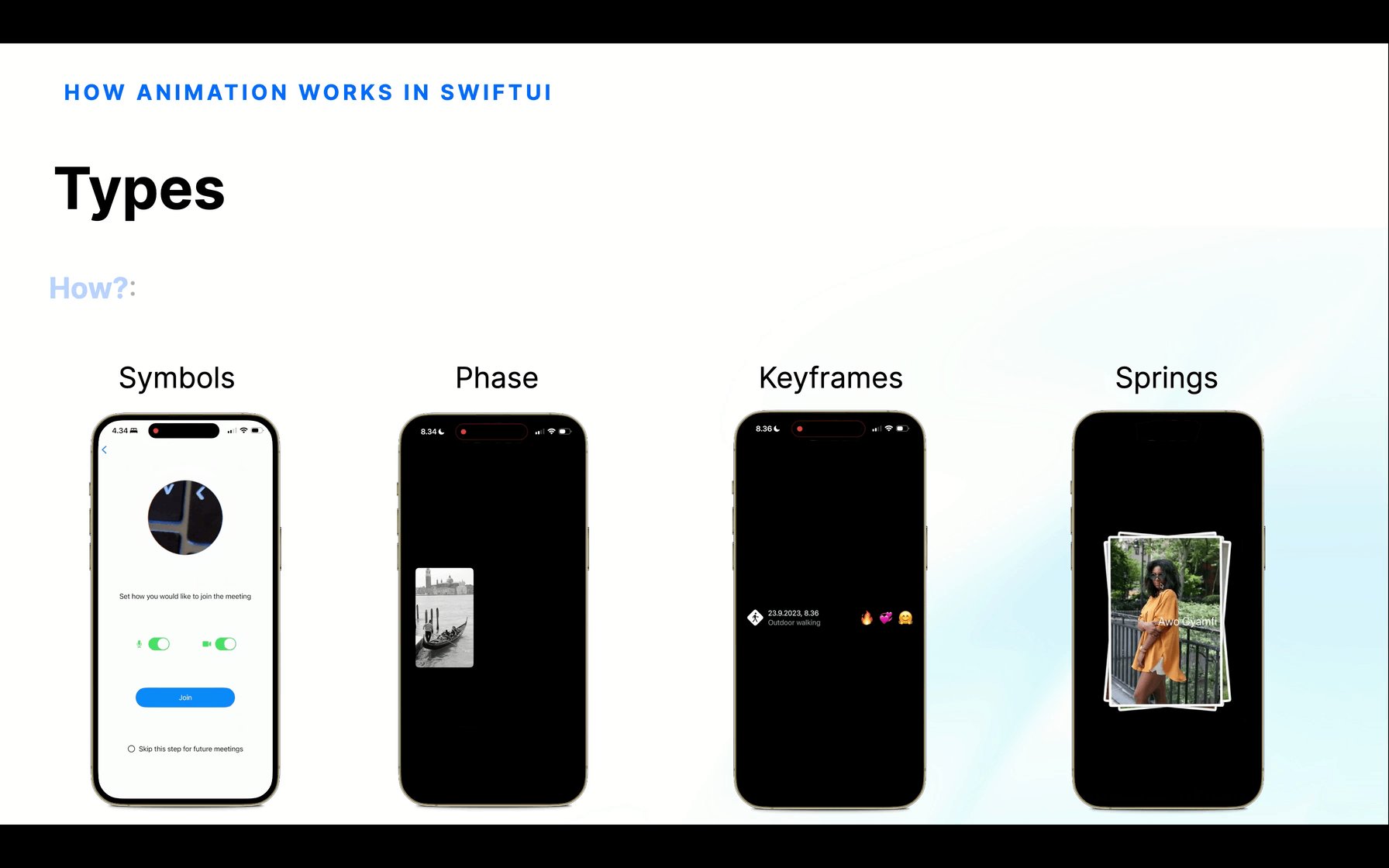
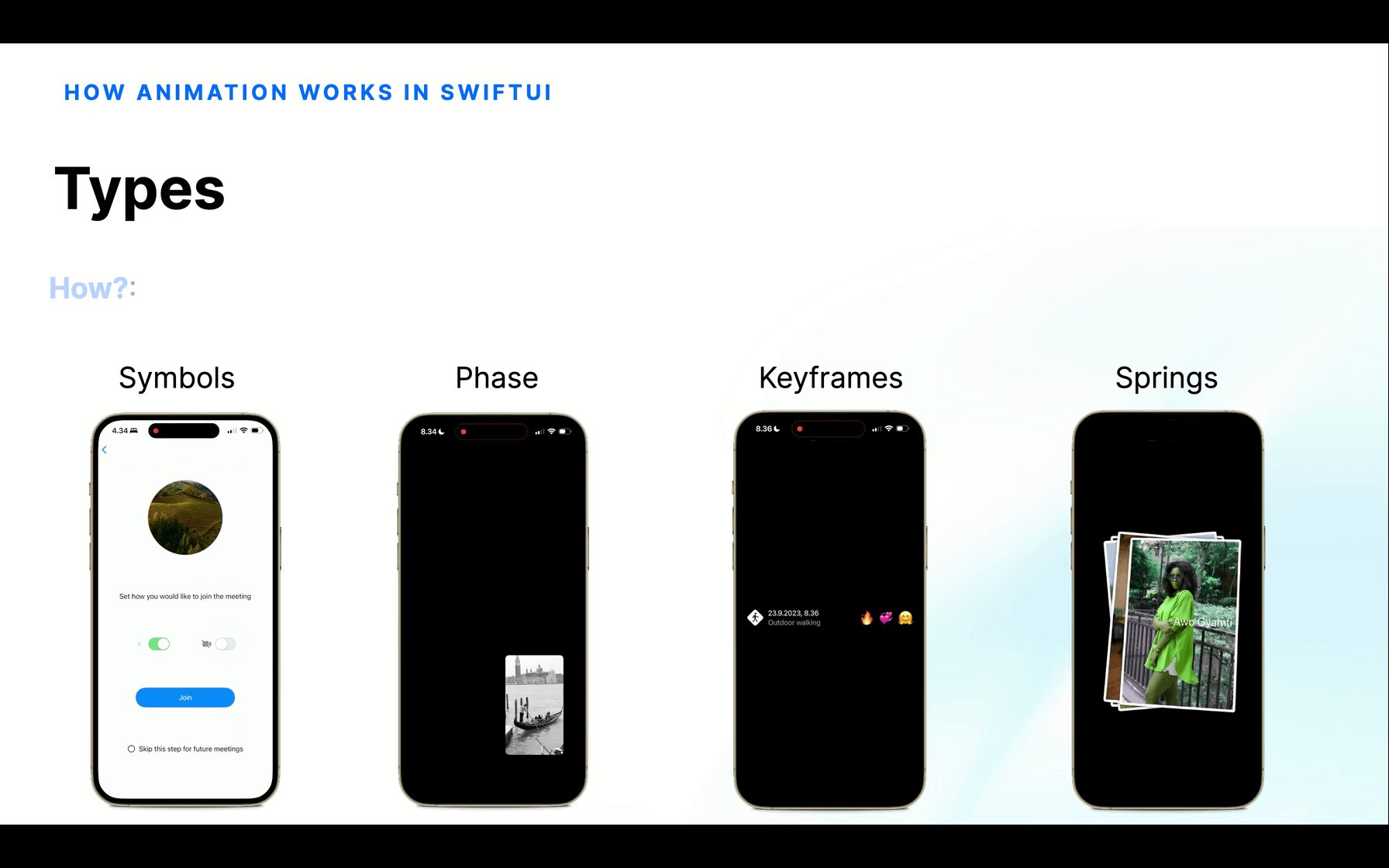
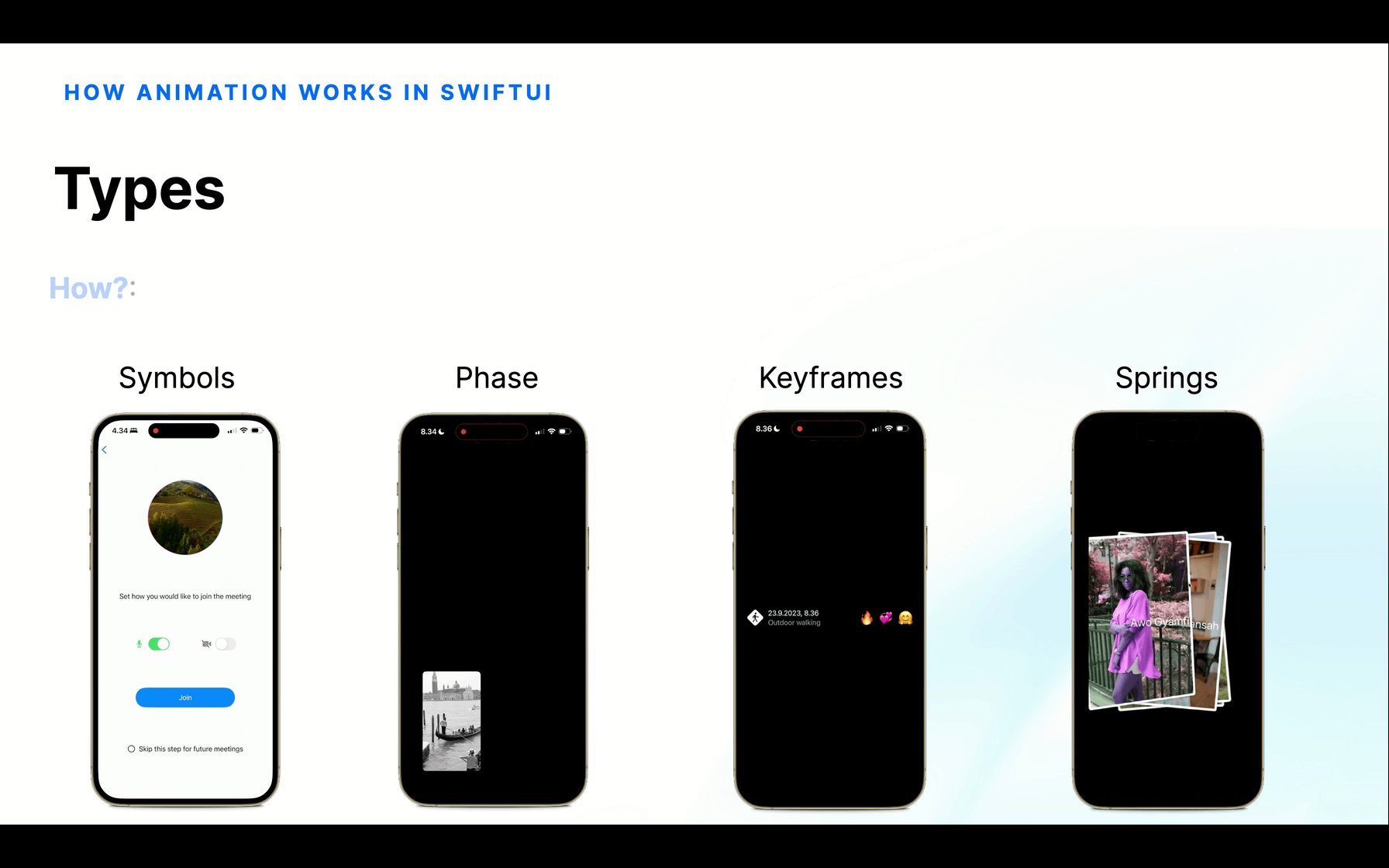
使用以下方式构建动画:
- 符��号效果、相位、关键帧、弹簧:

| 动画类型 | 示例 |
|---|---|
| 程序启动:加载 |  |
| 用户启动:基于手势 |  |
如何添加动画
隐式动画:.animation:
import SwiftUI struct Implicit: View { @State private var starting = false @State private var ending = false @State private var rotating = false var body: some View { VStack { Circle() .trim(from: starting ? 1/3 : 1/9, to: ending ? 2/5 : 1) .stroke(style: StrokeStyle(lineWidth: 3, lineCap: .round)) .animation(.easeOut(duration: 1).delay(0.5).repeatForever(autoreverses: true), value: starting) .animation(.easeInOut(duration: 1).delay(1).repeatForever(autoreverses: true), value: ending) .frame(width: 50, height: 50) .rotationEffect(.degrees(rotating ? 360 : 0)) .animation(.linear(duration: 1).repeatForever(autoreverses: false), value: rotating) .accessibilityLabel("加载动画") .onAppear { starting.toggle() rotating.toggle() ending.toggle() } Image(.bmcLogo) } // } } #Preview { Implicit() }
显式动画:withAnimation():
import SwiftUI struct Explicit: View { @State private var starting = false @State private var ending = false @State private var rotating = false var body: some View { VStack { Circle() .trim(from: starting ? 1/3 : 1/9, to: ending ? 2/5 : 1) .stroke(style: StrokeStyle(lineWidth: 3, lineCap: .round)) .frame(width: 50, height: 50) .rotationEffect(.degrees(rotating ? 360 : 0)) .accessibilityLabel("加载动画") .onAppear { withAnimation(.linear(duration: 1).repeatForever(autoreverses: false)) { rotating.toggle() } withAnimation(.easeOut(duration: 1).delay(0.5).repeatForever(autoreverses: true)) { starting.toggle() } withAnimation(.easeInOut(duration: 1).delay(1).repeatForever(autoreverses: true)) { ending.toggle() } } Image(.bmcLogo) } // } } #Preview { Explicit() }
上面的隐式和显式代码示例产生相同的动画效果

运动方式
- 标准缓动:默认、线性、easeIn、easeOut、easeInOut
- 时间曲线(自定义):easeInOutBack
- 弹簧:弹性、平滑、快速。访问 Purposeful SwiftUI Animation 了解更多。
--
哪些动画/运动可能会分散注意力?
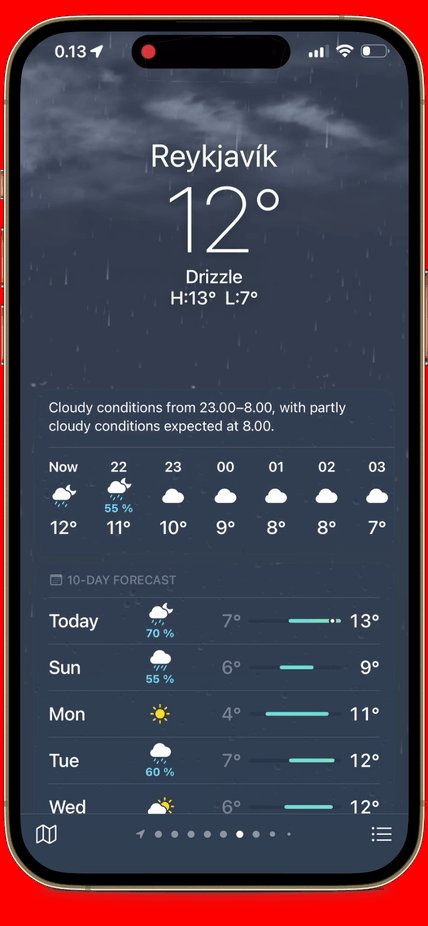
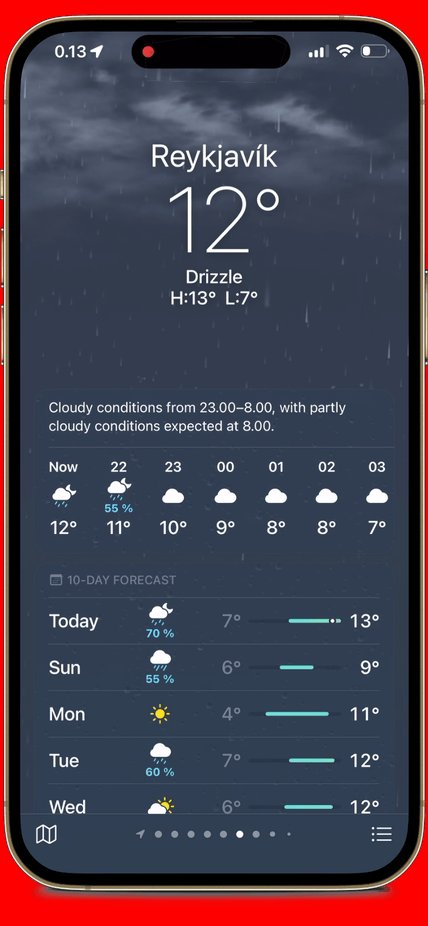
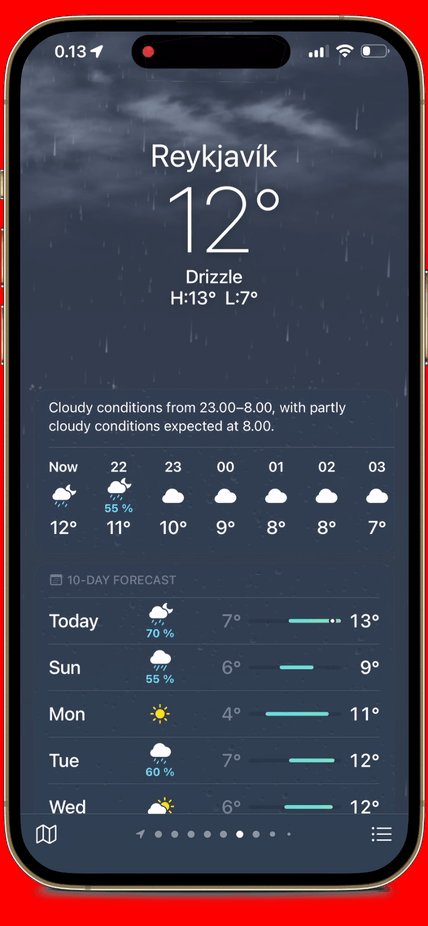
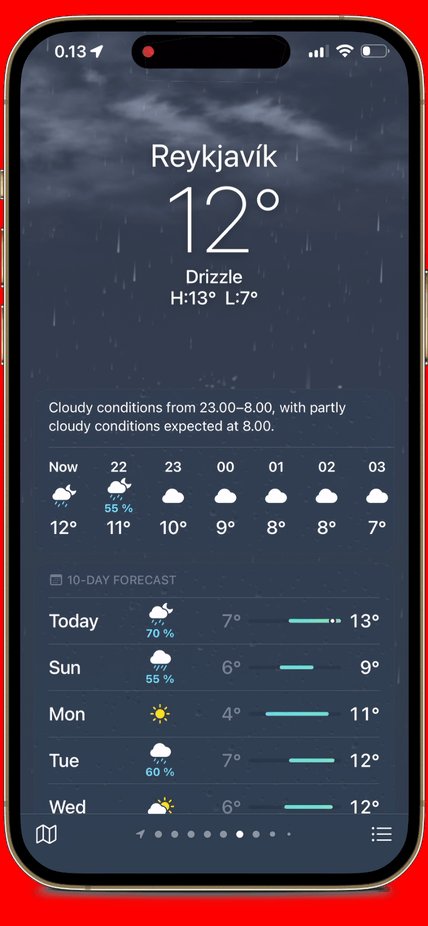
- 频繁的粒子动画: 雨、云、缓慢移动的星星、雷电
- 视差:多速度和多方向(可能导致不匹配)
- UIMotionEffect:创造深度感知
- 使用起来很有趣但可能令人眩晕
- 可能导致晕动病
- 持续的背景和前景效果:星星和云
| 哪些动画/运动可能会分散注意力? | 示例 |
|---|---|
| 雨、云、缓慢移动的星星、雷电 |  |
| 视差:多速度和多方向 |  |
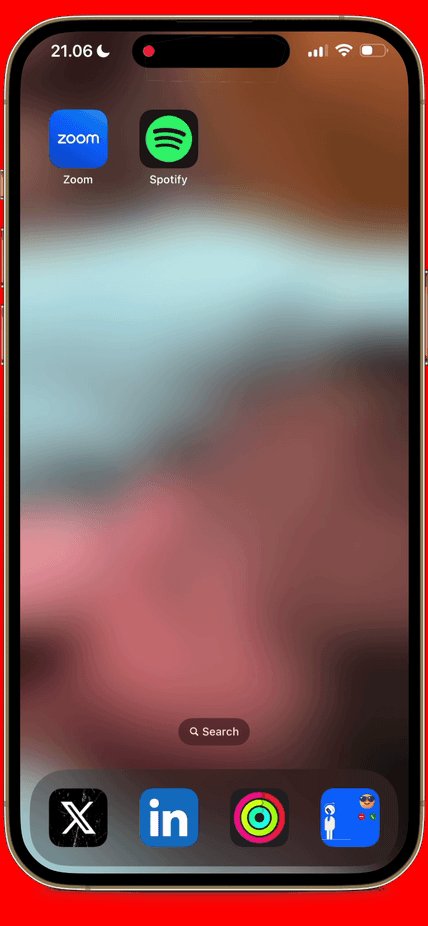
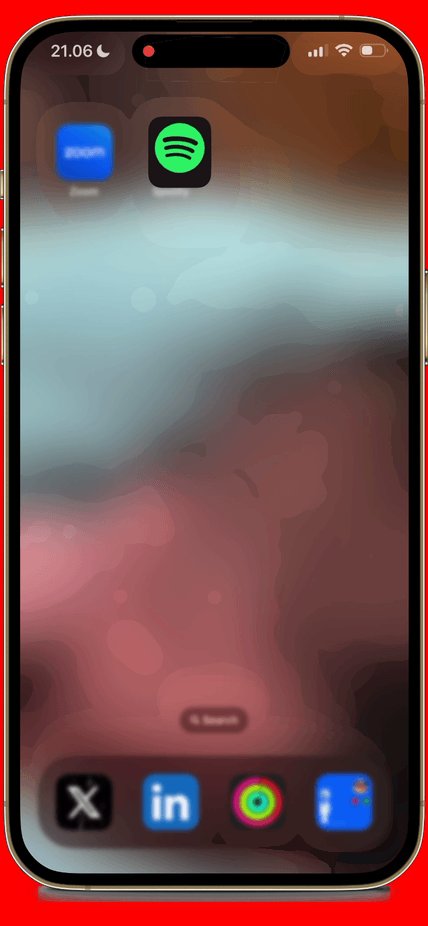
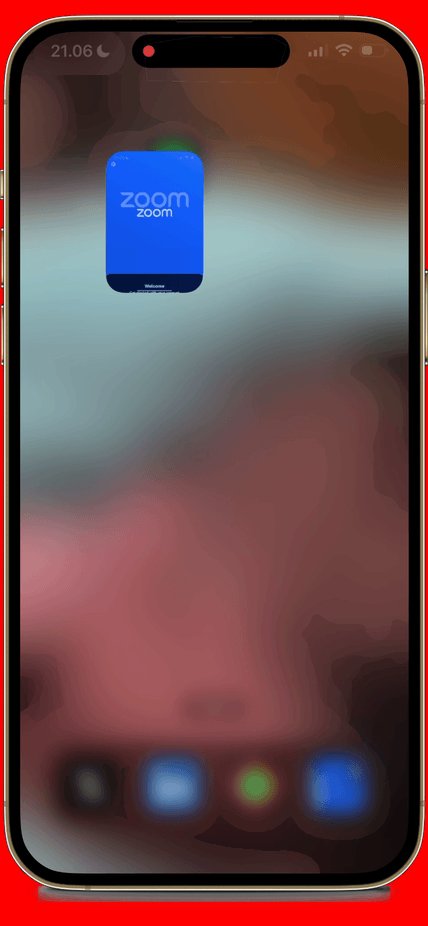
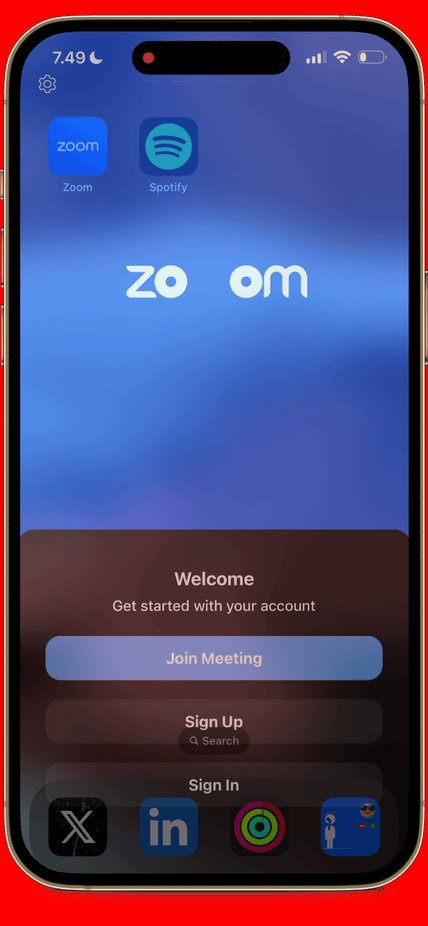
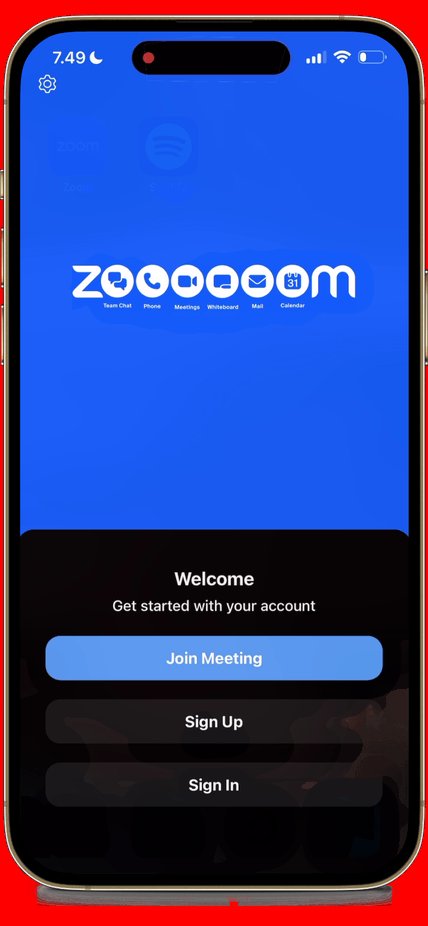
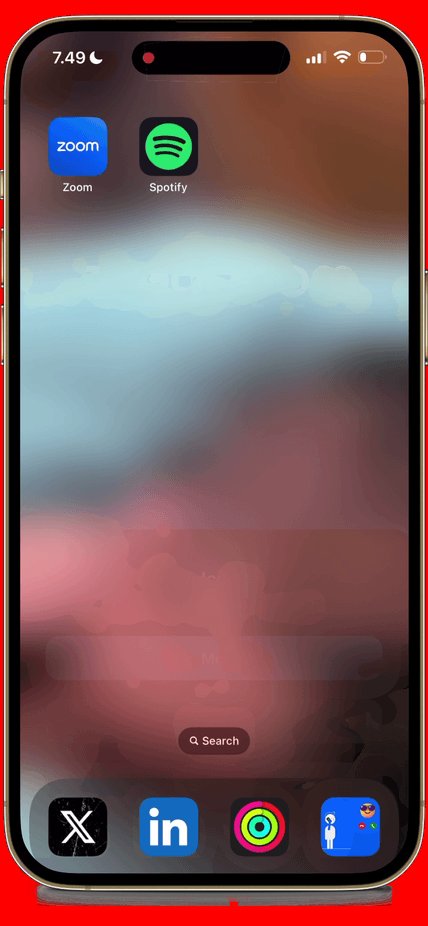
| 缩放和缩放动画:iOS 上的应用图标投掷动画 |  |
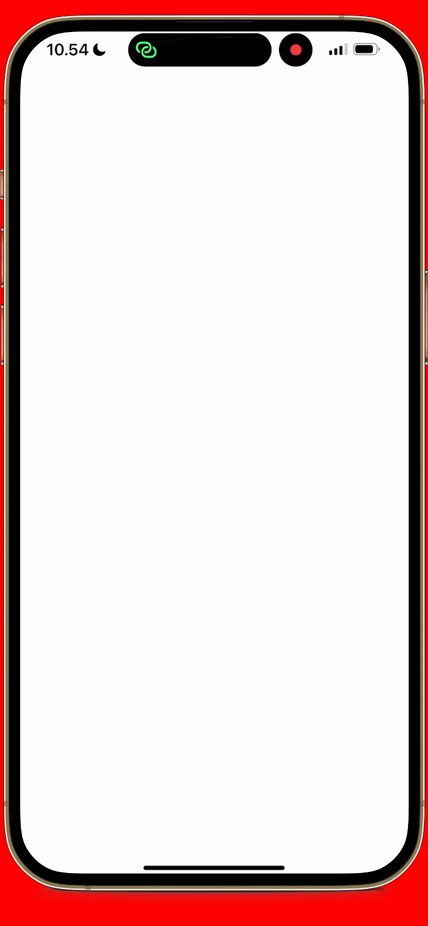
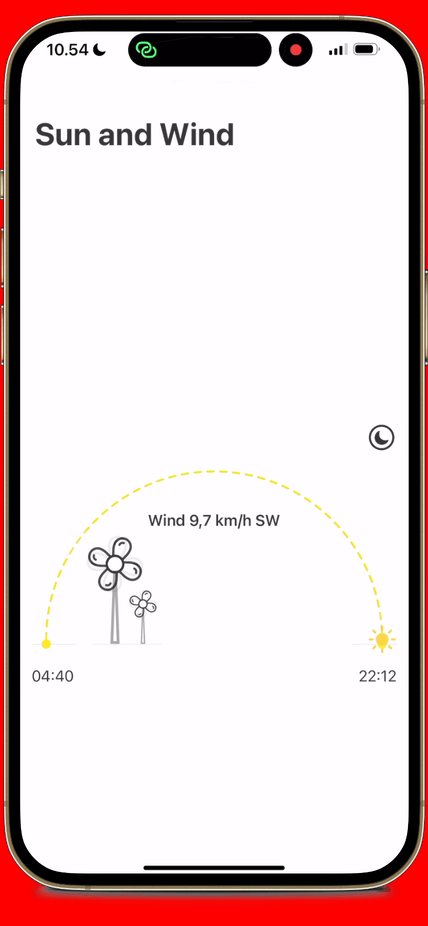
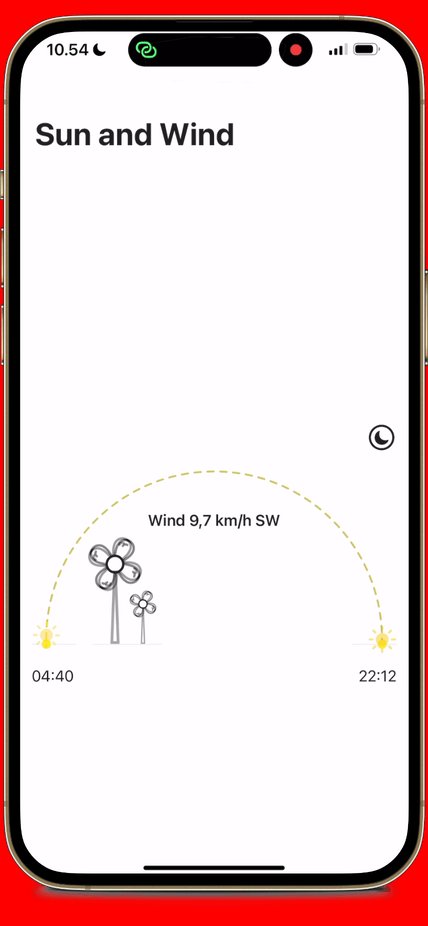
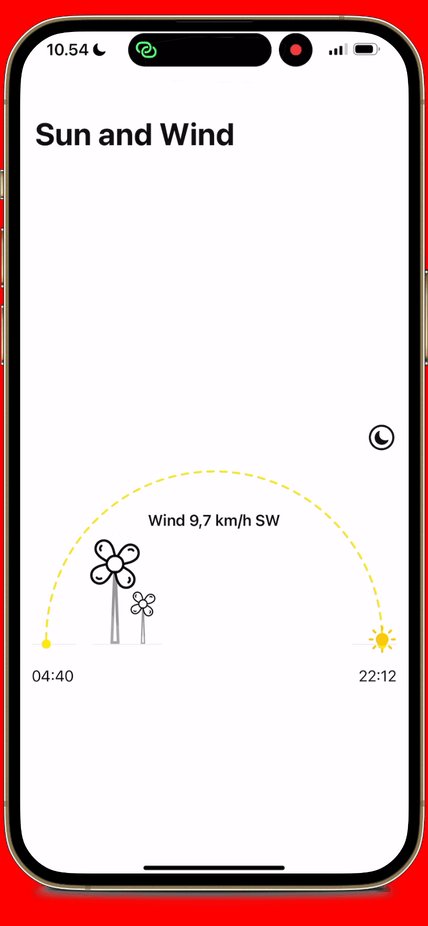
| 旋转或旋转效果 |  |
| 弹跳和波动效果 |  |
| 弹跳和波浪状运动 |  |
| 深度变化动画:Z 轴层和多轴。卡片翻转动画 |  |
| 多滑动动画:与用户滚动方向相反的移动 |  |
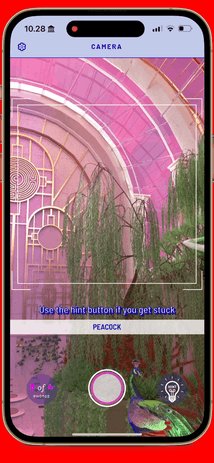
| 强烈动画:故障和闪烁效果。示例:HoloVista |  |
| 闪烁动画:可能导致癫痫发作 |  |
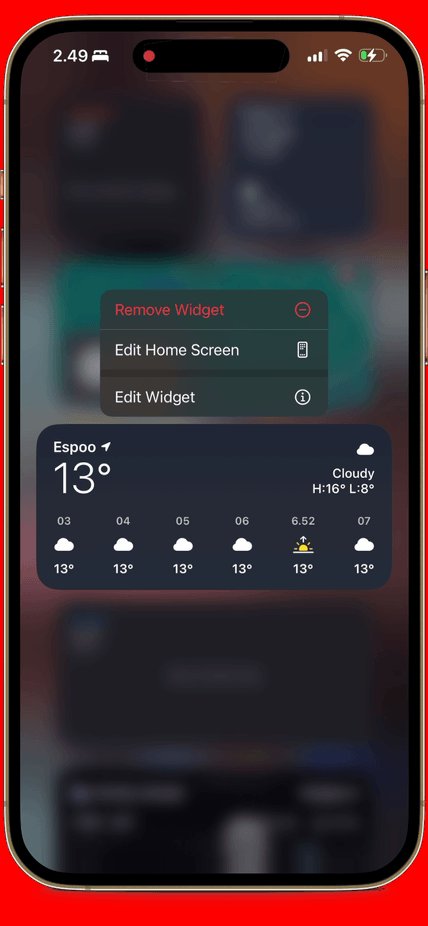
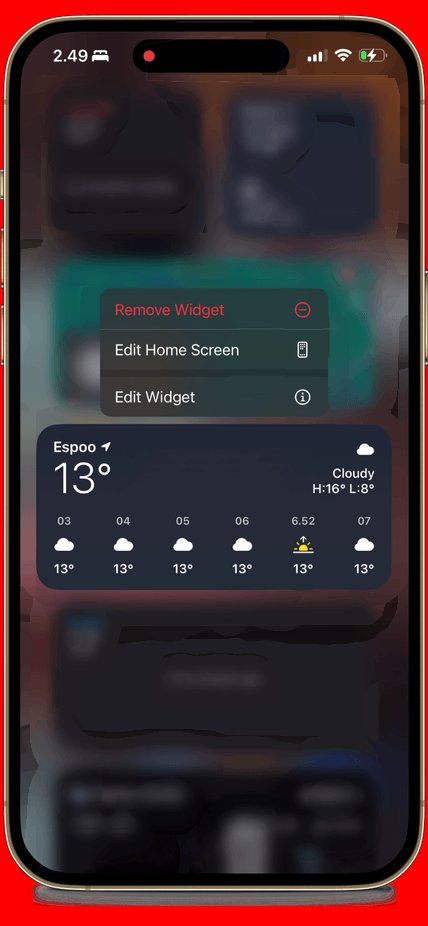
指南 1:暂停、播放、隐藏
- 自动播放 GIF 和视频:显示播放/暂停按钮
- 背景动画: 隐藏按钮
- 动画插图:播放/暂停控制(循环超过 5 次)

指南 2:1 秒内闪烁/闪现不超过 3 次
- 视觉障碍人士:分散注意力且无用
- 闪烁:可能导致癫痫发作
- 优秀示例:iOS 屏幕录制动画(灵动岛)
- 替代闪烁:使用各种 SF Symbol 动画传达信息
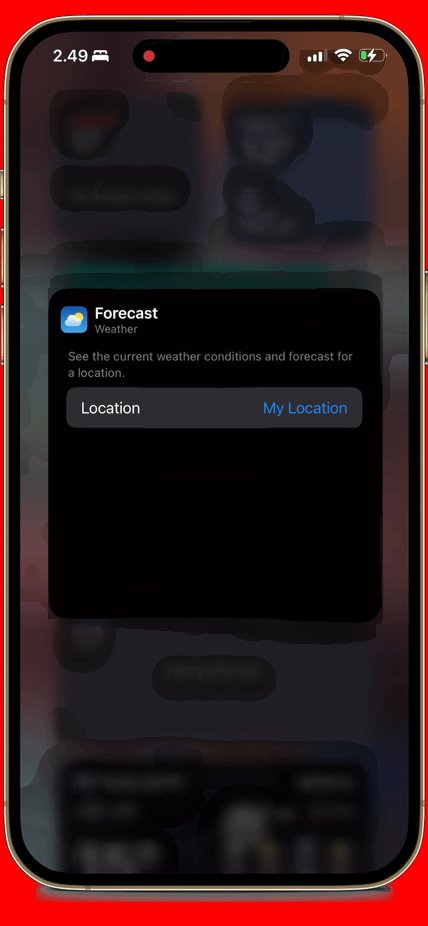
指南 3:用户启动的动画
- 提供禁用动画的方法
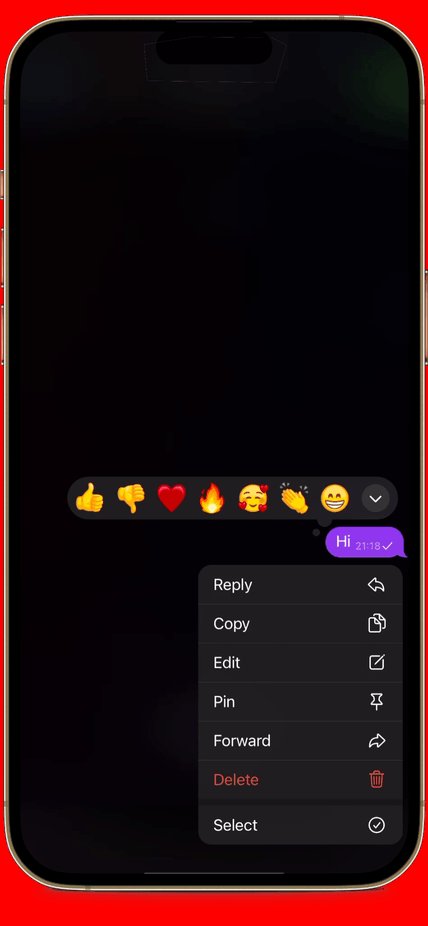
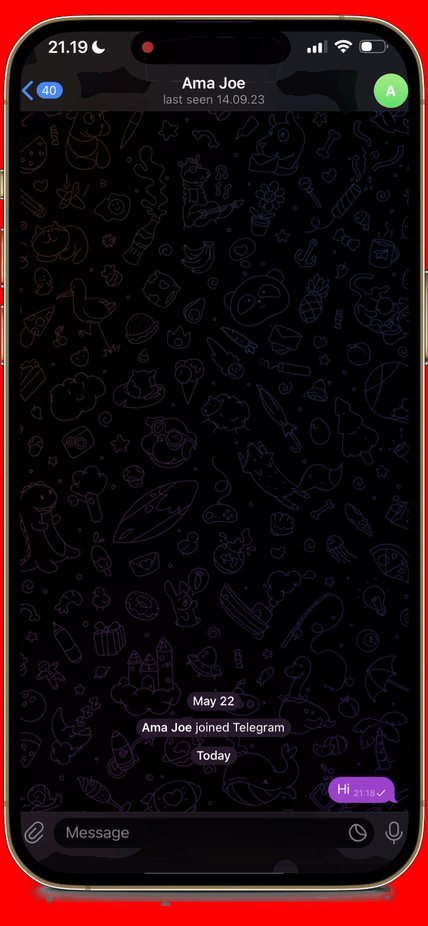
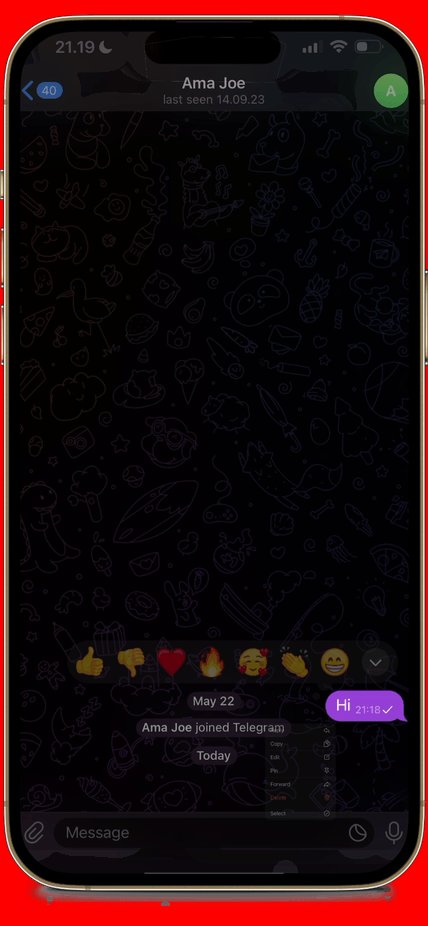
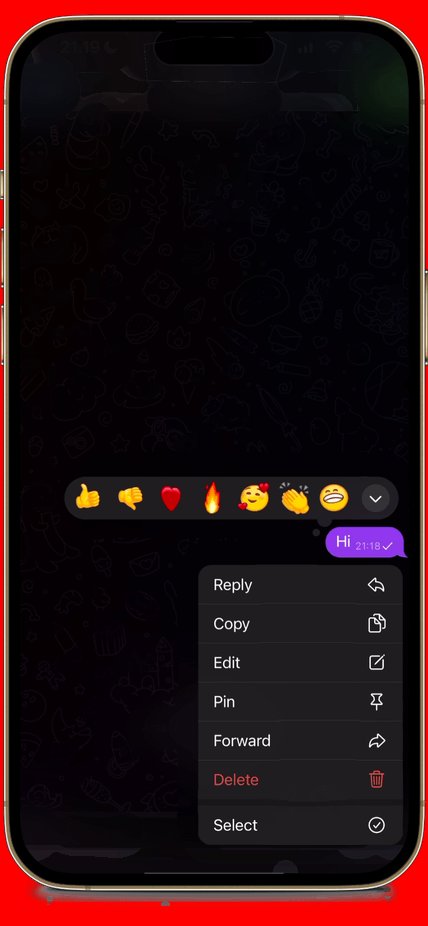
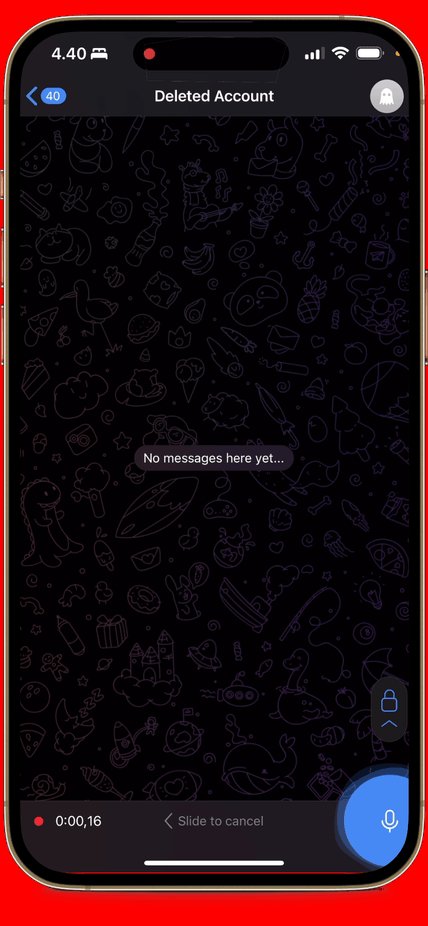
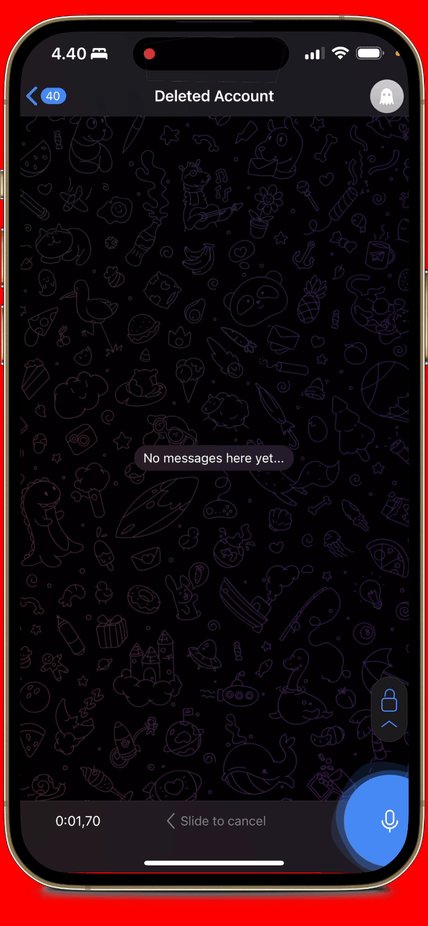
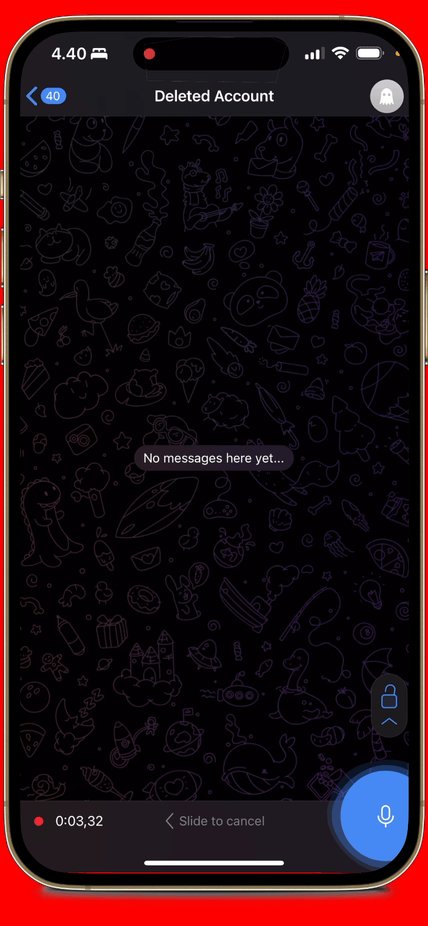
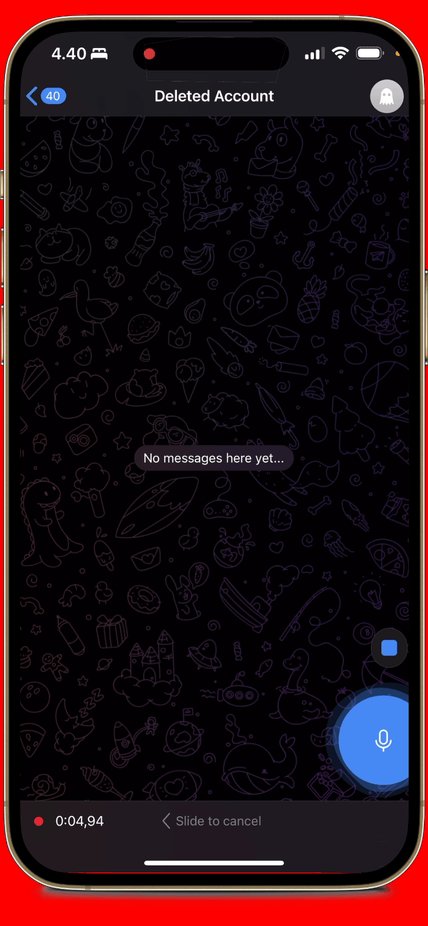
- 优秀示例:Telegram 中的动画弹跳反应

减少动画:通用设置
- 为动画提供不明显或减少的行为
- 不意味着移除所有动画
- GIF 和视频:使用图像切换技术
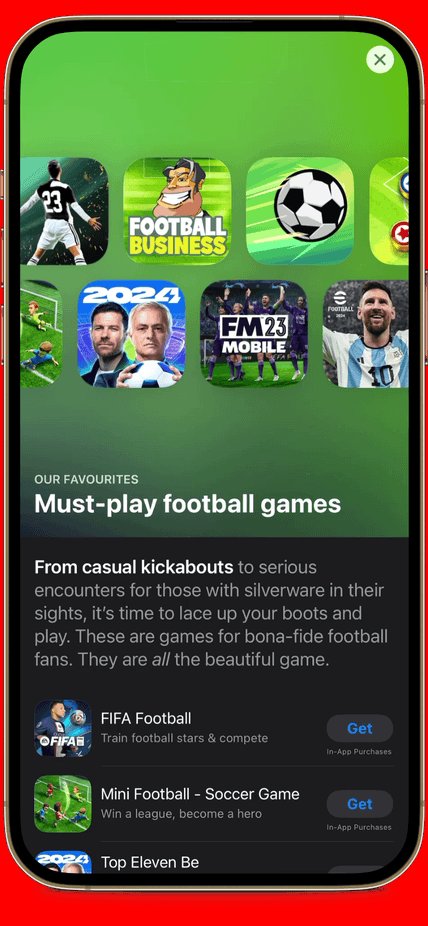
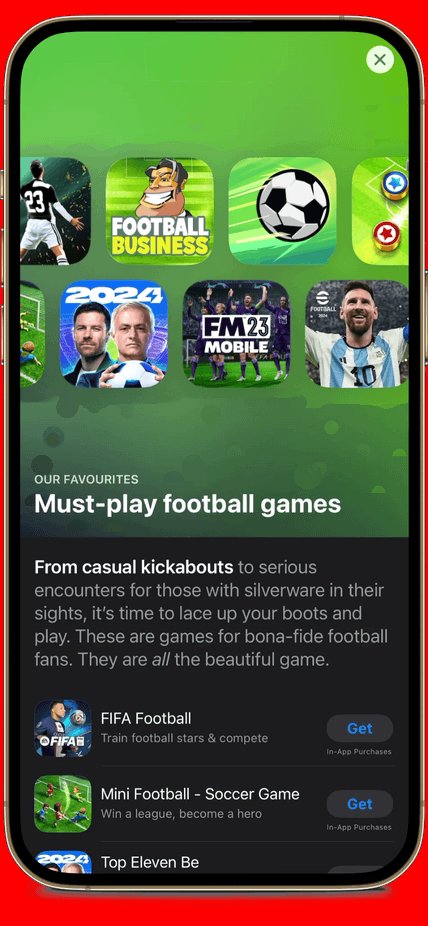
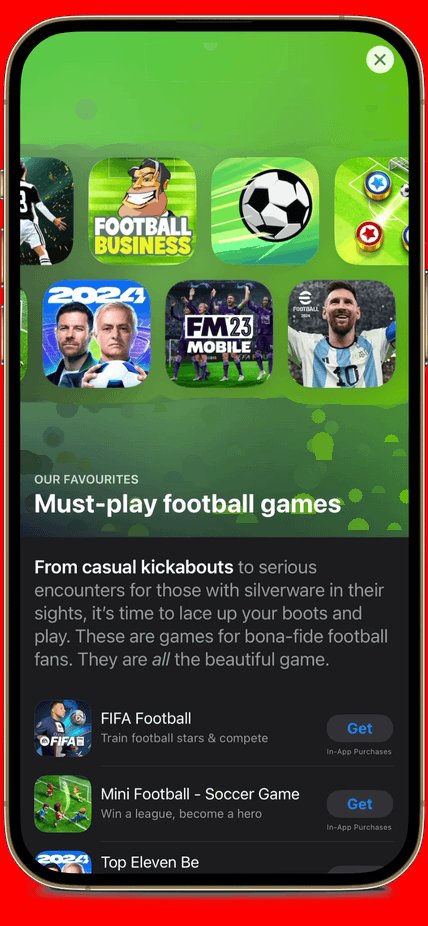
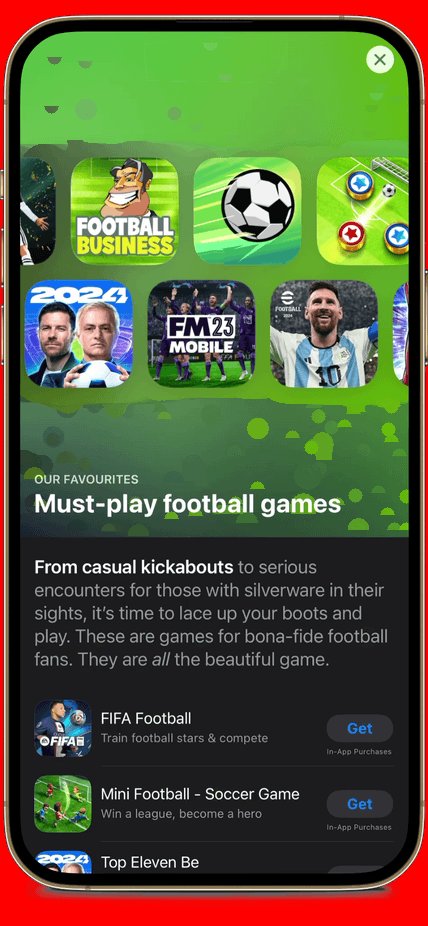
- App Store: 水平卡片滚动动画

减少动画:通用设置
- 设置应用:限制所有应用中的动画/运动
- 缩放和放大动画:启动 iOS 应用图标的投掷动画

减少动画:偏好交叉淡入淡出(iOS 14)
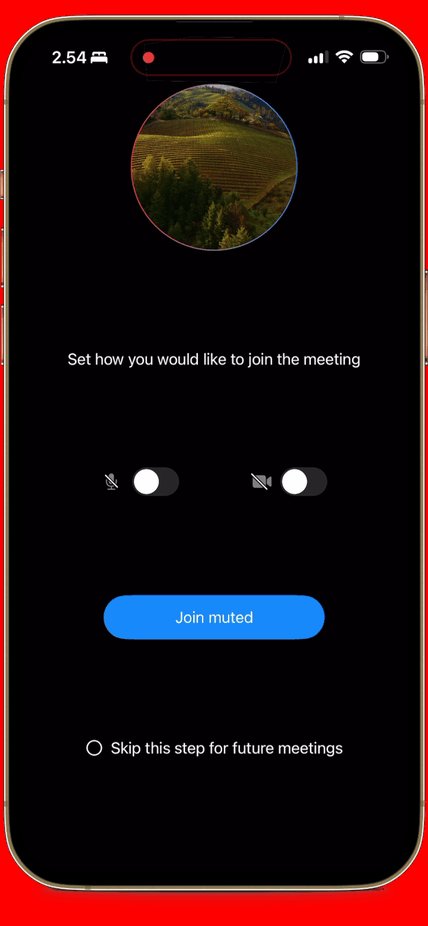
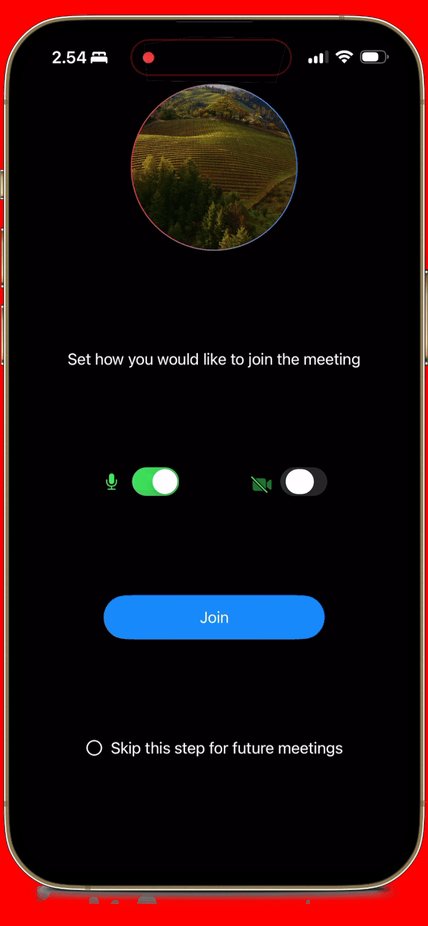
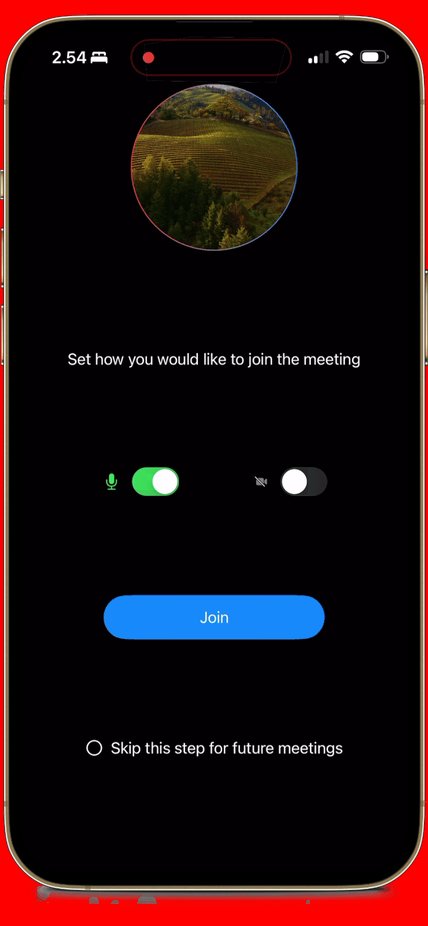
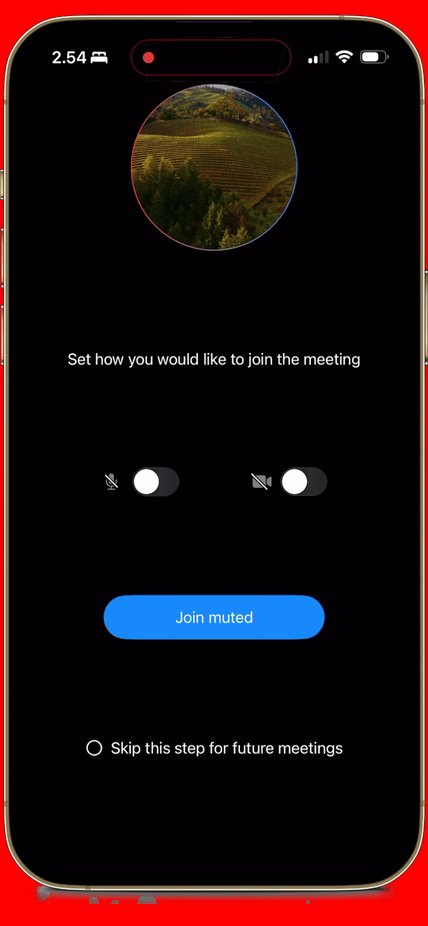
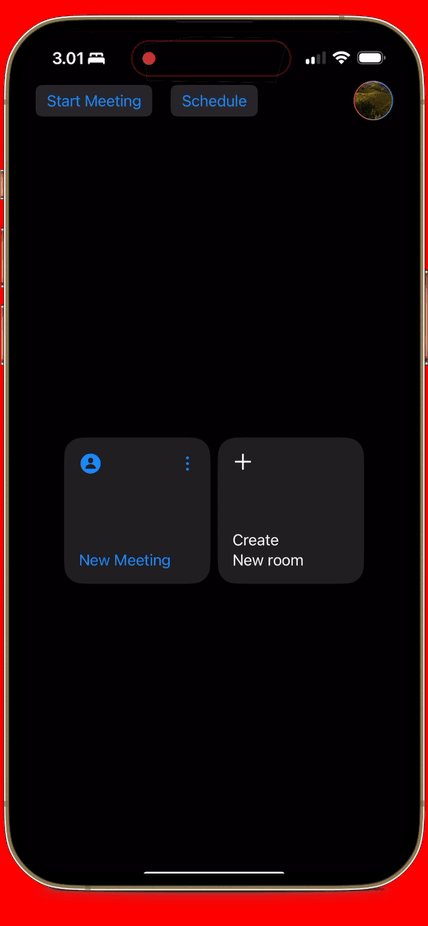
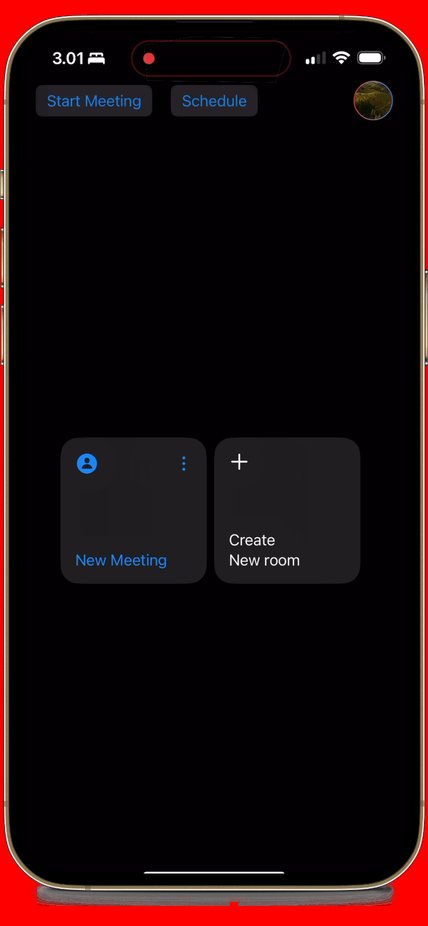
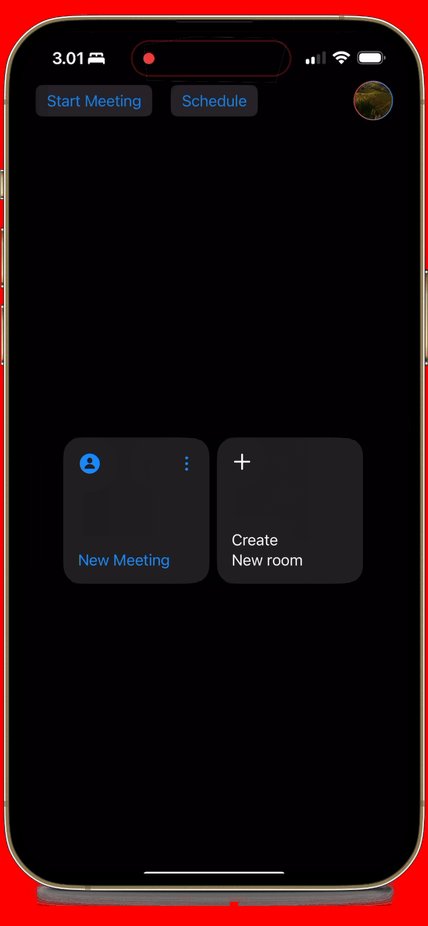
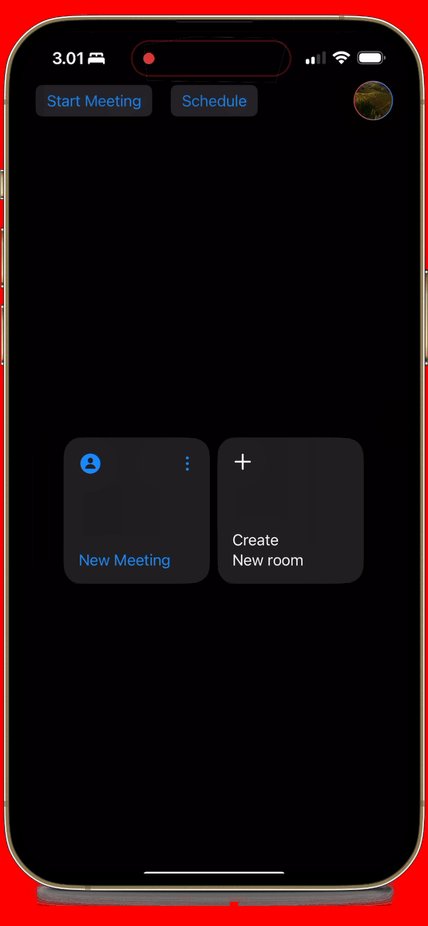
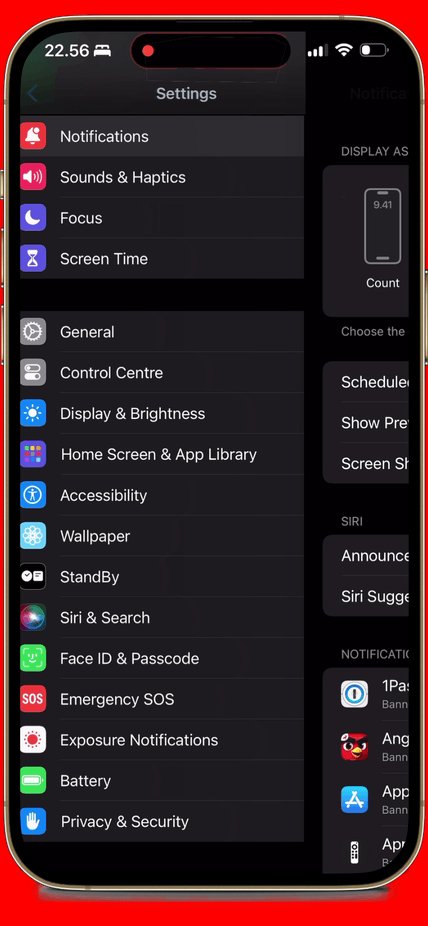
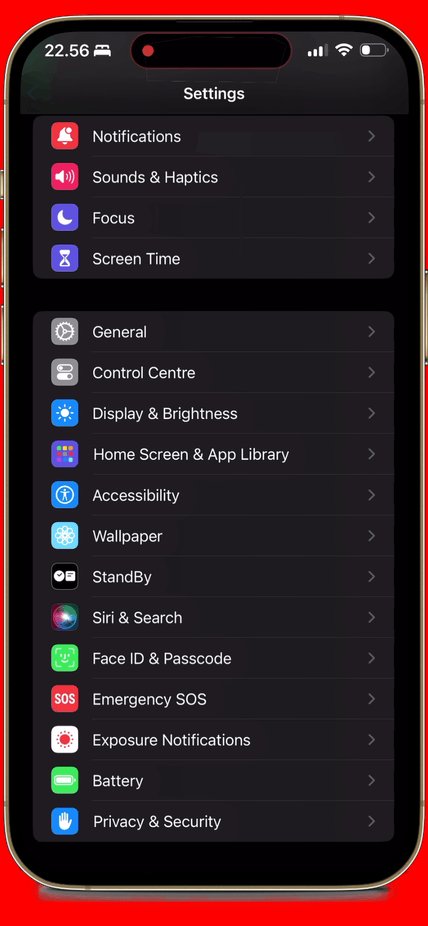
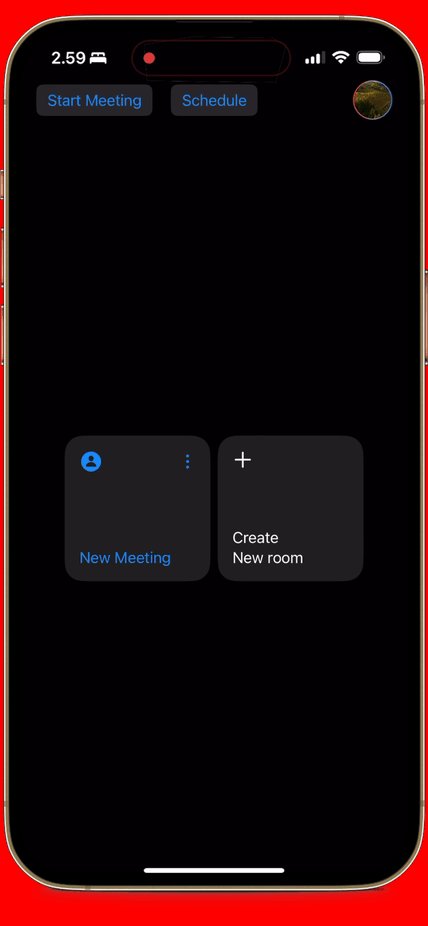
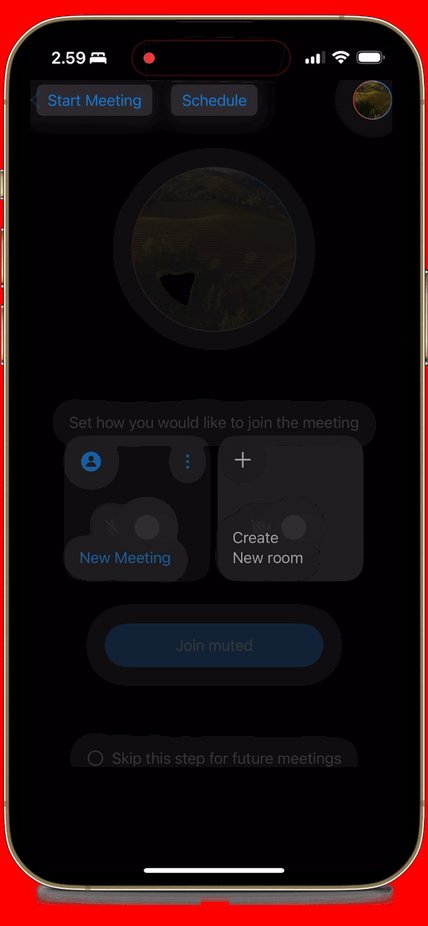
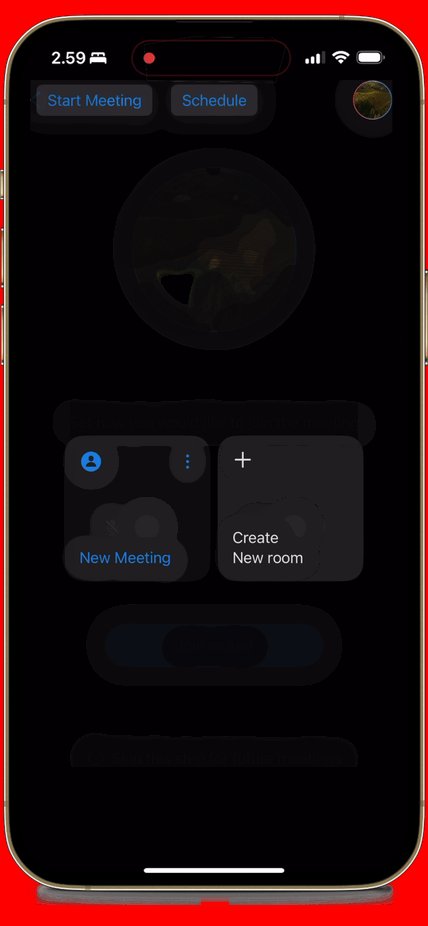
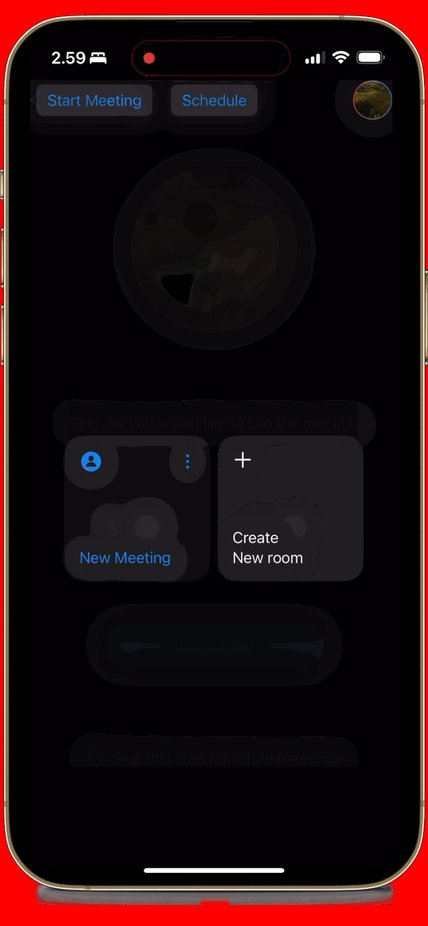
- 什么?:SwiftUI NavigationLink -> 交叉淡入淡出过渡
- 推送转场与滑入/滑出动画:UI 出现/消失

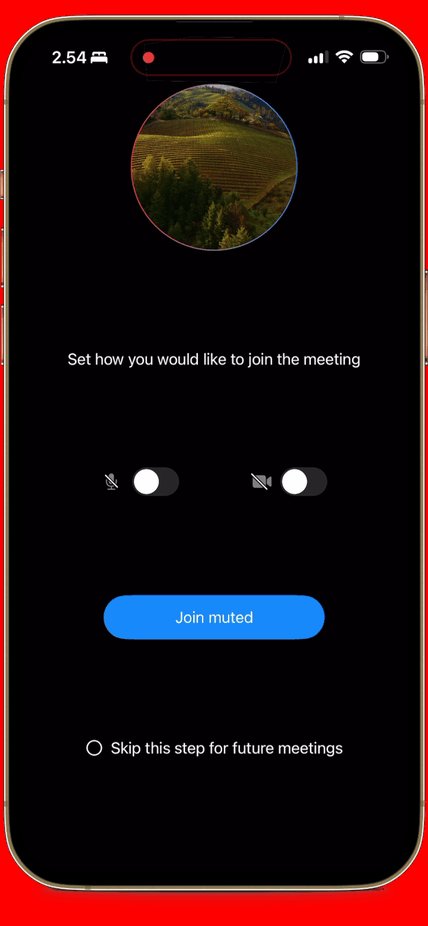
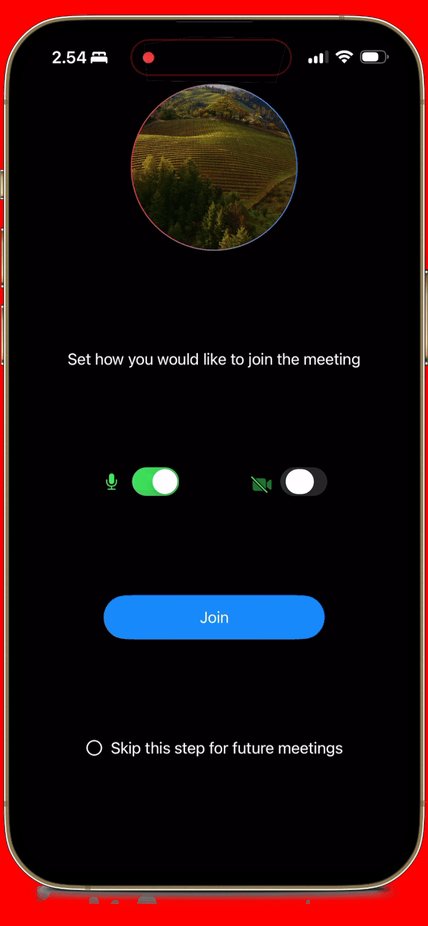
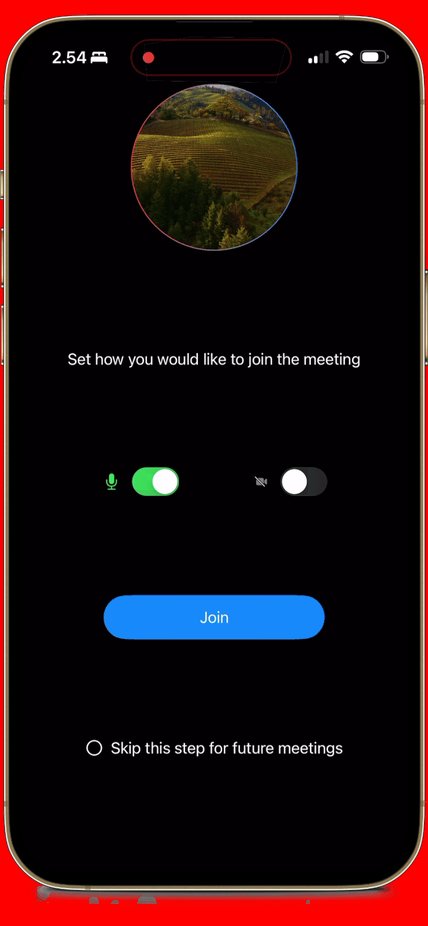
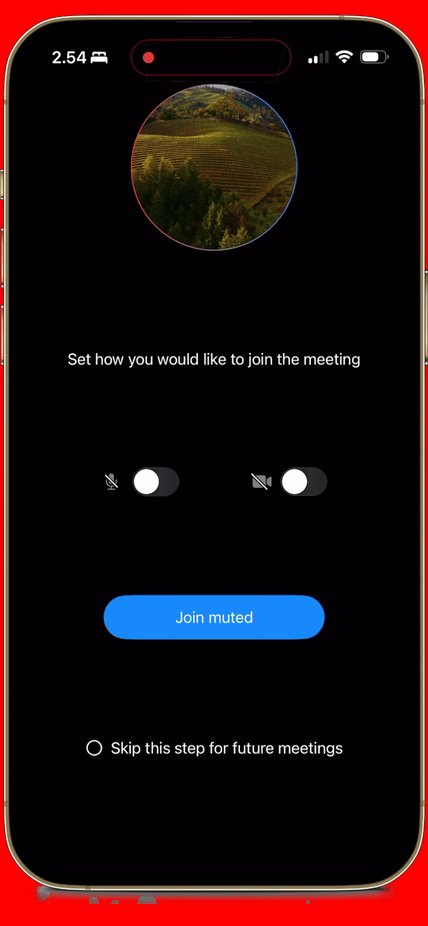
NavigationLink { PreJoinScreen() } label: { VStack(alignment: .leading) { HStack { Image(systemName: "person.circle.fill") .font(.title2) Spacer() Image(systemName: "ellipsis") .rotationEffect(.degrees(90)) } Spacer() Text("新会议") } .padding() .frame(width: 160, height: 160) .background(.ultraThinMaterial) .cornerRadius(20) }
减少动画:偏好交叉淡入淡出(iOS 14)
- 何时使用:当没有合适的替代动画时

减少动画:偏好交叉�淡入淡出(iOS 14)
- 启用时:用微妙的淡入淡出替代滑动过渡
- 使用 NavigationLink 可免费获得此效果
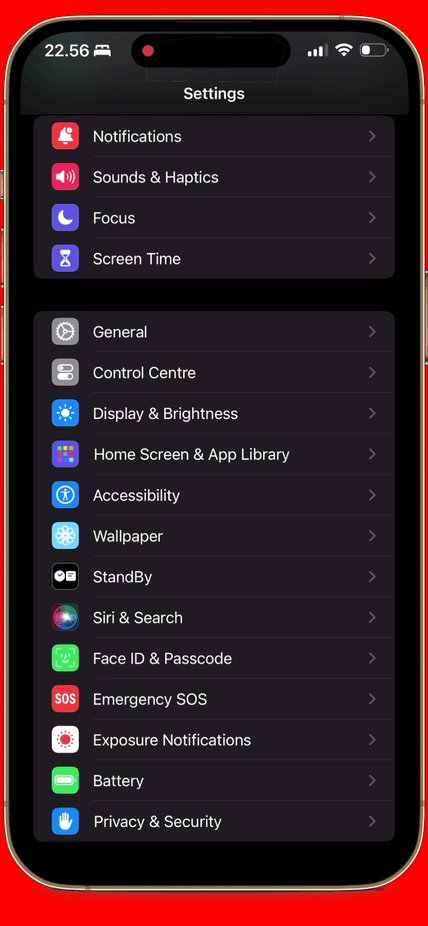
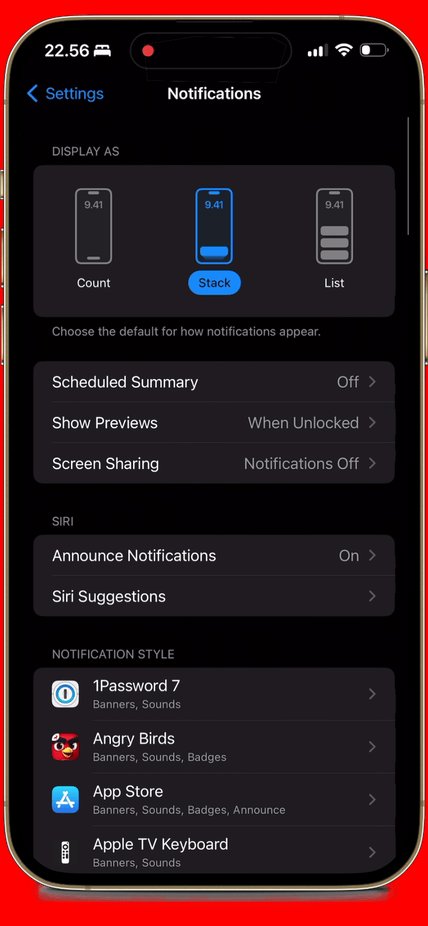
- 示例:设置应用

减少动画:每个应用的设置
- 设置应用:为特定应用移除某些动画
- App Store:自动播放动画图像和视频预览
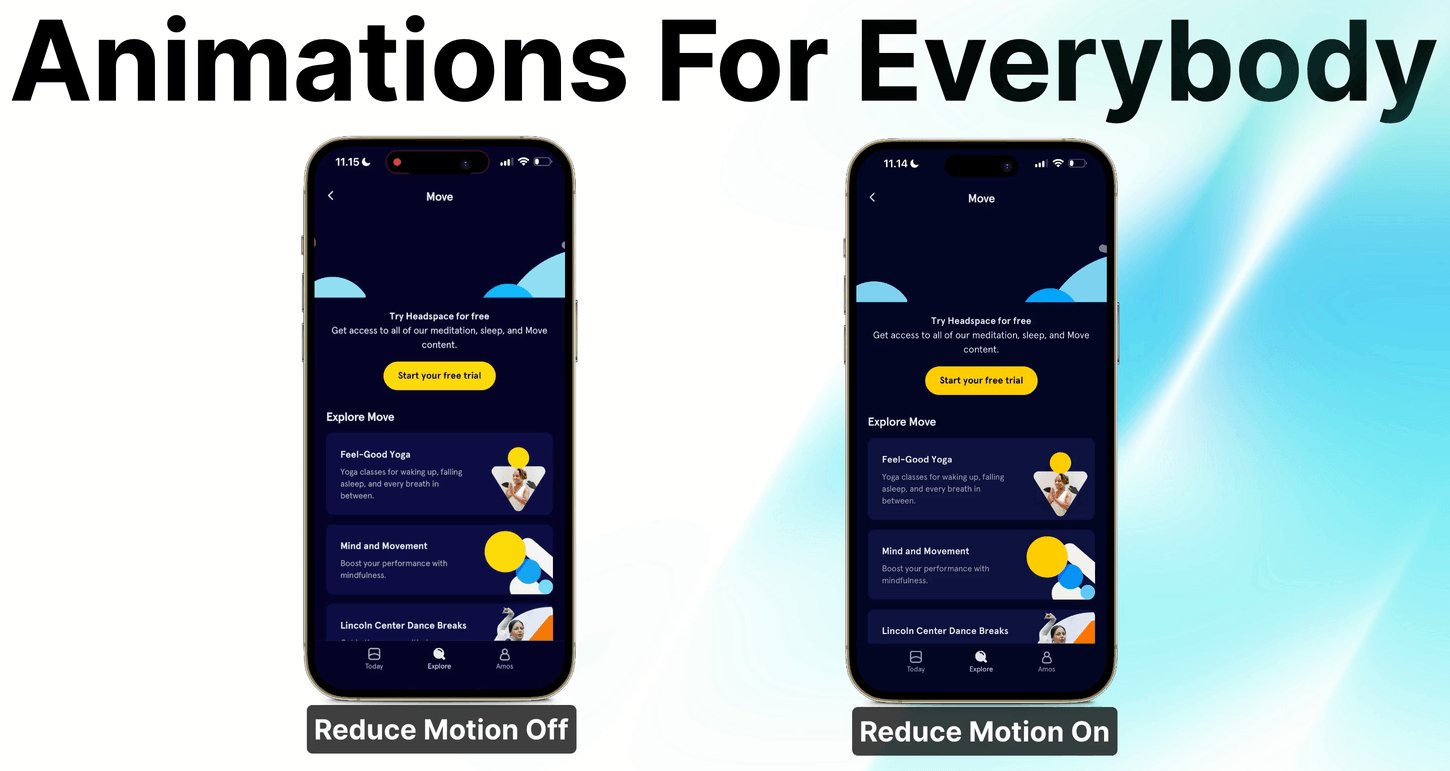
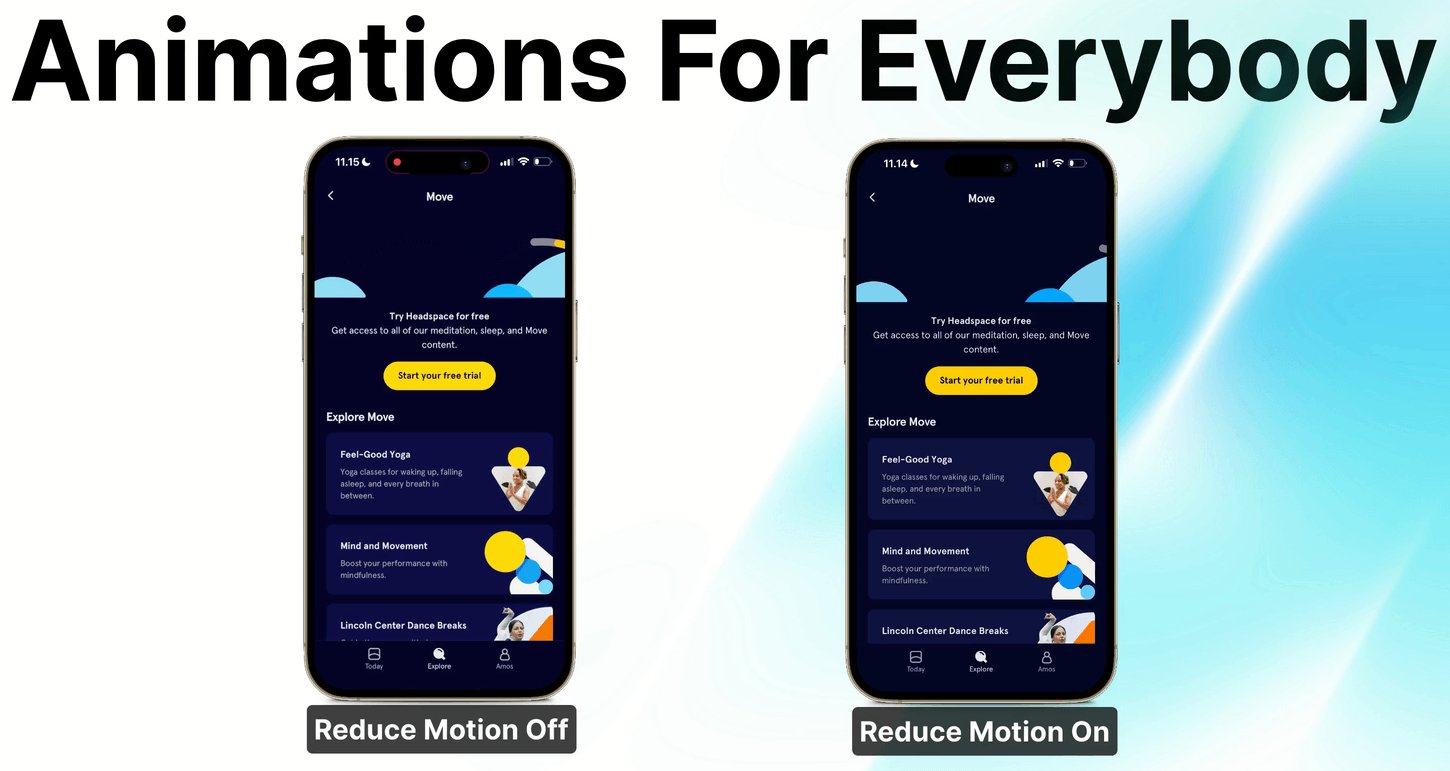
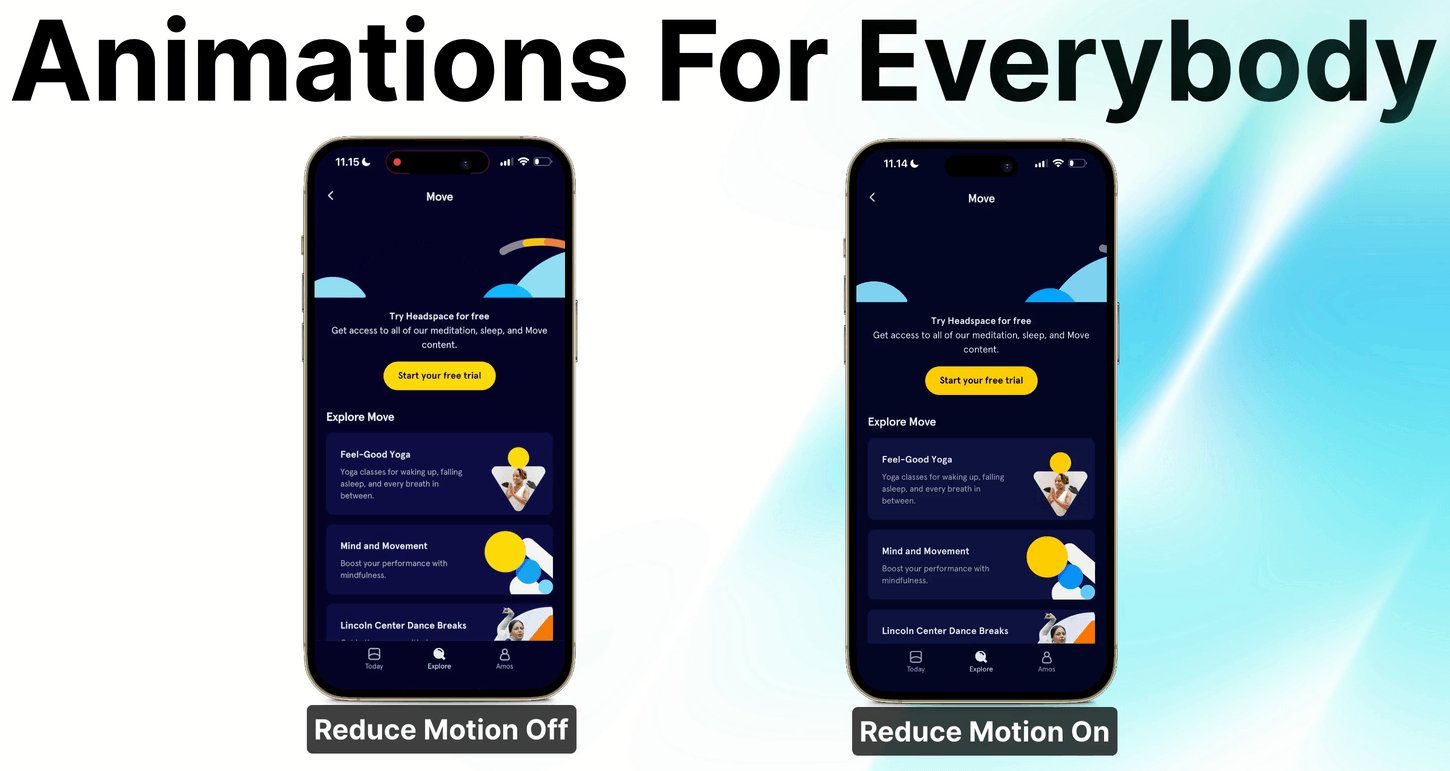
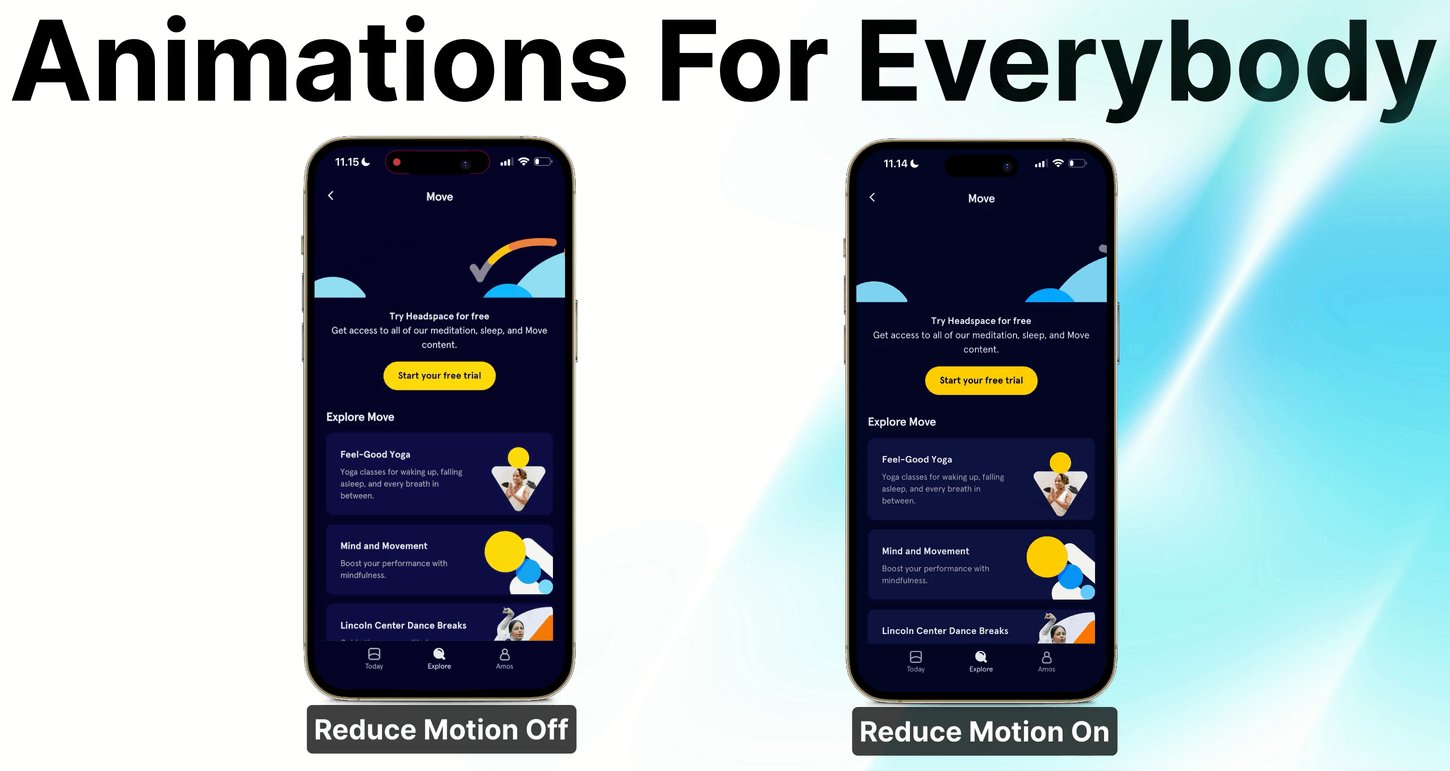
- 示例:下载 Headspace

// 检测并响应减少动画
@Environment(\.accessibilityReduceMotion) var reduceMotion
var body: some View {
VStack(spacing: 14){
Rectangle() // 顶部
.frame(width: 64, height: 10)
.cornerRadius(4)
.rotationEffect(.degrees(isRotating ? 48 : 0), anchor: .leading)
Rectangle() // 中间
.frame(width: 64, height: 10)
.cornerRadius(4)
.scaleEffect(isHidden ? 0 : 1, anchor: isHidden ? .trailing: .leading)
.opacity(isHidden ? 0 : 1)
Rectangle() // 底部
.frame(width: 64, height: 10)
.cornerRadius(4)
.rotationEffect(.degrees(isRotating ? -48 : 0), anchor: .leading)
}
.accessibilityElement(children: .combine)
.accessibilityAddTraits(.isButton)
.accessibilityLabel("菜单和关闭图标过渡")
.onTapGesture {
withAnimation(reduceMotion ? subtleFeel : bouncyFeel) {
isRotating.toggle()
isHidden.toggle()
}
}
}
}
#Preview { ReduceMotionAnimationSubtleFeel() .preferredColorScheme(.dark) }

---
## 采用减少动画
- **将动画持续时间**设置为0
```swift
//
// ReduceMotionDurationZero.swift
// 汉堡包到关闭
//
import SwiftUI
struct ReduceMotionDurationZero: View {
@State private var isRotating = false
@State private var isHidden = false
// 减少动画开启
let durationZero = Animation.snappy(duration: 0)
// 减少动画关闭
let bouncyFeel = Animation.bouncy(duration: 0.4, extraBounce: 0.2)
// 检测并响应减少动画
@Environment(\.accessibilityReduceMotion) var reduceMotion
var body: some View {
VStack(spacing: 14){
Rectangle() // 顶部
.frame(width: 64, height: 10)
.cornerRadius(4)
.rotationEffect(.degrees(isRotating ? 48 : 0), anchor: .leading)
Rectangle() // 中间
.frame(width: 64, height: 10)
.cornerRadius(4)
.scaleEffect(isHidden ? 0 : 1, anchor: isHidden ? .trailing: .leading)
.opacity(isHidden ? 0 : 1)
Rectangle() // 底部
.frame(width: 64, height: 10)
.cornerRadius(4)
.rotationEffect(.degrees(isRotating ? -48 : 0), anchor: .leading)
}
.accessibilityElement(children: .combine)
.accessibilityAddTraits(.isButton)
.accessibilityLabel("菜单和关闭图标过渡")
.onTapGesture {
withAnimation(reduceMotion ? durationZero : bouncyFeel) {
isRotating.toggle()
isHidden.toggle()
}
}
}
}
#Preview {
ReduceMotionDurationZero()
.preferredColorScheme(.dark)
}

动画描述和VoiceOver
- 测试动画:向Siri说"打开VoiceOver。"
- 隐藏装饰性动画

VoiceOver:没有标签的动画
- 用滑动手势导航
- VoiceOver跳过动画
Circle() .trim(from: starting ? 1/3 : 1/9, to: ending ? 2/5 : 1) .stroke(style: StrokeStyle(lineWidth: 3, lineCap: .round)) .frame(width: 50, height: 50) .rotationEffect(.degrees(rotating ? 360 : 0)) .onAppear { withAnimation(.linear(duration: 1).repeatForever(autoreverses: false)) { rotating.toggle() } withAnimation(.easeOut(duration: 1).delay(0.5).repeatForever(autoreverses: true)) { starting.toggle() } }

在Vimeo查看带声音的版本
VoiceOver:带标签的动画
- 为有意义的动画添加标签
Circle() .trim(from: starting ? 1/3 : 1/9, to: ending ? 2/5 : 1) .stroke(style: StrokeStyle(lineWidth: 3, lineCap: .round)) .frame(width: 50, height: 50) .rotationEffect(.degrees(rotating ? 360 : 0)) .accessibilityLabel("加载动画") //.accessibilityAddTraits() .accessibilityValue("动画") .onAppear { withAnimation(.linear(duration: 1).repeatForever(autoreverses: false)) { rotating.toggle() } withAnimation(.easeOut(duration: 1).delay(0.5).repeatForever(autoreverses: true)) { starting.toggle() } }

在Vimeo查看带声音的版本
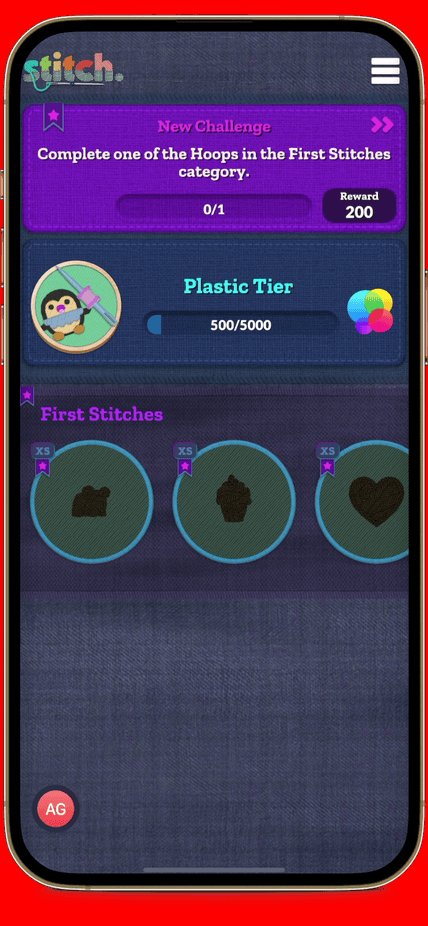
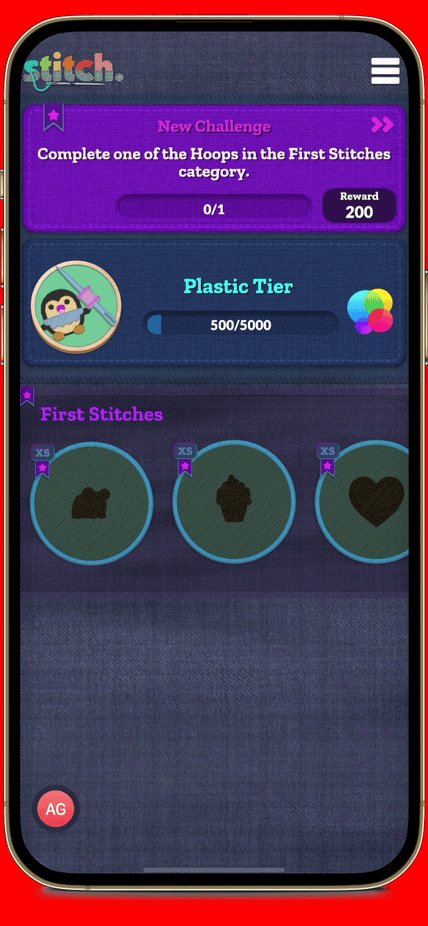
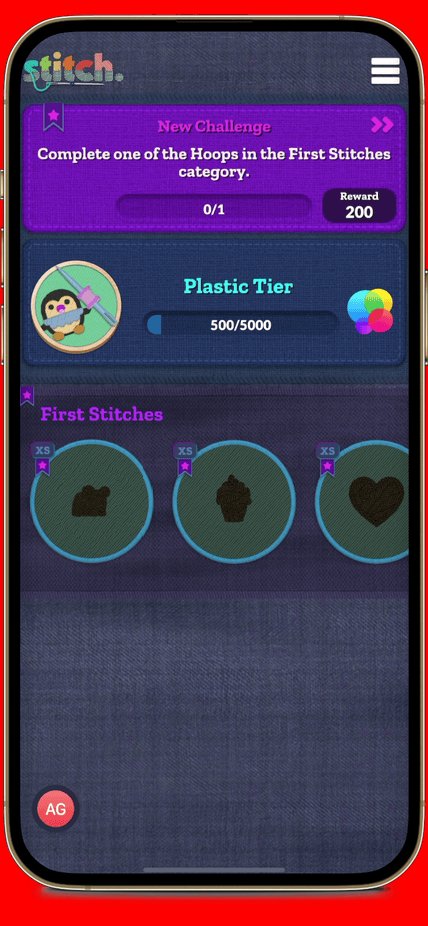
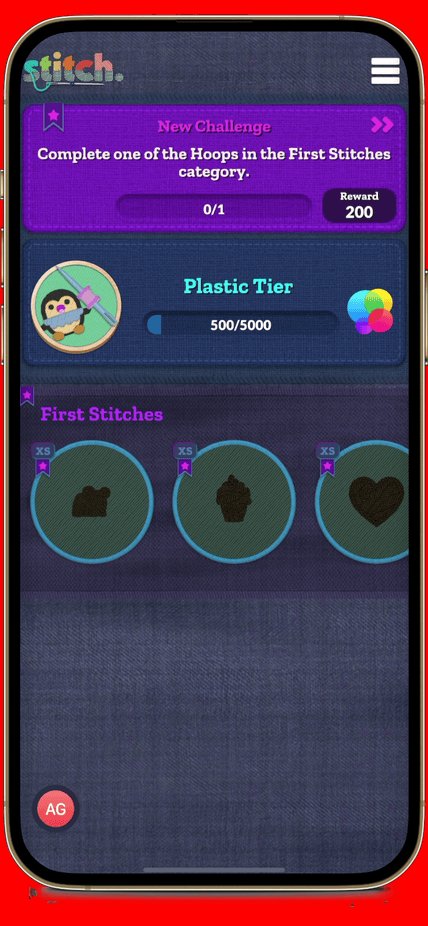
为动画添加触觉反馈
- 模仿物理触摸和拖动:
- 示例:缝合

为动画添加触觉反馈
-
**静音模式开启:**模拟声音缺失
-
示例:报告来电或去电

遵循基本的无障碍指南
- 屏幕闪烁可能导致头痛和癫痫发作
- 提供类似的视觉效果而不需要动作
- 过度的动作可能导致不适、头晕
- 示例:视差效果,滑动动画
总结
- 谨慎使用动作
- 优先使用NavigationLink:避免自定义滑动转场
- **减少动画:**提供选项来限制****动画和动作效果
- **是否启用了VoiceOver?**考虑如何清晰地转译动画
- 花时间考虑什么可能导致头晕/不适
- 使用微妙的动作效果
- 这个动画会引起不适吗?
- 对动作敏感的人如何享受我的应用?
- 如果用户开启了减少动画设置会怎样?
- 弹性/弹跳效果会显得不合适吗?
更多资源
编辑推荐精选


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论文质量。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。


iTerms
企业专属的AI法律顾问
iTerms是法大大集团旗下法律子品牌,基于最先进的大语言模型(LLM)、专业的法律知识库和强大的智能体架构,帮助企业扫清合规障碍,筑牢风控防线,成为您企业专属的AI法律顾问。


SimilarWeb流量提升
稳定高效的流量提升解决方案,助力品牌曝光
稳定高效的流量提升解决方案,助力品牌曝光


Sora2视频免费生成
最新版Sora2模型免费使用,一键生成无水印视频
最新版Sora2模型免费使用,一键生成无水印视频
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号






