水合覆盖层 🕵️
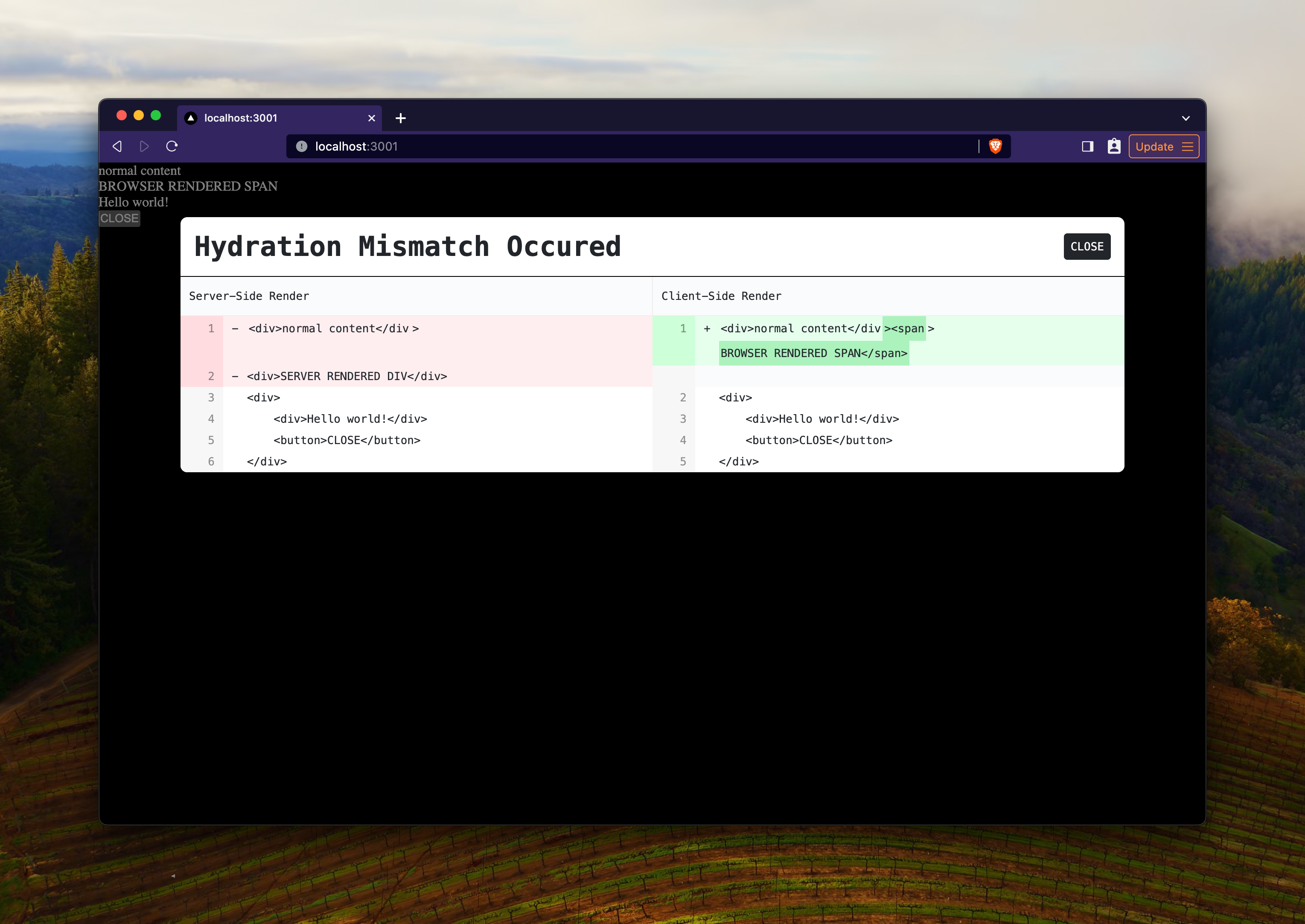
该软件包在水合错误期间显示一个覆盖层,提供服务器端和客户端渲染之间的明确差异。

安装
npm install @builder.io/react-hydration-overlay
使用方法
HydrationOverlay
首先,将您的应用程序根部包裹在 HydrationOverlay 组件中。
import { HydrationOverlay } from "@builder.io/react-hydration-overlay"; export default function App() { return ( <HydrationOverlay> <YourApp /> </HydrationOverlay> ); }
或者,在 Next.js App Router 中,在根布局中包裹 {children}:
import { HydrationOverlay } from "@builder.io/react-hydration-overlay"; export default function RootLayout({ children }) { return ( <html lang="en"> <body> <HydrationOverlay>{children}</HydrationOverlay> </body> </html> ); }
插件
其次,为您的框架添加插件。目前,我们支持 Next.js 和 webpack。
Next.js
在 next.config.js 中:
const { withHydrationOverlay, } = require("@builder.io/react-hydration-overlay/next"); /** @type {import('next').NextConfig} */ const nextConfig = { /** 在此处添加您的配置 */ }; module.exports = withHydrationOverlay({ /** * 可选:`appRootSelector` 是您应用程序根元素的选择器。默认为 `#__next`,适用于 * 使用 pages 目录的 Next.js 应用。如果您使用的是 app 目录,应将其更改为 `main`。 */ appRootSelector: "main", })(nextConfig);
webpack
这里是一个示例(仍然使用 Next),但直接使用 webpack 助手:
const { withHydrationOverlayWebpack, } = require("@builder.io/react-hydration-overlay/webpack"); /** @type {import('next').NextConfig} */ const nextConfig = { reactStrictMode: true, webpack: (config, options) => { config = withHydrationOverlayWebpack({ appRootSelector: "#__next", isMainAppEntryPoint: (entryPointName) => !options.isServer && (entryPointName === "pages/_app" || entryPointName === "main-app"), })(config); return config; }, }; module.exports = nextConfig;
注意事项
- 该软件包目前处于测试阶段。如果发现任何问题,请报告!
- 本软件包不适用于生产环境。我们强烈建议您从生产构建中移除此软件包。
注意事项
这个软件包通过比较从服务�器接收的 HTML 与客户端渲染的 HTML 来工作,这有一个重要的后果。当水合失败时,React 会重新渲染整个应用,可能会引入更多的变化。
最大的例子是 style 属性:React 会在每个属性后附加 ; 并改变空白。在更极端的例子中,它会为像 all: unset 这样的属性造成巨大的差异。
因此,这个工具会对样式更改给出误报。
工作原理
- 插件将
hydration-overlay-initializer.js注入到您应用的入口点。这个脚本读取来自服务器的 HTML 并存储它,然后监听水合错误并存储结果 HTML。 HydrationOverlay组件读取两个 HTML 字符串并比较它们,然后渲染覆盖层。
支持
要为其他框架添加支持,需要一个插件将 hydration-overlay-initializer.js 脚本注入到应用的入口点。更多信息请参见 next.ts 插件。欢迎提交 PR!
- Next.js
- Remix
- Vite SSR
发布流程
添加变更集
在进行更改的同一个 PR 中,运行:
pnpm c:add
并按照说明添加变更集。然后您可以合并您的 PR。
合并自动化 PR
一旦您的 PR 被合并,changeset 机器人将打开一个包含变更集的 PR。一旦 CI 通过,您就可以合并这个 PR。这将触发一次发布。
编辑推荐精选


扣子-AI办公
职场AI,就用扣子
AI办公助手,复杂任务高效处理。办公效率低?扣子空间AI助手支持播客生成、PPT制作、网页开发及报告写作,覆盖科研、商业、舆情等领域的专家Agent 7x24小时响应,生活工作无缝切换,提升50%效率!


堆友
多风格AI绘画神器
堆友平台由阿里巴巴设计团队创建,作为一款AI驱动的设计工具,专为设计师提供一站式增长服务。功能覆盖海量3D素材、AI绘画、实时渲染以及专业抠图,显著提升设计品质和效率。平台不仅提供工具,还是一个促进创意交流和个人发展的空间,界面友好,适合所有级别的设计师和创意工作者。


码上飞
零代码AI应用开发平台
零代码AI应用开发平台,用户只需一句话简单描述需求,AI能自动生成小程序、APP或H5网页应用,无需编写代码。


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平��台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论文质量。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号





