Next.js 企业级样板 </br> 




欢迎使用 Next.js 企业级样板,这是一个面向企业项目的开源模板!它包含了许多功能,可以帮助你构建高性能、易维护且令人愉悦的应用。我们已经为你完成了所有繁重的工作,所以请放松,准备好用你的出色应用征服世界吧!🌍
[!注意] Blazity 是一群 Next.js/Headless 专家。如果你想讨论你的项目或只是想和我们聊天,请通过 contact@blazity.com 联系我们
特性
使用这个模板,你将获得所有你需要的优秀功能:
- 🏎️ Next.js - 默认快速,配置已针对性能优化(使用 App Directory)
- 💅 Tailwind CSS - 用于快速UI开发的实用优先CSS框架
- ✨ ESlint 和 Prettier - 用于干净、一致且无错误的代码
- 🛠️ 极其严格的 TypeScript - 配合
ts-reset库实现最终的类型安全 - 🚀 GitHub Actions - 预配置的操作以实现流畅的工作流程,包括包大小和性能统计
- 💯 完美的 Lighthouse 分数 - 因为性能很重要
- 包分析器插件 - 密切关注你的包大小
- Jest 和 React Testing Library - 用于稳固的单元和集成测试
- Playwright - 像专业人士一样编写端到端测试
- Storybook - 创建、测试和展示你的组件
- 冒烟测试 和 验收测试 - 为你的部署提供信心
- 约定式提交 git hook - 保持你的提交历史整洁有序
- 可观察性 - 集成 Open Telemetry 以实现无缝监控
- 绝对导入 - 不再有意大利面条式��的导入
- 健康检查 - 兼容 Kubernetes,用于健壮的部署
- Radix UI - 无头 UI 组件,可无限定制
- CVA - 创建一致、可重用和原子化的设计系统
- Renovate BOT - 自动更新依赖,让你专注于编码
- Patch-package - 修复外部依赖而不失去理智
- 组件耦合和内聚图 - 用于管理组件关系的工具
- 自动化 ChatGPT 代码审查 - 通过 AI 驱动的代码审查保持技术前沿!
- Semantic Release - 用于自动生成变更日志
- T3 Env - 轻松管理你的环境变量
目录
🎯 开始使用
要开始使用这个样板,请按照以下步骤操作:
- Fork 并克隆仓库:
## 别忘了先 ⭐ 点赞并 fork :) git clone https://github.com/<your_username)/next-enterprise.git
- 安装依赖:
yarn install --frozen-lockfile
- 运行开发服务器:
yarn dev
-
在浏览器中打开 http://localhost:3000 查看结果。
-
这个项目使用 git hook 来强制执行约定式提交。要安装 git hook,请在项目根目录运行以下命令:
brew install pre-commit pre-commit install -t commit-msg
🚀 部署
通过点击下面的按钮,轻松使用 Vercel 部署你的 Next.js 应用:
📃 脚本概述
package.json 中提供了以下脚本:
dev: 启动开发服务器并输出彩色日志build: 构建生产环境的应用start: 启动生产服务器lint: 使用ESLint进行代码检查lint:fix: 自动修复代码检查错误prettier: 检查代码格式是否规范prettier:fix: 自动修复格式问题analyze: 分析客户端、服务器和边缘环境的包大小storybook: 启动Storybook服务器build-storybook: 构建可部署的Storybooktest: 运行单元测试和集成测试e2e:headless: 以无头模式运行端到端测试e2e:ui: 以UI模式运行端到端测试format: 使用Prettier格式化代码postinstall: 应用补丁到外部依赖preinstall: 确保项目使用Yarn安装coupling-graph: 生成组件的耦合和内聚图
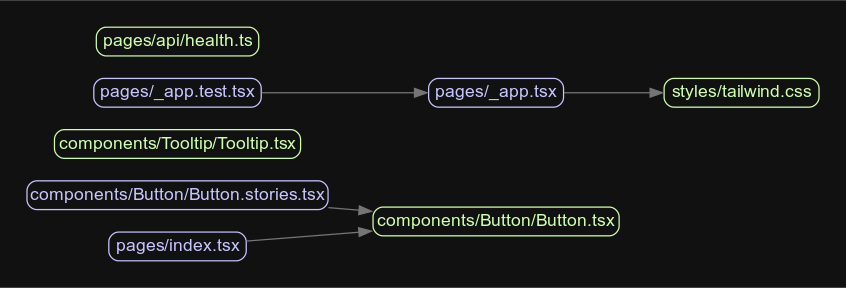
🔗 耦合图
coupling-graph脚本是一个有用的工具,可以帮助可视化项目内部模块之间的耦合和连接。它使用Madge库构建。要生成图表,只需运行以下命令:
yarn coupling-graph
这将创建一个graph.svg文件,其中包含组件之间连接的图形表示。您可以使用任何支持SVG的查看器打开该文件。

🧪 测试
这个样板项目包含各种测试设置,以确保应用程序的可靠性和稳健性。
运行测试
- 单元和集成测试:使用
yarn test运行Jest测试 - 端到端测试(无头模式):使用
yarn e2e:headless以无头模式运行Playwright测试 - 端到端测试(UI模式):使用
yarn e2e:ui以UI模式运行Playwright测试
验收测试
为了编写验收测试,我们利用Storybook的play函数。这允许您与组件交互并在Storybook中�测试各种用户流程。
/* * 查看 https://storybook.js.org/docs/react/writing-stories/play-function#working-with-the-canvas * 了解更多关于使用canvasElement查询DOM的信息 */ export const FilledForm: Story = { play: async ({ canvasElement }) => { const canvas = within(canvasElement) const emailInput = canvas.getByLabelText("email", { selector: "input", }) await userEvent.type(emailInput, "example-email@email.com", { delay: 100, }) const passwordInput = canvas.getByLabelText("password", { selector: "input", }) await userEvent.type(passwordInput, "ExamplePassword", { delay: 100, }) // 查看 https://storybook.js.org/docs/react/essentials/actions#automatically-matching-args 了解如何在Actions面板中设置日志记录 const submitButton = canvas.getByRole("button") await userEvent.click(submitButton) }, }
冒烟测试
在这个样板项目中,我们使用Storybook内置的冒烟测试支持,以验证组件能否正确渲染且没有错误。只需运行yarn test-storybook即可执行冒烟测试。请记住只用JSX或TSX格式编写stories。冒烟测试和许多其他功能对MDX格式的stories支持不佳。
🎨 样式和设计系统
这个样板项目使用Tailwind CSS进行样式设计,并使用CVA创建强大且易用的设计系统。如果您想了解更多关于此设置的信息,请查看Vercel的这个精彩视频:
CVA - 变体的新方法
虽然像Stitches和Vanilla Extract这样的CSS-in-TS库非常适合构建类型安全的UI组件,但它们可能并不适合所有人。您可能更喜欢对样式表有更多控制权,需要使用Tailwind CSS等框架,或者simply喜欢编写自己的CSS。
使用传统CSS创建变体可能是一项繁琐的任务,需要手动将类与属性匹配并添加类型。CVA就是为了解决这个问题而生的,让您可以专注于UI开发中令人愉快的方面。通过提供一种简单且类型安全的方式来创建变体,CVA简化了这个过程,并帮助您创建强大的设计系统,而不会牺牲CSS的灵活性和控制力。
💾 状态管理
虽然这个样板项目没有包含特定的状态管理库,但我们认为选择最适合您项目需求的库至关重要。以下是我们推荐的一些状态管理库:
Zustand
Zustand是一个小巧、快速且可扩展的状态管理库。它设计简单直观,非常适合中小型项目。它还针对包大小进行了优化,确保对应用程序性能的影响最小。
Jotai
Jotai是一个基于原子的React状态管理库,专注于提供最小化和直观的API。其基于原子的方法允许您以细粒度的方式管理状态,同时仍然高度优化包大小。
Recoil
Recoil是Facebook专为React应用程序开发的状态管理库。通过利用原子和选择器,Recoil允许您高效地管理状态和派生状态。其主要优势是能够只在订阅的状态发生变化时更新组件,减少不必要的重新渲染,保持应用程序的快速和高效。Recoil还提供了内置的调试工具,为开发者提供了良好的开发体验。
选择最适合您的需求和项目结构的库,以确保为您的应用程序提供高效的状态管理解决方案。
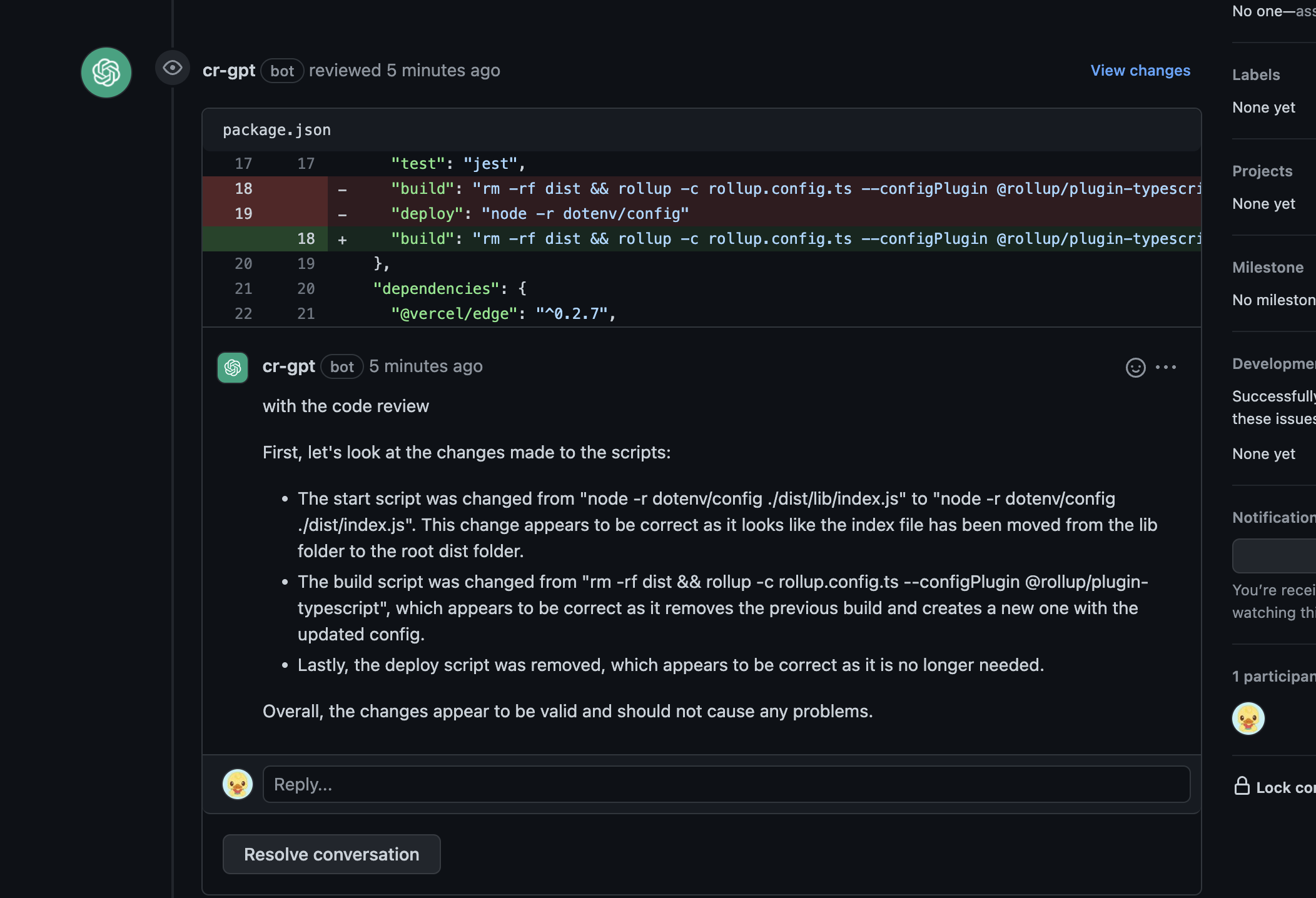
🤖 ChatGPT代码审查
我们集成了创新的ChatGPT代码审查,用于AI驱动的自动代码审查。这个功能提供实时的代码反馈,帮助提高代码质量并捕捉潜在问题。
要使用ChatGPT代码审查,请添加一个OPENAI_API_KEY环境变量,其中包含来自OpenAI平台的适当密钥。有关设置详情,请参阅文档中的使用GitHub Actions部分。

💻 环境变量处理
T3 Env是一个库,提供构建时的环境变量检查、类型验证和转换功能。它确保您的应用程序使用正确的环境变量,并且它们的值符合预期类型。您再也不会因为不正确的环境变量使用而遇到运行时错误。
配置文件位于env.mjs。只需设置您的客户端和服务器变量,然后从项目中的任何文件导入env即可。
export const env = createEnv({ server: { // 服务器变量 SECRET_KEY: z.string(), }, client: { // 客户端变量 API_URL: z.string().url(), }, runtimeEnv: { // 分配运行时变量 SECRET_KEY: process.env.SECRET_KEY, API_URL: process.env.NEXT_PUBLIC_API_URL, }, })
如果未设置所需的环境变量,您将收到错误消息:
❌ 无效的环境变量:{ SECRET_KEY: [ 'Required' ] }
🤝 贡献
我们随时欢迎贡献!要参与贡献,请遵循以下步骤:
- Fork 仓库。
- 创建一个具有描述性名称的新分支。
- 进行更改,并使用约定式提交格式提交它们。
- 将更改推送到 fork 的仓库。
- 创建一个拉取请求,我们将审查您的更改。
支持
如果您需要帮助或只是想分享您对项目的想法,我们鼓励您加入我们的 Discord 社区。这是链接:https://blazity.com/discord。这是一个交流想法和互相帮助的空间。我们感谢每个人的贡献,期待欢迎您的加入。
<br /> <a href="https://discord.gg/fyWtyNKmfX" style="width: 100%; display: flex; justify-content: center;"> <img src="https://yellow-cdn.veclightyear.com/835a84d5/2be5b301-488e-4c68-a782-86390534ca7c.png?style=banner2" alt="Blazity Discord Banner"/> </a> <br />📜 许可证
本项目采用 MIT 许可证。有关更多信息,请参阅LICENSE文件。
贡献者
<!-- ALL-CONTRIBUTORS-LIST:START - Do not remove or modify this section --> <!-- prettier-ignore-start --> <!-- markdownlint-disable --> <table> <tbody> <tr> <td align="center" valign="top" width="14.28%"><a href="https://bstefanski.com/"><img src="https://avatars.githubusercontent.com/u/28964599?v=4?s=100" width="100px;" alt="Bart Stefanski"/><br /><sub><b>Bart Stefanski</b></sub></a><br /><a href="https://github.com/Blazity/next-enterprise/commits?author=bmstefanski" title="Code">💻</a></td> <td align="center" valign="top" width="14.28%"><a href="https://github.com/jjablonski-it"><img src="https://avatars.githubusercontent.com/u/51968772?v=4?s=100" width="100px;" alt="Jakub Jabłoński"/><br /><sub><b>Jakub Jabłoński</b></sub></a><br /><a href="#infra-jjablonski-it" title="Infrastructure (Hosting, Build-Tools, etc)">🚇</a></td> <td align="center" valign="top" width="14.28%"><a href="https://neg4n.dev/"><img src="https://avatars.githubusercontent.com/u/57688858?v=4?s=100" width="100px;" alt="Igor Klepacki"/><br /><sub><b>Igor Klepacki</b></sub></a><br /><a href="https://github.com/Blazity/next-enterprise/commits?author=neg4n" title="Documentation">📖</a></td> </tr> </tbody> <tfoot> <tr> <td align="center" size="13px" colspan="7"> <img src="https://yellow-cdn.veclightyear.com/835a84d5/f21fe0b6-59ec-4d08-9866-070c84b8e3e7.svg"> <a href="https://all-contributors.js.org/docs/en/bot/usage">添加您的贡献</a> </img> </td> </tr> </tfoot> </table> <!-- markdownlint-restore --> <!-- prettier-ignore-end --> <!-- ALL-CONTRIBUTORS-LIST:END --> <!-- Badges and links -->编辑推荐精选


扣子-AI办公
职场AI,就用扣子
AI办公助手,复杂任务高效处理。办公效率低?扣子空间AI助手支持播客生成、PPT制作、网页开发及报告写作,覆盖科研、商业、舆情等领域的专家Agent 7x24小时响应,生活工作无缝切换,提升50%效率!


堆友
多风格AI绘画神器
堆友平台由阿里巴巴设计团队创建,作为一款AI驱动的设计工具,专为设计师提供一站式增长服务。功能覆盖海量3D素材、AI绘画、实时渲染以及专业抠图,显著提升设计品质和效率。平台不仅提供工具,还是一个促进创意交流和个人发展的空间,界面友好,适合所有级别的设计师和创意工作者。


码上飞
零代码AI应用开发平台
零代码AI应用开发平台,用户只需一句话简单描述需求,AI能自动生成小程序、APP或H5网页应用,无需编写代码。


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论文质量。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号