
⚠️ 我们在Roadmap中用于让用户投票的countAPI已经停机六周左右。他们正在调查此事,但目前Roadmap不幸无法正常工作。countapi的提供商已告知我们,他们预计短期内无法修复API,因此我们正在寻找替代方案。
看看这个PR,我们可能很快会将其作为默认选项引入! https://github.com/AvdLee/Roadmap/pull/71
这里有一个使用Vapor(Swift)搭建自己服务器的分步指南: https://github.com/valentin-mille/RoadmapBackend
Roadmap
在您的应用内发布路线图,让用户为即将推出的功能投票,无需创建后端!
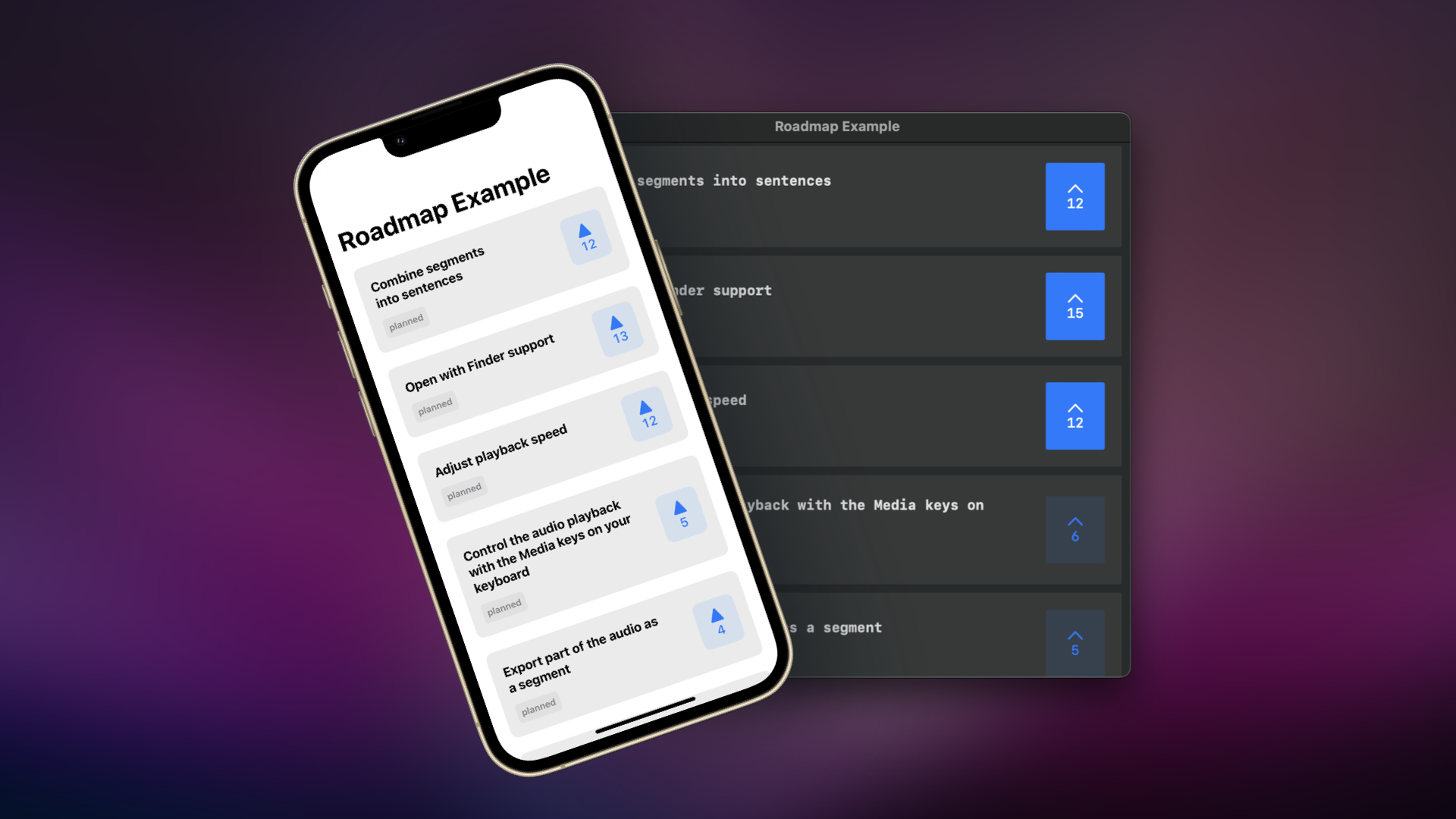
示例

设置Roadmap
创建Roadmap JSON
Roadmap使用远程JSON配置列出所有功能及其状态。我们建议将其托管在GitHub Pages或simplejsoncms.com上。
示例JSON如下:
[ { "id": "1", "title": "合并句子", "status": "计划中", "description" : "您可以在这里添加一些额外的上下文。" }, { "id": "2", "title": "支持使用Finder打开", "status": "计划中" }, { "id": "3", "title": "初始发布", "status": "已完成", "description" : "向公众发布v1版本。", "isFinished": true } ]
id和title键是必需的,且都必须是字符串。您可以为status或description使用任何值。
支持本地化
如果您需要支持本地化,则需要在JSON中添加额外的可选参数localizedTitle、localizedDescription和localizedStatus,如:
[ { "id": "0", "title": "添加地图", "localizedTitle": [ { "language": "ar", "value": "اضافة خارطة" }, { "language": "en", "value": "Adding a map" } ], "status": "计划中", "localizedStatus": [ { "language": "ar", "value": "مجدولة" }, { "language": "en", "value": "Planned" } ], "description": "一些描述", "localizedDescription": [ { "language": "ar", "value": "اضافة خارطة لمعرفة الاماكن القريبة" }, { "language": "en", "value": "Adding a map to view nearby places" } ] } ]
保留已完成功能列表
如果您在JSON中为功能添加isFinished为true,用户将看不到投票视图,也不会发出API调用来获取投票。这是一个可选值,默认值为false。
使用Swift Package Manager添加Roadmap
在Xcode的包管理器中添加https://github.com/AvdLee/Roadmap.git。
创建Roadmap配置实例
按照文档创建新的Roadmap配置:
let configuration = RoadmapConfiguration( roadmapJSONURL: URL(string: "https://simplejsoncms.com/api/k2f11wikc6")! )
您也可以选择性地传递一个请求,以便处理更高级的端点,例如受OAuth保护的端点:
var request = URLRequest(url: URL(string: "https://simplejsoncms.com/api/k2f11wikc6")!) request.setValue("application/json", forHTTPHeaderField: "Content-Type") request.setValue("Bearer 1234567890", forHTTPHeaderField: "Authorization") let configuration = RoadmapConfiguration( roadmapRequest: request )
使用配置构建视图
在RoadmapView中使用配置:
struct ContentView: View { let configuration = RoadmapConfiguration( roadmapJSONURL: URL(string: "https://simplejsoncms.com/api/k2f11wikc6")!, namespace: "yourappname" // 默认为您应用的bundle id allowVotes: true, // 将此设置为false以只读模式呈现路线图 allowSearching: false // 通过添加搜索栏允许用户筛选功能列表 ) var body: some View { RoadmapView(configuration: configuration) } }

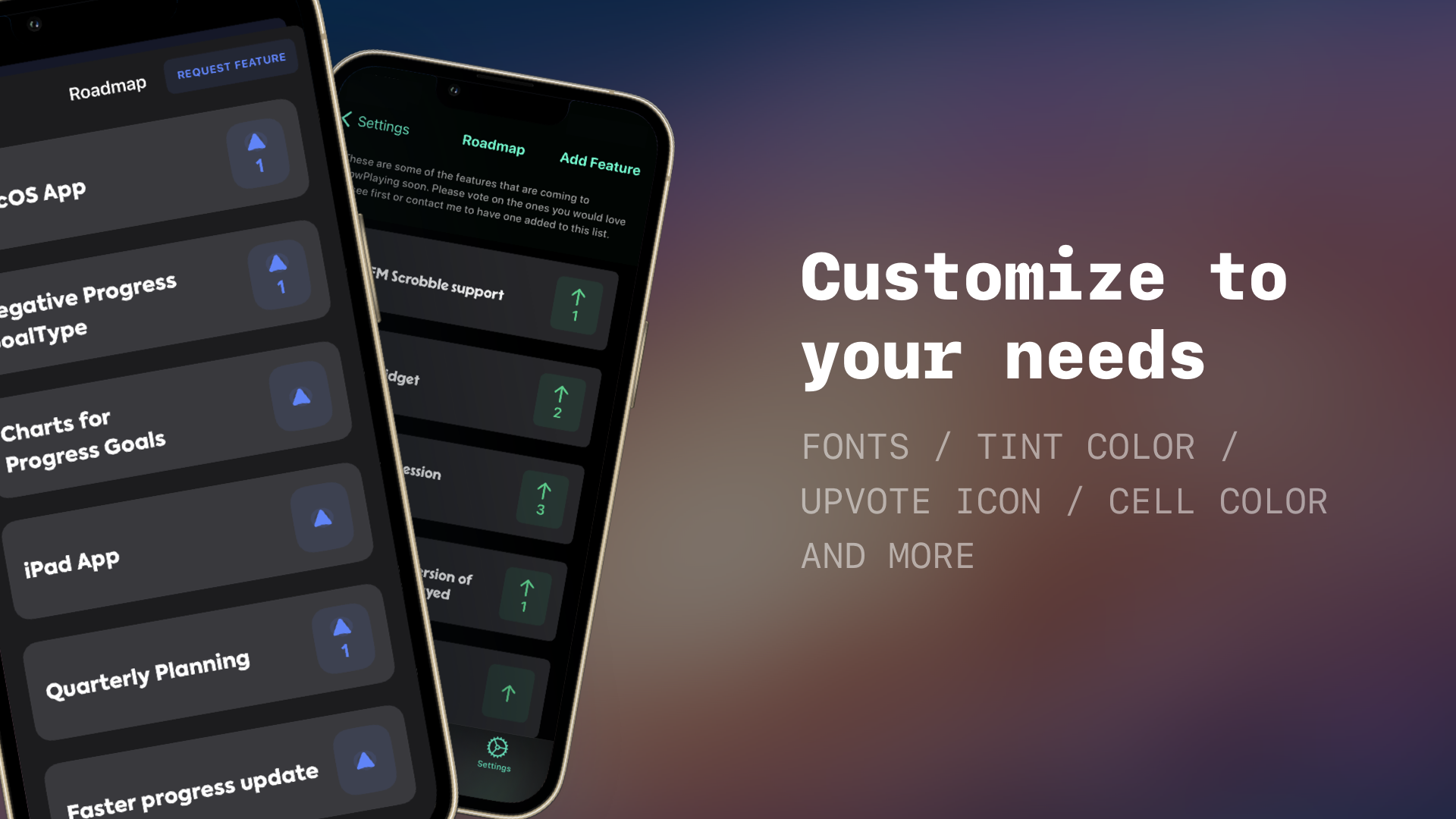
样式
通过使用RoadmapStyle初始化RoadmapConfiguration,您可以创建自己的样式。
public struct RoadmapStyle { /// 用于赞成按钮的图像 let upvoteIcon : Image /// 用于取消投票按钮的图像 let unvoteIcon : Image /// 用于功能的字体 let titleFont : Font /// 用于计数标签的字体 let numberFont : Font /// 用于状态视图的字体 let statusFont : Font /// 状态视图的色调颜色 let statusTintColor: (String) -> Color /// 赞成按钮的圆角半径 let radius : CGFloat /// 每个单元格的背景颜色 let cellColor : Color /// 投票时文本和图标的颜色 let selectedForegroundColor : Color /// 路线图视图的主色调 let tintColor : Color public init(upvoteIcon: Image, unvoteIcon: Image, titleFont: Font, numberFont: Font, statusFont: Font, statusTintColor: @escaping (String) -> Color = { _ in Color.primary }, cornerRadius: CGFloat, cellColor: Color = Color.defaultCellColor, selectedColor: Color = .white, tint: Color = .accentColor) { self.upvoteIcon = icon self.titleFont = titleFont self.numberFont = numberFont self.statusFont = statusFont self.statusTintColor = statusTintColor self.radius = cornerRadius self.cellColor = cellColor self.selectedForegroundColor = selectedColor self.tintColor = tint } }

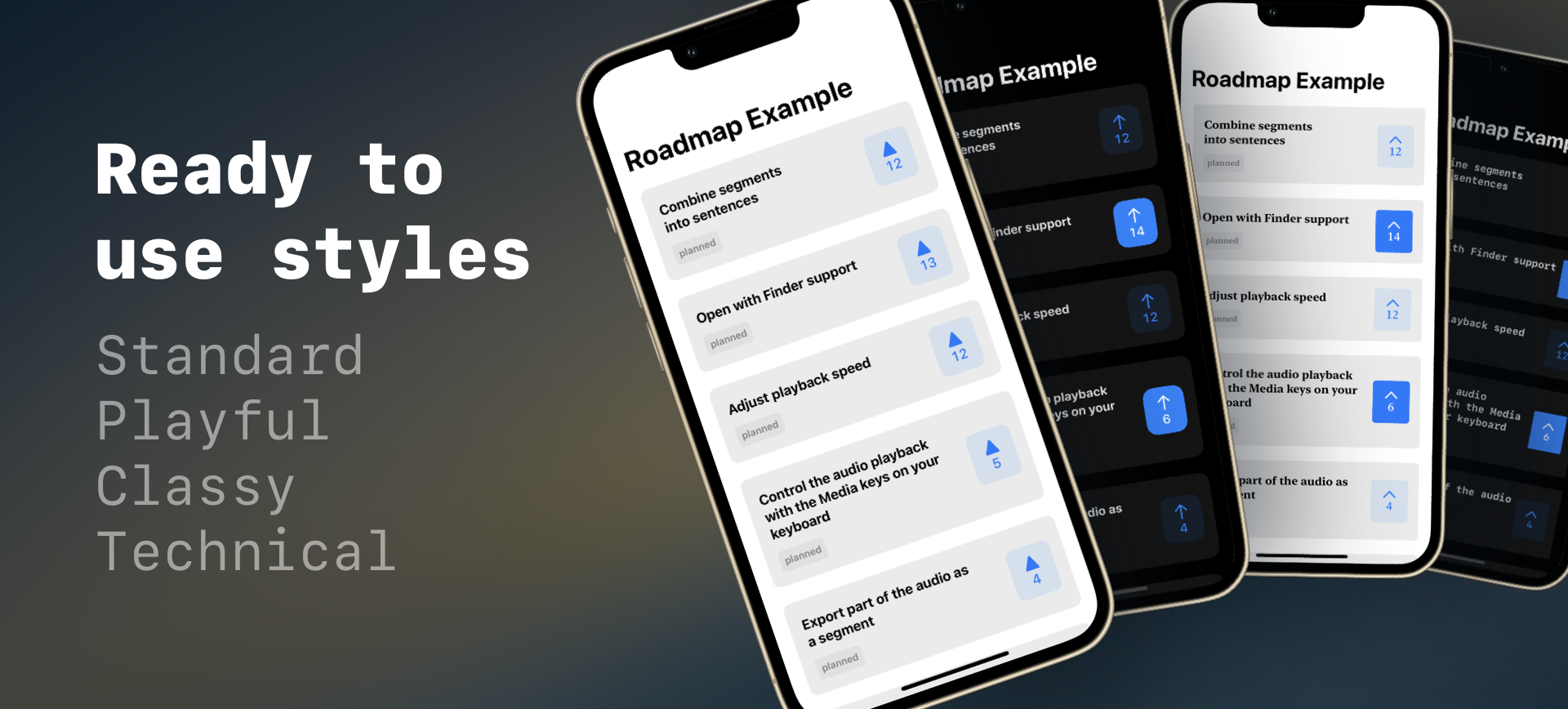
模板
如果您不想配置自己的样式,也可以使用其中一个模板。您可以选择Standard、Playful、Classy和Technical中的任何一个,选择最适合您应用的模板。
示例
struct ContentView: View { let configuration = RoadmapConfiguration( roadmapJSONURL: URL(string: "https://simplejsoncms.com/api/k2f11wikc6")!, namespace: "roadmap", style: RoadmapTemplate.playful.style, // 您也可以创建自己的RoadmapStyle ) var body: some View { RoadmapView(configuration: configuration) } }
保存投票
默认情况下,Roadmap 将使用免费计数 API来存储投票,您可以查看他们的网站以获取更多信息。系统会为您提供一个命名空间,使用您应用程序的包标识符,但您可以在初始化 RoadmapConfiguration 时覆盖它。
let configuration = RoadmapConfiguration( roadmapJSONURL: URL(string: "https://simplejsoncms.com/api/k2f11wikc6")!, namespace: "my-custom-namespace" )
定义自定义投票服务
如果您更愿意使用自己的 API,可以创建一个符合 FeatureVoter 协议的新结构体。这需要两个必要的函数来检索当前投票数和投新的一票。
struct CustomFeatureVoter: FeatureVoter { var count = 0 func fetch(for feature: RoadmapFeature) async -> Int { // 在此处查询您 API 的数据 return count } func vote(for feature: RoadmapFeature) async -> Int? { // 在此处向您的 API 推送数据 count += 1 return count } }
然后您可以将这个结构体的实例传递给 RoadmapConfiguration。
let configuration = RoadmapConfiguration( roadmapJSONURL: URL(string: "https://simplejsoncms.com/api/k2f11wikc6")!, voter: CustomFeatureVoter() )
常见问题
Roadmap 能防止用户多次投票吗?
是的,如果用户已经为某个功能投票,他们将无法在您的应用内再次投票。但如果用户真的想操纵您的投票,他们可以拦截您的网络流量并重放 API 调用。
可以自定义 Roadmap 以适应我的应用外观和感觉吗?
Roadmap 提供了四种不同的预配置样式,以适应大多数应用。您可以更改色调、赞成图像等。
支持哪些操作系统版本?
为了保持 Roadmap 的开发简单有趣,我们决定目前支持 iOS 15 及以上版本,以及 macOS Monterey 和 Ventura。
我可以按最多投票对路线图进行排序吗?
目前功能列表是随机加载的。我们的想法是这可以防止对得票最多的功能产生偏见。我们将来会考虑如何实现这一点,但由于投票是在视图加载后检索的,我们需要进一步研究。
如果使用 Roadmap,我需要更改应用程序隐私报告吗?
Roadmap 不进行任何分析或跟踪。如果用户对某个功能投票,它只会在计数 API 上增加一个数字。不存储任何标识符,甚至匿名标识符也不存储。
愚蠢的人有可能操纵我的路线图吗?
是的,我们希望保持 Roadmap 的设置尽可能简单。如果您担心竞争对手(或非常想要特定功能的用户)干扰您的优先列表,也许应该使用其他工具。
我可以帮助贡献吗?
当然可以!我们非常欢迎您解决任何开放的问题。我们会相应地审查您的拉取请求。
使用 Roadmap 的项目
- MacWhisper
- RocketSim
- NowPlaying
- Stuny
- Stock Analyzer
- Super Coder
- SF Symbols Game
- Gola
- Rahhal | رحَّال
- Cronica
- Photo Club Waalre
- Leximio
如果您已将 Roadmap 集成到您的应用中,并希望将其添加到此列表中,请提交拉取请求。
作者
这个库是由 Jordi Bruin、Hidde van der Ploeg 和 Antoine van der Lee 合作创建的。
许可证
Roadmap 根据 MIT 许可证提供。有关更多信息,请参阅 LICENSE 文件。
编辑推荐精选


扣子-AI办公
职场AI,就用扣子
AI办公助手,复杂任务高效处理。办公效率低?扣子空间AI助手支持播客生成、PPT制作、网页开发及报告写作,覆盖科研、商业、舆情等领域的专家Agent 7x24小时响应,生活工作无缝切换,提升50%效率!


堆友
多风格AI绘画神器
堆友平台由阿里巴巴设计团队创建,作为一款AI驱动的设计工具,专为设计师提供一站式增长服务。功能覆盖海量3D素材、AI绘画、实时渲染以及专业抠图,显著提升设计品质和效率。平台不仅提供工具,还是一个促进创意交流和个人发展的空间,界面友好,适合所有级别的设计师和创意工作者。


码上飞
零代码AI应用开发平台
零代码AI应用开发平台,用户只需一句话简单描述需求,AI能自动生成小程序、APP或H5网页应用,无需编写代码。


Vora
免费创建高清��无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论文质量。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提��升约3倍出图效率,让品牌能够快速上架。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号





