taichi.js: 现代化的 JavaScript GPU 计算与渲染框架
taichi.js: 革新 JavaScript GPU 编程
在现代 Web 开发中,充分利用 GPU 的强大计算能力一直是开发者追求的目标。如今,一个名为 taichi.js 的开源项目为 JavaScript 开发者带来了革命性的 GPU 编程体验。taichi.js 是一个创新的 JavaScript GPU 计算框架,它可以将普通的 JavaScript 函数转换为高效的 WebGPU 计算着色器,从而实现大规模并行化计算。作为著名 Python GPU 编程库 Taichi 的 JavaScript 版本,taichi.js 为 Web 开发者开启了 GPU 加速的新世界。
taichi.js 的核心特性
taichi.js 的核心优势在于其简洁而强大的 API 设计。开发者只需编写常规的 JavaScript 函数,taichi.js 就能自动将其转换为 WebGPU 计算管线。这种设计极大地降低了 GPU 编程的门槛,使得即便不熟悉 WebGPU API 或着色器语言的开发者也能轻松驾驭 GPU 编程。
另一个突出特点是 taichi.js 的自动并行化能力。在 taichi.js 的内核函数中,所有顶层的 for 循环都会被自动并行化。这意味着对于每个可能的循环索引值,taichi.js 都会分配一个 WebGPU 计算着色器线程来执行它。这种并行处理方式极大地提高了计算效率,特别适合处理大规模数据集和复杂算法。
实践 taichi.js
要开始使用 taichi.js,开发者首先需要确保浏览器支持 WebGPU。目前,Chrome 113 及以上版本已经支持 WebGPU。对于想要快速体验 taichi.js 的开发者,项目官方提供了一个在线 Playground 页面 (https://taichi-js.com/playground/)。在这个交互式代码编辑器中,开发者可以直接编写、编译和运行 taichi.js 代码,体验其强大功能。
对于希望在自己的项目中使用 taichi.js 的开发者,可以通过 npm 安装:
npm install taichi.js --save
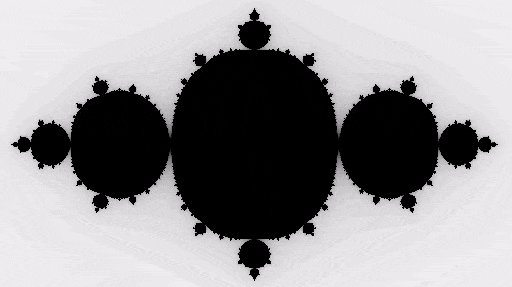
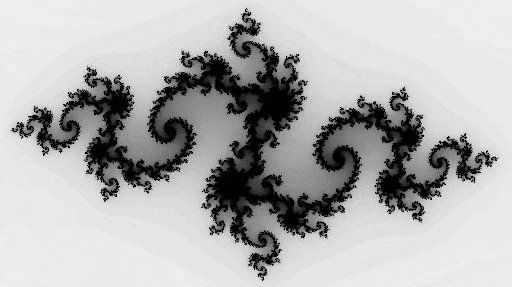
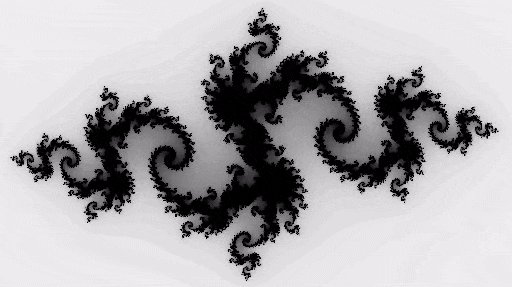
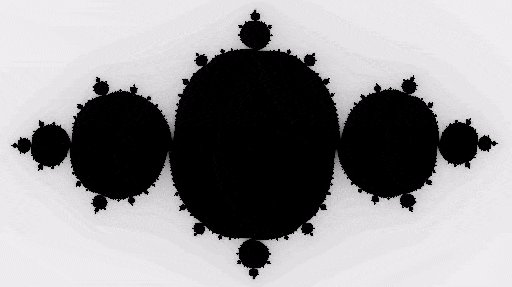
taichi.js 示例:Julia 集分形动画
为了展示 taichi.js 的强大功能,让我们来看一个计算和渲染 Julia 集分形的示例。这个例子充分展示了 taichi.js 在复杂计算和图形渲染方面的能力。
let fractal = async () => { await ti.init(); let n = 320; let pixels = ti.Vector.field(4, ti.f32, [2 * n, n]); let complex_sqr = (z) => { return [z[0] ** 2 - z[1] ** 2, z[1] * z[0] * 2]; }; ti.addToKernelScope({ pixels, n, complex_sqr }); let kernel = ti.kernel((t) => { for (let I of ndrange(n * 2, n)) { // 自动并行化 let i = I[0]; let j = I[1]; let c = [-0.8, Math.cos(t) * 0.2]; let z = [i / n - 1, j / n - 0.5] * 2; let iterations = 0; while (z.norm() < 20 && iterations < 50) { z = complex_sqr(z).add(c); iterations = iterations + 1; } pixels[I] = 1 - iterations * 0.02; pixels[I][3] = 1; } }); let htmlCanvas = document.getElementById('result_canvas'); htmlCanvas.width = 2 * n; htmlCanvas.height = n; let canvas = new ti.Canvas(htmlCanvas); let i = 0; async function frame() { kernel(i * 0.03); i = i + 1; canvas.setImage(pixels); requestAnimationFrame(frame); } requestAnimationFrame(frame); }; fractal();
这段代码会在��指定的 HTML canvas 上生成一个动态的 Julia 集分形图像。整个过程包含了复杂的数学计算和图形渲染,但 taichi.js 使得这些操作变得简单直观。

taichi.js 的应用领域
taichi.js 的应用范围非常广泛,包括但不限于:
- 科学计算:利用 GPU 加速复杂的数值计算和模拟。
- 图像处理:实现高效的图像滤镜和变换。
- 计算机图形学:开发实时渲染和特效系统。
- 机器学习:加速前端深度学习模型的推理过程。
- 数据可视化:处理和渲染大规模数据集。
taichi.js 的未来展望
作为一个活跃的开源项目,taichi.js 正在不断发展和完善。未来,我们可以期待:
- 更广泛的浏览器支持
- 与其他前端框架的深度集成
- 更多优化和性能提升
- 丰富的文档和教程资源
结语
taichi.js 为 JavaScript 开发者带来了前所未有的 GPU 编程能力。它不仅降低了 GPU 编程的门槛,还提供了卓越的性能和灵活性。无论是科学计算、图形渲染还是数据处理,taichi.js 都为 Web 应用开辟了新的可能性。随着 WebGPU 技术的普及和 taichi.js 的不断发展,我们有理由相信,未来的 Web 应用将会更加强大和高效。
对于有志于探索 GPU 编程frontier 的 JavaScript 开发者来说,taichi.js 无疑是一个值得关注和学习的强大工具。它不仅能够提升应用的性能,还能激发开发者的创造力,推动 Web 技术的边界不断扩展。让我们一起期待 taichi.js 带来的更多惊喜和创新吧!
编辑推荐精选


扣子-AI办公
职场AI,就用扣子
AI办公助手,复杂任务高效处理。办公效率低?扣子空间AI助手支持播客生成、PPT制作、网页开发及报告写作,覆盖科研、商业、舆情等领域的专家Agent 7x24小时响应,生活工作无缝切换,提升50%效率!


堆友
多风格AI绘画神器
堆友平台由阿里巴巴设计团队创建,作为一款AI驱动的设计工具,专为设计师提供一站式增长服务。功能覆盖海量3D素材、AI绘画、实时渲染以及专业抠图,显著提升设计品质和效率。平台不仅提供工具,还是一个促进创意交流和个人发展的空间,界面友好,适合所有级别的设计师和创意工作者。


码上飞
零代码AI应用开发平台
零代码AI应用开发平台,用户只需一句话简单描述需求,AI能自动生成小程序、APP或H5网页应用,无需编写代码。


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论文质量。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号




