React Native Vision Camera: 强大高性能的移动相机解决方案
React Native Vision Camera: 移动应用的视觉利器
在移动应用开发领域,相机功能已经成为许多应用不可或缺的一部分。无论是社交媒体、电商还是AR应用,高质量的相机体验都能为用户带来更好的使用体验。React Native Vision Camera 作为一款强大的开源相机库,为开发者提供了全面而灵活的相机解决方案,让在 React Native 应用中实现各种复杂的相机功能变得简单高效。
功能丰富,性能卓越
React Native Vision Camera 的功能十分全面,几乎涵盖了移动应用中所有常见的相机需求:
- 📸 支持拍照和视频录制
- 👁️ 内置二维码/条形码扫描功能
- 📱 支持自定义设备和多摄像头,实现"鱼眼"变焦等效果
- 🎞️ 可自定义分辨率和宽高比,支持4K/8K图像
- ⏱️ 帧率可调,最高支持240FPS
- 🧩 强大的帧处理器,可实现人脸识别、AI物体检测、实时视频聊天等高级功能
- 🎨 支持在相机画面上绘制图形、文字、滤镜或着色器
- 🔍 平滑的变焦体验(基于Reanimated)
- ⏯️ 快速暂停和恢复
- 🌓 支持HDR和夜间模式
- ⚡ 自定义C++/GPU加速的视频管道(OpenGL)
这些功能不仅覆盖面广,而且性能优异。React Native Vision Camera 在设计时就考虑到了移动设备的性能限制,采用了许多优化措施来确保即使在处理高分辨率视频流时也能保持流畅的体验。

简单易用的API
尽管功能强大,React Native Vision Camera 的使用却非常简单。以下是一个基本的相机组件示例:
function App() { const device = useCameraDevice('back') if (device == null) return <NoCameraErrorView /> return ( <Camera style={StyleSheet.absoluteFill} device={device} isActive={true} /> ) }
通过 useCameraDevice hook 获取相机设备,然后将其传递给 Camera 组件即可。这种简洁的 API 设计让开发者可以快速上手,同时又保留了深度定制的可能性。
强大的帧处理器
React Native Vision Camera 的一大亮点是其帧处理器(Frame Processors)功能。开发者可以编写 JavaScript 工作器(worklets)来处理每一帧图像,实现如人脸识别、物体检测、AR 效果等高级功能。
以下是一个使用帧处理器进行二维码扫描的示例:
const frameProcessor = useFrameProcessor((frame) => { 'worklet'; const qrCodes = scanQRCodes(frame); console.log(`Detected QR Codes: ${qrCodes.length}`); }, []); return ( <Camera {...props} frameProcessor={frameProcessor} /> );
这种灵活的架构让 React Native Vision Camera 不仅可以满足基本的相机需求,还能支持各种复杂的计算机视觉应用场景。
广泛的平台支持
React Native Vision Camera 支持 iOS 11+ 和 Android SDK 21+,覆盖了绝大多数现有的移动设备。它还提供了详细的文档来指导开发者如何正确设置权限和配置项目,确保在不同平台上都能顺利运行。
活跃的社区和持续的更新
作为一个开源项目,React Native Vision Camera 拥有活跃的社区支持。截至目前,该项目在 GitHub 上已有超过 7.2k 的 star,1.1k 的 fork,以及 100 多位贡献者。这意味着你可以获得及时的 bug 修复和新功能更新,也可以在遇到问题时得到社区的帮助。
项目维护者 Marc Rousavy 还通过博客、Twitter 和 Discord 社区与用户保持密切联系,分享使用技巧和最新进展。如果你在企业级项目中使用 React Native Vision Camera,还可以考虑赞助项目以获得更多支持。

实际应用案例
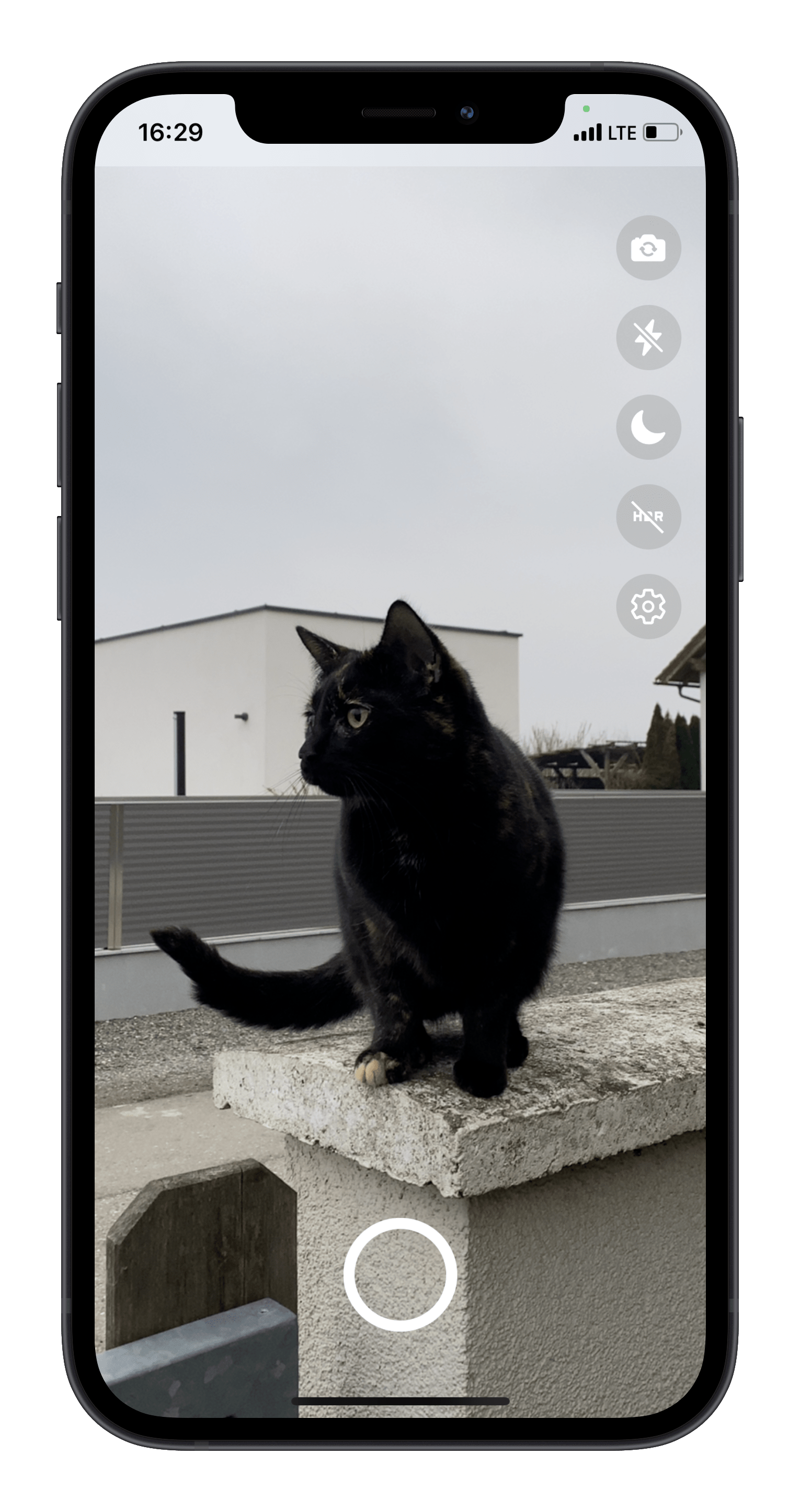
为了展示 React Native Vision Camera 的实际应用效果,开发者可以查看 ShadowLens 这个示例应用。ShadowLens 充分利用了 Vision Camera 的各项功能,展示了如何构建一个功能完善的相机应用。
结语
React Native Vision Camera 为 React Native 开发者提供了一个强大而灵活的相机解决方案。无论是简单的拍照功能,还是复杂的计算机视觉应用,它都能胜任。随着移动应用对相机功能需求的不断增长,React Native Vision Camera 无疑是一个值得关注和使用的优秀工具。
如果你正在开发需要相机功能的 React Native 应用,不妨尝试一下 React Native Vision Camera。它可能会为你的项目带来意想不到的可能性,让你的应用在视觉交互方面更上一层楼。
开始使用 React Native Vision Camera 非常简单,只需通过 npm 安装并进行简单的配置即可。随着你对这个库的深入了解,相信你会发现它能为你的项目带来更多价值。让我们一起探索移动相机应用的无限可能吧!
编辑推荐精选


扣子-AI办公
职场AI,就用扣子
AI办公助手,复杂任务高效处理。办公效率低?扣子空间AI助手支持播客生成、PPT制作、网页开发及报告写作,覆盖科研、商业、舆情等领域的专家Agent 7x24小时响应,生活工作无缝切换,提升50%效率!


堆友
多风格AI绘画神器
堆友平台由阿�里巴巴设计团队创建,作为一款AI驱动的设计工具,专为设计师提供一站式增长服务。功能覆盖海量3D素材、AI绘画、实时渲染以及专业抠图,显著提升设计品质和效率。平台不仅提供工具,还是一个促进创意交流和个人发展的空间,界面友好,适合所有级别的设计师和创意工作者。


码上飞
零代码AI应用开发平台
零代码AI应用开发平台,用户只需一句话简单描述需求,AI能自动生成小程序、APP或H5网页应用,无需编写代码。


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论文质量。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源�、AI项目落地

微信扫一扫关注公众号




