Next.js 与 OpenAI 的完美结合:nextjs-openai 库深度解析
引言:AI 时代的 Web 开发利器
在人工智能迅猛发展的今天,将 AI 能力无缝集成到 Web 应用中已成为开发者的重要需求。Next.js 作为一个强大的 React 框架,与 OpenAI 的结合为开发者打开了一扇通向 AI 驱动应用的大门。本文将深入探讨 nextjs-openai 库,这是一个专为 Next.js 开发者设计的工具,旨在简化 OpenAI 流式处理的集成过程。
nextjs-openai:桥接 Next.js 与 OpenAI 的关键
nextjs-openai 是一个开源项目,由 SpellcraftAI 团队开发维护。它提供了一系列钩子(Hooks)和组件,专门用于处理 OpenAI 的流式数据。这个库的核心优势在于它能够让开发者以一种简洁、高效的方式在 Next.js 应用中使用 OpenAI 的强大功能。

主要特性
- 流式处理支持:通过专门设计的钩子和组件,轻松处理 OpenAI 的流式响应。
- 易于集成:提供了简单直观的 API,可以快速集成到现有的 Next.js 项目中。
- 灵活性:支持多种使用场景,从简单的文本生成到复杂的 AI 对话系统。
- 性能优化:经过优化的流式处理,确保数据的高效传输和展示。
深入了解 nextjs-openai 的核心功能
安装与基本设置
要开始使用 nextjs-openai,首先需要安装相关包:
yarn add nextjs-openai openai-streams
或者使用 npm:
npm i --save nextjs-openai openai-streams
强大的 Hooks
nextjs-openai 提供了两个核心 Hook:useBuffer() 和 useTextBuffer()。这些 Hook 用于从指定 URL 加载增量数据缓冲区。
以下是 useTextBuffer 的使用示例:
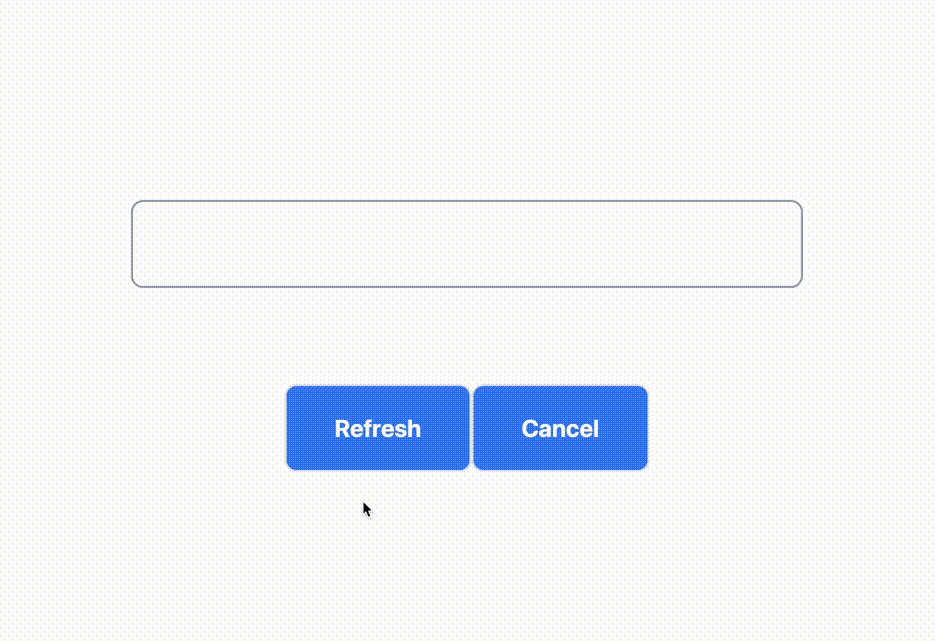
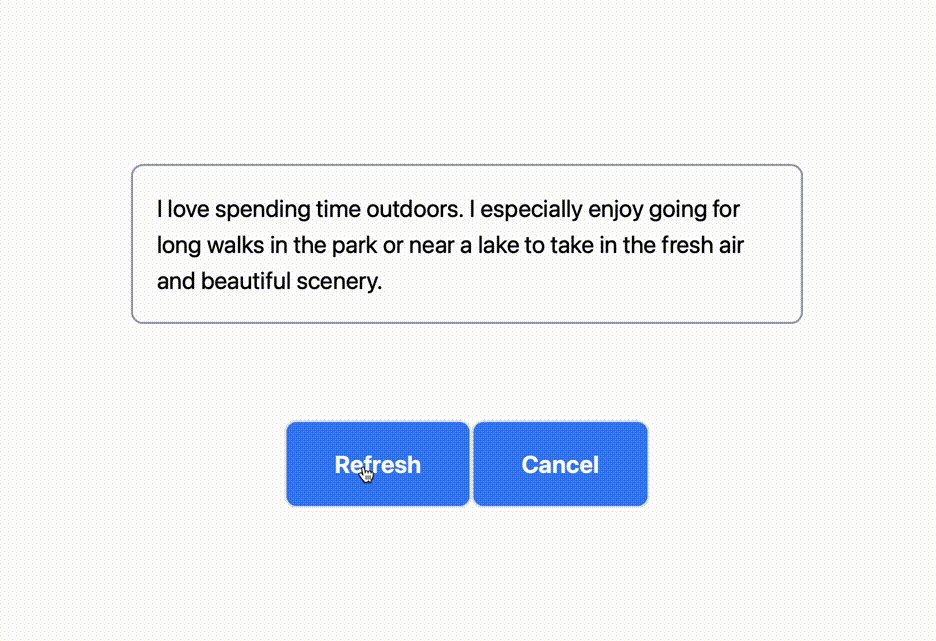
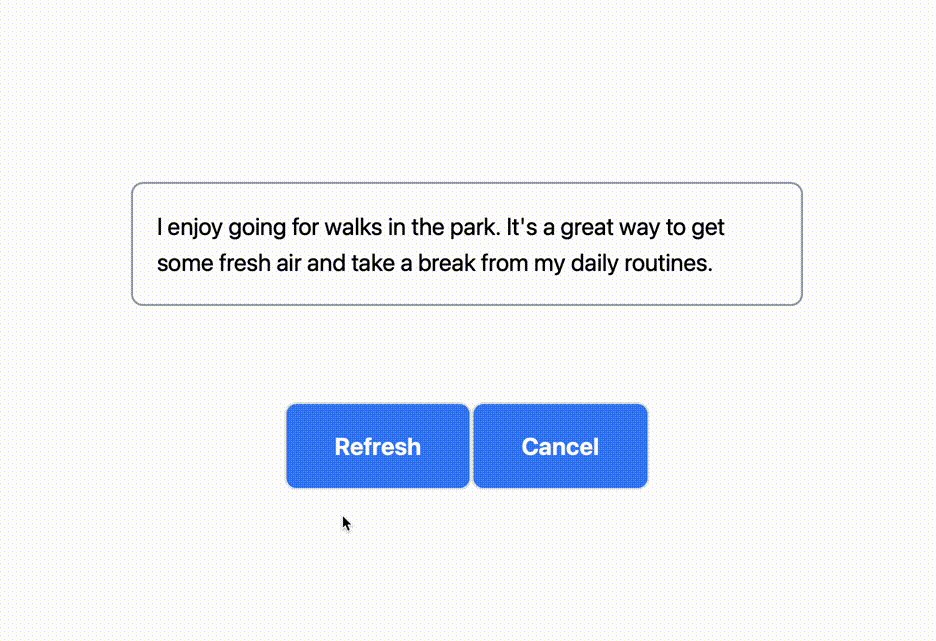
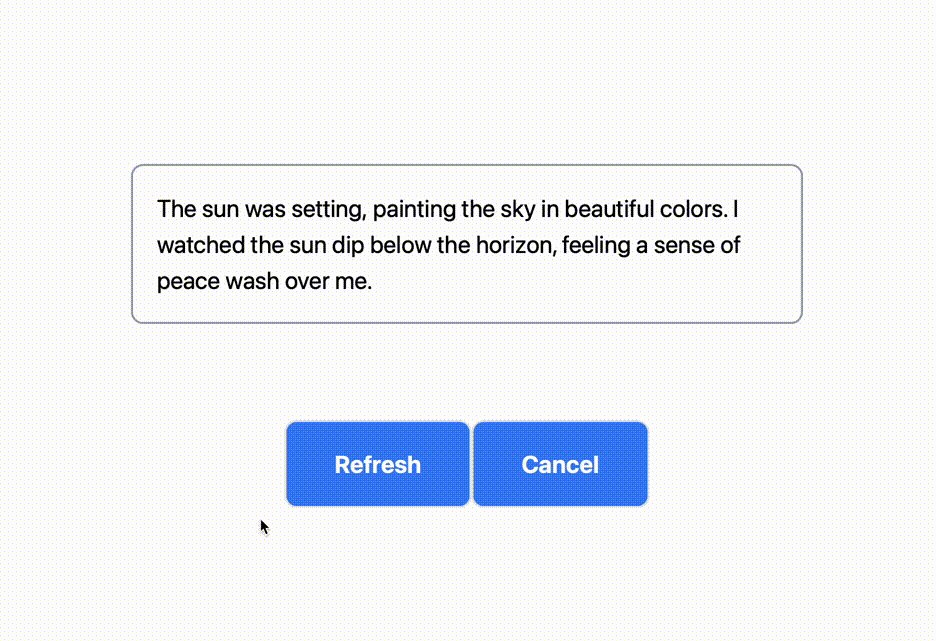
import { useTextBuffer } from "nextjs-openai"; export default function Demo() { const { buffer, refresh, cancel, done } = useTextBuffer({ url: "/api/demo" }); return ( <div> <StreamingText buffer={buffer} fade={600} /> <button onClick={refresh} disabled={!done}>刷新</button> <button onClick={cancel} disabled={done}>取消</button> </div> ); }
这个例子展示了如何使用 useTextBuffer 从 /api/demo 端点加载文本数据,并通过 StreamingText 组件展示结果。同时,它还提供了刷新和取消操作的功能。
便捷的组件
nextjs-openai 还提供了 <StreamingText> 和 <StreamingTextURL> 组件,用于渲染流式文本数据,并带有淡入动画效果。
import { StreamingTextURL } from "nextjs-openai"; export default function Demo() { return ( <StreamingTextURL url="/api/demo" fade={600} throttle={100} /> ); }
这个简单的组件可以直接从指定 URL 加载并展示流式文本,大大简化了开发流程。
高级用法:数据传输与自定义
对于需要更多控制的场景,nextjs-openai 允许开发者自定义网络请求的类型和参数。例如:
import { StreamingTextURL } from "nextjs-openai"; export default function Home() { const [data, setData] = useState({ name: "John" }); return ( <StreamingTextURL url="/api/demo" data={data}> ); }
在这个例子中,我们可以向 API 端点传递额外的数据。
在 API 路由中使用 OpenAI
nextjs-openai 不仅提供了前端工具,还包括了在 API 路由中使用 OpenAI 的功能。以下是一个使用 Edge Runtime 的示例:
import { OpenAI } from "openai-streams"; export default async function handler() { const stream = await OpenAI( "completions", { model: "text-davinci-003", prompt: "写一个开心的句子。\n\n", max_tokens: 25 }, ); return new Response(stream); } export const config = { runtime: "edge" };
这个例子展示了如何在 Edge Runtime 环境中使用 OpenAI 的流式 API。对于不使用 Edge Runtime 的场景,nextjs-openai 也提供了相应的解决方案。
结语:开启 AI 驱动的 Web 开发新篇章
nextjs-openai 库为 Next.js 开发者提供了一个强大而灵活的工具,使得在 Web 应用中集成 OpenAI 的流式处理功能变得前所未有的简单。无论是构建智能聊天机器人、实时文本生成工具,还是其他创新的 AI 驱动应用,nextjs-openai 都能够大大简化开发流程,提高效率。
随着 AI 技术的不断进步,像 nextjs-openai 这样的工具将在未来的 Web 开发中扮演越来越重要的角色。它不仅仅是一个库,更是连接传统 Web 开发与 AI 技术的桥梁,为开发者开启了无限可能。
🚀 如果你正在寻找一种方式来增强你的 Next.js 应用的 AI 能力,不妨尝试一下 nextjs-openai。它可能会成为你 AI 驱动 Web 开发之旅中的得力助手。
资源与链接
通过探索这些资源,你可以更深入地了解 nextjs-openai 的功能和用法,从而在你的 Next.js 项目中充分发挥 OpenAI 的潜力。让我们一起拥抱 AI 时代,创造更智能、更有趣的 Web 应用吧!
编辑推荐精选


扣子-AI办公
职场AI,就用扣子
AI办公助手,复杂任务高效处理。办公效率低?扣子空间AI助手支持播客生成、PPT制作、网页开发及报告写作,覆盖科研、商业、舆情等领域的专家Agent 7x24小时响应,生活工作无缝切换,提升50%效率!


堆友
多风格AI绘画神器
堆友平台由阿里巴巴设计团队创建,作为一款AI驱动的设计工具,专为设计师提供一站式增长服务。功能覆盖海量3D素材、AI绘画、实时渲染以及专业抠图,显著提升设计品质和效率。平台不仅提供工具,还是一个促进创意交流和个人发展的空间,界面友好,适合所有级别的设计师和创意工作者。


码上飞
零代码AI应用开发平台
零代码AI应用开发平台,用户只需一句话简单描述需求,AI能自动生成小程序、APP或H5网页应用,无需编写代码。


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论文质量。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号




