Draw-a-UI:革新UI设计的AI驱动工具
Draw-a-UI:用AI重塑UI设计流程
在当今快速发展的技术世界中,UI设计和前端开发的效率至关重要。Draw-a-UI应运而生,它是一款革命性的工具,旨在简化从概念到代码的过程。这个由Sawyer Hood开发的开源项目正在改变设计师和开发者的工作方式。
什么是Draw-a-UI?
Draw-a-UI是一个结合了tldraw绘图工具和GPT-4 Vision API的应用程序。它允许用户绘制UI线框图,然后自动将其转换为带有Tailwind CSS的HTML代码。这种创新的方法大大缩短了从设计概念到实际实现的时间。

工作原理
Draw-a-UI的工作流程简单而高效:
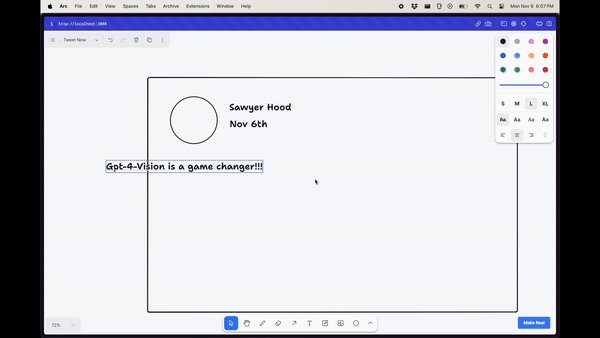
- 用户在canvas上绘制UI线框图
- 应用程序将canvas转换为SVG,然后再转为PNG格式
- PNG图像被发送到GPT-4 Vision API
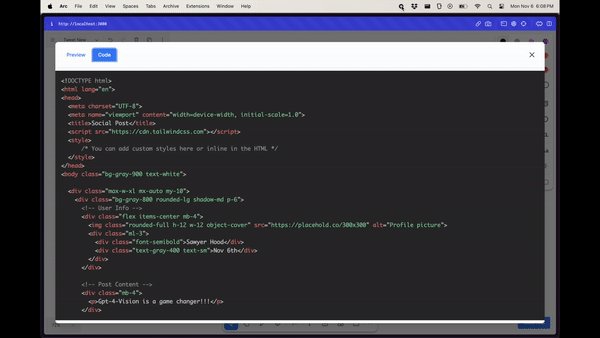
- API返回相应的HTML和Tailwind CSS代码
这个过程不仅快速,而且能够准确地捕捉设计意图,生成符合现代web开发标准的代码。
技术栈和实现
Draw-a-UI基于Next.js 14构建,利用了最新的web技术。项目的核心依赖包括:
- Next.js:用于构建React应用的框架
- tldraw:提供绘图功能的库
- OpenAI API:用于图像识别和代码生成
- Tailwind CSS:用于样式化生成的HTML
项目的GitHub仓库显示,它主要使用TypeScript编写,占代码比例的98.4%。这不仅确保了类型安全,也提高了代码的可维护性。
使用和安装
要开始使用Draw-a-UI,用户需要遵循以下步骤:
- 克隆GitHub仓库
- 安装依赖(
npm install) - 设置OpenAI API密钥
- 运行开发服务器(
npm run dev)
echo "OPENAI_API_KEY=sk-your-key" > .env.local npm install npm run dev
值得注意的是,使用Draw-a-UI需要Node.js 18.17或更高版本,这是由Next.js 14的要求决定的。
Draw-a-UI的潜在影响
Draw-a-UI的出现可能对UI设计和前端开发领域产生深远影响:
- 加速原型开发:设计师可以快速将想法转化为可交互的原型。
- 降低技术门槛:非技术人员也能够生成基本的HTML代码。
- 促进设计师和开发者协作:提供了一个共同的语言和工具。
- 推动AI在设计领域的应用��:展示了AI如何增强而非取代设计师的工作。
社区反响和未来展望
Draw-a-UI在GitHub上已经获得了超过13.2k的星标,这表明了开发者社区对这个项目的巨大兴趣。许多用户赞赏其创新性和实用性,同时也提出了一些改进建议。
项目的创建者Sawyer Hood表示,他正在开发Draw-a-UI的托管版本。这意味着在不久的将来,用户可能无需本地安装就能使用这个强大的工具。
局限性和注意事项
尽管Draw-a-UI展现了巨大的潜力,但用户也应该注意到它的一些局限性:
- API成本:频繁使用可能导致高昂的API费用。
- 代码质量:生成的代码可能需要进一步优化和调整。
- 复杂设计的局限:对于非常复杂或特殊的设计,可能无法完全准确地生成代码。
结论
Draw-a-UI代表了AI驱动设计工具的一个重要里程碑。它不仅简化了UI设计和前端开发的流程,还展示了AI如何在创意领域发挥作用。随着项目的不断发展和完善,我们可以期待看到更多类似的创新工具出现,进一步推动设计和技术的融合。
对于那些希望提高工作效率、探索新技术的设计师和开发者来说,Draw-a-UI无疑是一个值得关注和尝试的工具。它不仅能够节省时间,还能激发创意,为UI设计带来新的可能性。
随着AI技术的不断进步,我们可以预见,像Draw-a-UI这样的工具将在未来扮演越来越重要的角色,重塑设计和开发的landscape。无论你是经验丰富的专业人士,还是刚入行的新手,Draw-a-UI都为你提供了一个探索AI辅助设计的绝佳机会。
最后,值得一提的是,尽管Draw-a-UI带来了许多便利,但它并不能完全取代人类设计师和开发者的创造力和专业判断。相反,它应该被视为一个强大的辅助工具,帮助我们更快、更有效地将创意转化为现实。在使用这类工具的同时,我们也应该不断提升自己的技能,以便更好地利用和指导AI,创造出更优秀的设计作品。
编辑推荐精选


扣子-AI办公
职场AI,就用扣子
AI办公助手,复杂任务高效处理。办公效率低?扣子空间AI助手支持播客生成、PPT制作、网页开发及报告写作,覆盖科研、商业、舆情等领域的专家Agent 7x24小时响应,生活工作无缝切换,提升50%效率!


堆友
多风格AI绘画神器
堆友平台由阿里巴巴设计团队创建,作为一款AI驱动的设计工具,专为设计师提供一站式增长服务。功能覆盖海量3D素材、AI绘画、实时渲染以及专业抠图,显著提升设计品质和效率。平台不仅提供工具,还是一个促进创意交流和个人发展的空间,界面友好,适合所有级别的设计师和创意工作者。


码上飞
零代码AI应用开发平台
零代码AI应用开发平台,用户只需一句话简单描述需求,AI能自动生成小程序、APP或H5网页应用,无需编写代码。


Vora
免费创建高清无水印Sora视频
Vora是一个免费创建高清无水印Sora视频的AI工具


Refly.AI
最适合小白的AI自动化工作流平台
无需编码,轻松生成可复用、可变现的AI自动化工作流


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


TRAE编程
AI辅助编程,代码自动修复
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


AIWritePaper论文写作
AI论文写作指导平台
AIWritePaper论文写作是一站式AI论文写作辅助工具,简化了选题、文献检索至论文撰写的整个过程。通过简单设定,平台可快速生成高质量论文大纲和全文,配合图表、参考文献等一应俱全,同时提供开题报告和答辩PPT等增值服务,保障数据安全,有效提升写作效率和论��文质量。


博思AIPPT
AI一键生成PPT,就用博思AIPPT!
博思AIPPT,新一代的AI生成PPT平台,支持智能生成PPT、AI美化PPT、文本&链接生成PPT、导入Word/PDF/Markdown文档生成PPT等,内置海量精美PPT模板,涵盖商务、教育、科技等不同风格,同时针对每个页面提供多种版式,一键自适应切换,完美适配各种办公场景。


潮际好麦
AI赋能电商视觉革命,一站式智能商拍平台
潮际好麦深耕服装行业,是国内AI试衣效果最好的软件。使用先进AIGC能力为电商卖家批量提供优质的、低成本的商拍图。合作品牌有Shein、Lazada、安踏、百丽等65个国内外头部品牌,以及国内10万+淘宝、天猫、京东等主流平台的品牌商家,为卖家节省将近85%的出图成本,提升约3倍出图效率,让品牌能够快速上架。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号




